【画像付き】Advanced Custom Fieldsのインストールと基本的な設定方法
※当ブログのリンクには一部広告が含まれています。
この記事では、「Advanced Custom Fields」(以下ACF)のインストールと基本的な設定方法を画像を交えながら説明します。
ACFはWordPressのカスタムフィールドをより使いやすく、より直感的に操作できるプラグインです。WordPressのデフォルトの出力方法とは少し異なりますが、書き方を覚えてしまえば応用範囲も広がりますよ!

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
Advanced Custom Fieldsのインストール方法
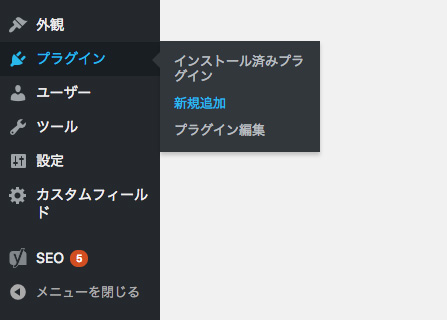
WordPress管理画面の左メニューにある「プラグイン > 新規追加」をクリックします。
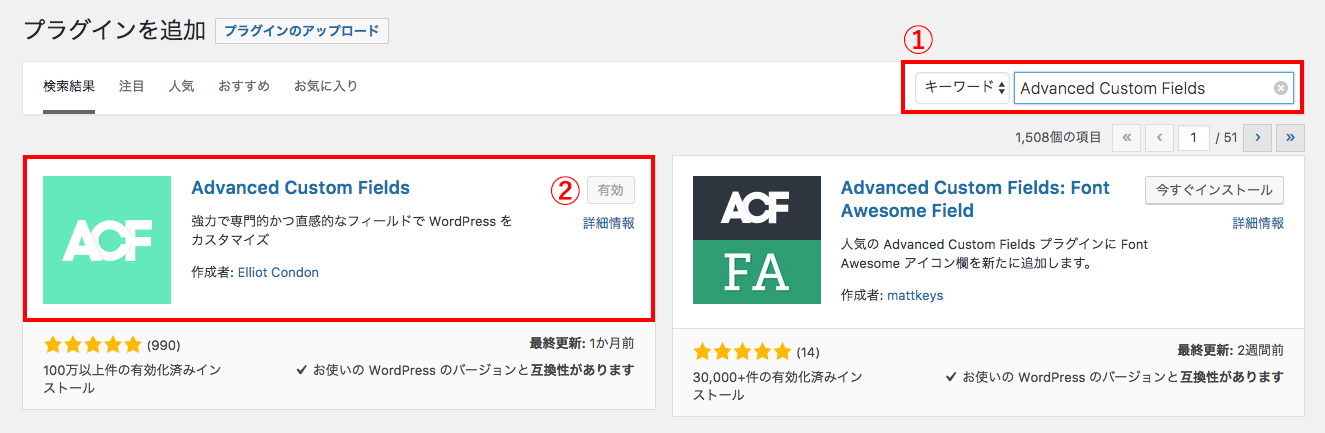
「プラグインを追加」ページの右側にある検索窓(下図①)に「Advanced Custom Fields」と入力して検索すると、該当プラグインが一番最初に出てくるはずなので、「今すぐインストール」ボタン(下図②)をクリックしてインストールします。下の画像では既にプラグインがインストールされている状態なので、ボタンが「有効」と表示されています。
WordPressのプラグインページから直接ダウンロードして、FTPでプラグインディレクトリにアップロードしてももちろんOKです。アップロードディレクトリは「wp-content>plugins」です。
Advanced Custom Fieldsプラグインページ
カスタムフィールドを作成する
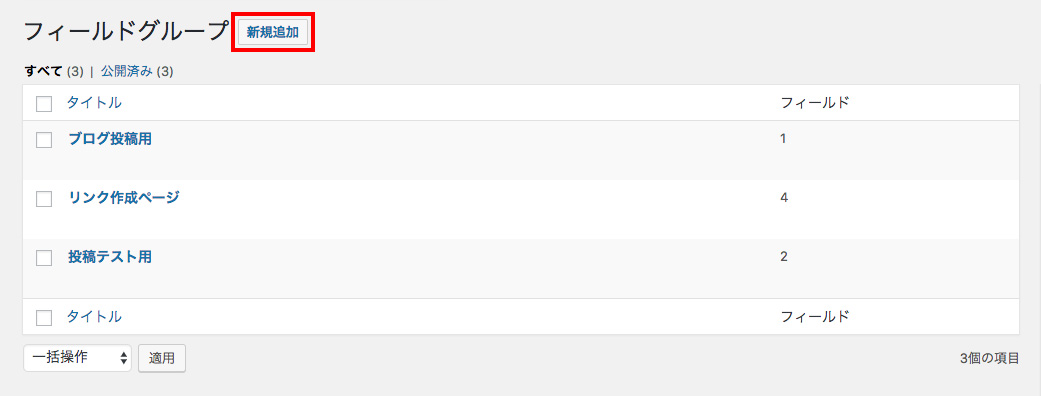
インストールが完了後、管理画面の左メニューに「カスタムフィールド」というメニューが追加されますので、クリックしてフィールドグループを作成するページに移動します。「新規追加」ボタンをクリックして、カスタムフィールドのグループを作成しましょう。今回の例では「店舗情報」というフィールドグループを作成しました。
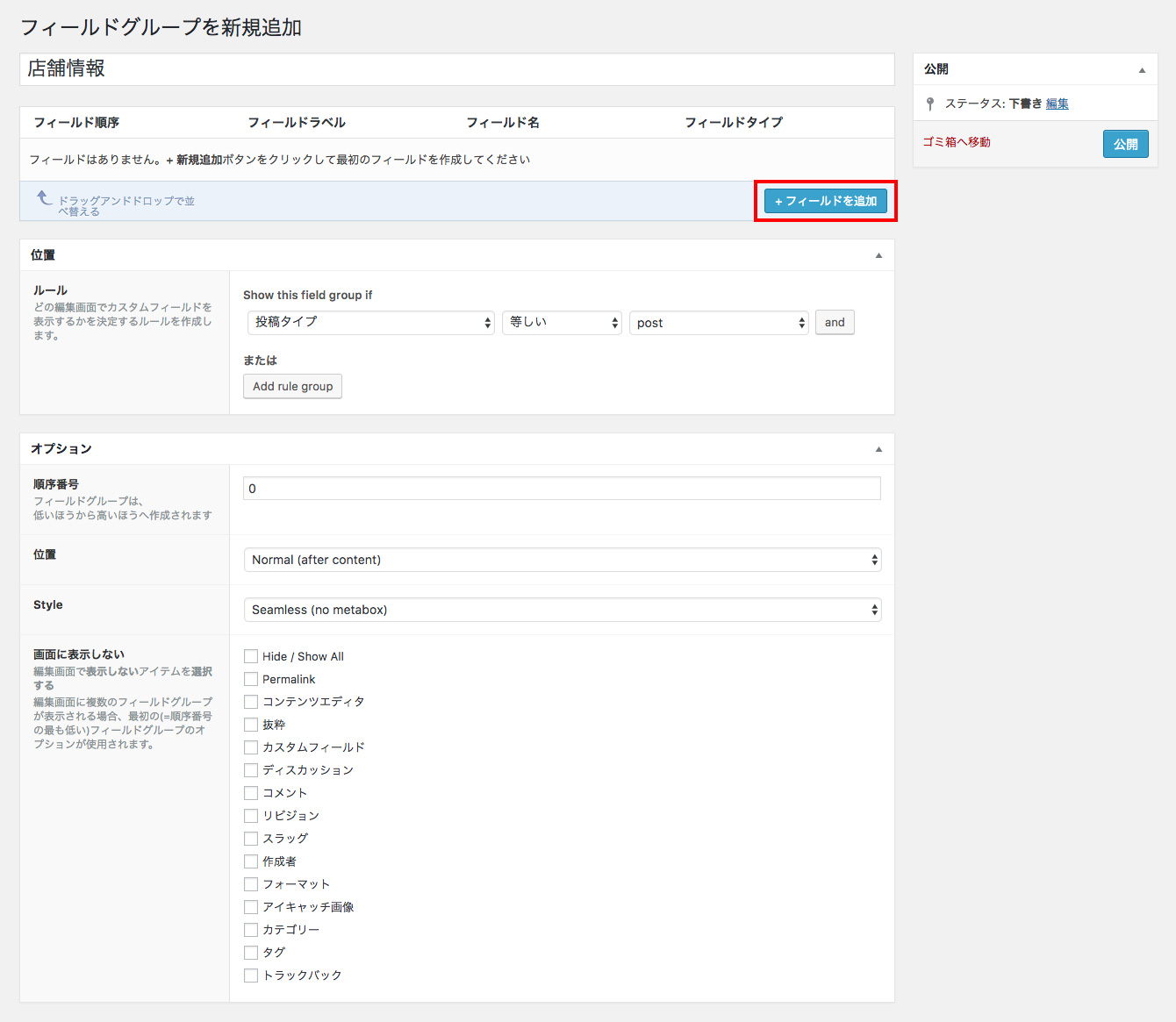
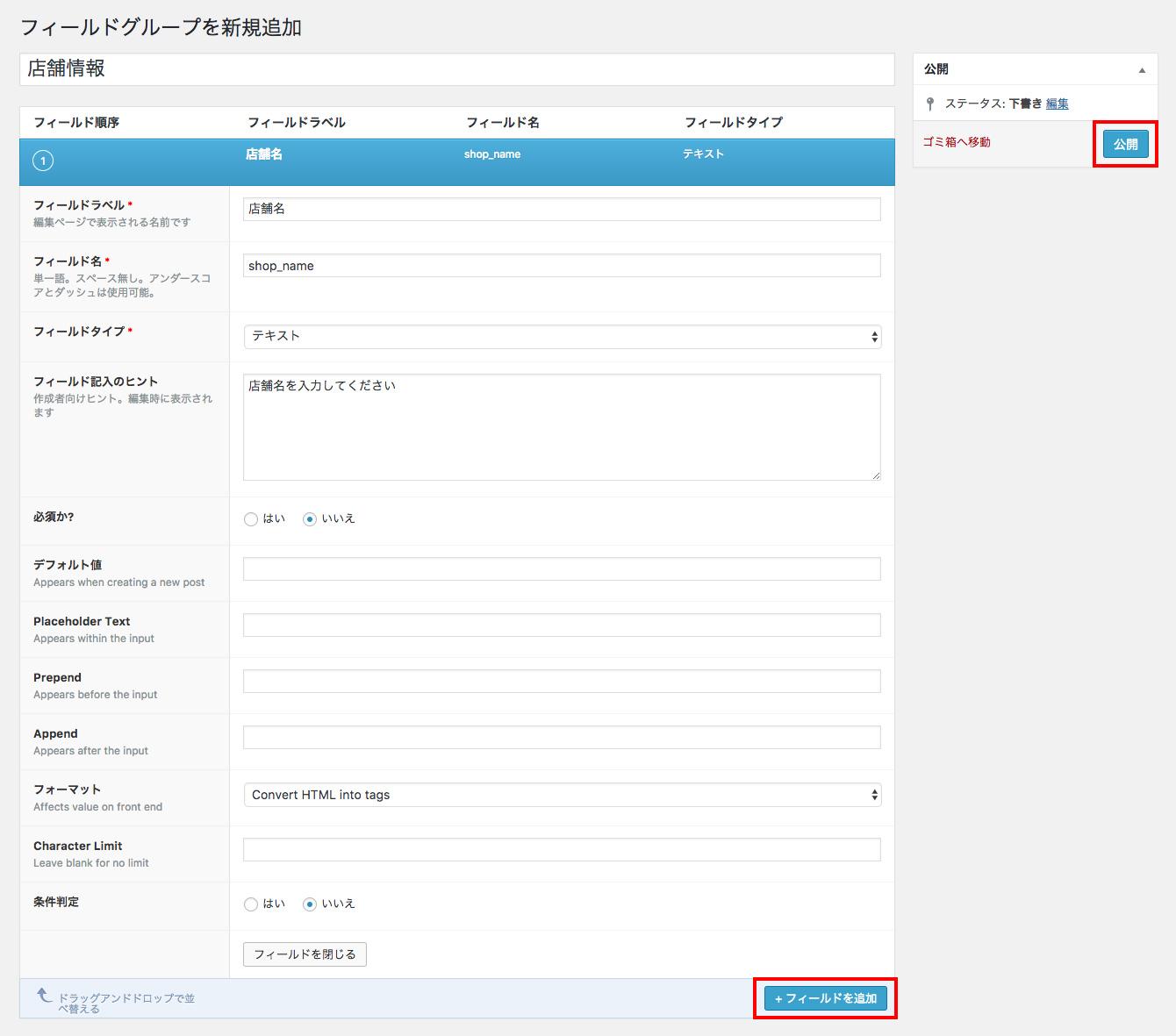
フィールドグループ「店舗情報」では、店舗名、店舗画像、そして店舗情報を入力するカスタムフィールドを作成します。「フィールドを追加」ボタンをクリックすると、カスタムフィールドを追加・編集ができます。
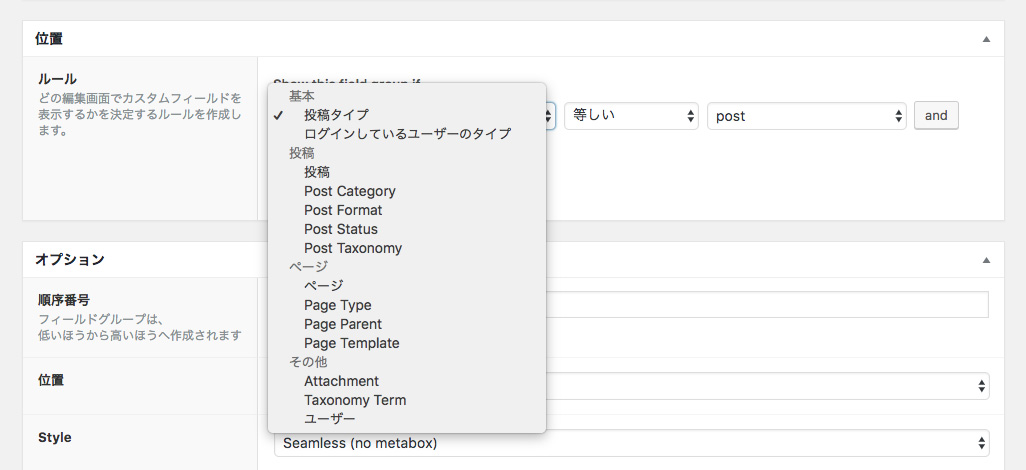
カスタムフィールドを作成するテーブルの下には、「位置」と「オプション」を設定するテーブルがあります。「位置」では、どの編集画面でカスタムフィールドを表示するかのルールを指定します。例えば、ある特定の固定ページやカテゴリー、またはブログの投稿記事のみ、といった様々なルールを作成することができます。
「オプション」では、フィールドグループの表示順序や編集画面で表示させたくない項目を設定します。「Style」では編集画面でのカスタムフィールドの表示デザインを指定できます。(後述)
カスタムフィールドを一通り設定した後は、ページ右側にある「公開」ボタンをクリックして内容を保存します。続けて作成したい場合はテーブル下部の「フィールドを追加」ボタンをクリックすればいくつでも追加可能です。
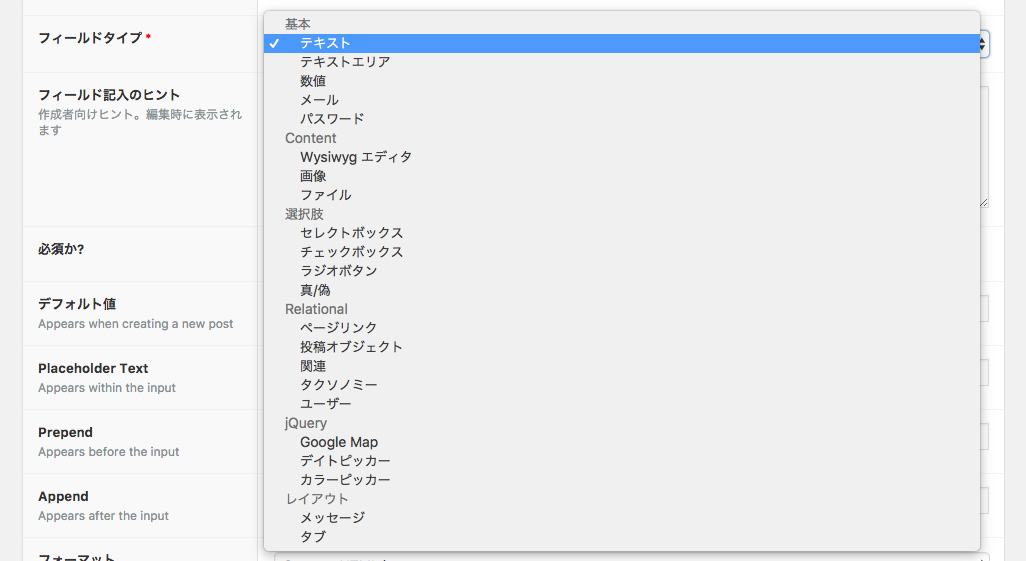
ACFの肝といってもよい部分がこの「フィールドタイプ」ですが、様々な種類のカスタムフィールドを作成することが可能です。ACFの上位有料プラグイン「ACF Pro」ではフィールドタイプの種類が更に増えて痒い所に手が届く素敵な仕様となっています!ACF Proの詳細については以下の記事でまとめました。
作成したカスタムフィールドを編集画面で確認する
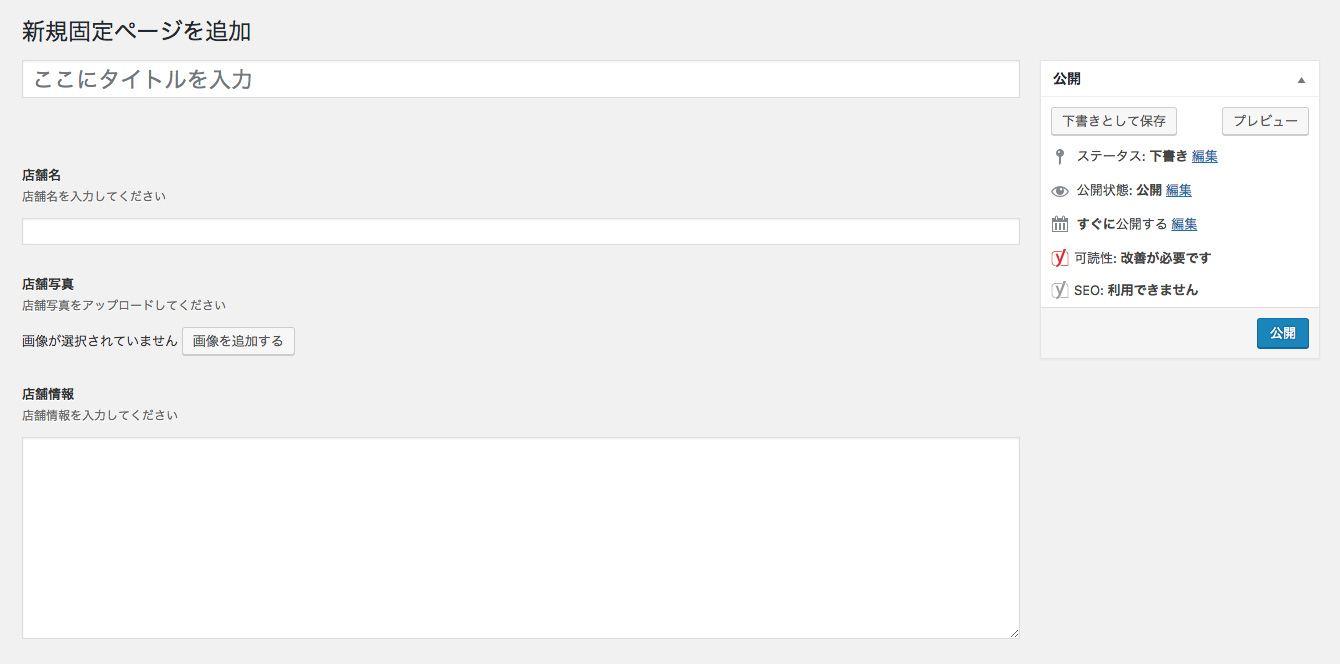
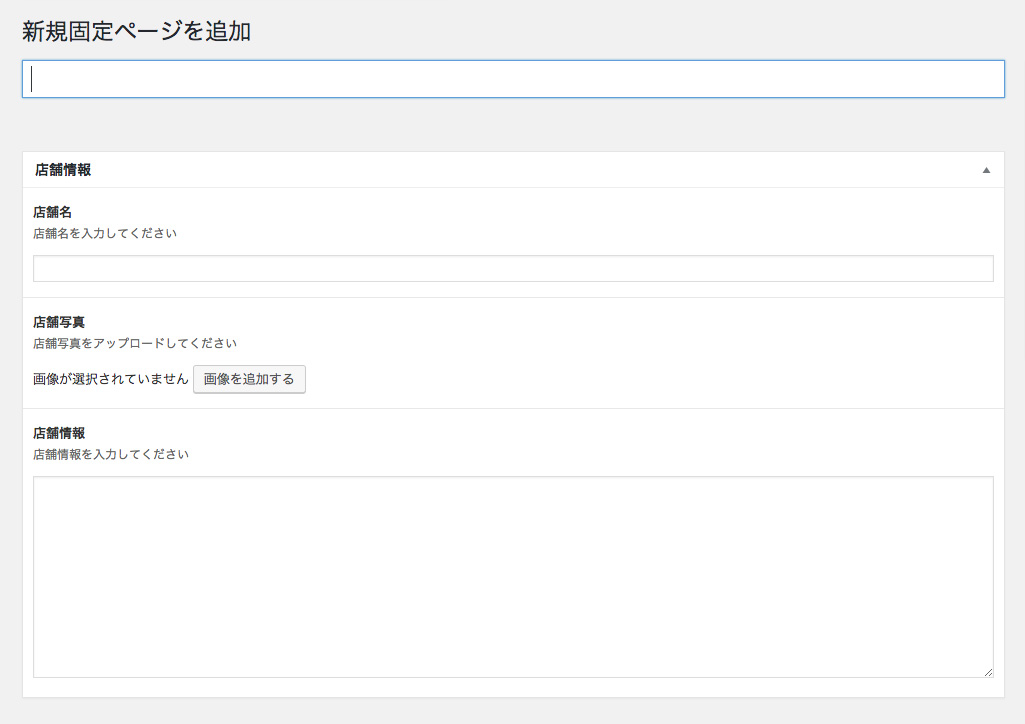
カスタムフィールド作成画面の「位置」で作成したルールに従って、カスタムフィールドが編集画面(投稿画面)に表示されます。今回の例では「固定ページ」に表示するルールを作成しました。「オプション」で「コンテンツエディタ」を非表示にしたので、画面がいくらかすっきりとしています。
カスタムフィールド作成画面の「オプション」で指定できる「Style」ですが、「Standard (WP metabox)」を選ぶと、下の画像のようにセルが繋がったテーブルデザインになります。デフォルトは「Seamless (no metabox)」です。
ACFによるカスタムフィールドの出力
カスタムフィールドの出力方法はフィールドタイプにより異なりますので、公式ページや以下の記事などを参考にしてください。
このブログでもACFについての記事をいくつか書いていますので、以下のカテゴリー(タグ)をチェックしてみてくださいね!