【Sublime Text】Webデザイナーに特にオススメの必須パッケージまとめ
※当ブログのリンクには一部広告が含まれています。
色々なテキストエディタを渡り歩いてきましたが、結局最後には戻ってきてしまうSublime Text。立ち上がりが速く、動作が軽いのが最大の魅力です。夕方に子供のお迎えがある私にとって、仕事は時間との戦いなので、ソフトの動作速度はかなり重要度が高いのです。
動作が軽くて速いだけでなく、「パッケージ」と呼ばれる、WordPressで言えばプラグインのような拡張機能も大変充実していて、自分好みのエディタにカスタマイズすることが可能です。
この記事では、WebデザイナーやWeb制作関係者に特にオススメのパッケージをご紹介します。これがないと仕事にならない程便利になるので、まずは全部入れちゃってください!
記事の冒頭ではエディタのインストールやパッケージのインストールに必要な作業について説明していますが、既に準備が整っていてパッケージの種類のみ知りたい方はこちらへどうぞ。
エディタのAtomについても書いてます♪

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
- Sublime Textってどんなエディタ?
- パッケージのインストール方法
- WebデザイナーにオススメのSublime Textパッケージ
- メニューを日本語化する「Japanize」
- コーディング爆速化に必須の「Emmet for Sublime Text」
- 不要なスペースを可視化して一括削除!「TrailingSpaces」
- 開始タグと終了タグを強調してくれる「BracketHighlighter」
- HTMLやJSファイルのCSSクラスを一発表示「Goto-CSS-Declaration」
- サイドバーを使いやすくする「Side Bar Enhancements」
- 簡単に色指定ができる「ColorPicker」
- CSSのカラーコードをその色で表示する「Color Highlight」
- CSSファイルを整形(圧縮・展開)する「CSS Format」
- Shift_JISやEUC-JPファイルの文字化けを防ぐ「ConvertToUTF8」
- 重複しているショートカットキーを確認できる「FindKeyConflicts」
- FTP接続を可能にする「SFTP」
- 保存内容を反映後、ショートカットキーでブラウザを更新できる「Browser Refresh」
- All Autocomplete
- AutoFileName
- wpseek.com WordPress Developer Assistant
- SublimeCodeIntel
- まとめ
Sublime Textってどんなエディタ?

Sublime Textは、MacOSでもWindowsでも動作可能な、プログラミングやWebサイトのマークアップ(コーディング)のためのテキストエディタです。動作が速いのでサクサク作業できるだけでなく、豊富な拡張パッケージやショートカットキーによる開発に便利な機能がたくさん盛り込まれています。
パッケージのインストール方法
Sublime Text本体のインストールからパッケージのインストールまでの流れを説明します。
Sublime Text本体をインストールする
Sublimet Text公式ページからエディタをダウンロードして、指示にしたがってインストールします。一般的なソフトのインストールと同じなので、ここでは省略します。
Package Controlをインストールする
次に、パッケージを使えるようにするために「Package Control」をインストールします。これをインストールしないとパッケージが使えないので必須の作業です。

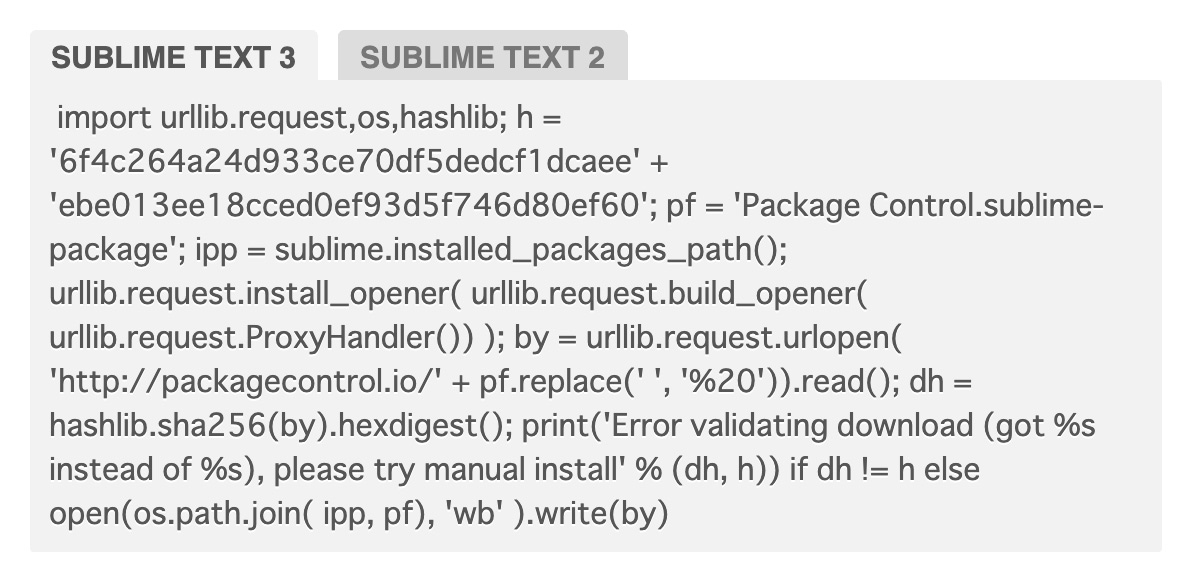
Package Controlのスクリプトをコピー
まず、Package Controlのページにあるスクリプトをコピーします。Sublime Text3と2ではスクリプトが違うので注意しましょう。

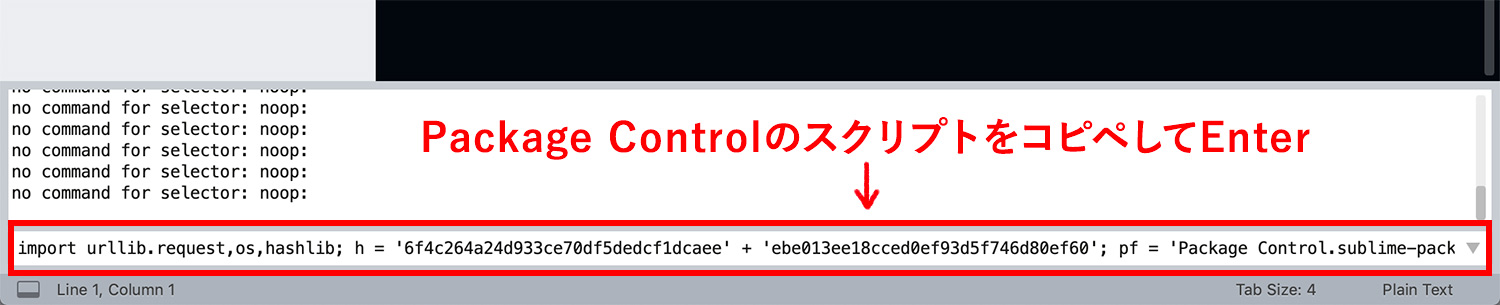
コーンソール部分
Sublime TextのメニューでView > Show Consoleをクリックすると、エディタ下部にコンソール(テキストエリア)が表示されます。この部分に、先ほどコピーしたPackage ControlのスクリプトをペーストしてEnterを押すと、Package Controlのインストールが完了します。これで、パッケージがインストールできる状態になりました!
Packageのインストール方法
パッケージはこちらのページで検索できますが、全て英語かつ膨大な量なので、ここでは参考までに、Sublime Textでパッケージを検索してインストールするというやり方をご紹介します。

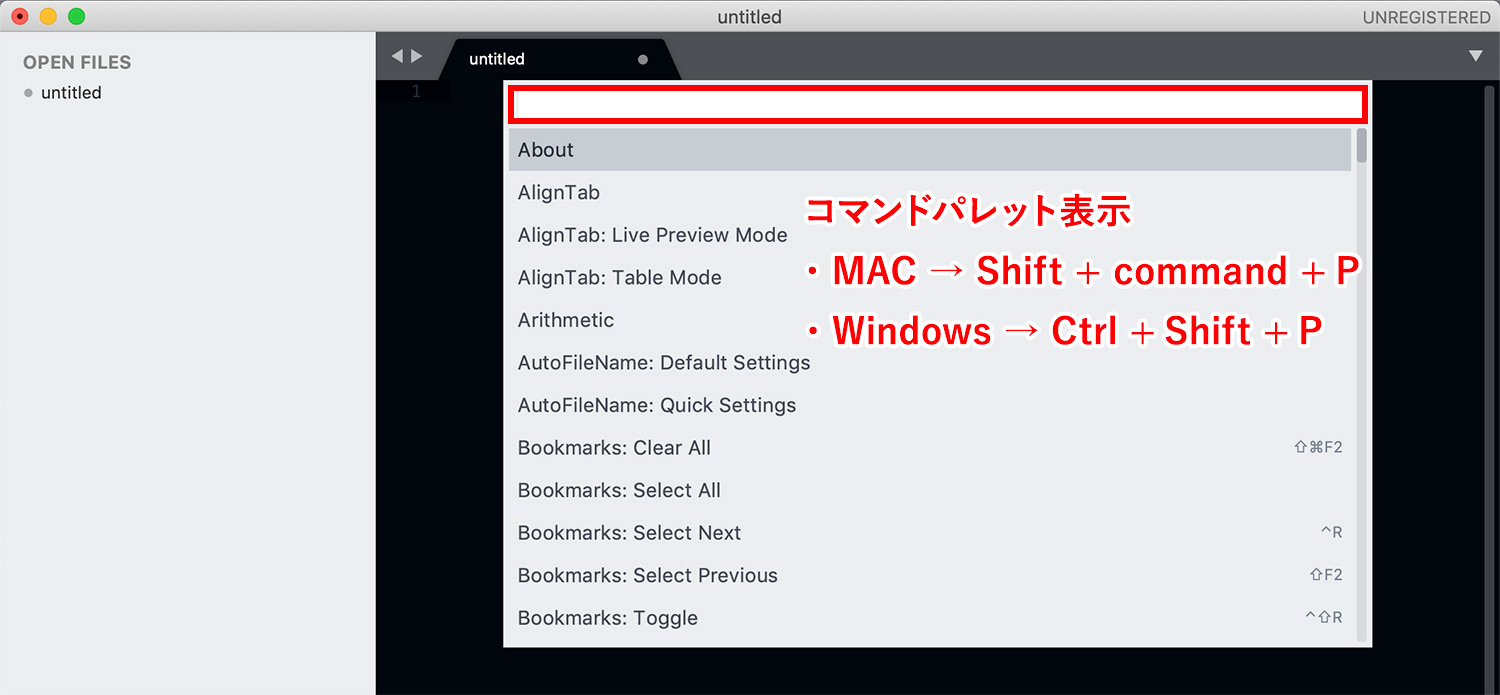
コマンドパレットを表示させる
Sublime TextメニューのTools > Command Paletteか、ショートカットキーの「Shift + command + P(MAC)」もしくは「Ctrl + Shift + P(Windows)」を押し、コマンドパレットを表示させます。

パッケージインストールを表示
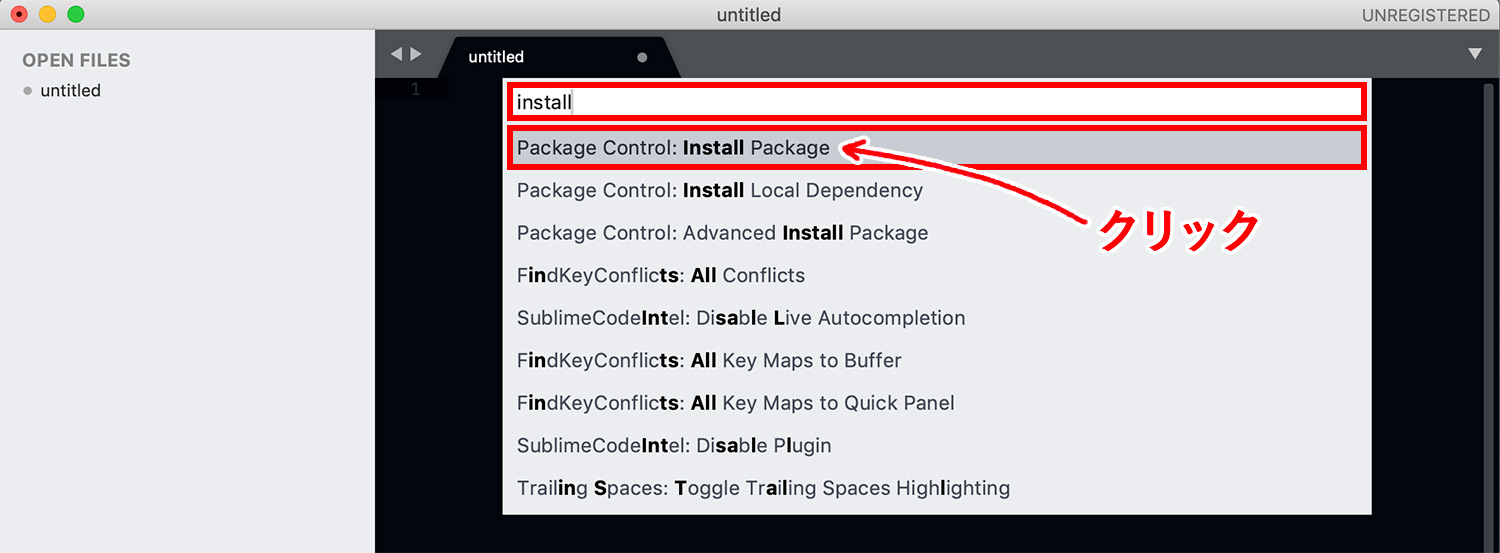
コマンドパレットのテキストエリアに「install」と入力すると表示される「Package Control: install Package」をクリックします。

パッケージを検索する
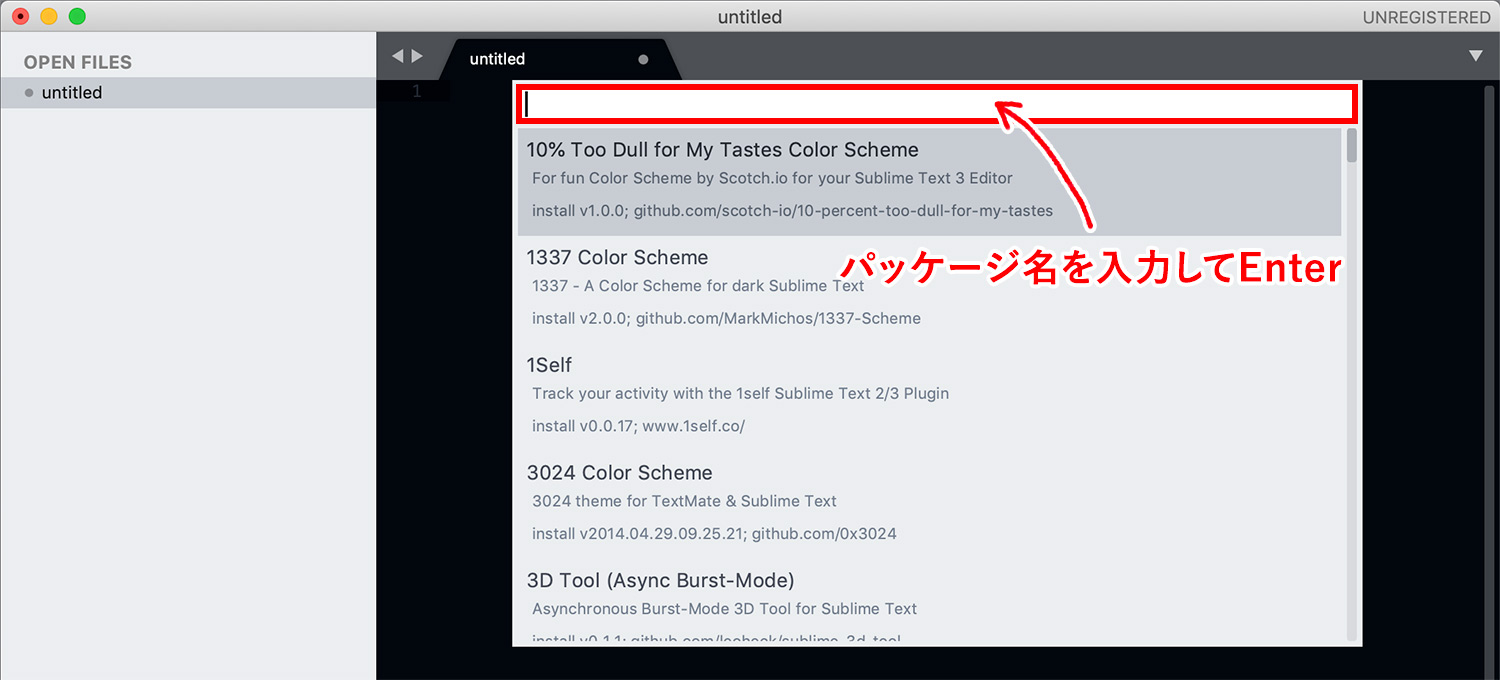
少し経つと、パッケージ一覧が表示されます。テキストエリアにインストールしたいパッケージ名を入力してEnterを押すと、自動的にインストールされます。大抵の場合、インストールが完了しても何の表示も出ないので不安になりますが(パッケージによっては説明ファイルが表示される)、インストール中はエディタ下部のステータスバー(と呼ぶのか分かりませんが)を見ておくと安心です。
WebデザイナーにオススメのSublime Textパッケージ
それでは、私も使っているWeb制作の効率を上げるパッケージをご紹介します!
メニューを日本語化する「Japanize」

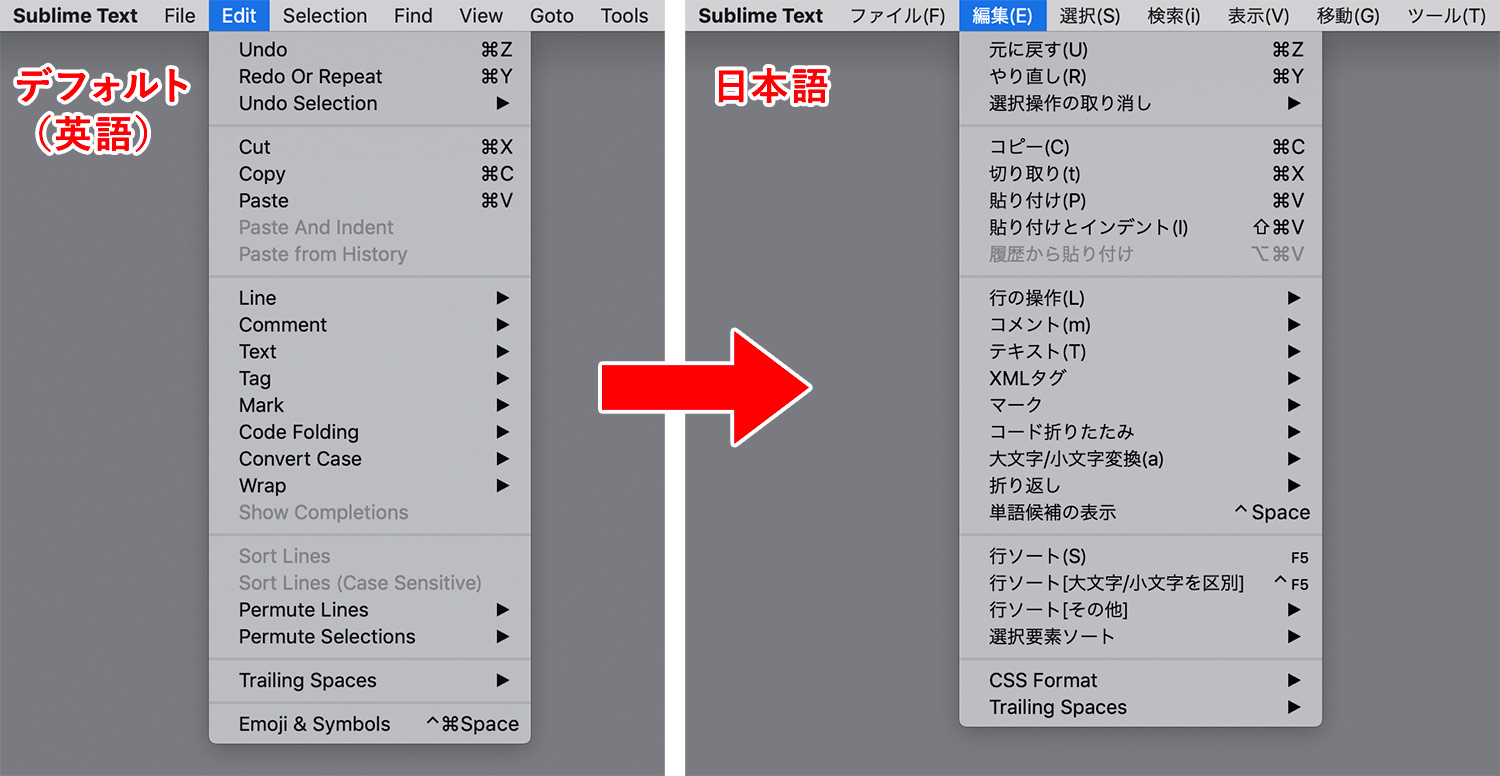
Sublime Textはインストールした時点では、全てのメニューが英語表記です。慣れると問題なく使えますが、やっぱり日本語の方が分かりやすいですよね。「Japanize」をインストールすると、英語メニューを日本語化してくれます。(サイドバーなどの一部は英語のままです)パッケージインストール後にファイル移動などの作業がありますが、以下のリンク先の説明通りに進めば難しくありません。
コーディング爆速化に必須の「Emmet for Sublime Text」

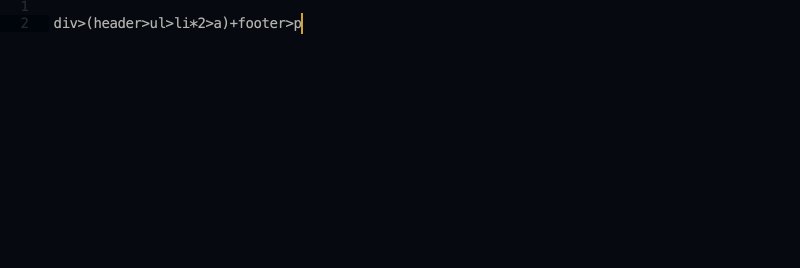
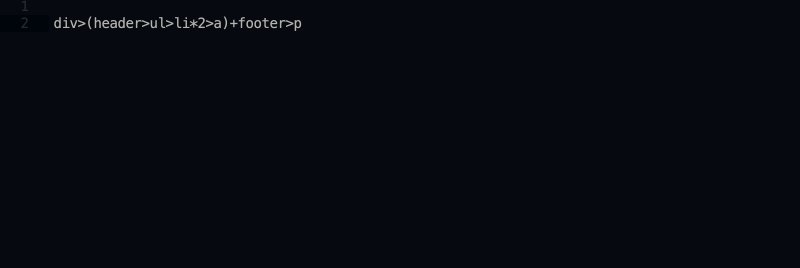
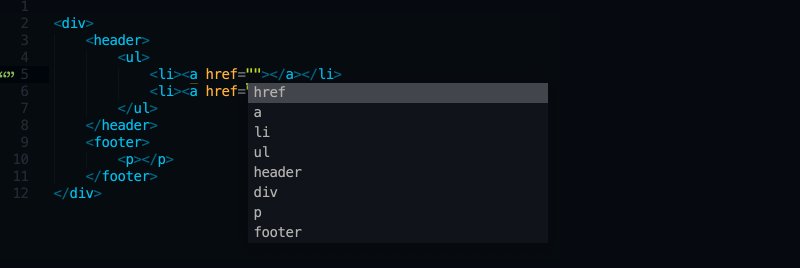
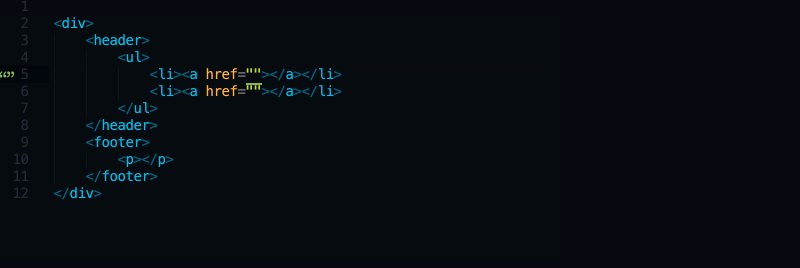
長いHTMLタグも一瞬で展開!
EmmetはHTMLやCSSを規定形式で入力すると一瞬で展開してくれる、コーディングには欠かせないテキストエディタ用プラグインです。様々なエディタでプラグインが開発されていますが、もちろんSublime Textでも使えます。
例えば、「p」とタイプしてTabキーを押すと<p></p>が展開される、という感じです。入力形式が決まっているので、Emmetのチートシートを見ながらちゃちゃっと覚えちゃいましょう〜。
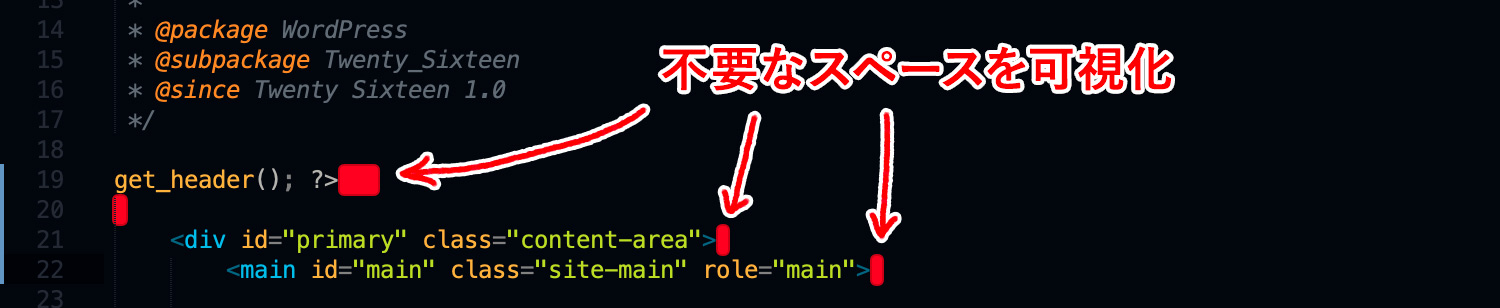
不要なスペースを可視化して一括削除!「TrailingSpaces」

Sublime Textでは、デフォルトで保存時に不要スペースを削除する機能が付いていますが(デフォルトではOFF状態)、TrailingSpacesは全角半角、Tabスペース等を可視化してショートカットキーで削除できるパッケージです。削除するショートカットキーは、Sublime Textメニューの「Preferences > Key Bindings - User」で設定します。
例えば、スペース削除をショートカットキーctrl + shift + dで設定したい場合、上記のKey Bindings – Userファイルに以下のスクリプトを追加します。
[
{ "keys": ["ctrl+shift+d"], "command": "delete_trailing_spaces" }
]
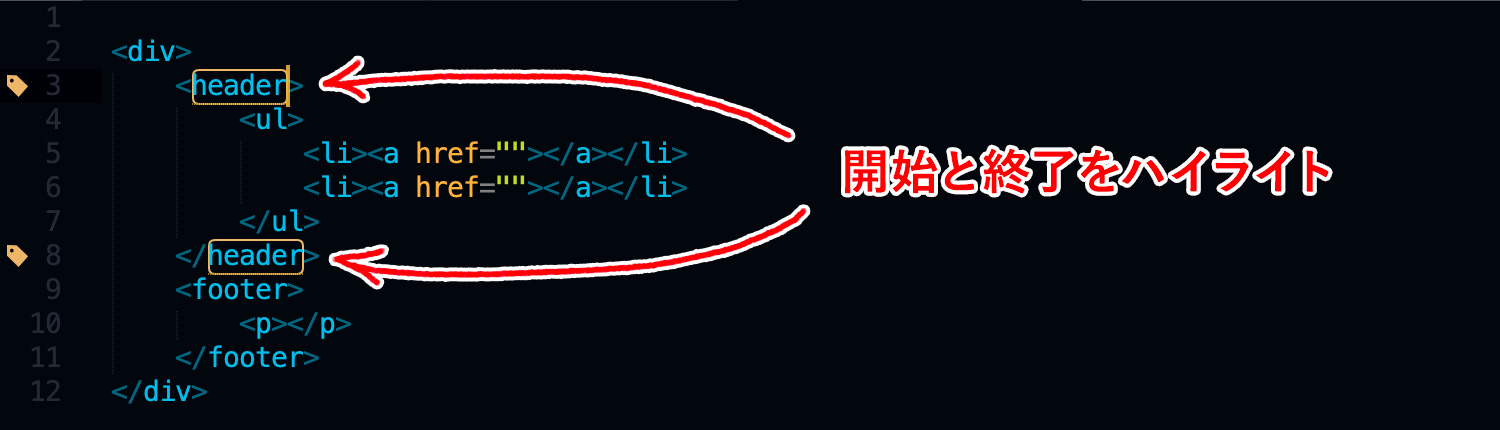
開始タグと終了タグを強調してくれる「BracketHighlighter」

括弧やシングル・ダブルクォーテーション([ ], ( ), {}, "", '')、HTMLタグなどの開始と終了を強調(ハイライト)してくれるので、長いHTMLの「終了タグはどれだ?」とか「ダブルクォーテーションが見えにくい」といった状況でも、開始タグにカーソルを合わせれば、終了タグと共に強調してくれます。
ハイライトのスタイルは変更可能です。デフォルトではハイライトがアンダーラインになっていて少し見にくいので、シングル・ダブルクォーテーションはアンダーライン、タグは囲うようなスタイルにしたい時は、Sublime Textメニューの「Preferences > Package Settings > BracketHighlighter > Bracket Settings」のbn_core.sublime-settings – Userで以下のようにスタイルを指定します。
{
"user_bracket_styles": {
"default": {
style": "outline"
},
"unmatched": {
"style": "solid"
},
"single_quote": {
"style": "underline"
},
"double_quote": {
"style": "underline"
}
}
}
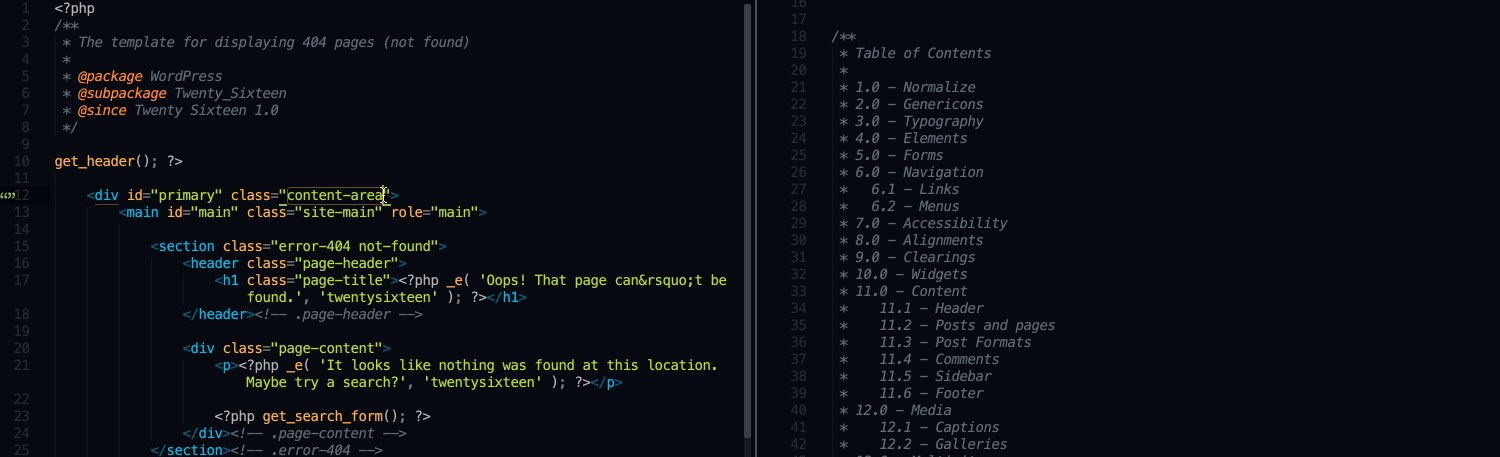
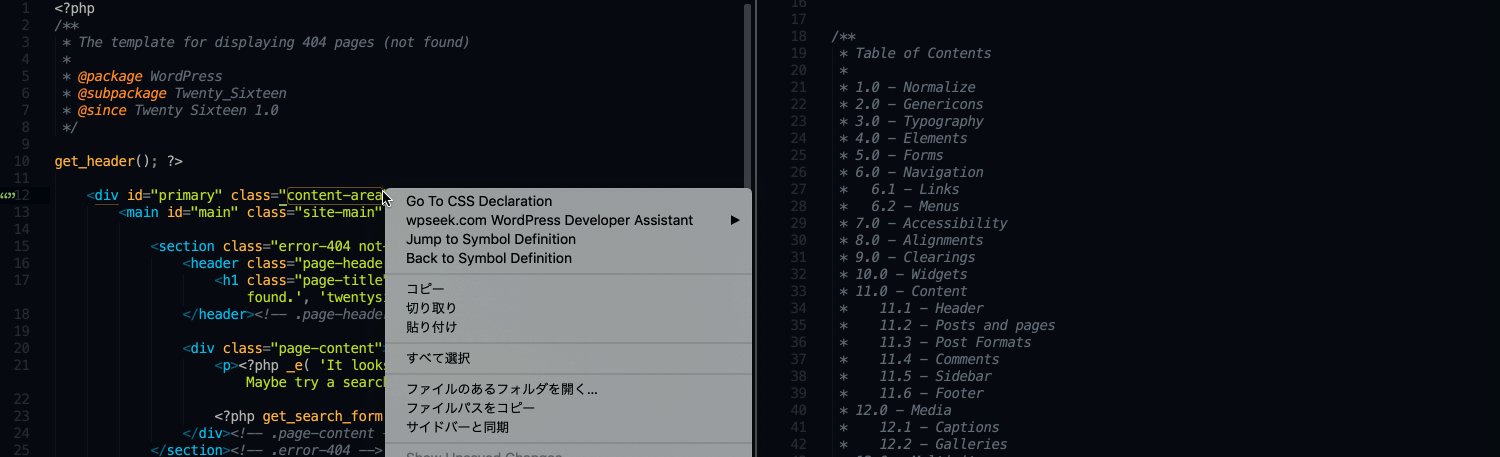
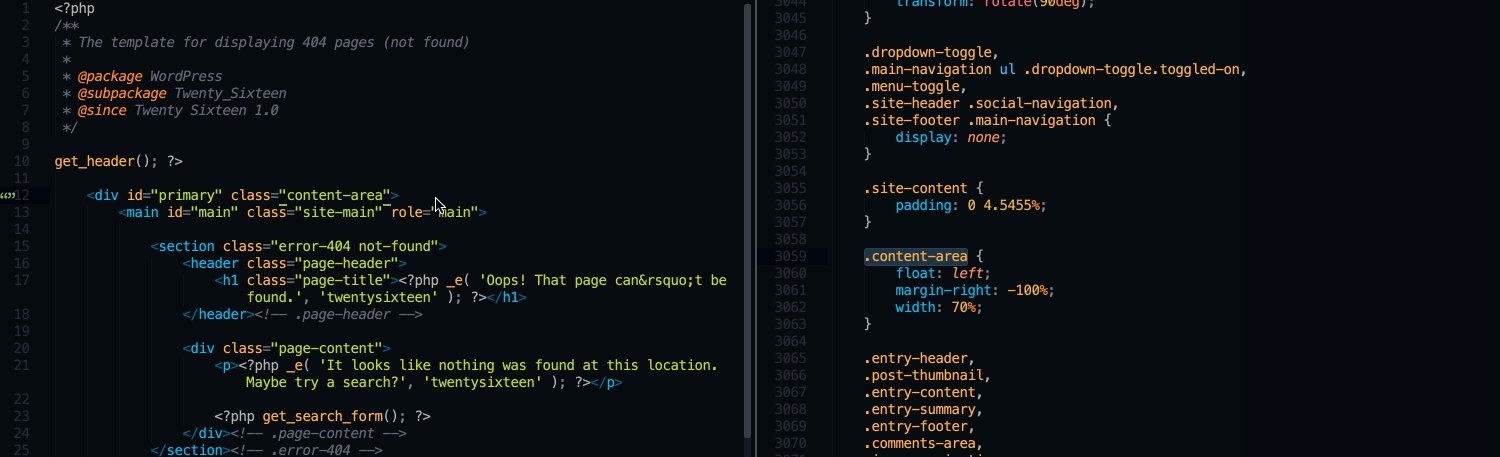
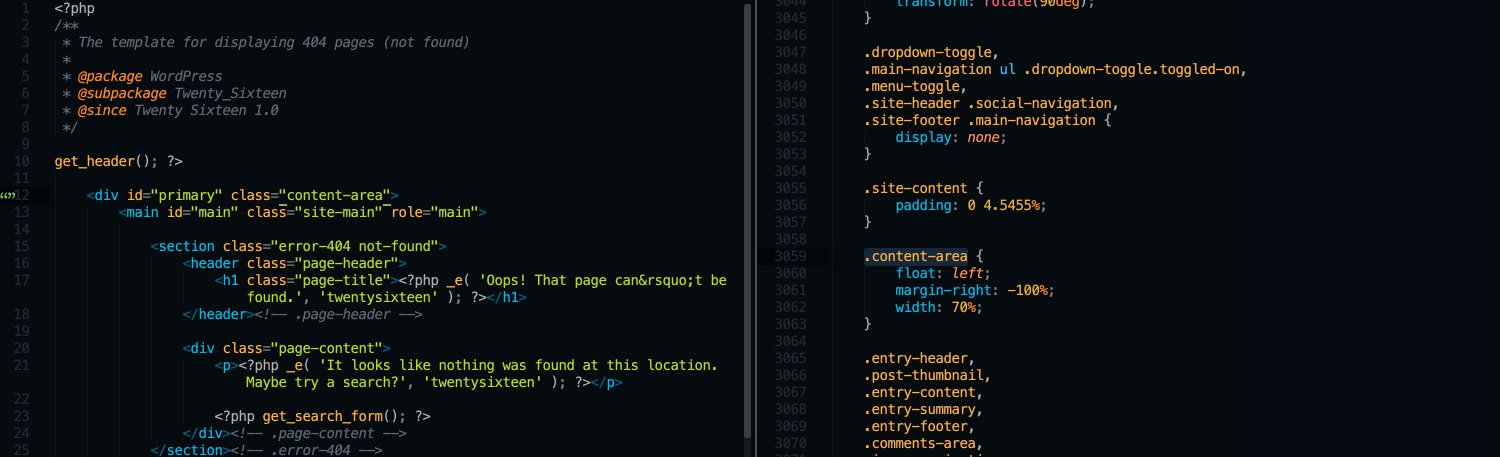
HTMLやJSファイルのCSSクラスを一発表示「Goto-CSS-Declaration」

HTMLなどのCSSのIDやクラス名から、そのCSSの定義場所を一瞬にして表示してくれるパッケージです。確認したいHTMLのクラス名の上で右クリック→「Go to CSS Declaration」をクリックすると、開いているCSSの中で探してくれます。
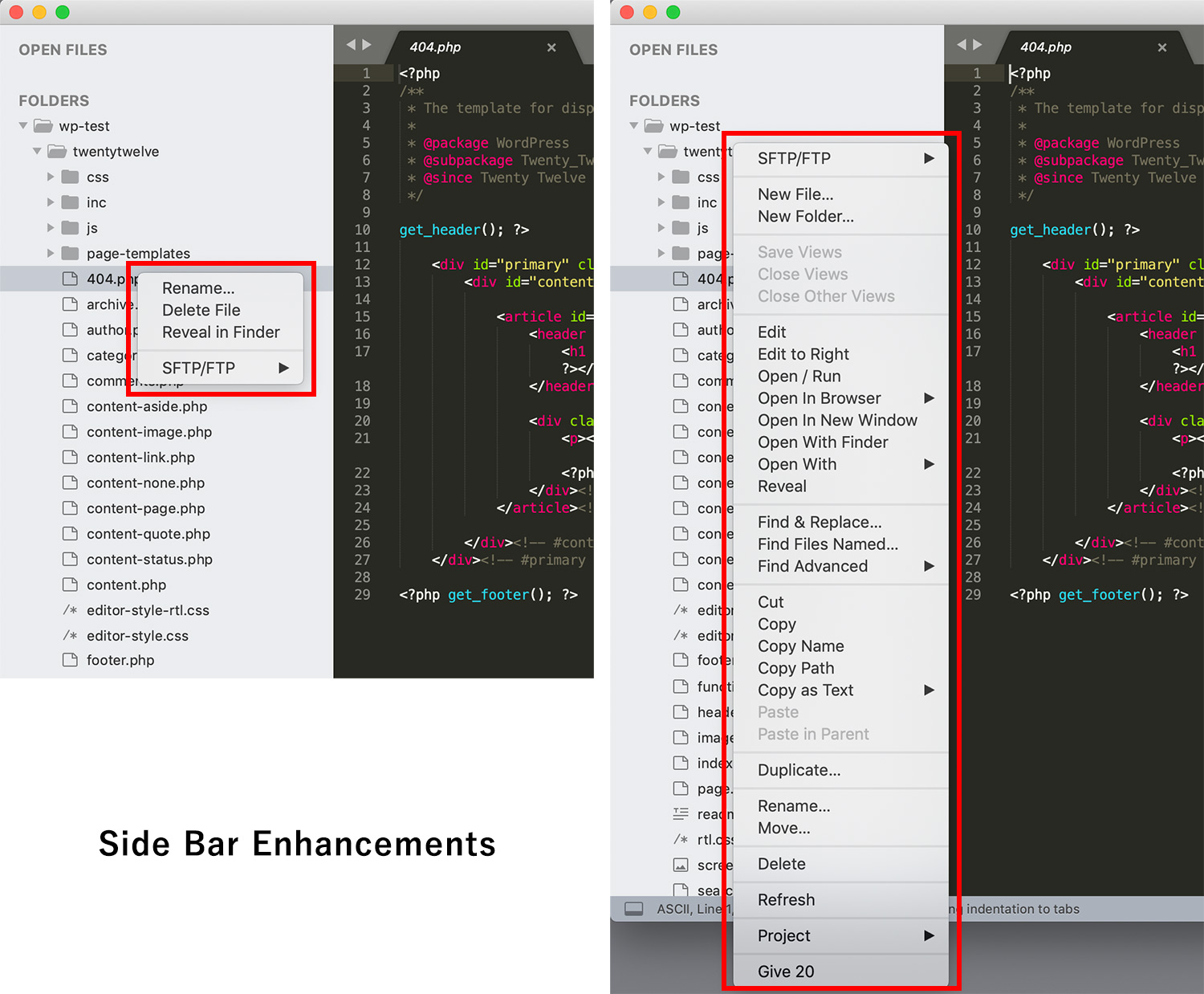
サイドバーを使いやすくする「Side Bar Enhancements」

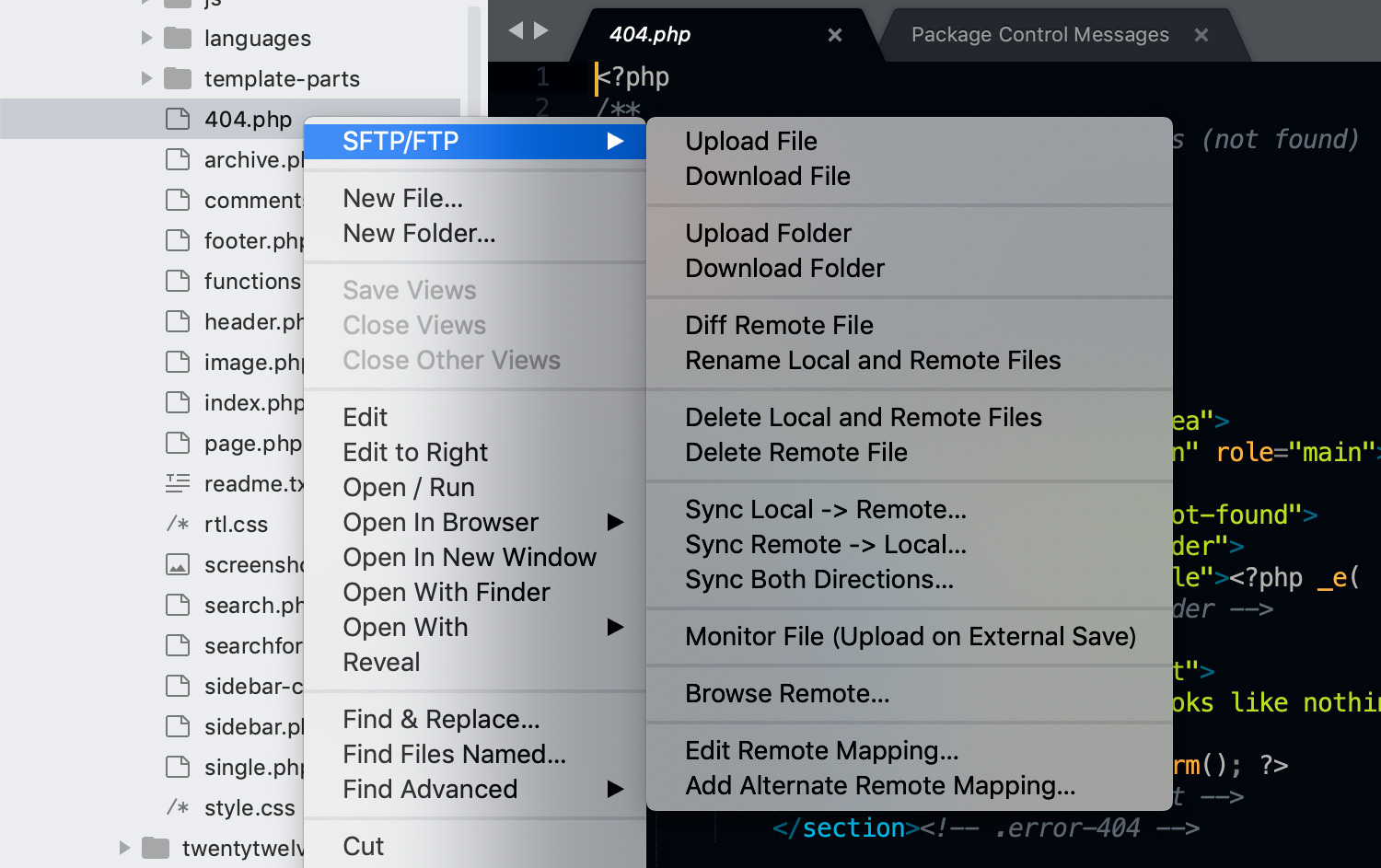
デフォルトのサイドバーにある「SFTP/FTP」はインストールしたパッケージです
デフォルトでは、サイドバーの右クリックメニューは選択肢が少ないのですが、「Side Bar Enhancements」をインストールすると、新規作成や削除、コピーといったファイルの操作が可能になります。
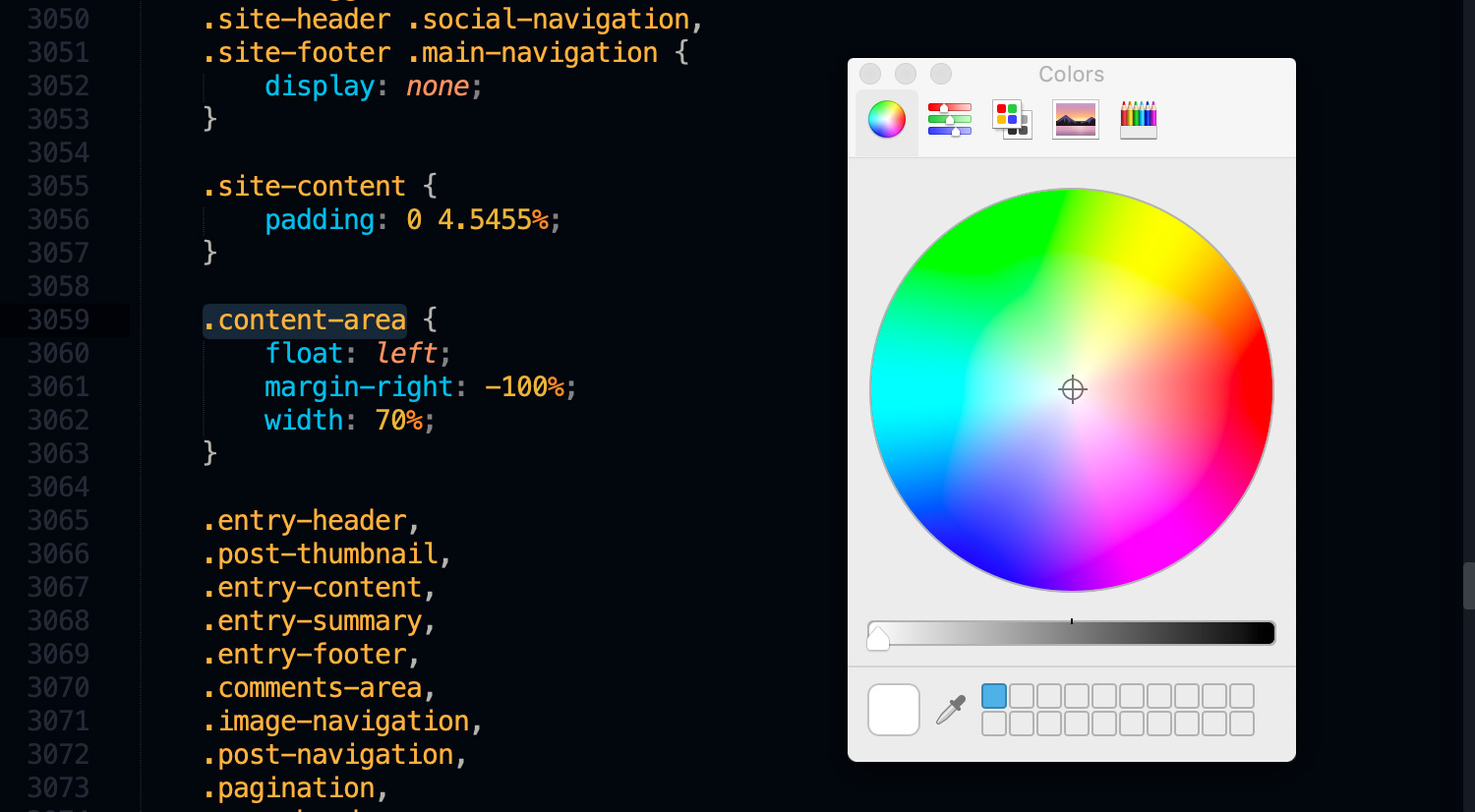
簡単に色指定ができる「ColorPicker」

名前の通り、カラーピッカーを表示してくれるパッケージです。カラーピッカーを表示させるために、「Preferences > Key Bindings - User」でお好みのショートカットキーを設定してください。
ショートカットキーをcommand+shift+cで設定したい場合
[
{ "keys": ["command+shift+c"], "command": "color_pick" }
]
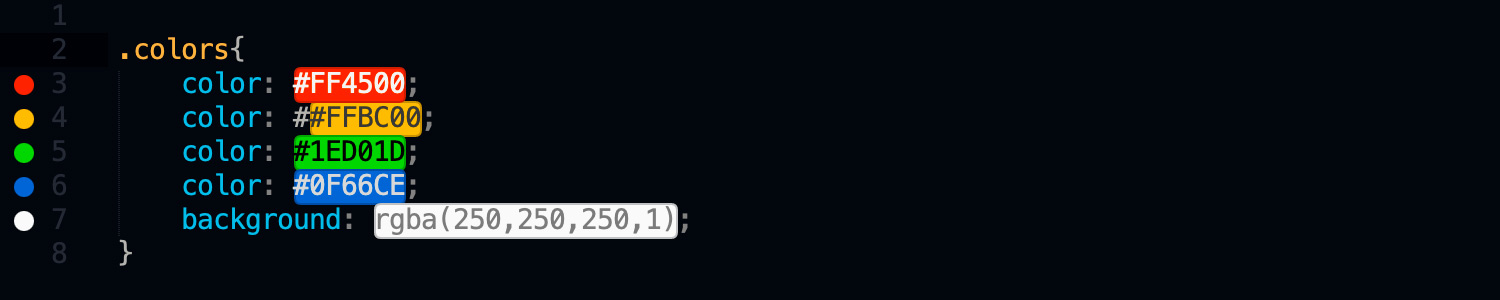
CSSのカラーコードをその色で表示する「Color Highlight」

CSSのカラーコードを、その色で表示してくれるパッケージです。パッと見て色分かるので便利です。
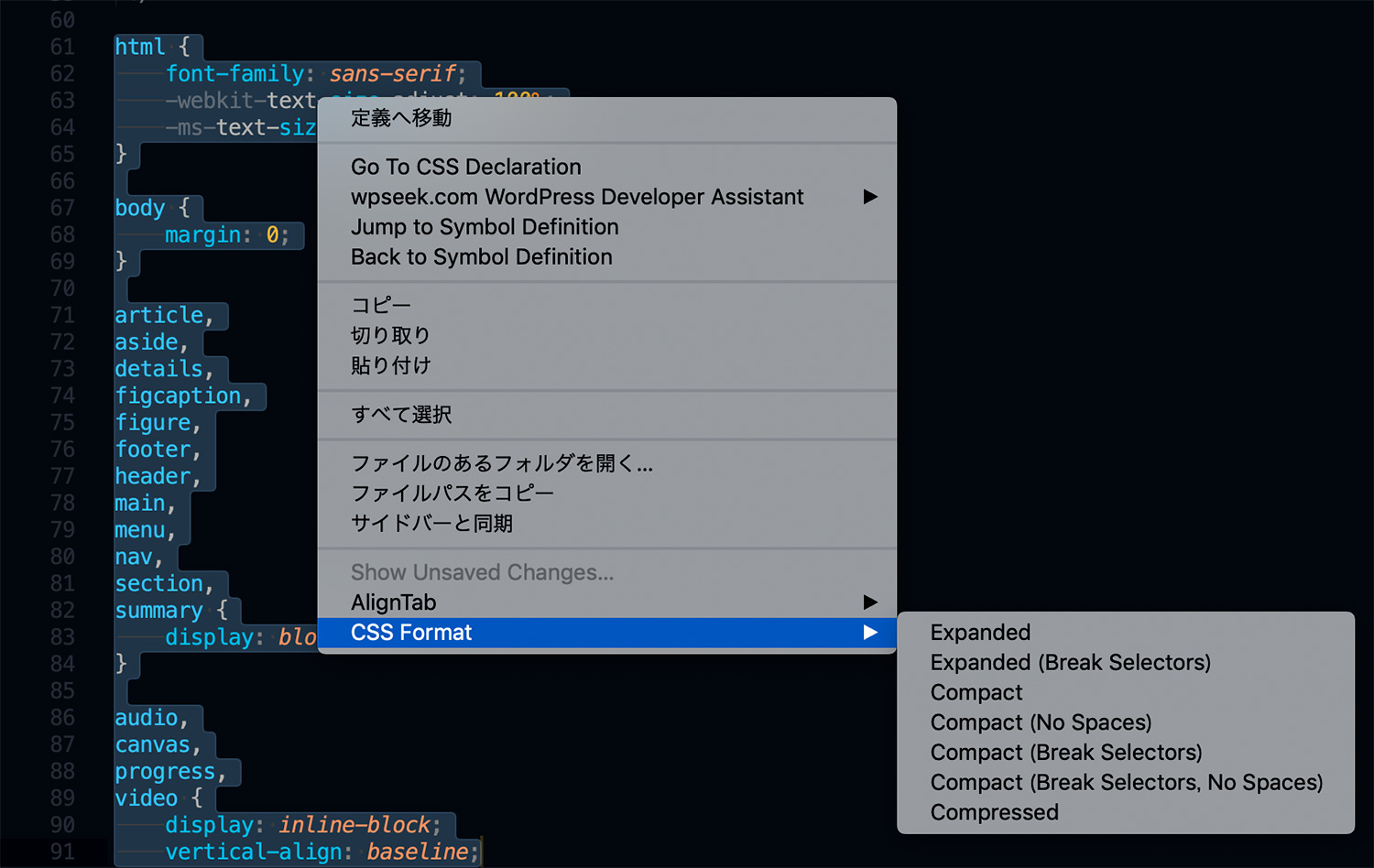
CSSファイルを整形(圧縮・展開)する「CSS Format」

CSS/SASS/SCSS/LESSファイルを様々な形で整形してくれるパッケージです。圧縮や展開も簡単にできます。圧縮・展開の整形スタイルは以下の通りです。
/* Expanded */
body {
background: #fff;
font: 12px/2em Arial, Helvetica, sans-serif;
}
ol, ul, li {
margin: 0;
padding: 0;
}
/* Expanded (Break Selectors) */
body {
background: #fff;
font: 12px/2em Arial, Helvetica, sans-serif;
}
ol,
ul,
li {
margin: 0;
padding: 0;
}
/* Compact */
body { background: #fff; font: 12px/2em Arial, Helvetica, sans-serif; }
ol, ul, li { margin: 0; padding: 0; }
/* Compact (No Spaces) */
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif;}
ol,ul,li{margin:0;padding:0;}
/* Compact (Break Selectors) */
body { background: #fff; font: 12px/2em Arial, Helvetica, sans-serif; }
ol,
ul,
li { margin: 0; padding: 0; }
/* Compact (Break Selectors, No Spaces) */
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif;}
ol,
ul,
li{margin:0;padding:0;}
/* Compressed */
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif}ol,ul,li{margin:0;padding:0}
Shift_JISやEUC-JPファイルの文字化けを防ぐ「ConvertToUTF8」
Sublime TextでShift_JISやEUC-JPファイルを開くと文字化けしてしまいますが、「ConvertToUTF8」をインストールすれば、Shift_JISをUTF8に変換して開いてくれます。
重複しているショートカットキーを確認できる「FindKeyConflicts」

Sublime Textでは多くのショートカットキーが割り当てられており、複数のパッケージをインストールしていると、時々ショートカットキーが効かなくなることもしばしばあります。そんな時は、このパッケージで重複しているショートカットキーを確認してみましょう。
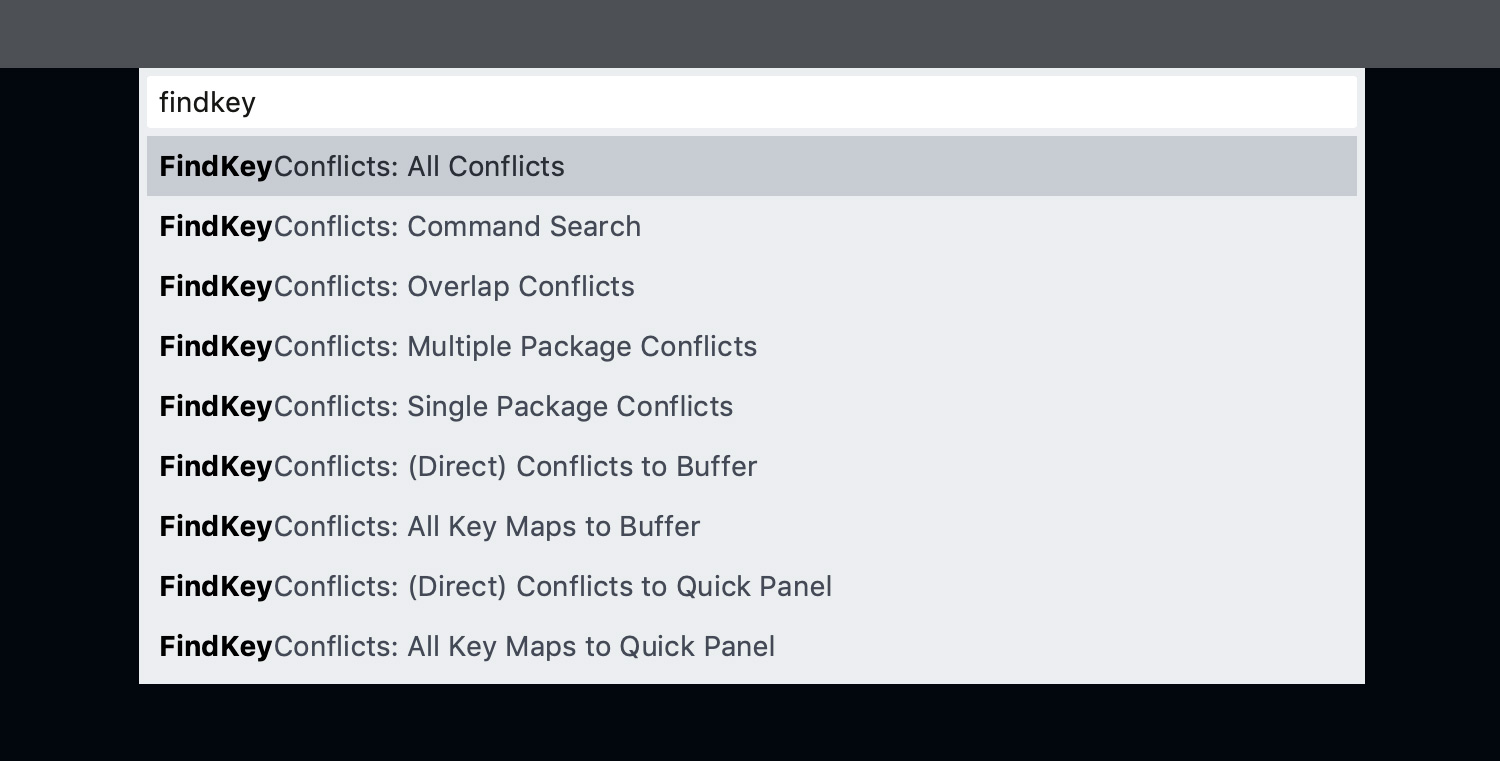
パッケージインストール後にコマンドパレットを立ち上げ、「findkey」と入力するとメニューが出てくるので、「FindKeyConflicts:All Conflicts」を選択すると重複ショートカットキーの一覧が表示されます。この他にも、色々な条件下でのショートカットキーの重複を表示してくれます。
FTP接続を可能にする「SFTP」

FTPソフトを使わずにサーバーに接続して、ファイルのアップロード・ダウンロードなどができるパッケージです。ファイルを保存したら自動でアップロードしてくれる機能もあります。初めにサーバー情報の入力などの作業がありますが、一度設定してしまえば制作の時短に繋がります。
保存内容を反映後、ショートカットキーでブラウザを更新できる「Browser Refresh」
ファイルを保存すると、その内容を反映してブラウザを更新(リロード)してくれるパッケージです。変更した内容をすぐに確認できるので便利です。
Sublime Textメニューの「Preferences > Key Bindings - User」へ行き、以下のスクリプトを追加すると使えるようになります。ブラウザ更新のデフォルトのショートカットキーは「⌘ + Shift + R (Mac) / Ctrl + Shift + R (Windows)」ですが、「command + s」に書き換えれば、保存と同時にブラウザを更新してくれます。個人的には保存と更新は別のショートカットの方がいいかな…。
[
{
"keys": ["command+shift+r"], "command": "browser_refresh", "args": {
"auto_save": true,
"delay": 0.5,
"activate": true,
"browsers" : ["chrome"]
}
}
]
All Autocomplete

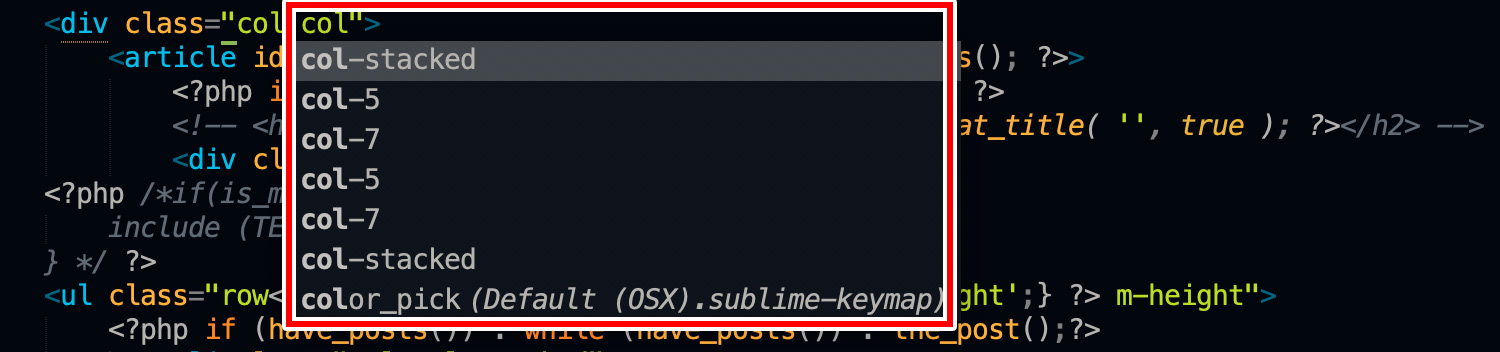
CSSのクラス名「col」と途中まで入力すると、その名前を含むクラス名をサジェストしてくれる。
Sublime Textの補完機能を強化してくれるパッケージです。自分で定義した関数やクラス名なども表示してくれます。
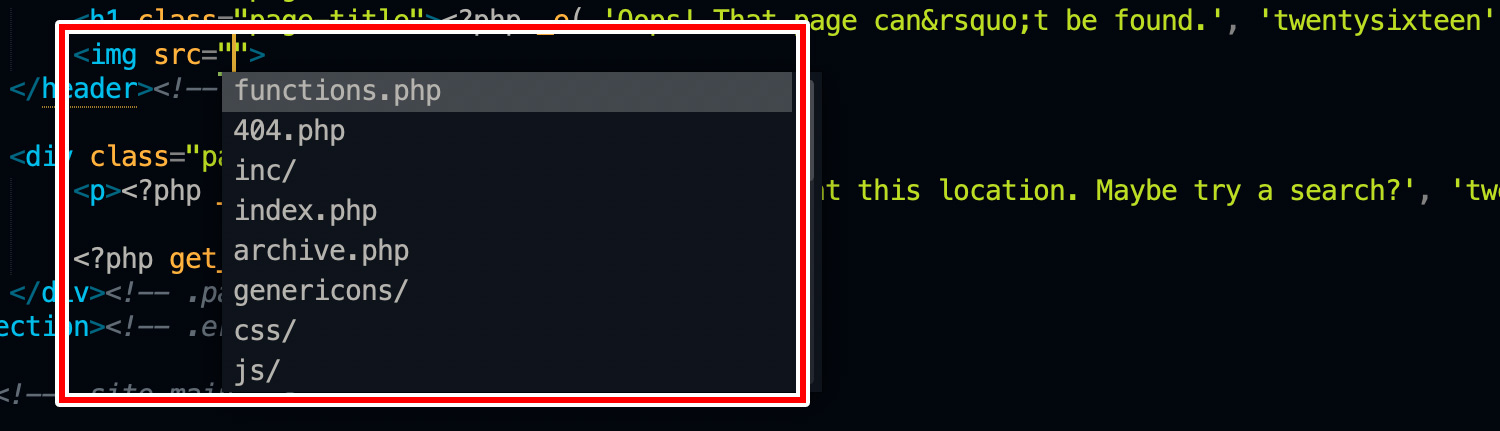
AutoFileName

プロジェクト内のファイルへのパス入力を補完してくれるパッケージです。ファイルだけでなく階層も表示してくれるので、いちいちフォルダを調べる必要がなくなります。
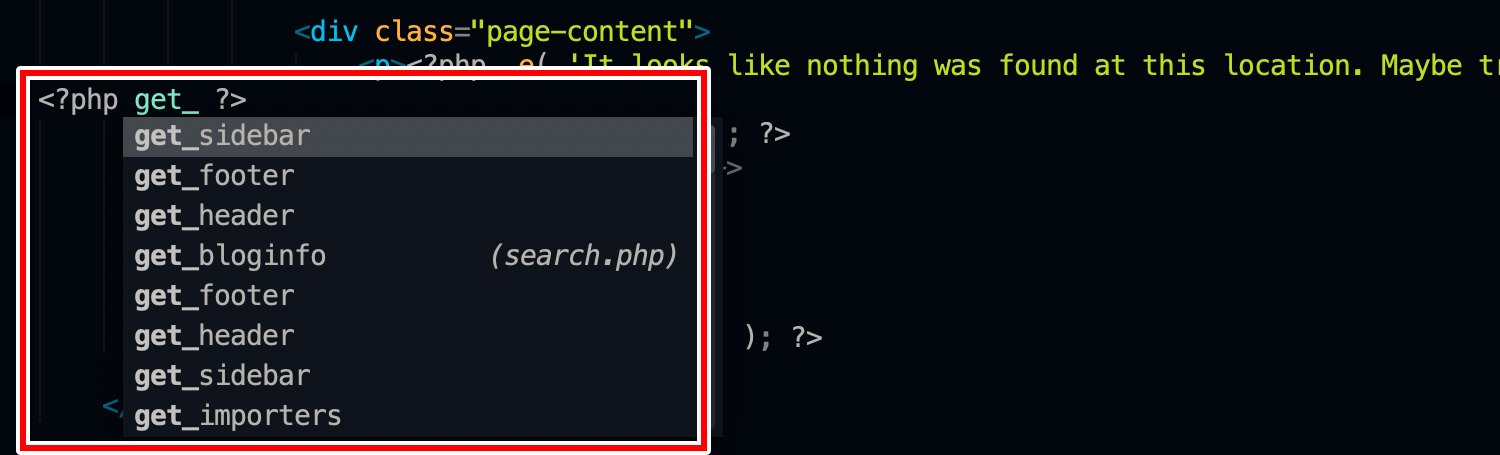
wpseek.com WordPress Developer Assistant

WordPressの関数を補完してくれるパッケージです。テーマを自作する人なら便利!
wpseek.com WordPress Developer Assistant
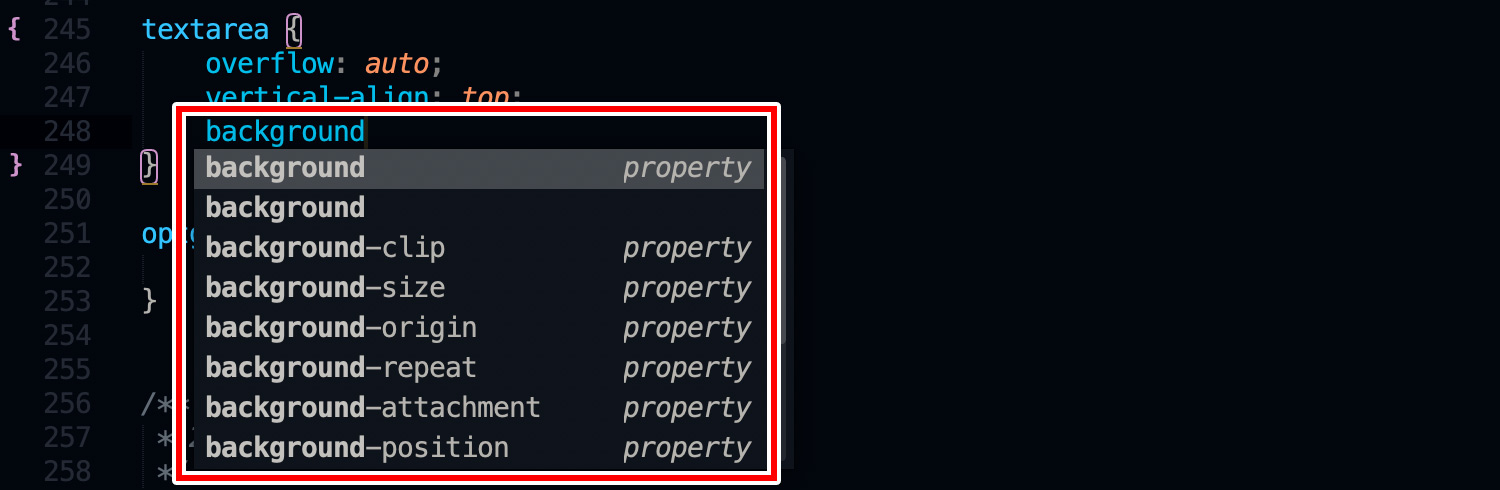
SublimeCodeIntel

CSSで「background」と入力するとプロパティの候補が表示される。右側にはちゃんと「property」と書かれています。
以下の言語の入力補完を行ってくれるパッケージです。コードをガシガシ書く人は入れておきましょう〜。
ActionScript, Django, Docker, EJS, epMojo, HTML, KomodoSnippet, LaravelBlade, Mason, Mustache, MXML, PHP, R, reStructuredText, RHTML, Smarty, TracWiki, TemplateToolkit, Twig, XBL, XML, XSLT, XUL, Python, Python3, Ruby, Perl, Go, ECMAScript, JavaScript, Node.js, CSS, SCSS, Sass, Less, HTML5, Tcl, C/C++, Objective-C
まとめ
便利なパッケージは他にもたくさんありますが、Web制作でよく使うパッケージをご紹介しました。一昔前に流行った印象のあるSublime Textですが、改めて使ってみると、速くてやっぱり使いやすいです。ちなみに、テーマ(theme)を変更すればコードの色は変更可能なので、テーマ探しも楽しいですよ!
theme – Labels – Package Control(公式)

