【無料・商用可】Adobe Fontsの使い方〜追加方法からWebフォントまで解説
※当ブログのリンクには一部広告が含まれています。

「商用利用可能で無料のフォントを探している」
「おしゃれでトレンド感のある今時のフォントを使いたい」
そんな方にぴったりなのがAdobe Fonts。完全無料で1,000以上、Creative Cloudユーザーなら30,000以上のフォントが商用無料で使える、デザイナーにも人気のサービスです。
この記事では、初心者でも迷わず始められるAdobe Fonts使い方や、Webサイトにフォントを表示させるWebフォントの使い方、商用利用の注意点まで分かりやすく解説します。

【この記事を書いた人】
Adobe使用歴20年以上のフリーランスWebデザイナー。Adobe CCを何とか安く使うべく常にセールや動向をチェックしている、Apple/運動好きな2児の母。プロフィール詳細
目次
Adobe Fontsとは?

Adobe Fontsは、Adobeが提供するフォントサービスです。Adobe IDがあれば一部を無料で使え、Creative Cloud契約者なら30,000以上のフォントが使い放題。商用利用やWebフォントにも対応しています。
日本語フォントも豊富で、モリサワやTypeBankなど、商用利用に適した高品質な書体が揃っているため、プロ・アマ問わず多くのクリエイターに支持されています。
IllustratorやPhotoshopなどのAdobeアプリとスムーズに連携可能、クリックするだけですぐにフォントを使えるのも魅力です。
WordやiPadといったAdobe製品以外のアプリや端末でも利用できます。
\30,000以上のフォントが使える!/
Adobe Fontsのプラン
Adobe IDを持っている人が使える「無償プラン」と、Adobe Creative Cloud(コンプリートプラン、単体プランなど)を契約している人が使える「有償プラン」があります。
無償プラン(無償ユーザーの方)
Creative Cloudを契約していなくても、Adobe IDを持っているだけで約1,500のフォントが使えます。日本語フォントは約170種類ほど提供されており、欧文フォントがメインとなっています。
Adobe IDの作成方法は以下の記事で詳しく解説しています。
Adobe IDがあれば、Adobe Stockの無料素材や、無料のAdobeアプリも使えるので、持っていて損はなし!
有償プラン(有償ユーザーの方)
Adobe Creative Cloudを利用している有償ユーザーの方は、1,000以上の日本語フォントを含む30,000以上のフォントを使えます。日本語の書体をよく使う方は、有償プランがおすすめです。
Adobe Fontsは、すべてのAdobe Creative Cloudのプランに含まれています。
Adobeアプリの料金プランやアプリの説明については、以下の記事をご覧ください。
Adobe Fontsは商用利用できるの?
はい、できます!
印刷物、Webサイト、動画、ロゴなど幅広い分野で商用利用が可能です。ただし、フォントデータそのものの再配布や、第三者が自由に使える状態での提供は禁止されています。
クライアントのプロジェクトでも使用可能です。ただしWebフォントは、クライアント側がフォントライセンスを所有する必要があります。Webフォントの注意点については、本記事の後半で解説しています。
Adobe Fonts 無償プランの使い方
まず初めに、Adobe IDを持っていない方はAdobe IDを作成します。
【STEP1】Adobe IDを作成する

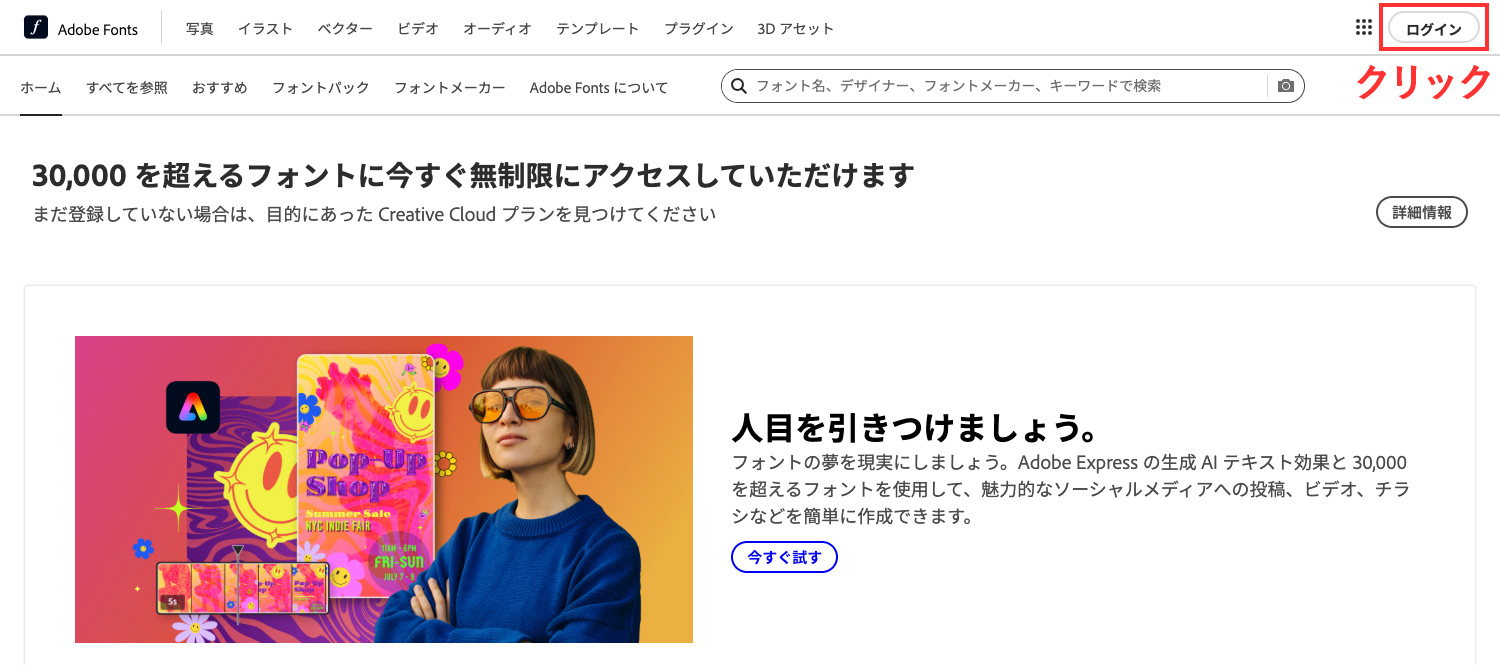
Adobe Fontsのサイトへ行き、画面右上の「ログイン」をクリックします。

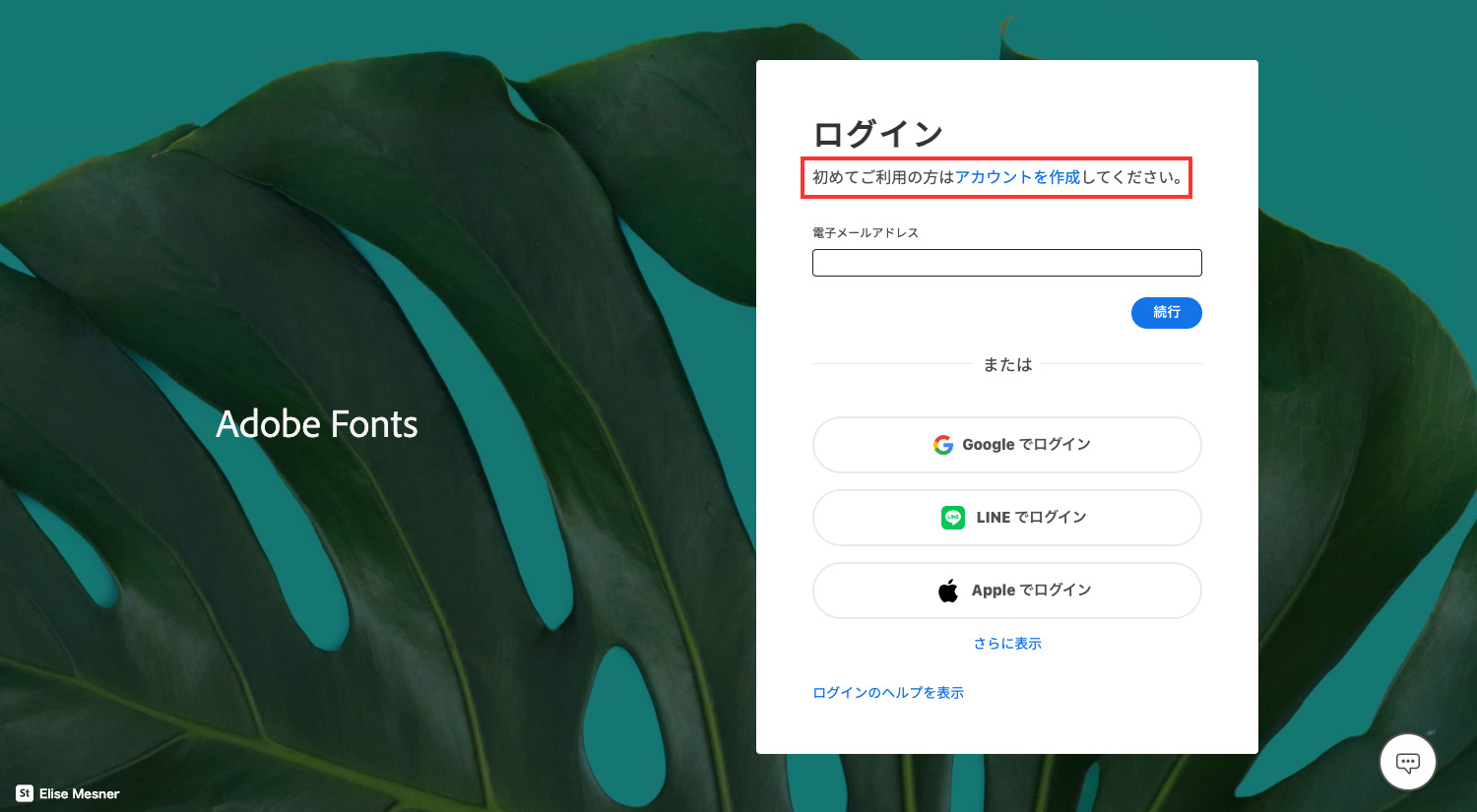
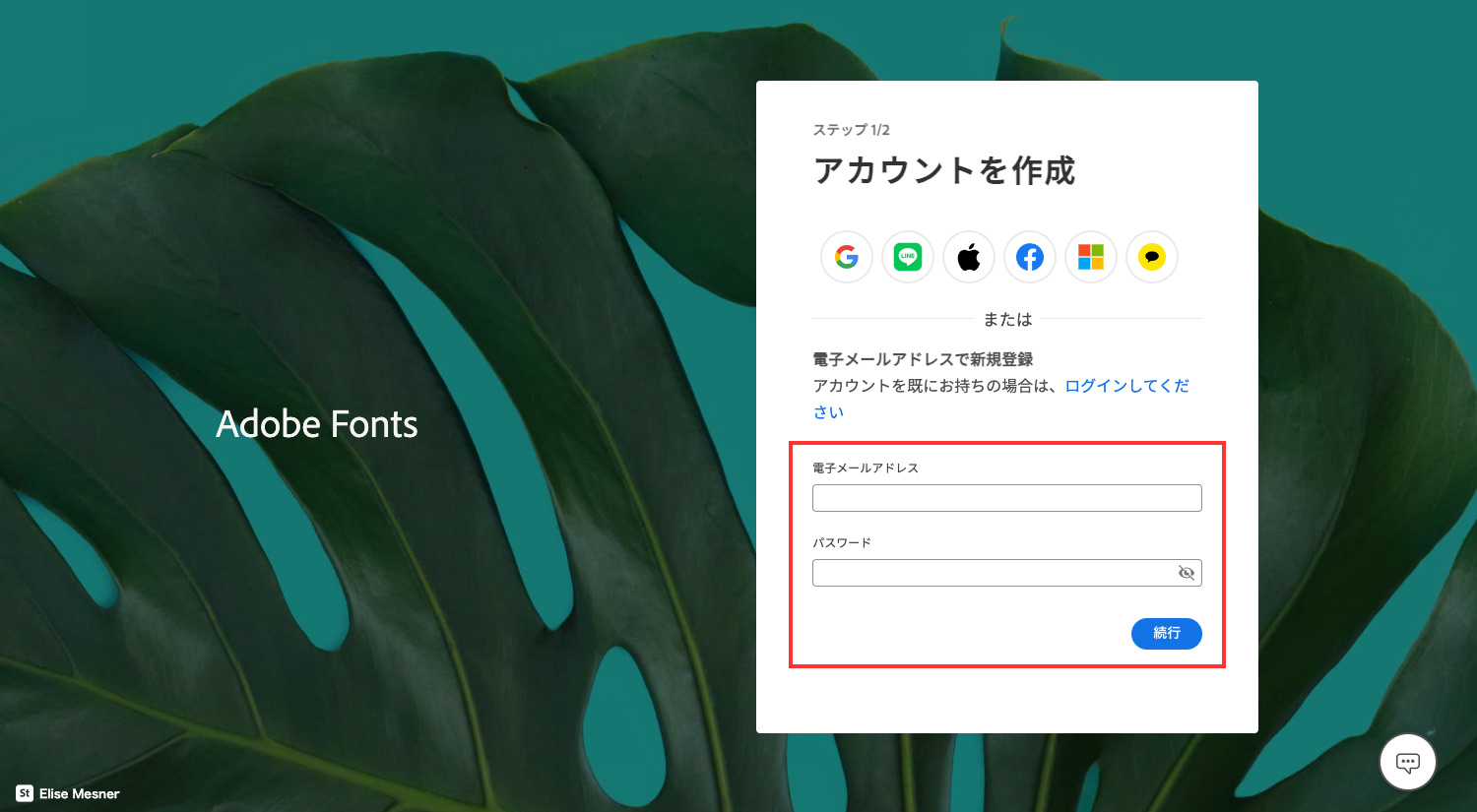
「アカウントを作成」をクリックします。Adobe IDを持っている方は、この画面からログインできます。

メールアドレスとパスワードを入力してAdobe IDを作成します。
【STEP2】Creative Cloudデスクトップアプリをインストールする
Creative Cloudデスクトップアプリをダウンロードしてインストールします。Adobe Fontsで追加・インストールしたフォントは、このアプリで管理を行います。
Creative Cloud デスクトップアプリのダウンロード
【STEP3】無償ユーザーが使えるフォントを検索する

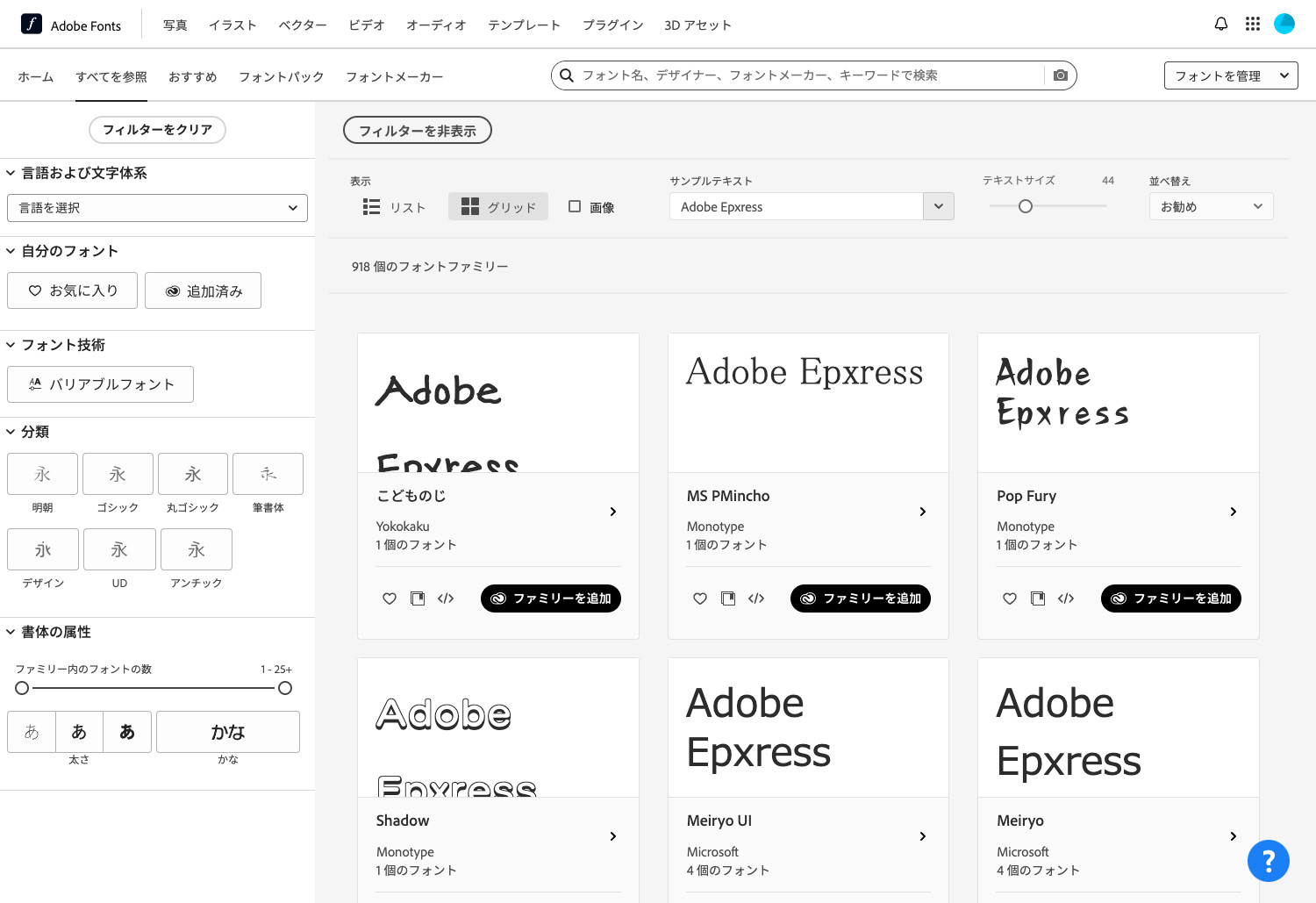
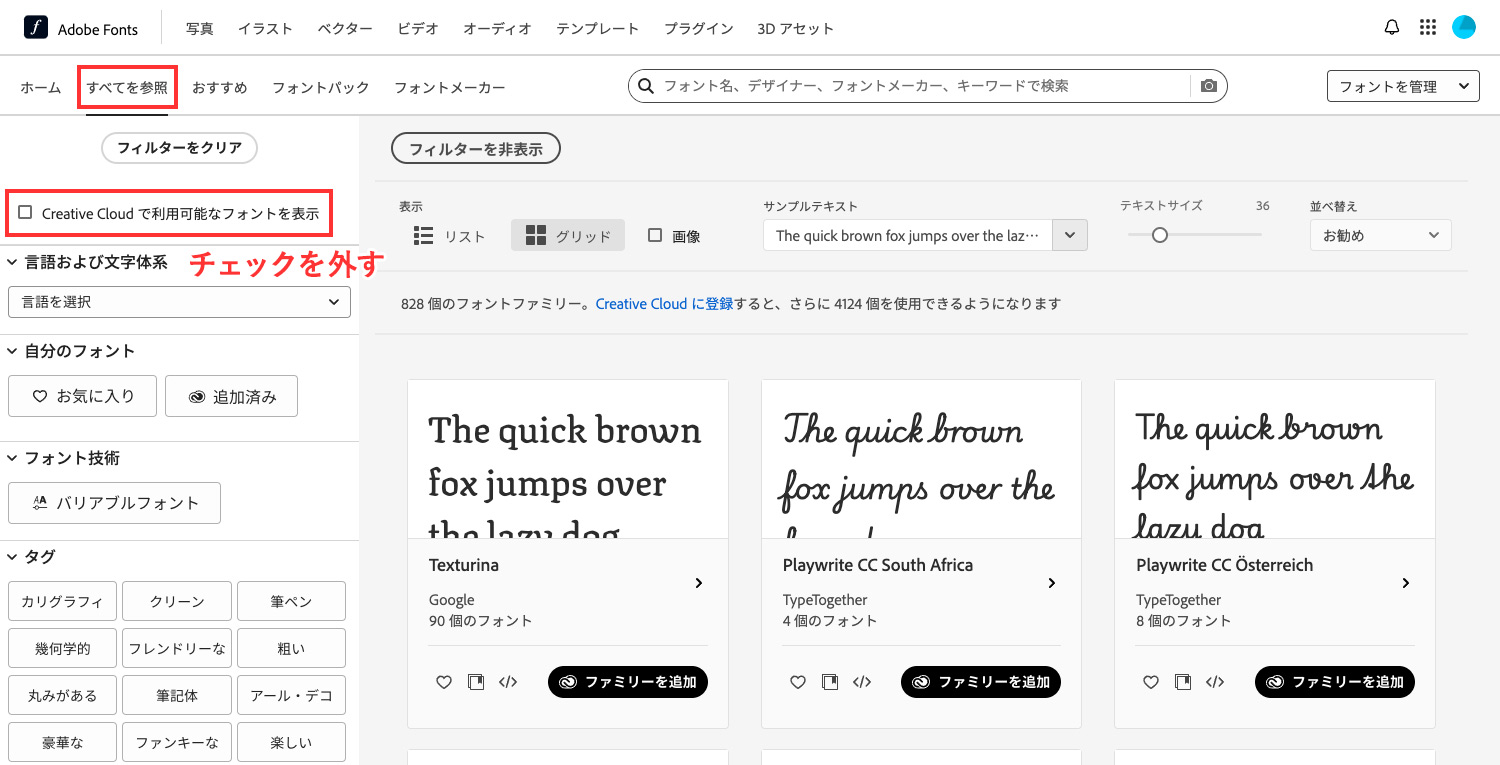
Adobe IDでログインをし、Adobe Fontsのサイトでフォントを探します。まずは上部メニューの「すべてを参照」をクリックして、すべてのフォントを表示させてみましょう。
画面左上にある「Creative Cloudで利用可能なフォントを表示」のチェックを外すと、無償ユーザーが使えるフォントが表示されます。

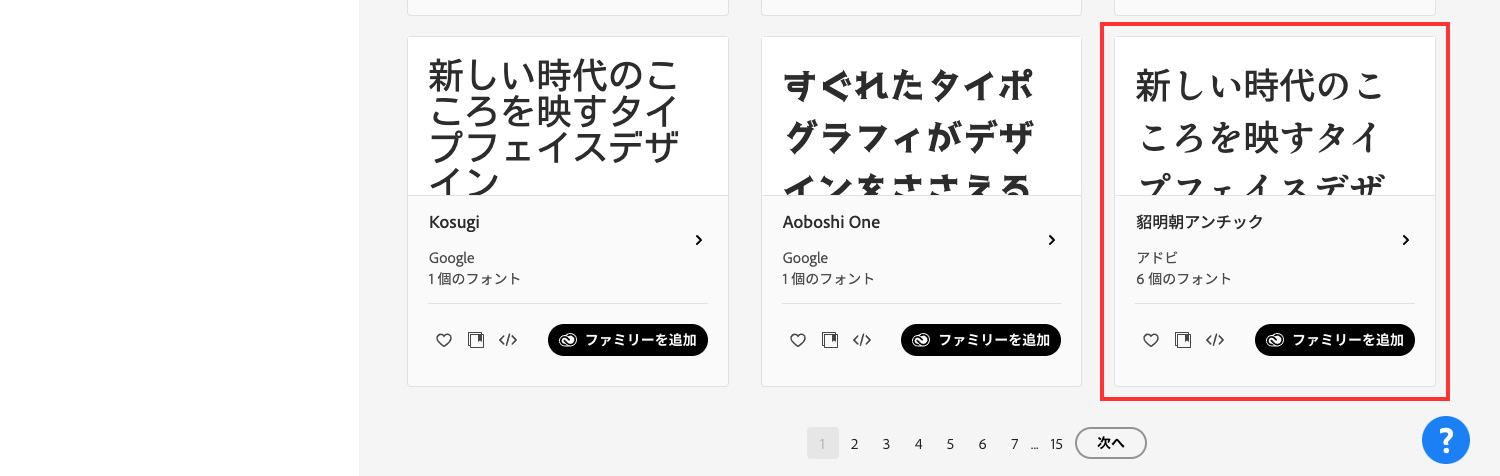
今回は「貂明朝アンチック」を追加するので、クリックして詳細ページへ行きます。
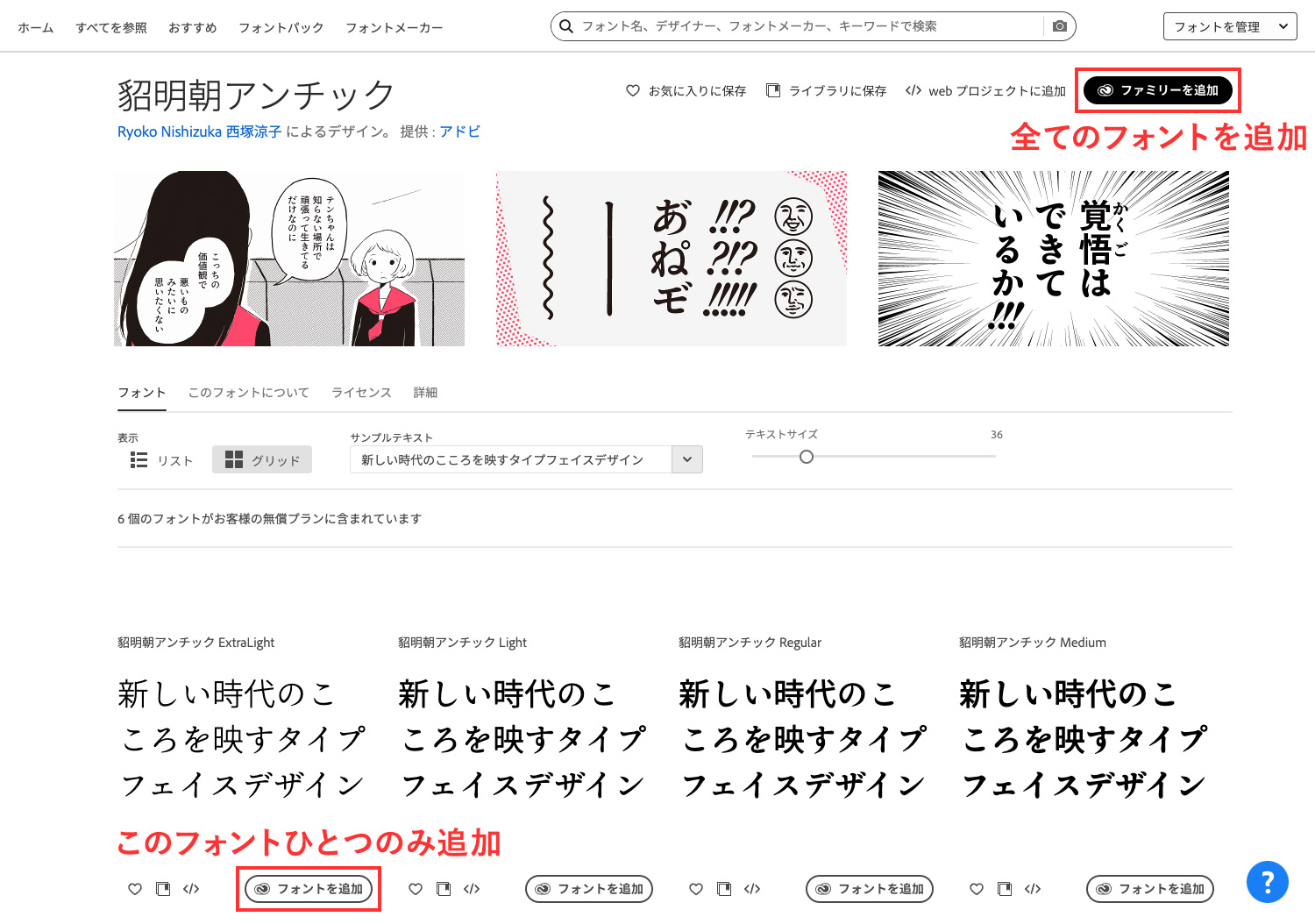
【STEP4】フォントを追加する

ひとつのフォントのみを追加する場合は「フォントを追加」、ファミリー全てを追加したい場合は「ファミリーを追加」をクリックします。ここでは「ファミリーを追加」をクリックして全てのフォントを追加します。

これでAdobe製品のアプリ上では使えるようになりますが、Adobeアプリを持っていない無償ユーザーの方は、追加したフォントをインストールすれば、Adobe以外のソフトでも使えるようになります。
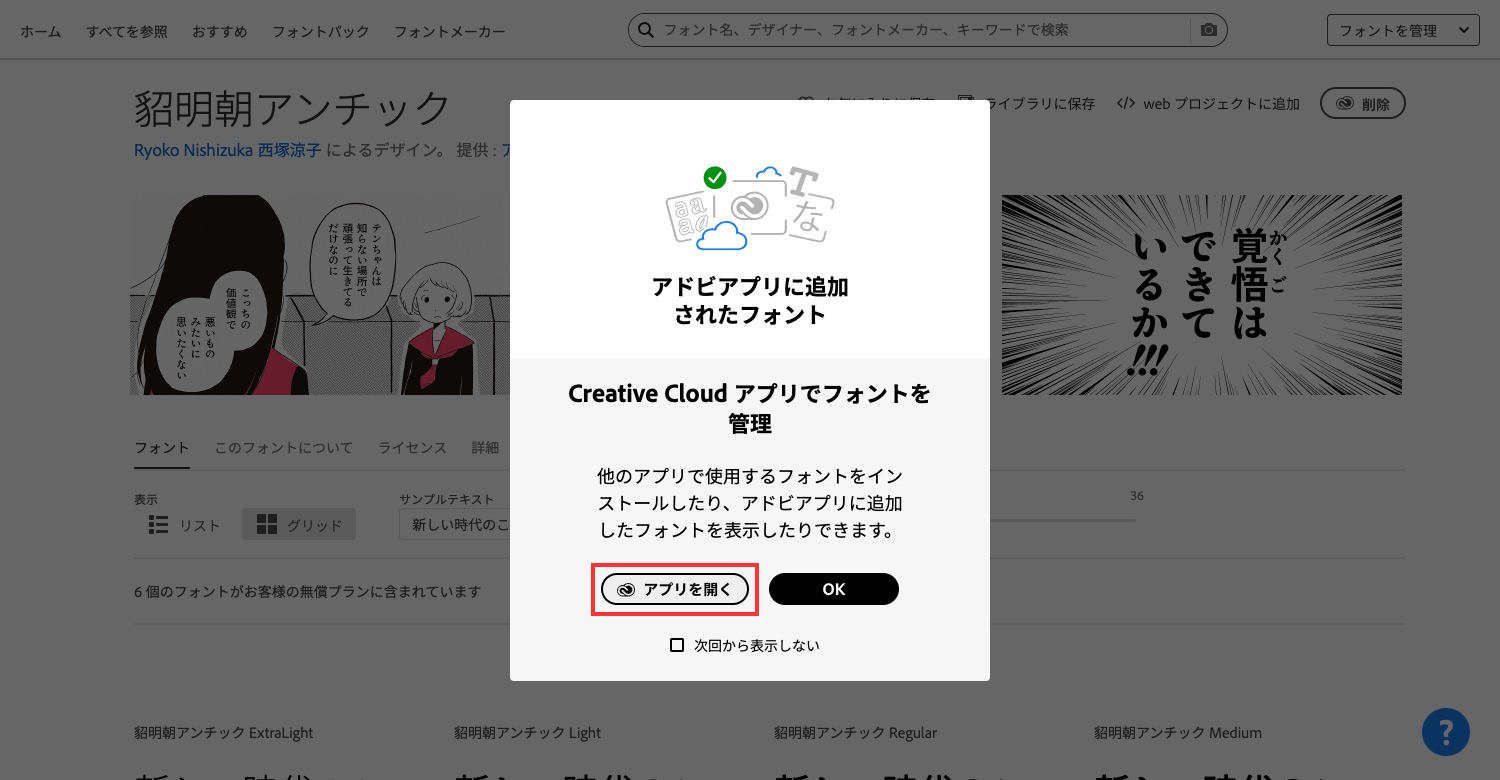
フォントを追加するとCreative Cloudアプリを開くように言われるので、先ほどインストールしたアプリを開きます。
【STEP5】Creative Cloudアプリでフォントをインストールする

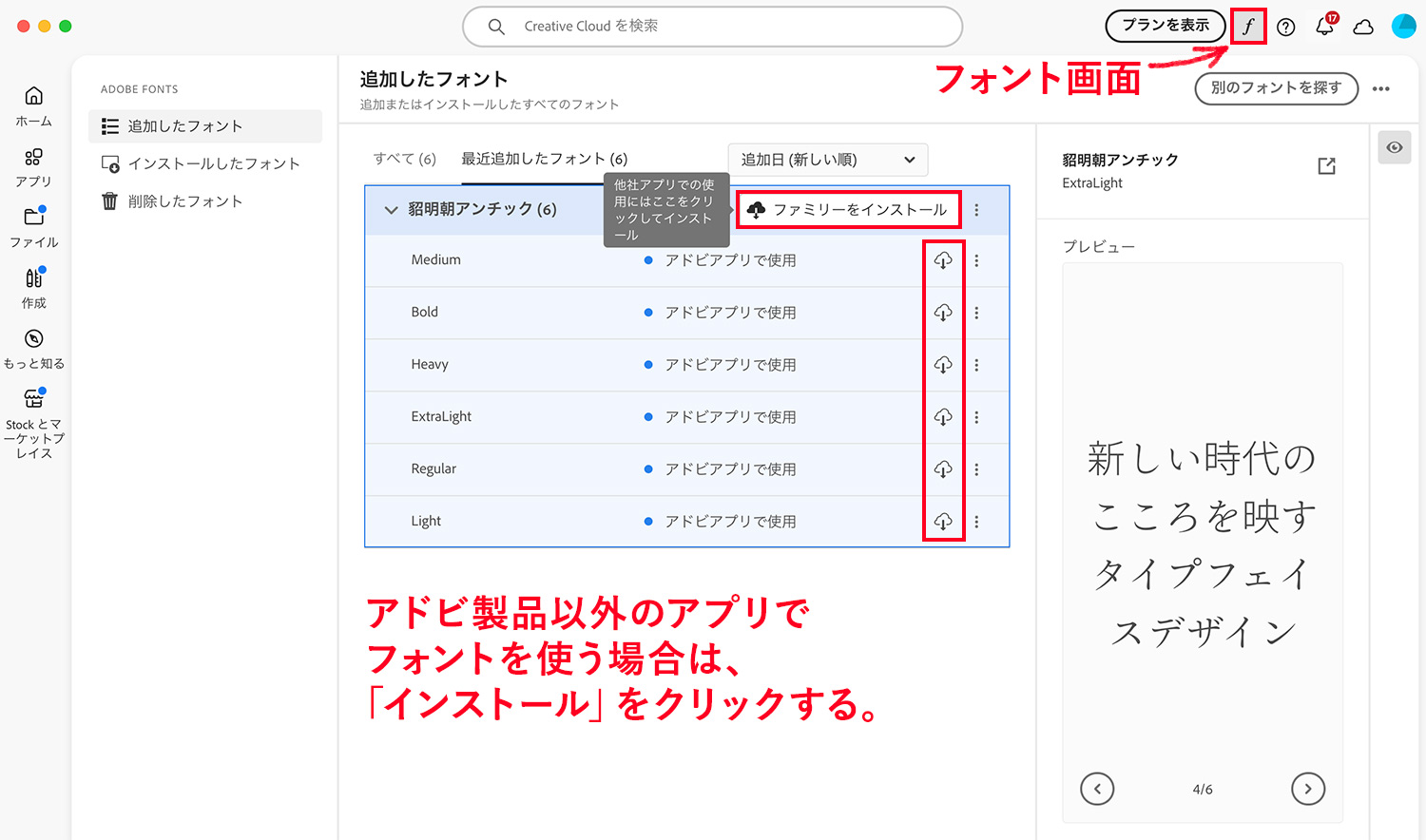
Creative Cloudアプリを開くと、Adobe Fontsのサイトで追加したフォントが表示されます。
ファミリー全てのフォントをインストールしたい場合は「ファミリーをインストール」、各フォントをひとつずつインストールしたい場合は、各フォントの右側にある雲のアイコンをクリックしてください。
これでAdobe製品以外のアプリでフォントを使う準備が整いました!

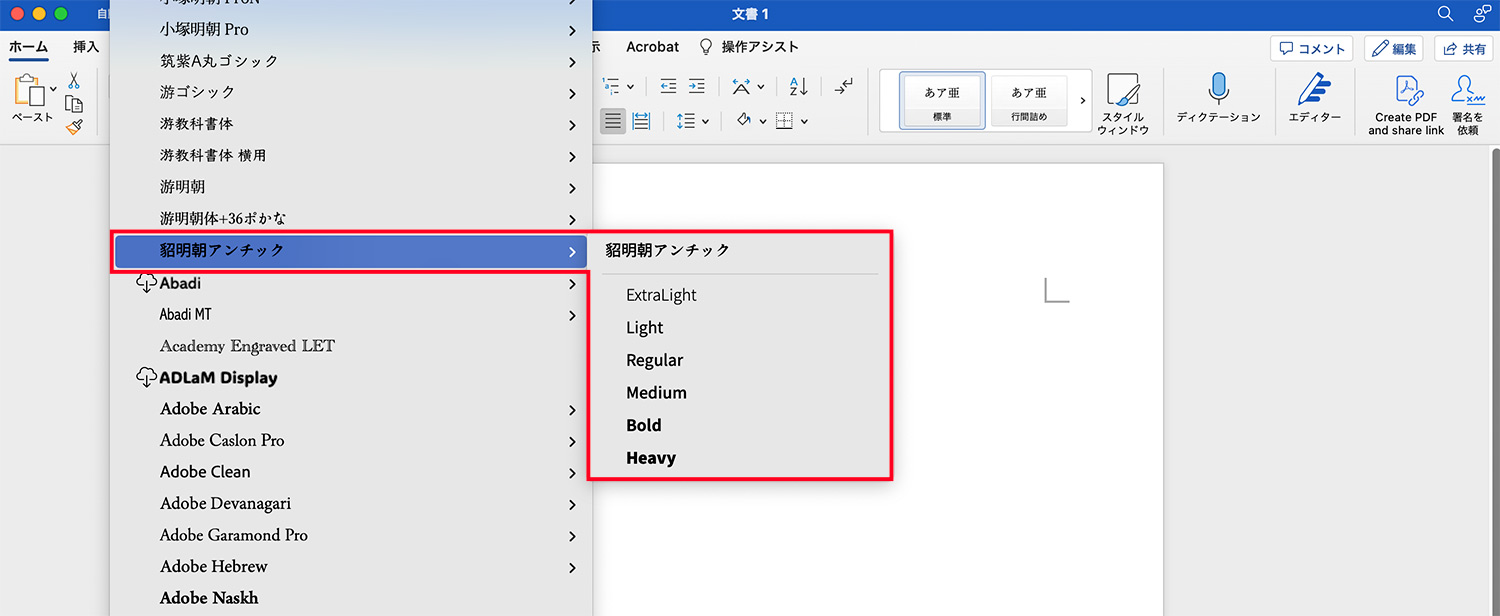
試しにWordを開いてみると、「貂明朝アンチック」が追加されているのを確認できました。
Adobe製品以外のアプリでAdobe Fontsを使う場合は、Creative Cloudデスクトップアプリで必ず「インストール」してくださいね!
Adobe Fonts 有償プランの使い方
Creative Cloudを利用している有償ユーザーの方も、無償ユーザーと同じ流れでフォントを追加・インストールできます。
【STEP1】Adobe Fontsにログインする
Adobe Fontsのサイトへ行き、Adobe IDでログインします。Creative Cloudデスクトップアプリをお持ちでない方はインストールしておいてください。
【STEP2】フォントを検索する

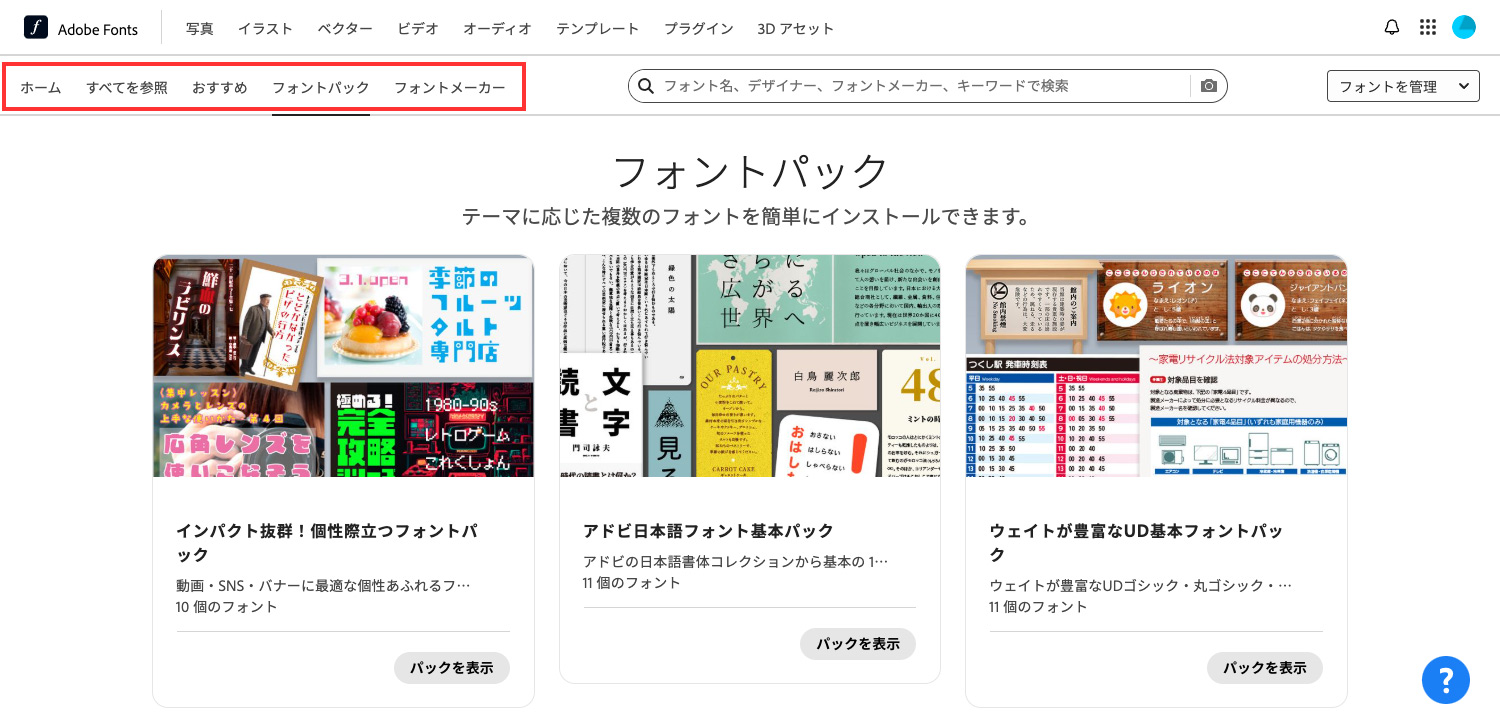
有償ユーザーは、30,000以上ある全てのフォントを追加料金なしで使用できます。フォントが多いので迷ってしまいますが、メニューの「おすすめ」や「フォントパック」を覗いてみると、発見があるかもしれません。
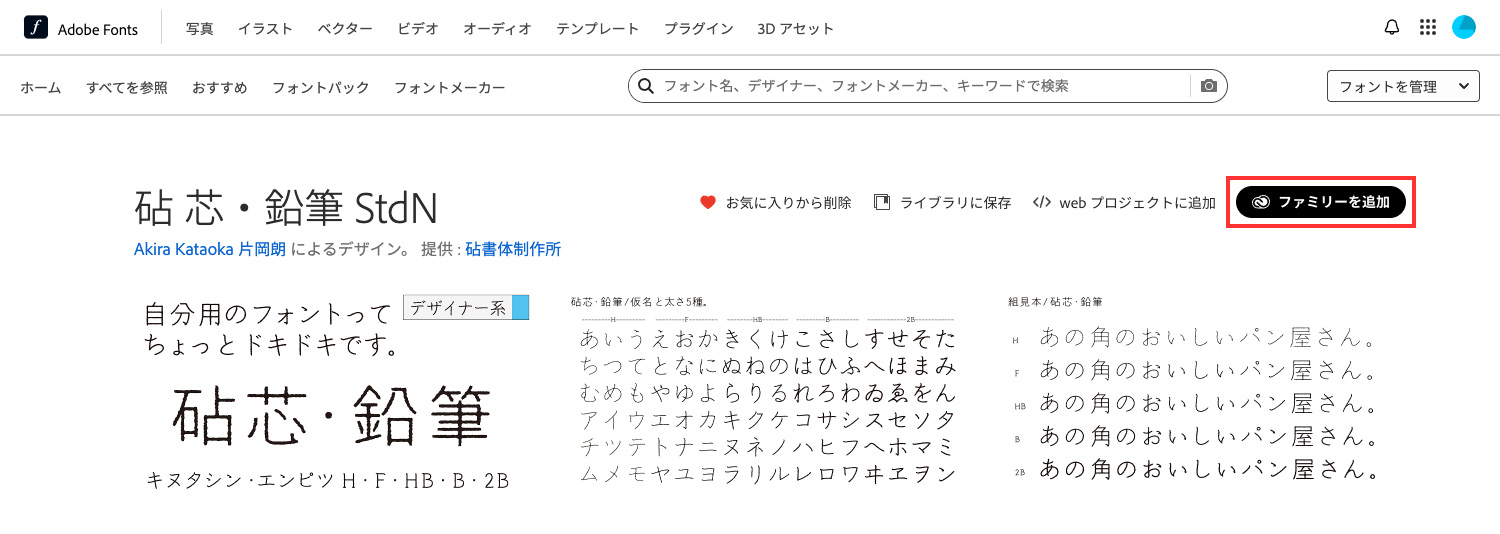
【STEP3】フォントを追加する

ここでは「砧 芯・鉛筆 StdN」のフォントファミリーを追加しました。これだけで、全てのAdobeアプリで利用できるようになります。
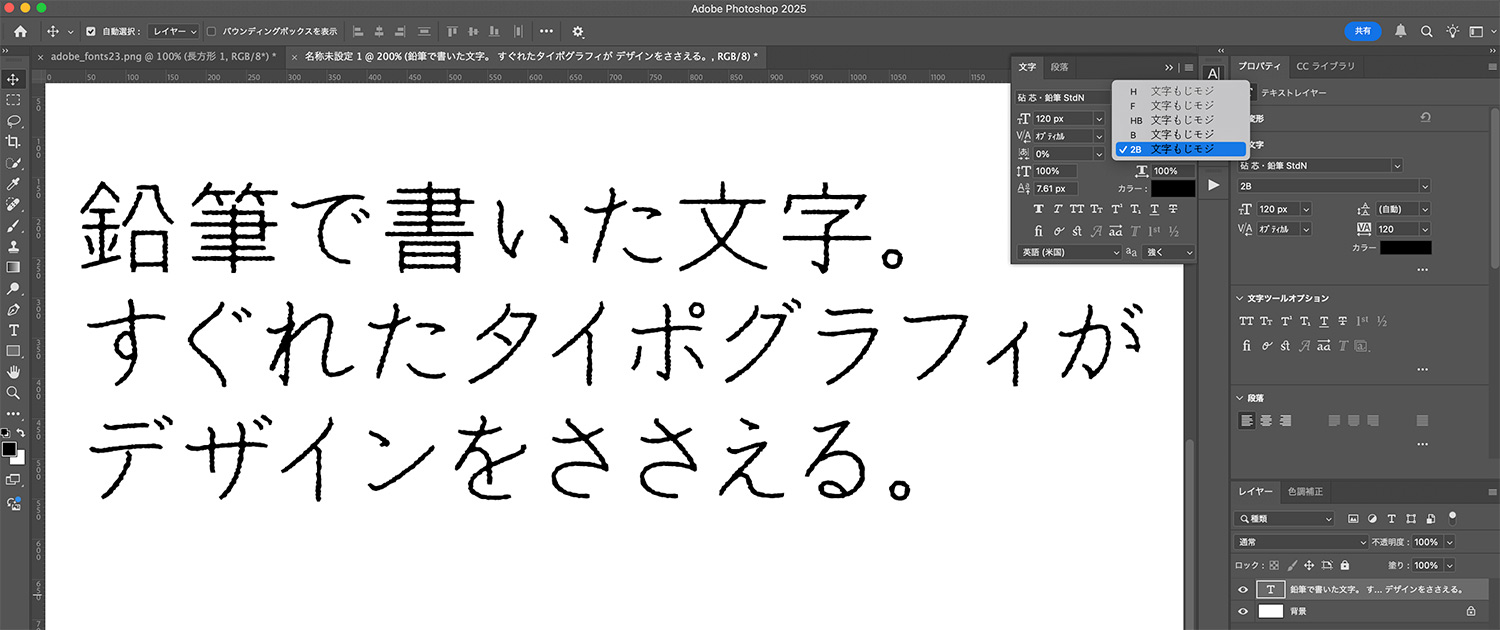
【STEP4】Adobe製品のアプリで使う

試しにAdobe Photoshopを開くと、先ほどのフォントが追加されているのを確認できました。

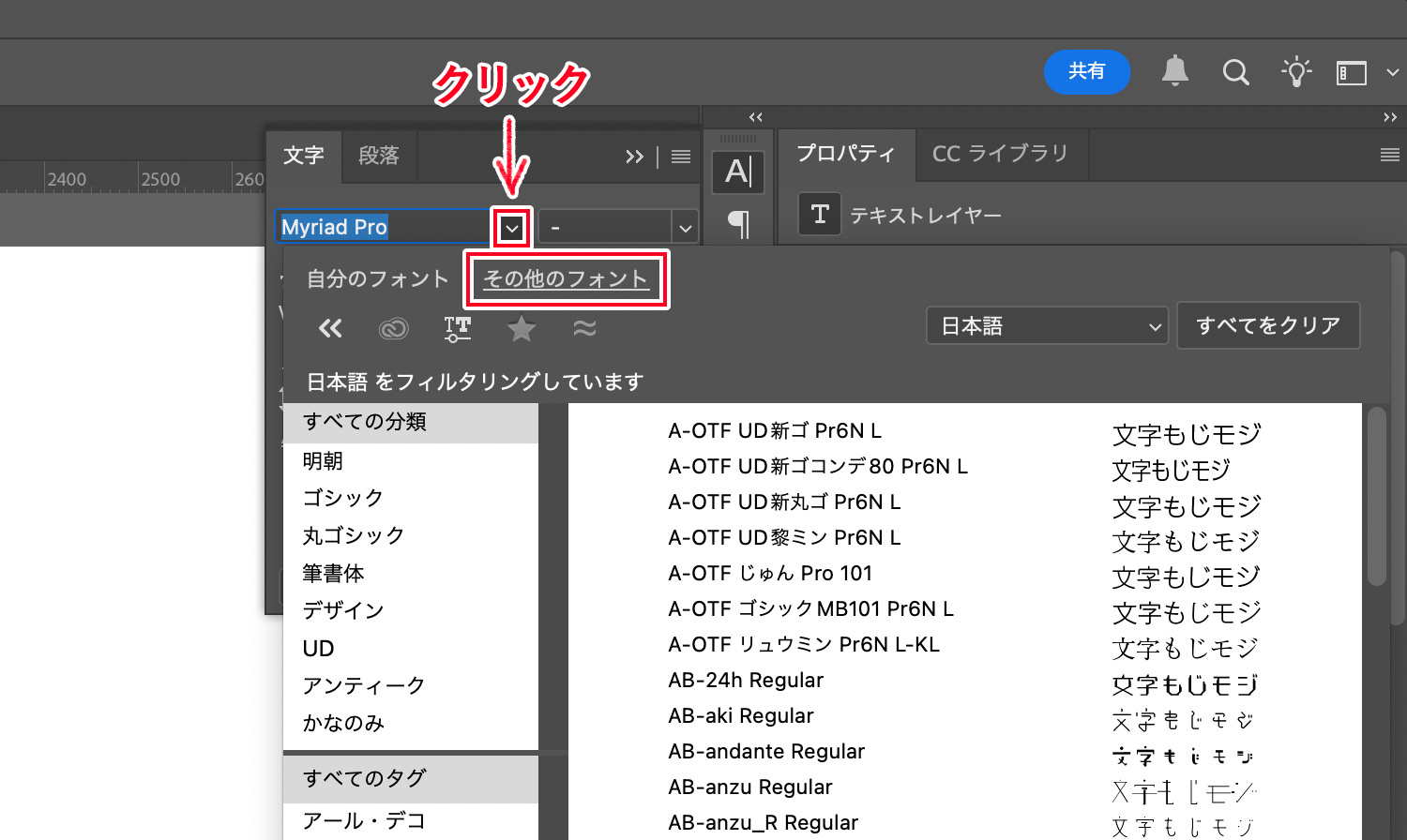
Adobeアプリ内でもフォントを検索、追加できます。例えばPhotoshopでは、フォントパネルのフォント名の右側にある下矢印をクリックして「その他のフォント」をクリックすると、Adobe Fontsの全てのフォントが表示されます。全てを表示するとかなり重いので、サイトで検索する方が楽かもしれません。
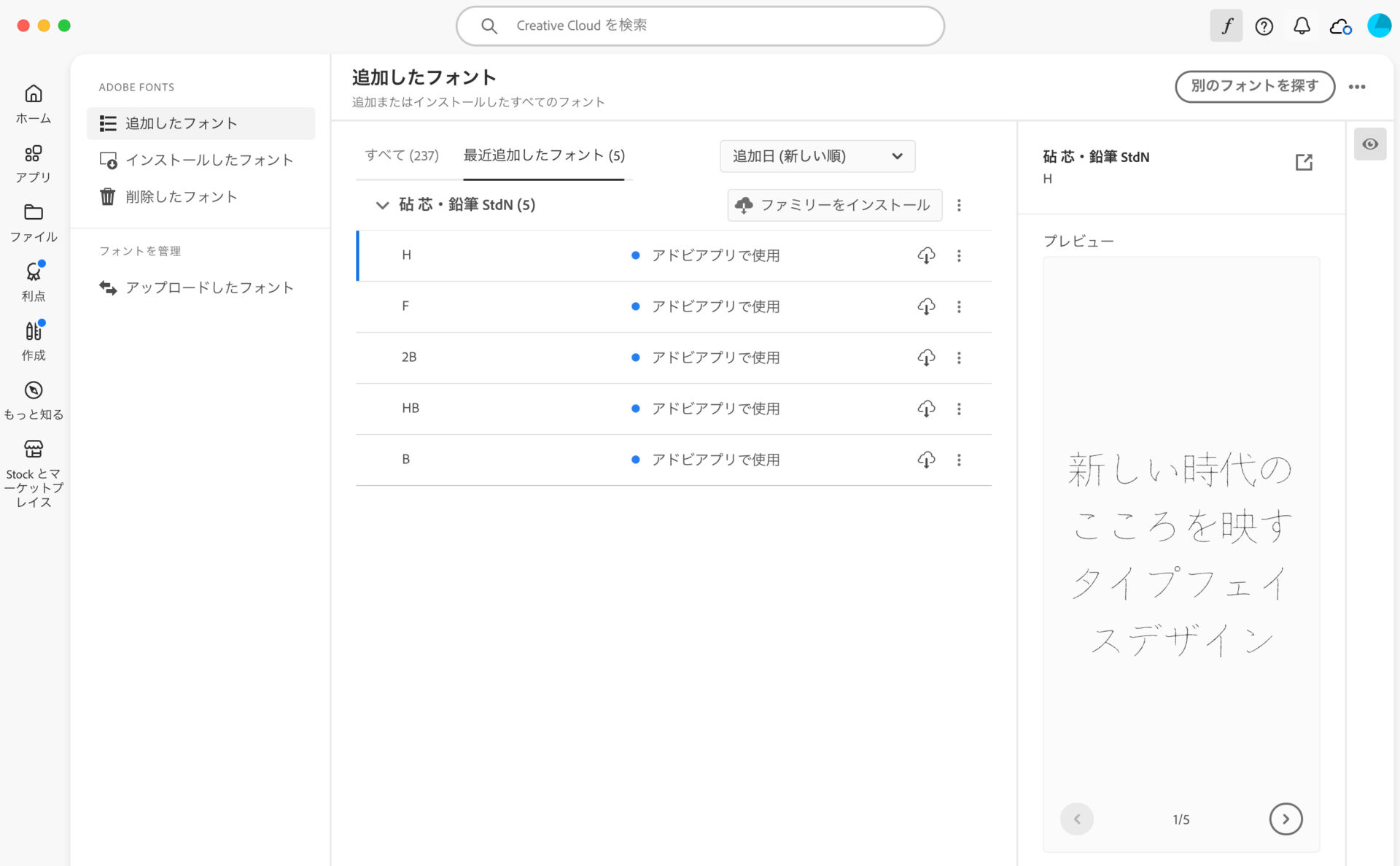
Creative Cloudアプリでフォントを管理する

Creative Cloudeアプリを開くと、追加したフォントが表示されています。Adobe製品以外のソフトでのフォント使用方法は、前述の無償ユーザーのインストール方法と同じです。
Adobeアプリ内で追加したフォントも、Creative Cloudアプリに反映されます。
クリックするだけでAdobeアプリですぐに使えるのはAdobe Fontsならでは!
Webフォントの使い方
Adobe FontsのフォントをWebサイトの本文に表示させる方法を解説します。
【STEP1】フォントを探す
無償、有償ユーザーの検索方法と同じなので割愛します。
【STEP2】Webプロジェクトにフォントを追加する

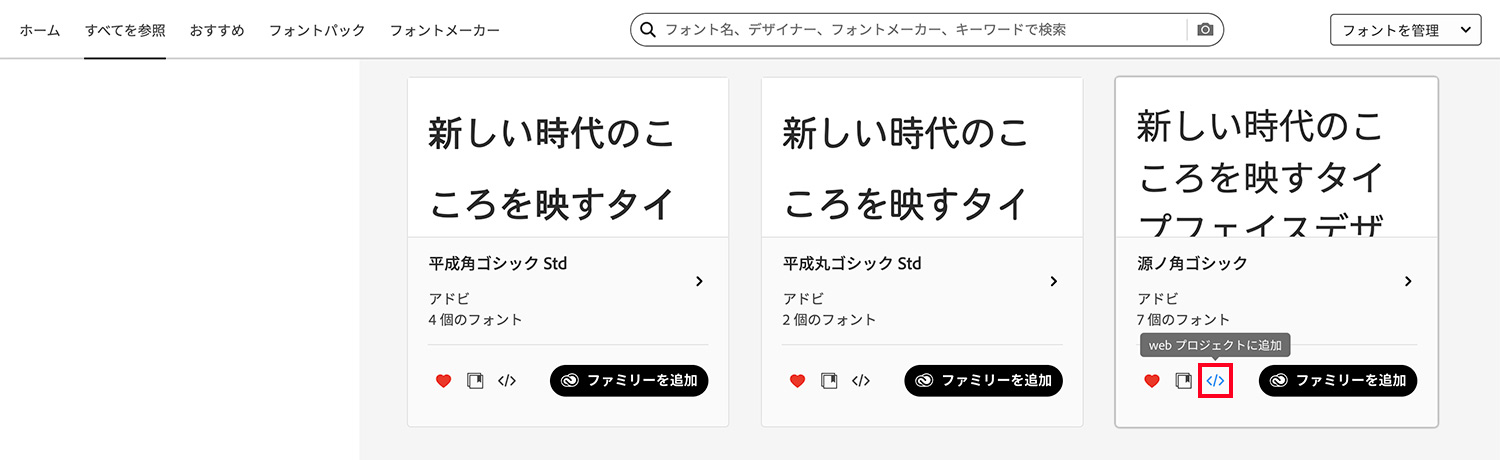
希望のフォントに表示されている</>アイコン(webプロジェクトに追加)をクリックします。

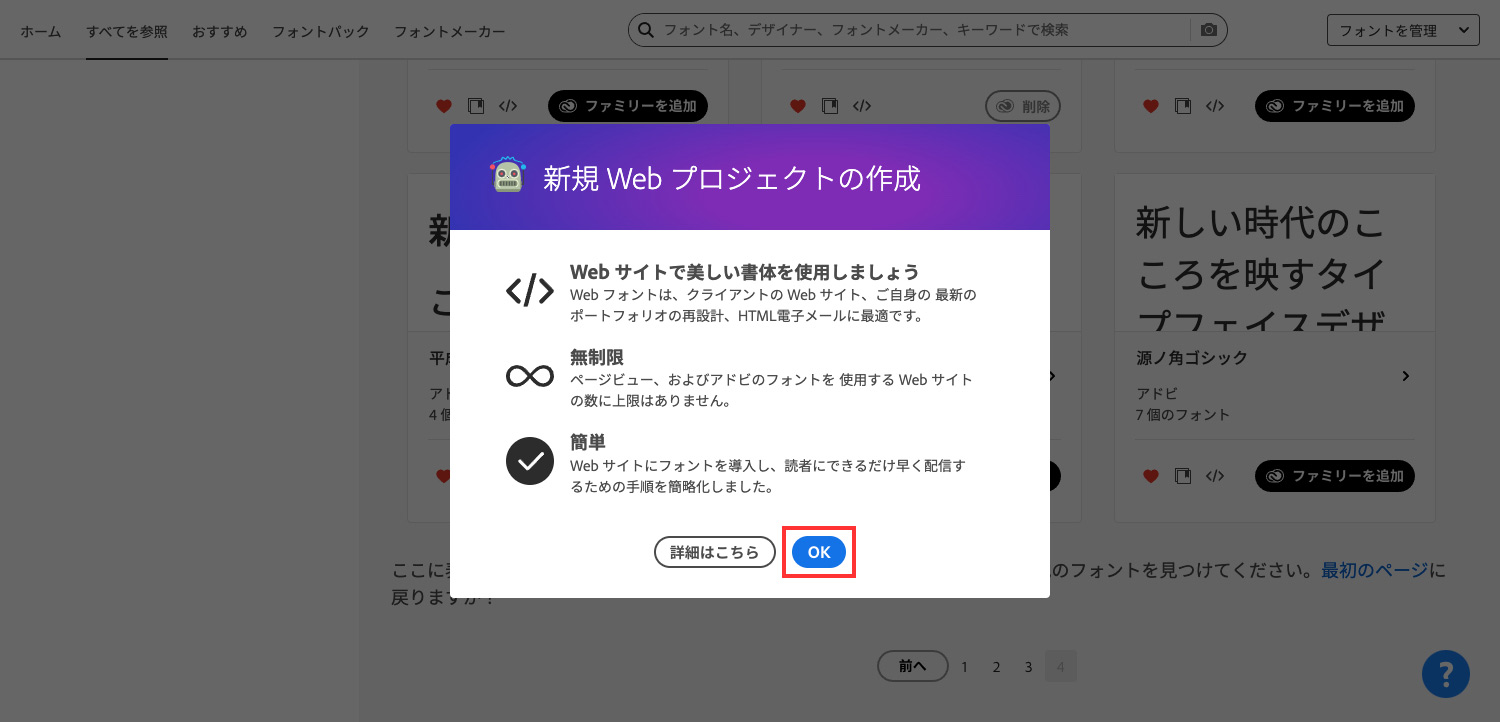
</>アイコンをクリックすると上の画像が表示されるので、OKをクリックします。

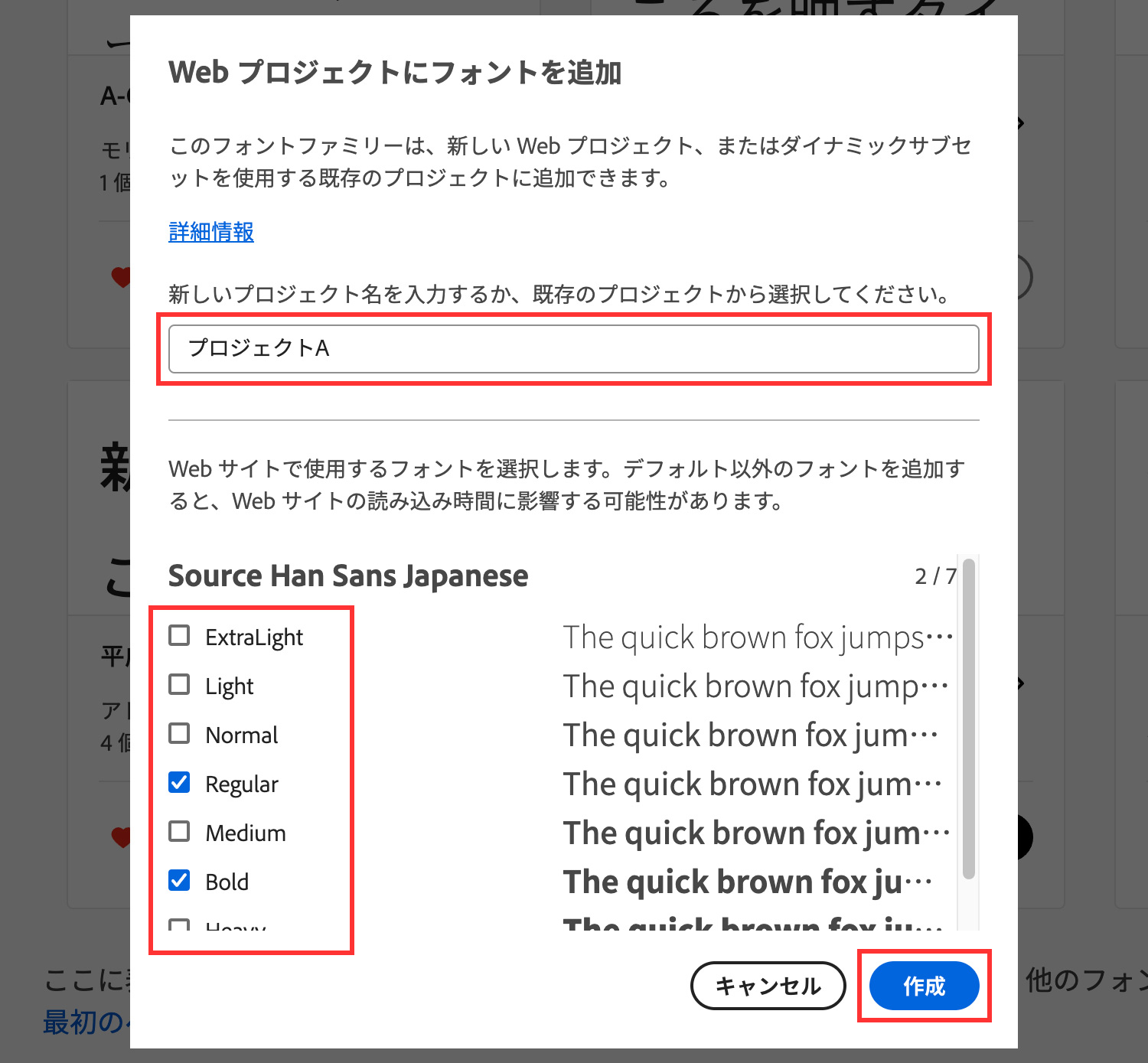
Webプロジェクトを作成します。Webプロジェクトとはカテゴリーのようなもので、サイトやプロジェクトごとに名前を付けて、使用するフォントを指定します。
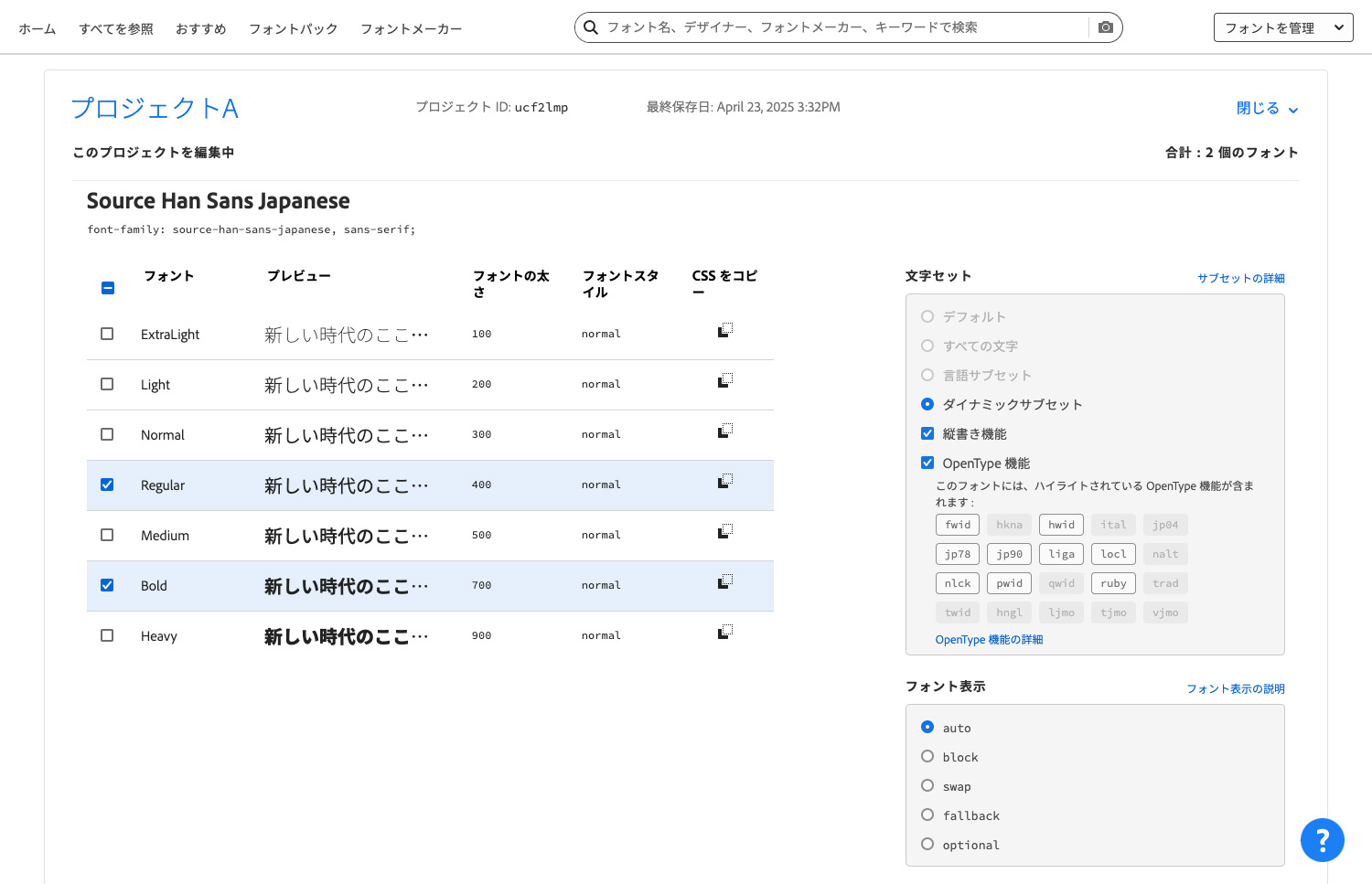
フォントにファミリーがある場合は、使用するフォントにチェックを入れ、右下の「作成」をクリックします。ここでは「プロジェクトA」というWebプロジェクトを作成し、2つのフォントを追加しました。
【STEP3】HTMLにコードを追加する

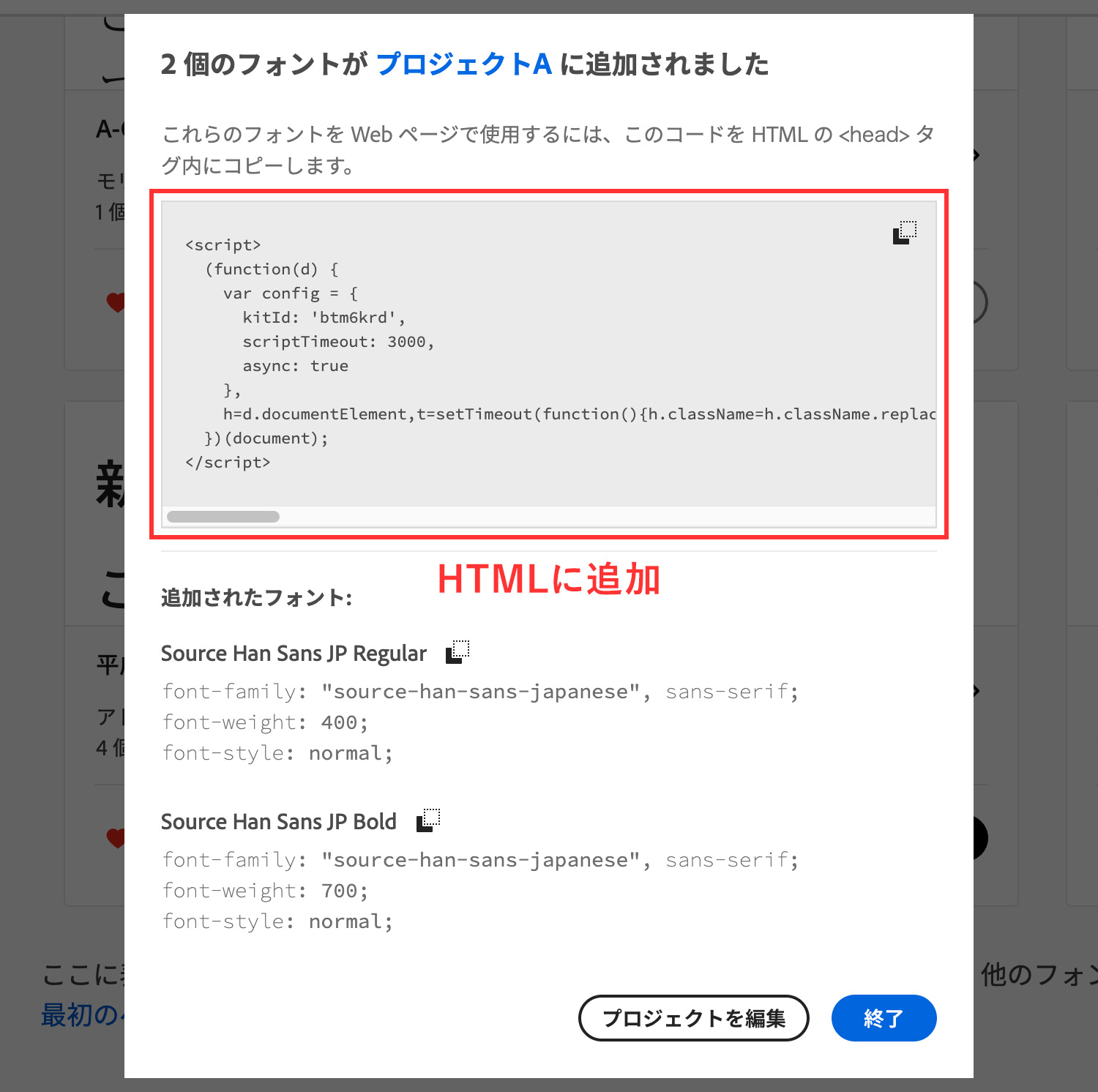
画面上部に表示されている埋め込みコードを、HTMLの<head>タグにコピー&ペーストします。
<head> (コードを貼り付ける) </head>
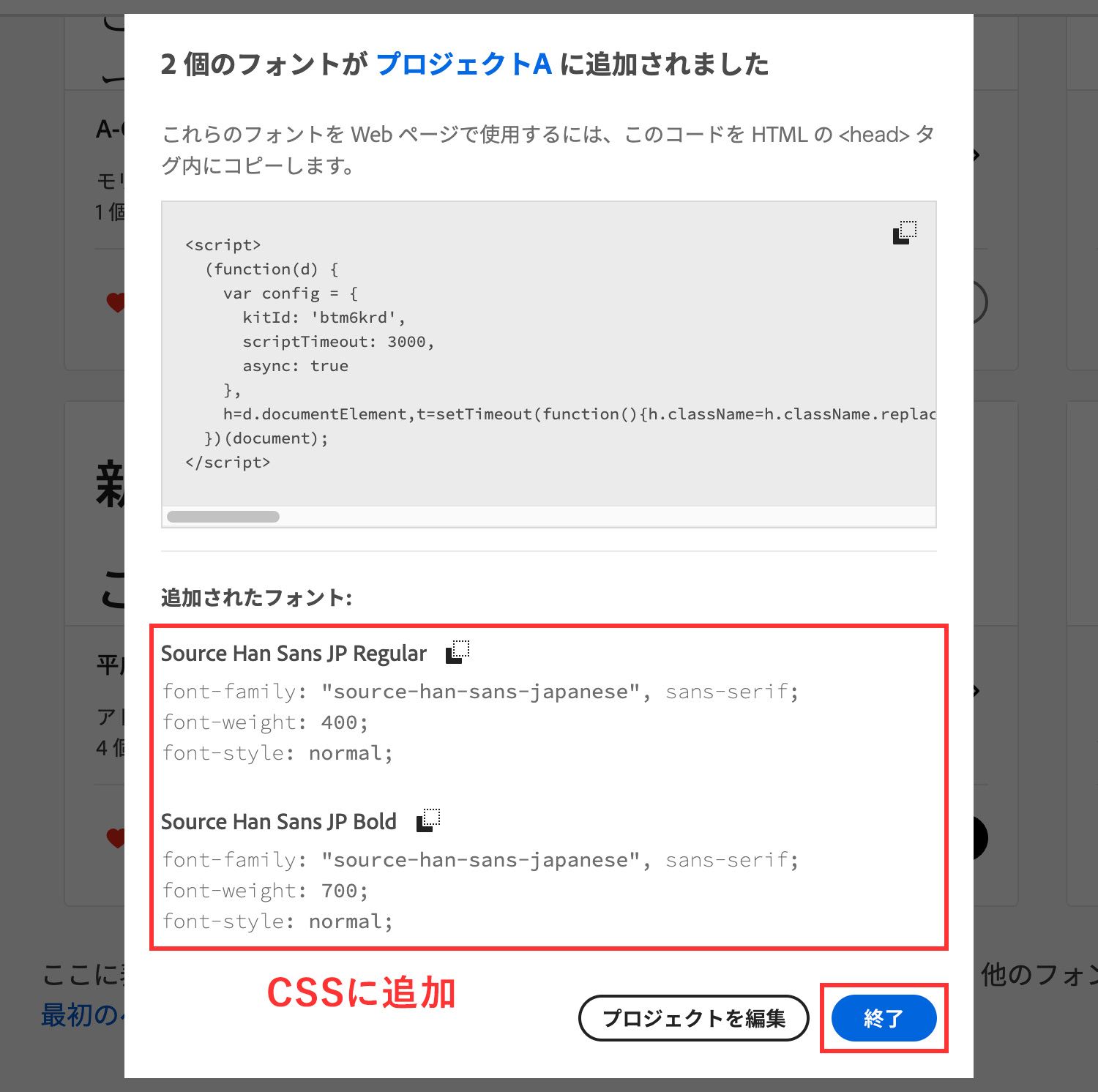
【STEP4】CSSにコードをを追加する

「追加されたフォント」と書かれている下にあるコードをCSSに追加し、右下の「終了」をクリックして完了です。「プロジェクトを編集」をクリックすると、フォントの設定内容を変更できます。
body{
font-size:16px;
font-family: source-han-sans-japanese, sans-serif;
font-weight: 400;
font-style: normal;
}
Webプロジェクトを編集する

プロジェクトの編集では、フォントの追加や削除、font-displayの設定等が行えます。

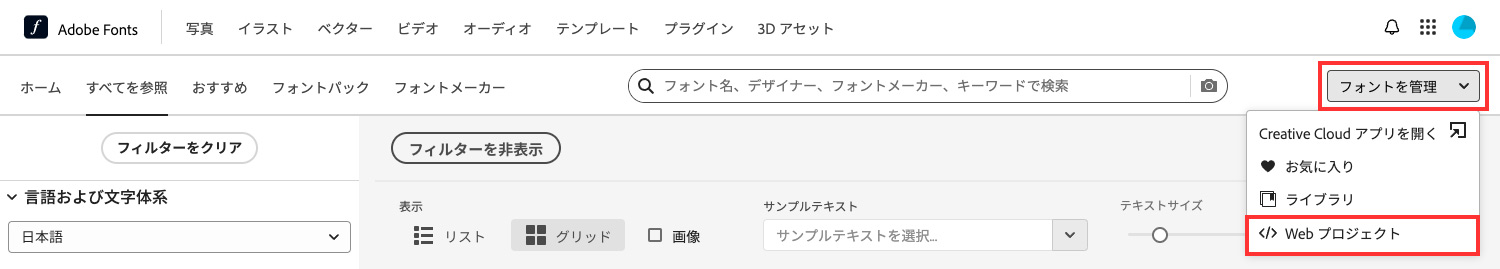
Adobe Fontsのサイトの右上にある「フォントを管理 > webプロジェクト」からもアクセスできます。
Webフォントをクライアントワークで使う場合の注意点
WebフォントをクライアントのWebサイトで使用する場合は、クライアントのAdobe IDで発行したWebフォントの埋め込みコードを使用する必要があります。制作者のAdobe IDでクライアントのサイトにWebフォントを埋め込むことはできません。
クライアントがAdobe Fontsを使用する場合、クライアント自身がCreative Cloudのサブスクリプションを契約する必要があります。
クライアントにAdobe IDを作成してもらい、有償プランのフォントを使用したい場合は、クライアントに直接Creative Cloudを契約してもらいましょう。1番安いプランは、680円/月(6,780円/年)のInCopyです。
制作者のAdobe IDでAdobe Fontsのフォントを使って作成したタイトル画像を、クライアントのWebサイトに載せるのはOKです。
Adobe Fontsのweb フォント(Adobe公式サイト)
Adobe FontsとAppleのFont Bookは同期しない
Adobe Fontsで追加、インストールしたフォントは、Mac(Apple)のFont Bookには追加されません。
Adobe FontsとFont Bookのフォントは、システム的に異なる管理のようです。Adobe FontsはAdobe Fontsのサイト、Adobeアプリ(Photoshopなど)、Creative Cloudeデスクトップアプリでの管理になります。
【参考記事】Adobe FontsとMacのFont Bookは同期・連携はできますか?(Yahoo!知恵袋)
Adobe Fontsの便利な機能

気に入ったフォントは「お気に入り」に保存して、あとで見返すことができます。Creative Cloudの「ライブラリ」に保存すれば、プロジェクトごとにより細かく整理できます。
ライブラリは、フォント以外にもカラーや画像素材、フォントスタイルなども保存可能で、WebやAdobeアプリで簡単に利用・共有できます。
参考記事Creative Cloud ライブラリとはどのようなものですか?
Adobe Fontsのよくある質問(FAQ)
- Creative Cloudを解約したら、Adobe Fontsを使って作成したファイルはどうなりますか?
-
解約後も作成済みのファイルはそのまま使えます。フォントデータが埋め込まれたファイル(PDFや画像など)とラスタライズまたはアウトライン化されたテキストは引き続き正しく表示されます。
- Creative Cloudを解約したら、Webフォントは使い続けられますか?
-
いいえ、Creative Cloudを解約するとWebフォントの配信も停止されます。Webサイト上でAdobe Fontsを使っていた場合、フォントが表示されなくなったり、代替フォントに切り替わったりする可能性があります。継続利用にはCreative Cloudの契約が必要です。
- フォントを使用して作成した作品を使用するために、顧客は独自のフォントライセンスを取得する必要がありますか?
-
いいえ。フォントデータがラスタライズされてJPEGやPNGフォーマットになっていたり、PDFファイルに正しく埋め込まれている場合には、顧客はライセンスを取得する必要がありません。
ただし、顧客がデザインを変更するためにフォントをインストールする必要がある場合は、Creative Cloudを契約して自分でライセンスを取得する必要があります。
まずは無料体験から始めてみよう!
Adobe CCは無料で7日間体験できます。7日目以内に解約をすれば料金はかからないので、Adobe CCとAdobe Fontsの全フォントを試したい方は、ぜひ無料体験版をダウンロードしてみてくださいね。
無料で使えるデザインツール「Adobe Express」でもAdobe Fontsを使用できるので、こちらもぜひお試しください。
無料体験版Adobe CCのダウンロード方法やAdobe Expressの使い方は、以下の記事で詳しく解説しています。
Adobe CCをお得に手に入れる方法
Adobe Fontsの魅力を最大限に活かすには、Adobe Creative Cloud(Adobe CC)の利用がおすすめです。
Adobe CCはAdobe公式サイトやAmazonなどで購入可能ですが、Adobe認定のスクールでは、Adobe CCを学べるオンライン講座付きでAdobe CCコンプリートプランを68,800円で購入できます。
Adobe CCもスキルも手に入れられて一石二鳥!時々お得なキャンペーンも行われます。
Adobe認定のスクールについては、以下の記事で詳しく解説しています。
Adobe公式サイトやAmazonでは年に数回セールが行われており、定価の10〜50%OFFで購入できるチャンスがあります。
注目【セール開催中】Adobe公式サイトで個人版コンプリートプラン「年間プラン 月々払い」が最初の3ヶ月50%OFF!Adobe公式サイトはこちら >
お得な購入方法については、以下の記事をご覧ください。