【WPプラグイン】ボタン一つでコードを呼び出せるAddQuicktagの設定方法と便利な使い方
※当ブログのリンクには一部広告が含まれています。
「AddQuicktag」は、WordPressの投稿画面でよく使うHTMLをボタン一つで呼び出せるプラグインです。テキストモードでHTMLタグを挿入しながら記事を書いている人にはとても便利です。もちろん、ビジュアルモードでも使用できるので、間違えずに簡単に統一感のあるスタイルを適用することができます。これがあれば、ブログ記事を書くスピードがUPすること間違いなし!
AddQuicktagの使い方
プラグインページ および、WP管理画面のプラグイン>新規追加で検索してインストール&プラグインを有効化し、管理画面の「設定 > AddQuicktag」でタグを登録します。
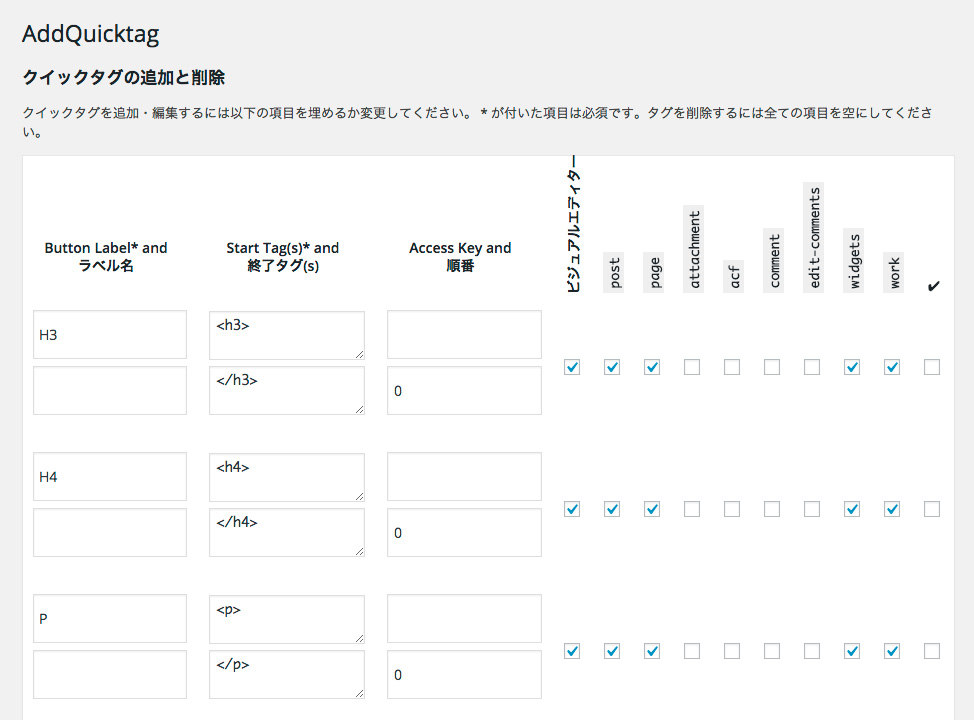
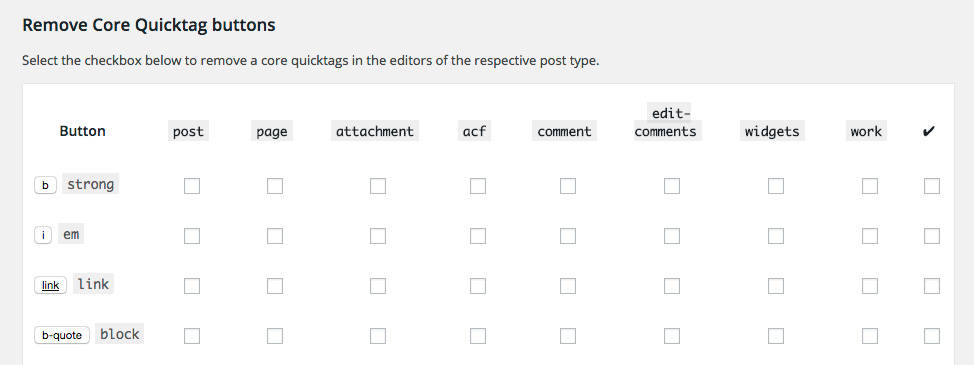
試しに「h2、h3、P、参考リンク」というタグを登録してみました。「ラベル名」にはボタンの表示名を入力します。右側にあるチェックボックスで、登録したタグを表示させたい投稿ページにチェックを入れます。「work」というのはカスタム投稿タイプの投稿ページなのですが、デフォルトではカスタム投稿タイプには対応していませんので、設定方法は後述します。

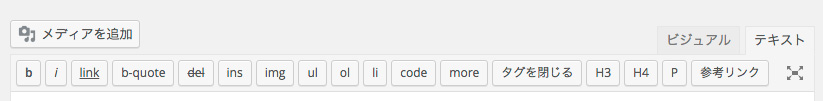
「変更を保存」ボタンをクリックすると、投稿ページのエディタ部分に先ほど登録したタグのボタンが表示されています!

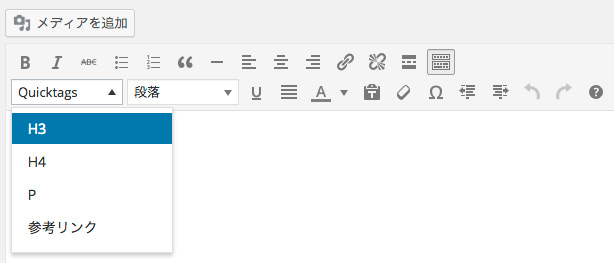
ビジュアルモードでは、「Quicktags」というプルダウンボタンから選ぶことができます。

AddQuicktagの設定画面では、元々あるタグを非表示にすることができます。あまり使わないタグは非表示にして、シンプルでスッキリとした投稿画面にしましょう。

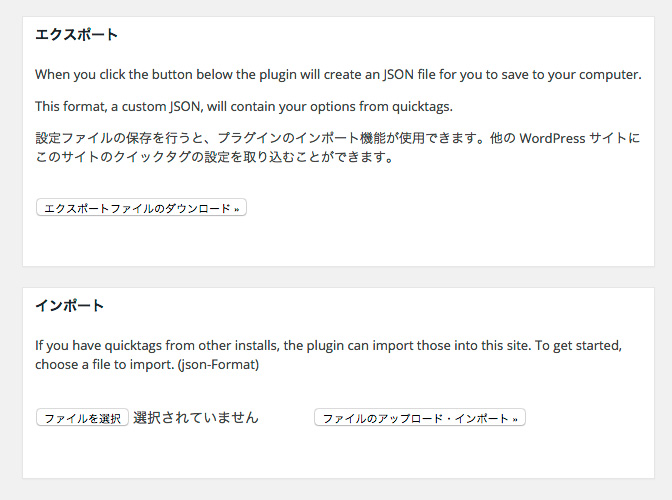
登録した設定のエクスポート&インポートもできます!至れり尽くせりですね♪

カスタム投稿タイプでも使用できるように設定する
先ほど書いたように、デフォルトではカスタム投稿タイプには対応していません。
functions.phpに以下のコードを追記すると、管理画面「設定>AddQuick」の「クイックタグの追加と削除」の右側部分で投稿タイプ名が表示されますので、チェックボックスにチェックを入れるとカスタム投稿ページでもボタンが表示されるようになります。
add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' );
function my_addquicktag_post_types( $post_types ) {
$post_types[] = 'カスタム投稿タイプ名';
return $post_types;
}
WordPressで自動的にPタグが挿入されてしまうのが嫌で、Pタグを挿入しないように設定していたのですが、そうすると今度はタグを入力するのが面倒になってきまして。確かプラグインを使わなくても挿入タグボタンの表示管理はfunctions.phpで設定できたと思うのですが、このプラグインがとても使いやすかったので使ってみることにしました。
因みに、functions.phpに下記のコードを書けば、コンテンツ部分で自動生成されるPタグなどを除去できます。
remove_filter('the_content', 'wpautop');
AddQuicktagでショートコードを呼び出す
WordPressのショートコードを使って、よく使うタグやHTMLや定型文を呼び出す方法について書きました。AddQuicktagでショートコードを登録すれば一発で呼び出すことができるので、作業効率が確実に上がります。以下のリンクからどうぞ!


![[WordPress] ショートコードでAdsenseを任意の場所に呼び出す方法](https://www.kerenor.jp/kerenor/wp-content/uploads/2017/08/thumb_shorcode_adsense-240x179.png)