Adobe XDでアプリのデザイン〜プロトタイプを作ってみよう!【機能と使い方】
※当ブログのリンクには一部広告が含まれています。

【Adobe CC】50%OFFセール実施中!
Adobe公式サイトで個人版コンプリートプランが最初の3ヶ月50%OFF、学生・教職員版が最大77%OFFとなっています。この貴重な機会をお見逃しなく!
月々払いをしたい人は今がチャンス!セールの詳細記事もあわせてどうぞ。
\検討中の方はお早めに!/
Adobe XDは、WebサイトやアプリのUI/ワイヤーフレームを作成したり、その作成したファイルで画面遷移を設定し、実機などで動作のプレビューができるUI/UXデザイン・プロトタイピングツールです。
簡単に言うと、「ページ間の移動ができる、動くワイヤーフレーム」という感じです。最近では機能が充実してきて、デザインもかなりできるようになっています。
この記事では、実際にAdobe XDを使用して、ユーザーがレシピを投稿する「みんなのレシピ」という架空のアプのTOPページとレシピ一覧ページを作成し、そのページを元にプロトタイプを作成する方法をご紹介します。
ベータ版XDのリリース時に執筆したので、多少機能や見た目は変わっているところもありますが、ソフトの特徴と制作の流れは分かるかと思います。
- Adobe XDってどんなことができるの?
- デザインからプロトタイプを制作する流れが知りたい
- 主要な機能をサラッと知りたい
という人の参考になると嬉しいです。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
今回Adobe XDで作る架空のレシピアプリ
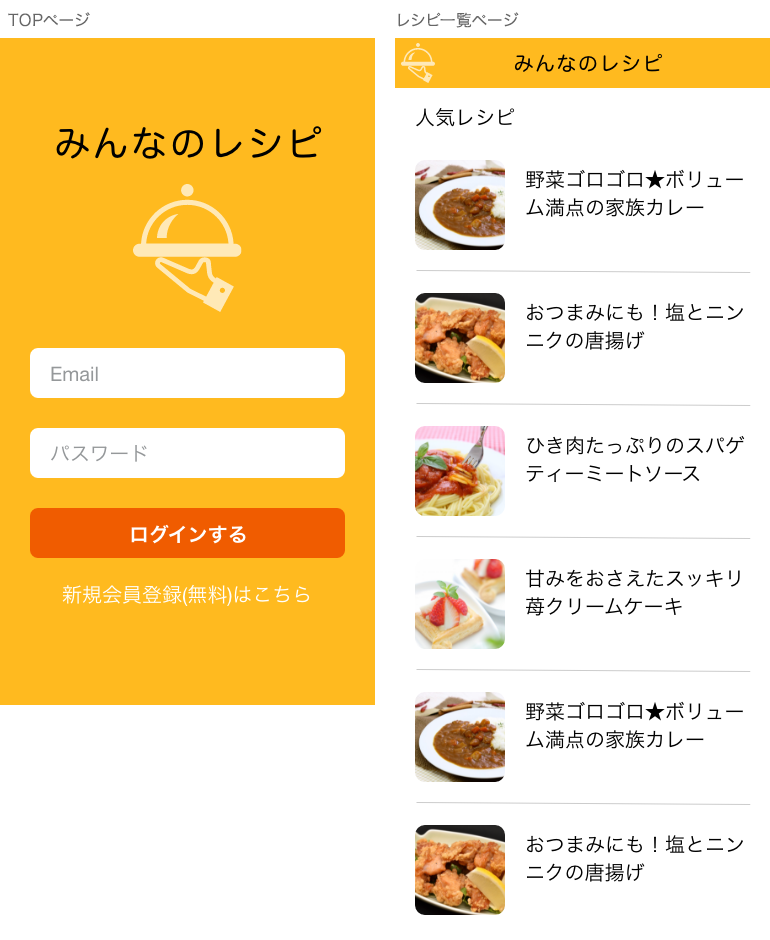
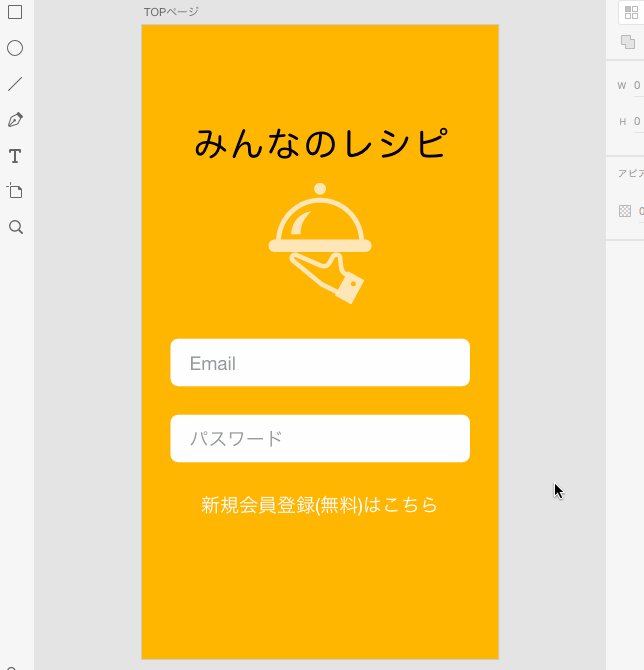
今回は、以下の画像のようなデザインのアプリを作成します。

Adobe XDでTOPページを作成する
まずは、TOPページを作成します。XDを立ち上げて、デバイスに合わせたアートボードを作成するところから始めます。
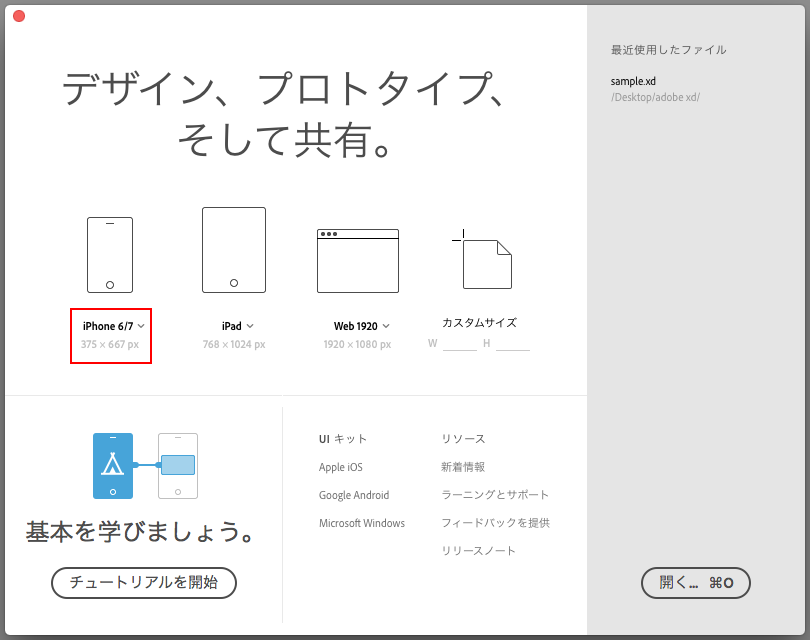
スタート画面でアートボードのサイズを決める

スタート画面では、あらかじめスマートフォン、タブレット、デスクトップのサイズが用意されていますが、カスタムでサイズを指定することもできます。今回はスマートフォンのiPhone6/7で作成します。(デバイス名の右横にある矢印をクリックすると、他のサイズが表示されます。)
要素(オブジェクト)を作成して配置する
 画像1
画像1
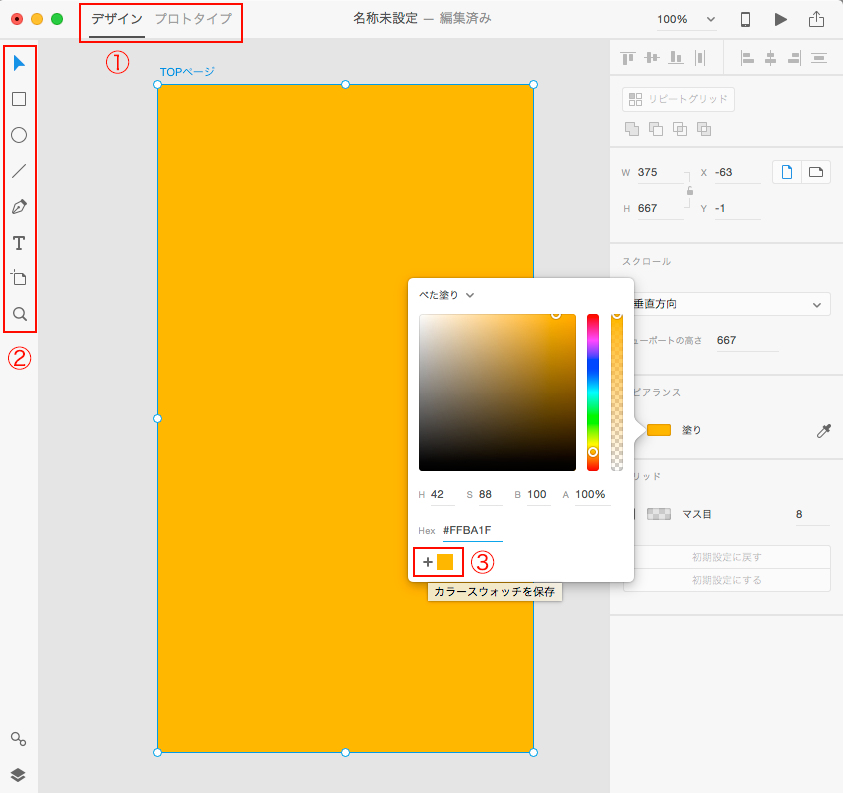
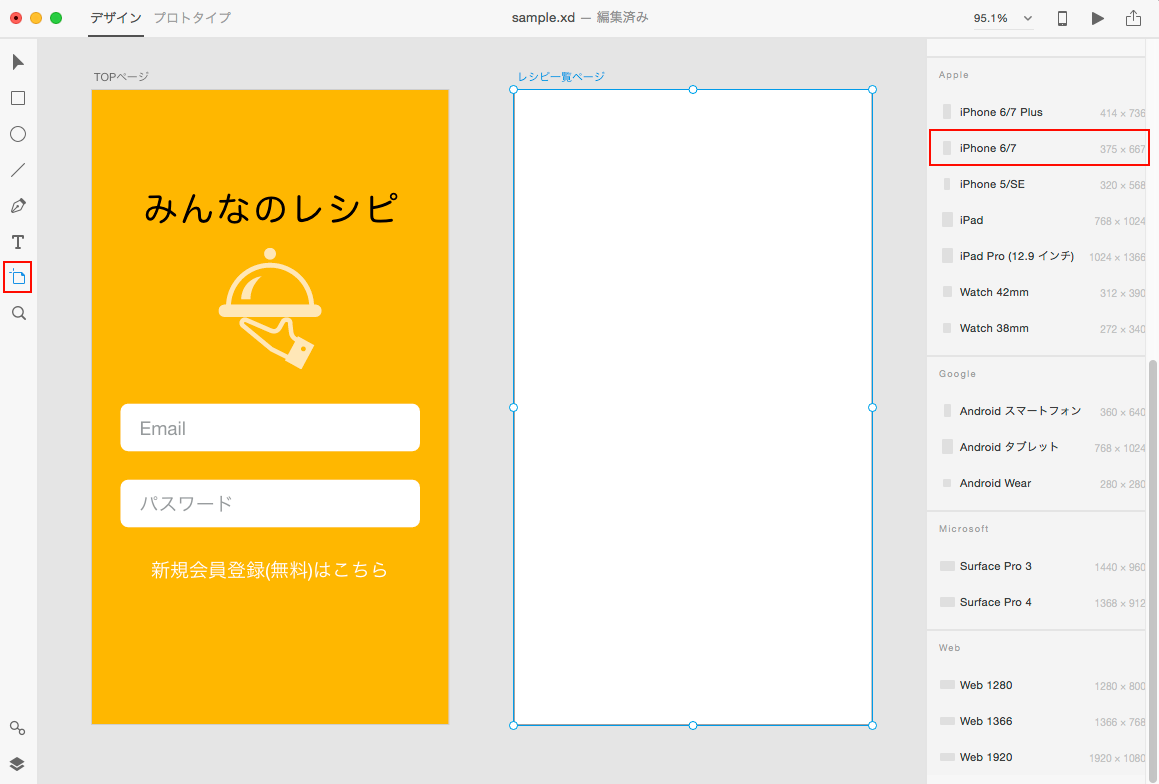
スタート画面の「iPhone6/7」をクリックすると、横375×縦667のアートボードが作成されます。このアートボード上でワイヤーフレームやデザインを作成していきます。
まず画面左上のメニューで「デザイン」が選択されていることを確認します。(赤枠①)
TOPページの要素は、「テキスト・アイコン・テキストフィールド」です。PhotoshopやIllustratorを使っている方なら直感的に分かると思いますが、左側のツールパレット(赤枠②)を使い、要素を作っていきます。
矩形ツールで背景とテキストフィールドを作成する
左側のツールパレットの上から2番目にある「矩形ツール」を使い、ページの背景やテキストフィールドを作成します。
背景色を変えるには、ツールパレットの一番上にある「移動ツール」でオブジェクトを選択して、右パネルの「アピアランス > 塗り」で色を選びます。色はスウォッチに登録できるので便利です。(赤枠③)
角丸にする方法
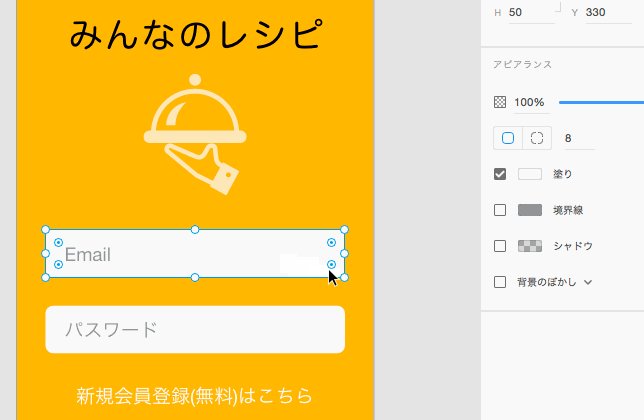
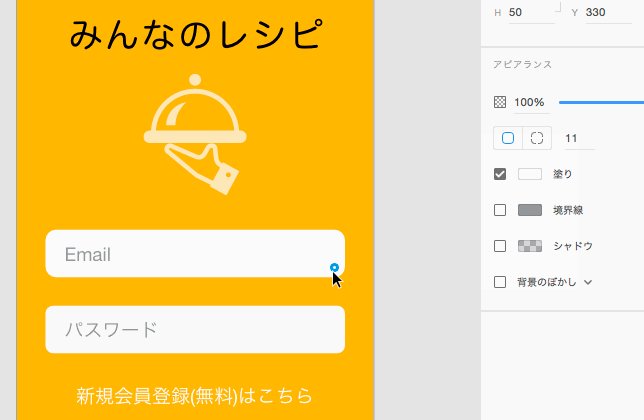
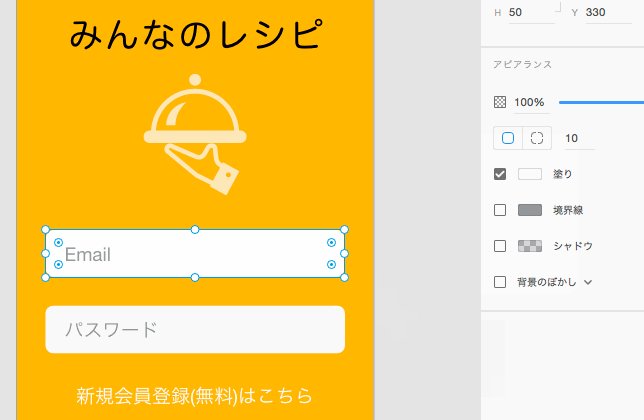
 画像2
画像2
矩形を角丸にするのも簡単です。角の内側にカーソルを近づけると●ポチが現れ、ドラッグで角丸のサイズを変更できます。もちろん右パネルで数値による変更や個別にサイズを変更することも可能です。
今回は、Illustratorで開いたアイコンをコピペして貼り付けましたが、「ファイル > 読み込み」でaiデータを読み込んでもOKです。読み込み後のサイズや色の変更もできます。(アイコンはこちらでお借りしました。)
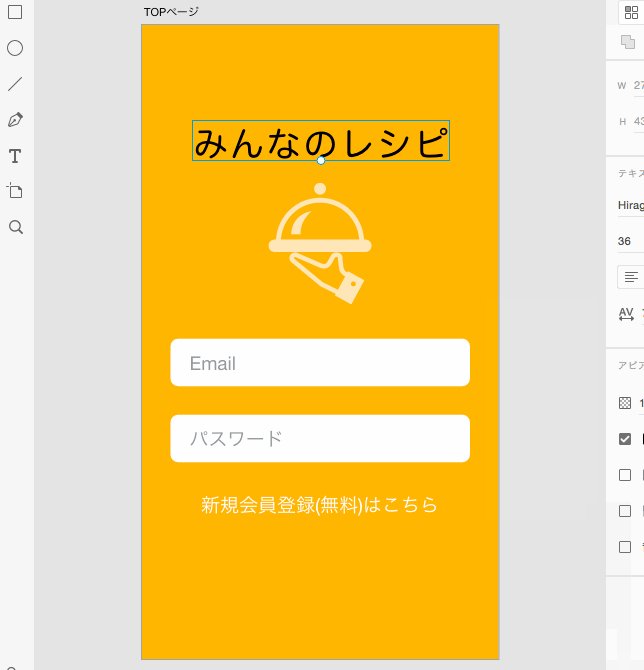
テキストを入力する
テキストは左側のツールパネルの下から3番目にある「テキストツール」で入力し、カーニングや行間は右パネルで設定できます。
オブジェクト間の距離計測

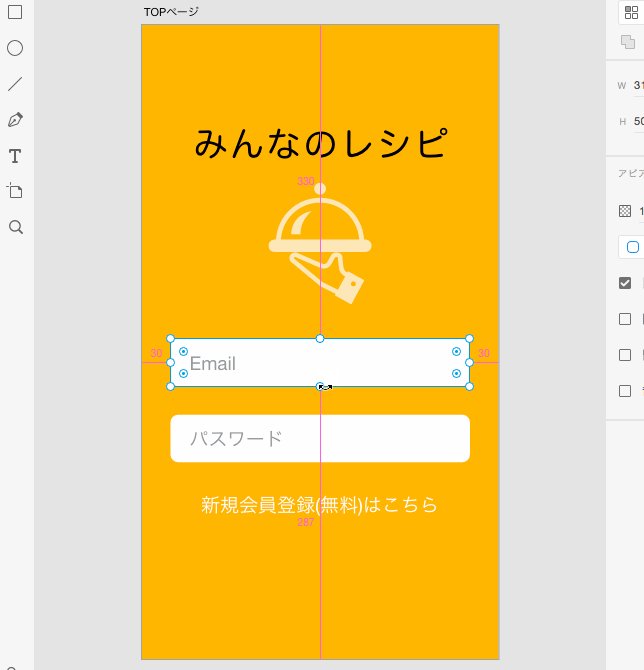
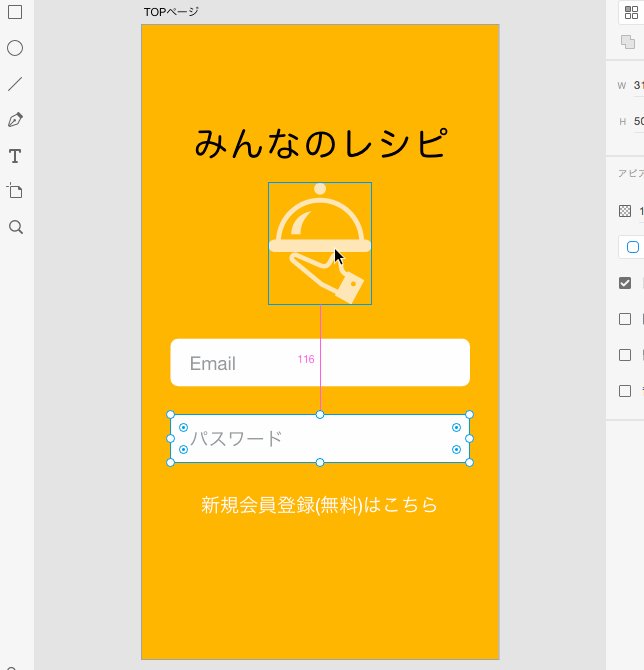
アートボード上のオブジェクトの位置や、オブジェクトとオブジェクトの間のサイズをリアルタイムで表示することができます。オブジェクトが移動している間も数値が変化します。
オブジェクト間の距離を表示させたい場合は、元となるオブジェクトを選択した状態で、option(alt)を押しながら別のオブジェクト上にカーソルを動かすと、距離が表示されます。option(alt)を押しながら要素をクリックすると、アートボードに対する位置などが表示されます。
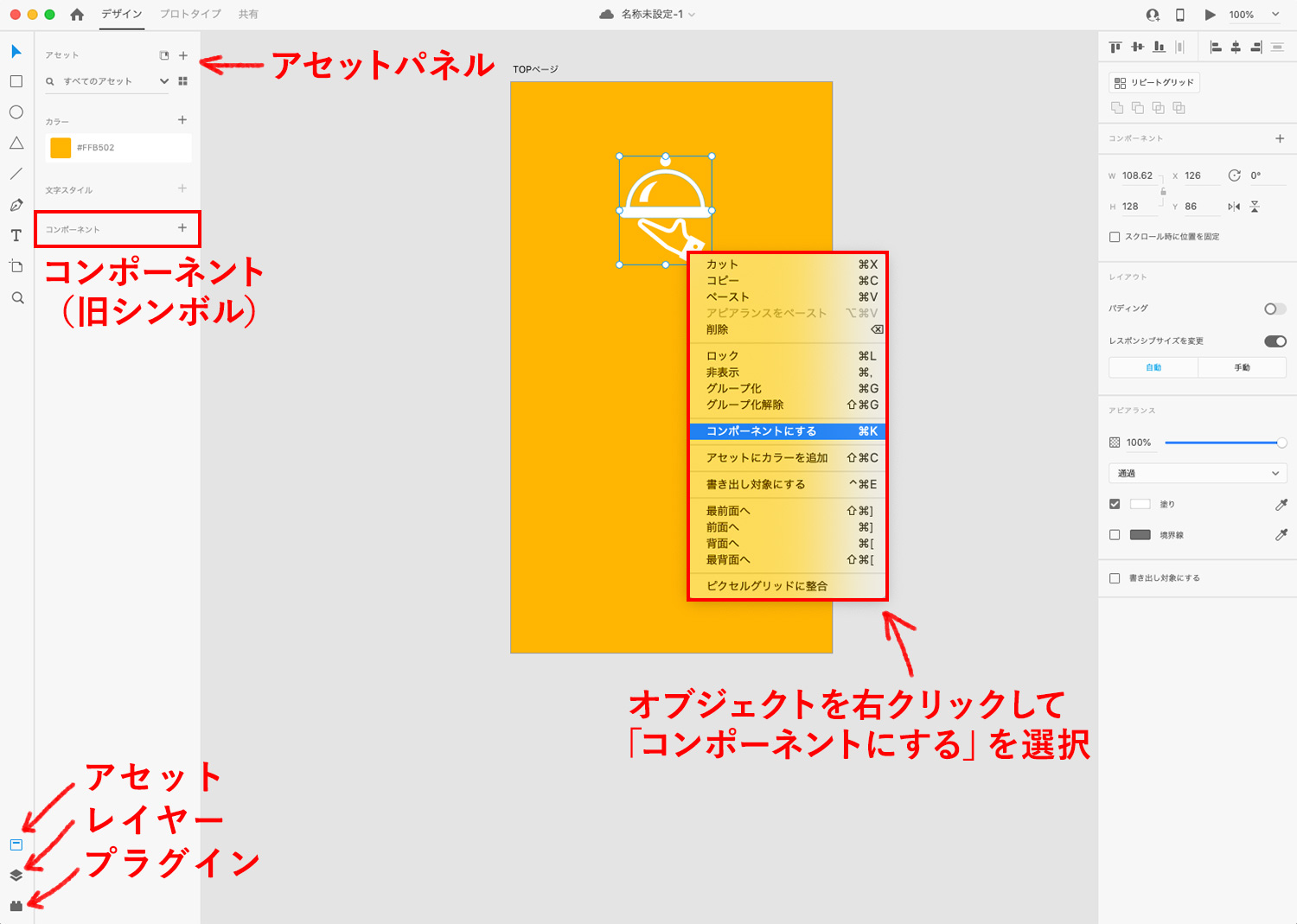
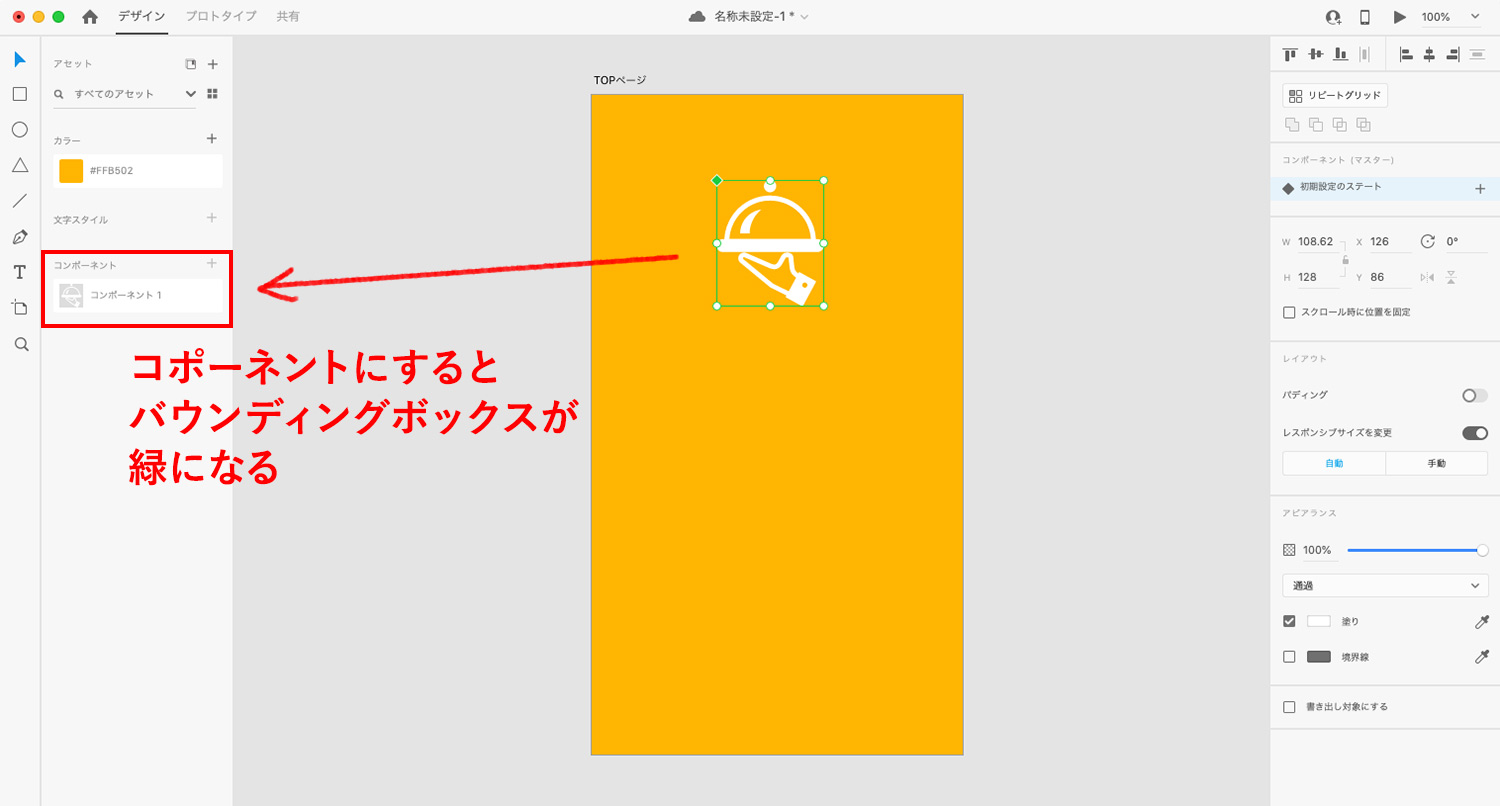
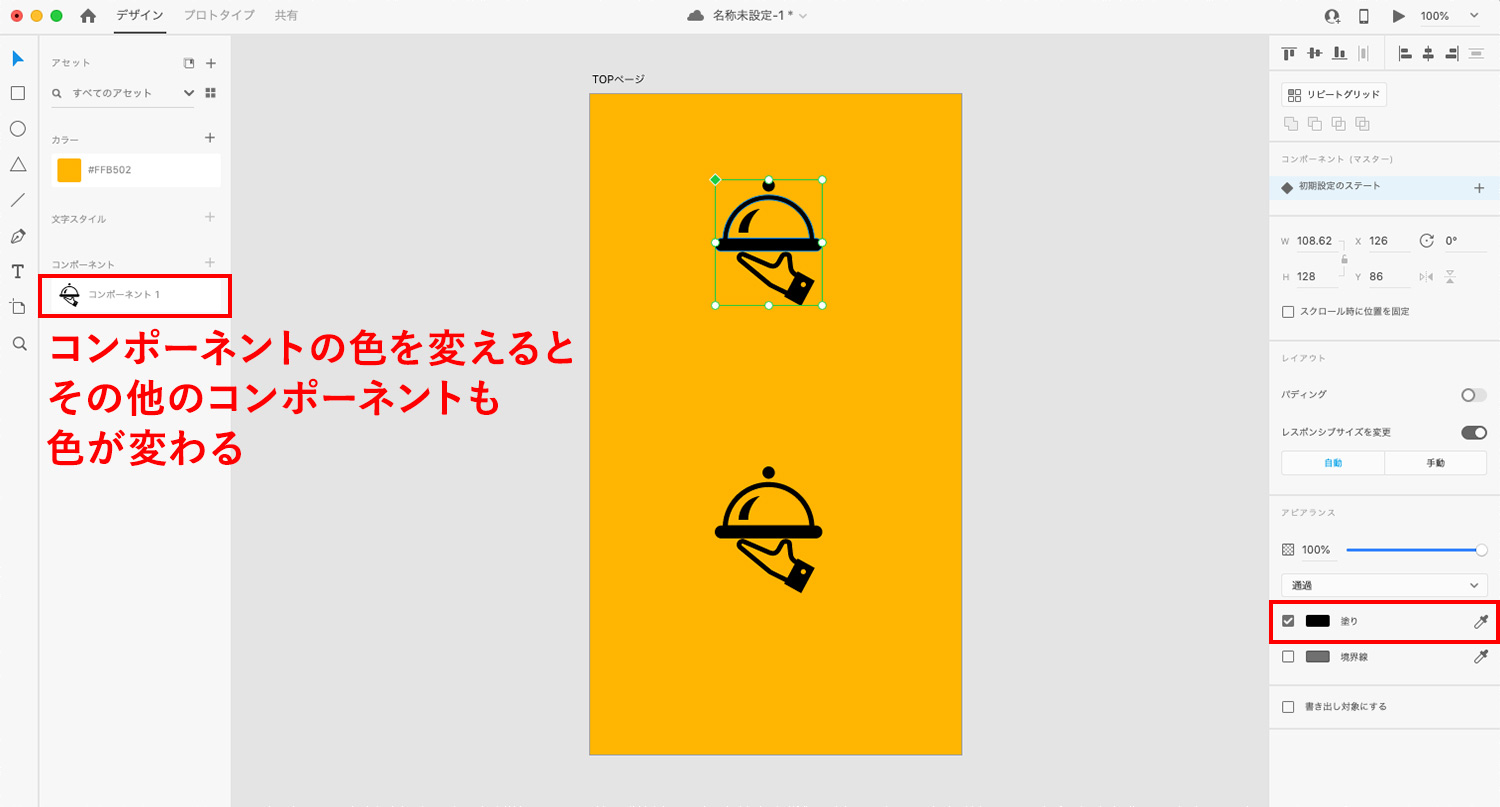
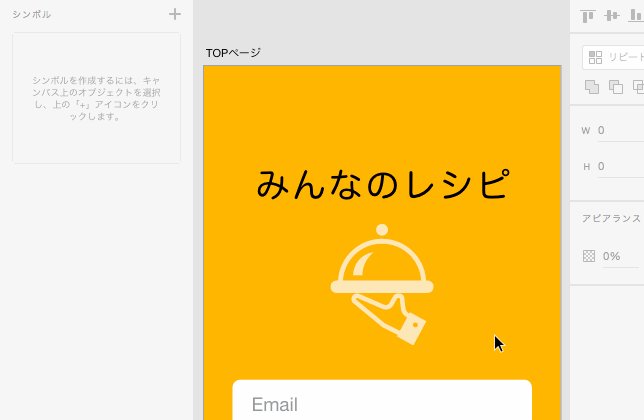
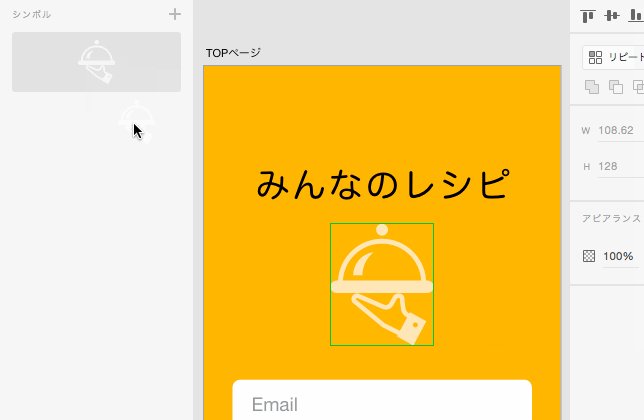
レイヤーパネルとコンポーネント(旧シンボル)
左パネル下部に「アセット・レイヤー・プラグイン」のアイコンがあります。「レイヤーパネル」をクリックすると、アートボードのレイヤー構造が表示されます。photoshopなどのレイヤーと同じ感じですね。
「アセット」をクリックすると、色・文字スタイル・オブジェクトを管理できるアセットパネルが表示されます。作成したボタンやアイコンなどのオブジェクトをコンポーネントとして登録しておくと、再利用可能なオブジェクトになり、このオブジェクト(マスターコンポーネント)に変更を加えると、マスターコンポーネントからコピーされた全てのオブジェクト(インスタンス)に変更が適用されます。個別のインスタンスの変更(オーバーライド)も可能です。




TOPページは、これでひとまず終了とします。
Adobe XDでレシピ一覧ページを作成する
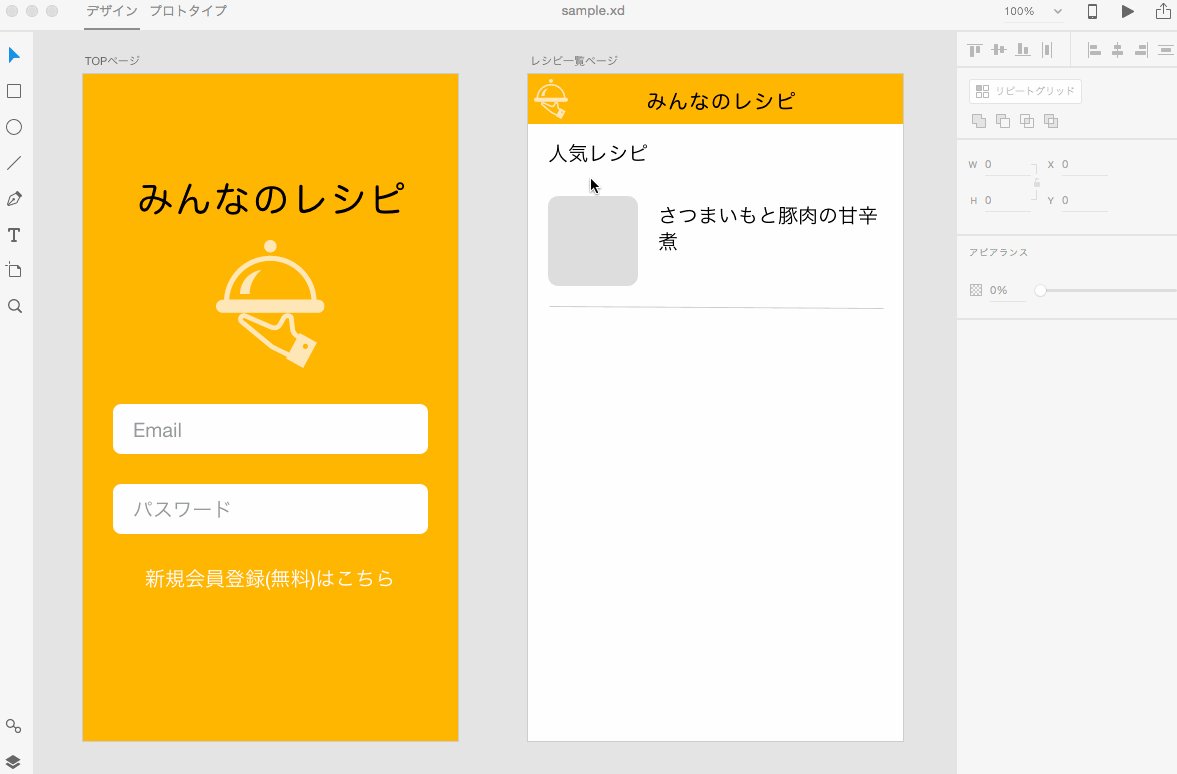
TOPページの隣に、レシピ一覧ページを作成します。
アートボードを増やす

左パネルの「アートボード」アイコンをクリックすると、右パネルに作成したいデバイスのサイズ一覧が出現します。今回はiPhone6/7で作成しているので、iPhone6/7を選択すると、TOPページの右側にアートボードが現れます。
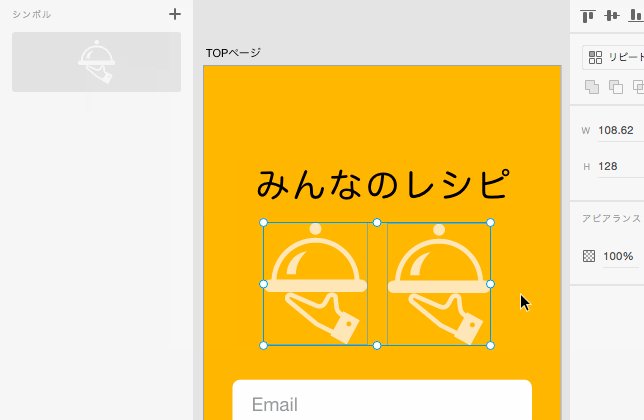
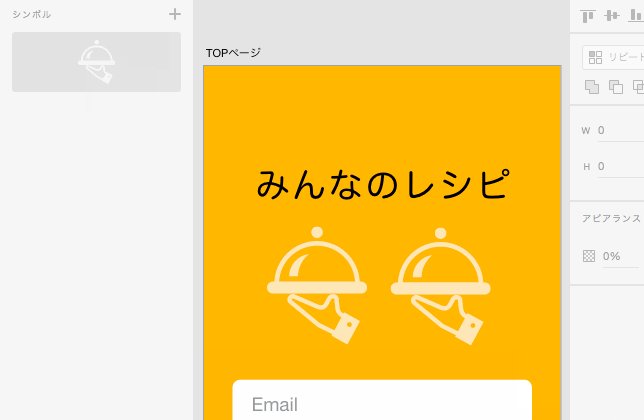
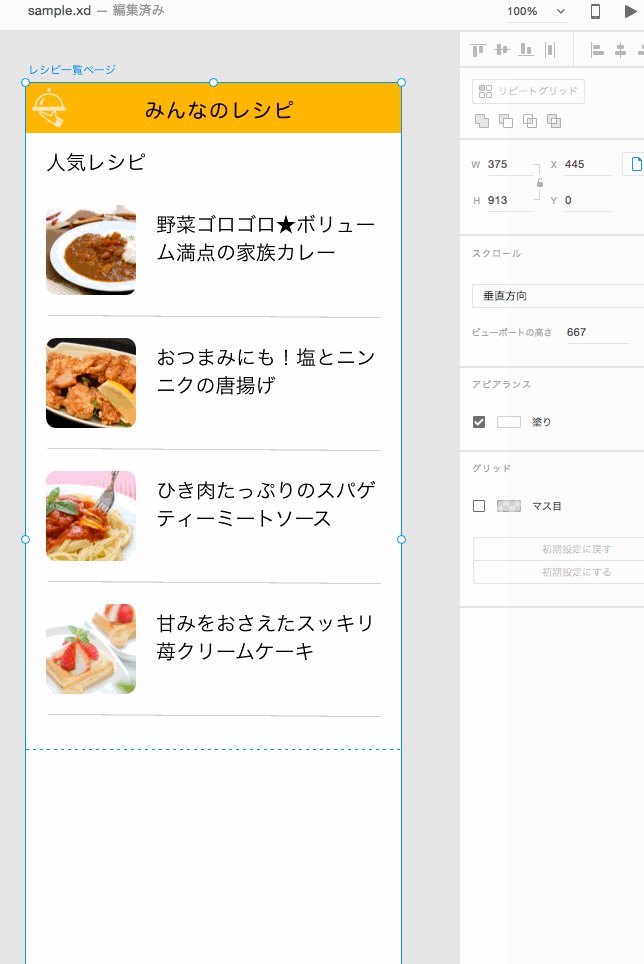
Repeat Gird(リピートグリッド)
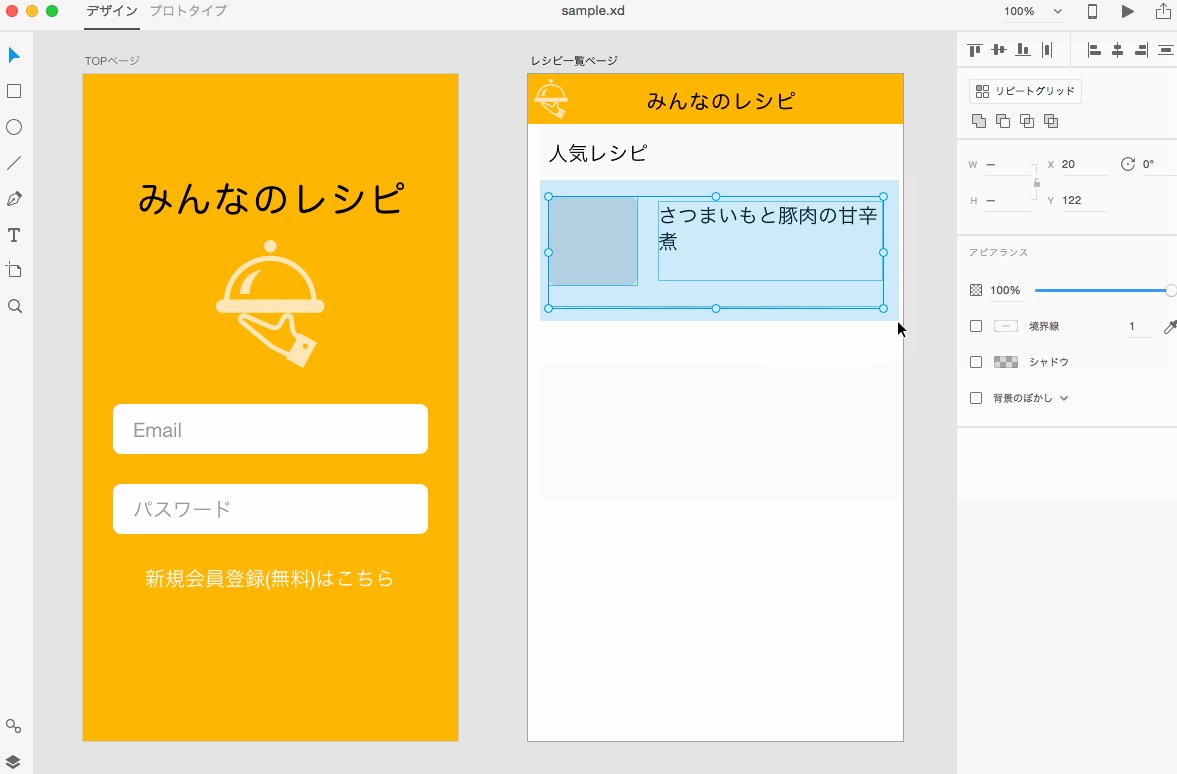
XDの目玉機能とも言えるのが「Repeat Gird」です。同じ要素を繰り返し表示させる場合に、簡単に複製、サイズ変更ができます。

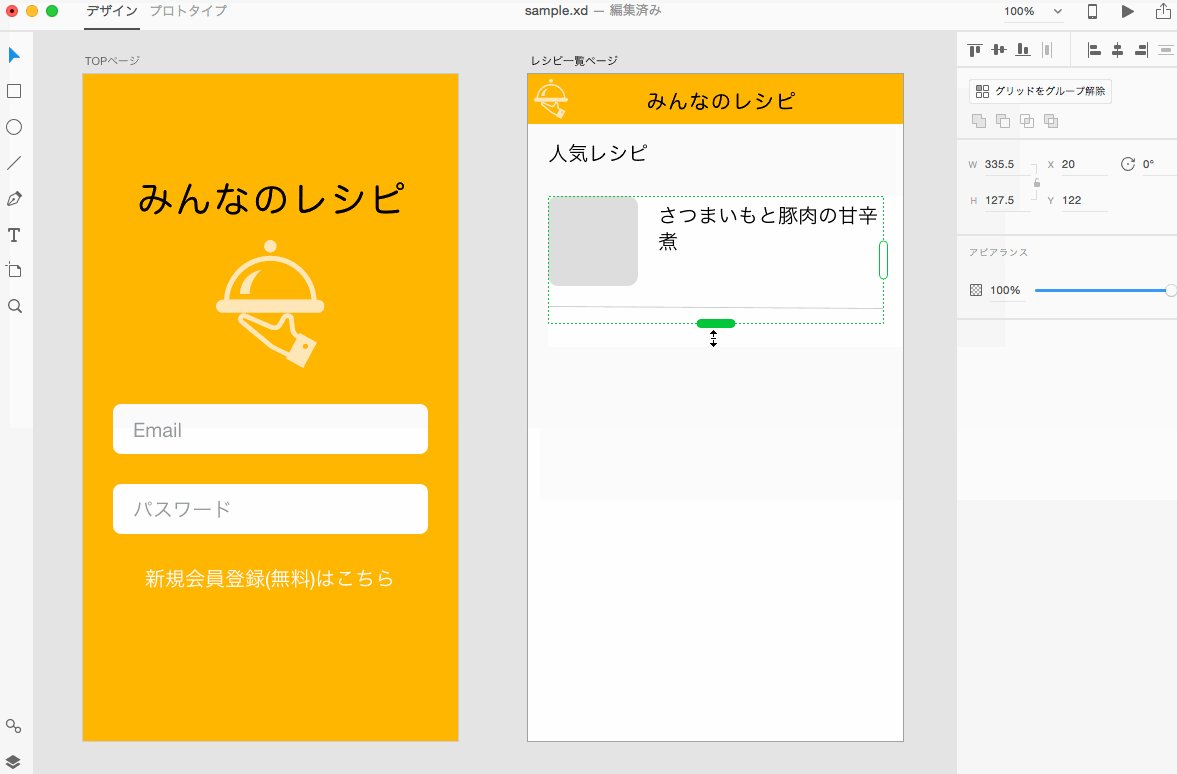
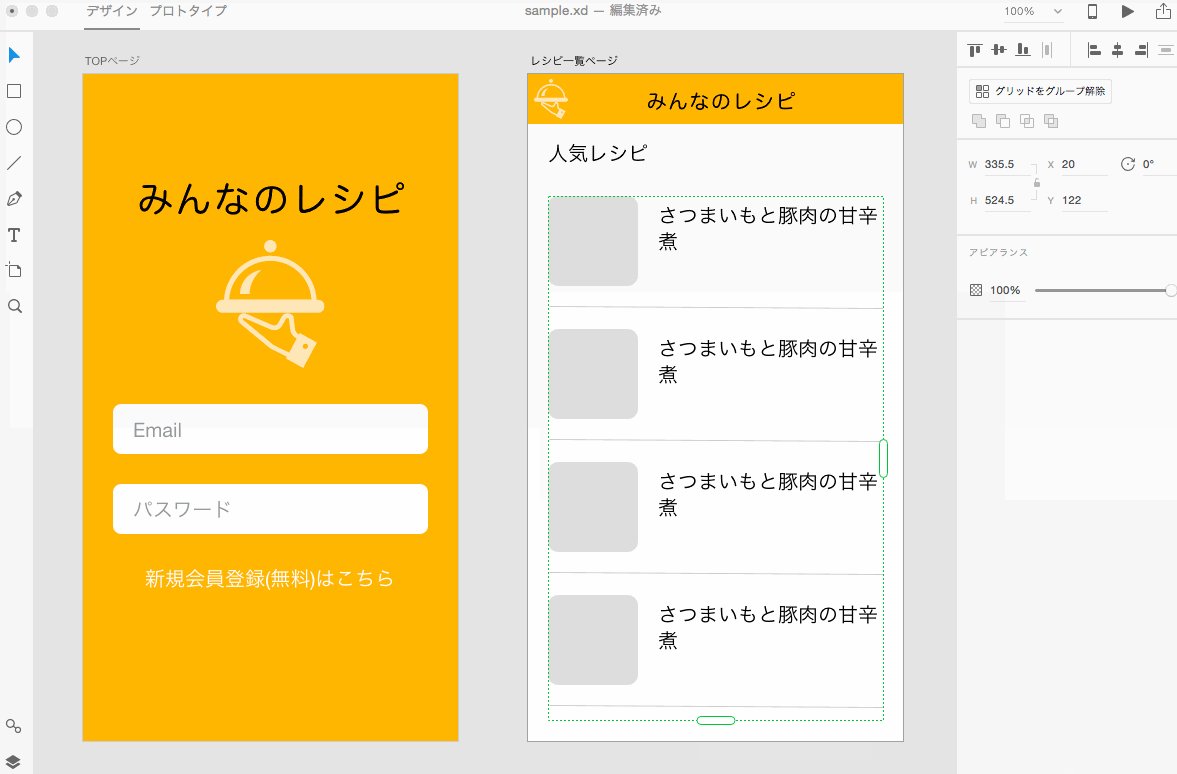
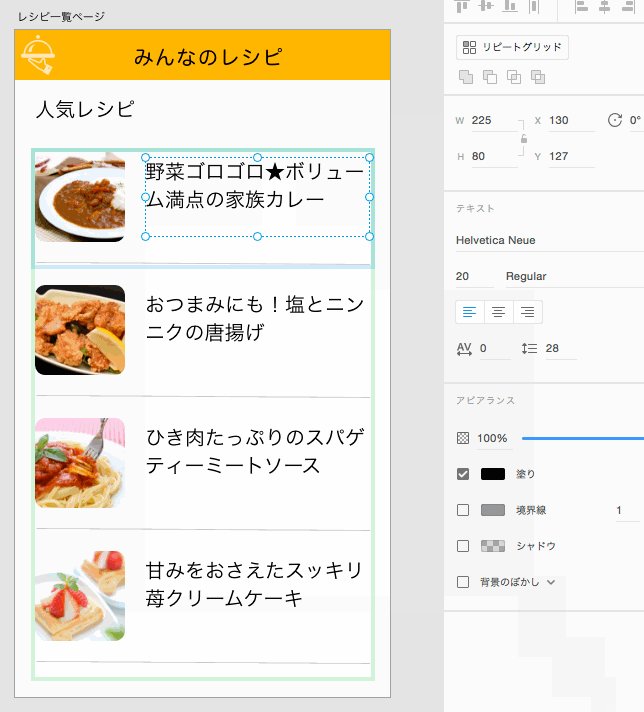
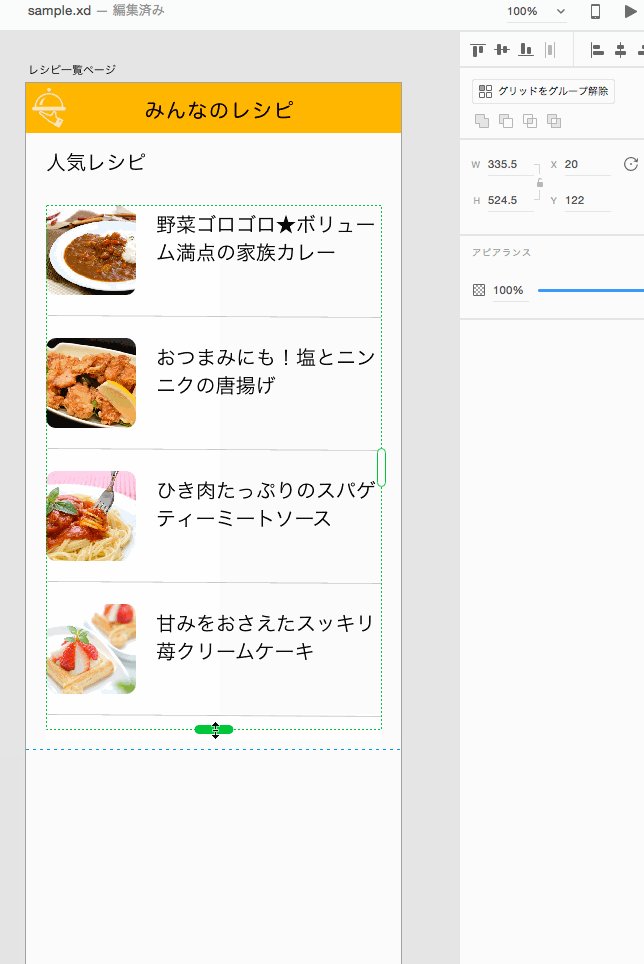
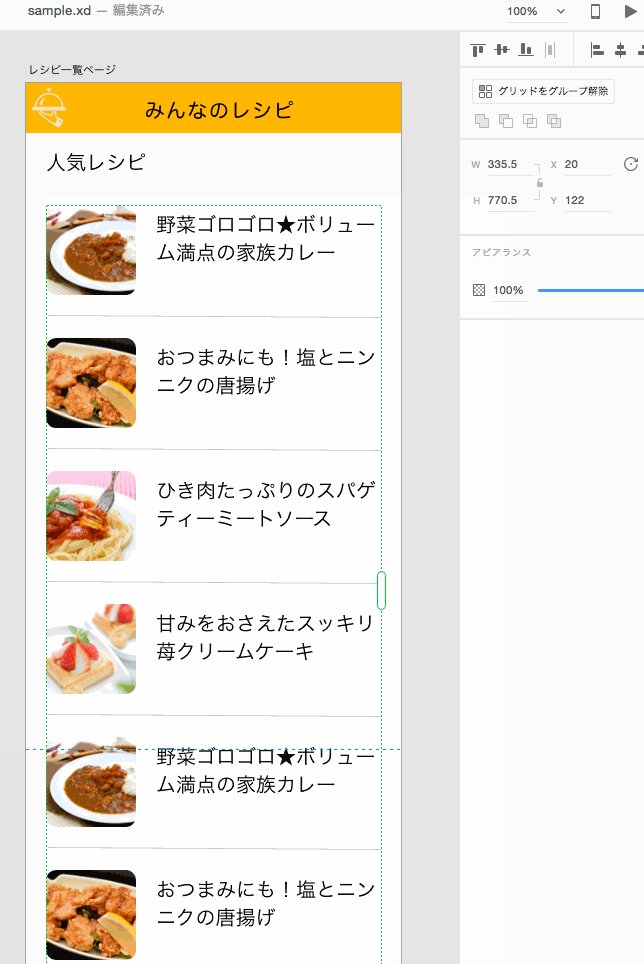
リピートしたい要素をクリックして右パネルの「リピートグリッド」をクリックすると、要素の枠線が緑色に変わります。この枠を下に引っ張れば同じ要素が同じ間隔で複製されていきます!便利〜。

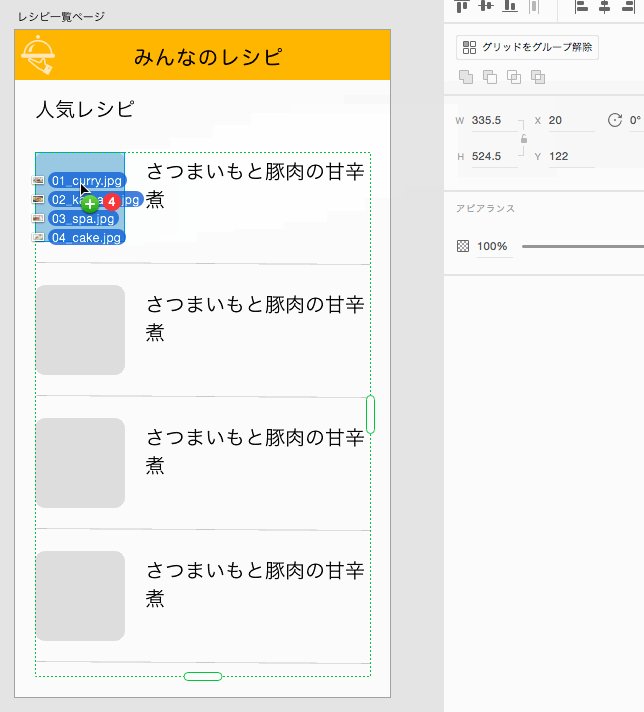
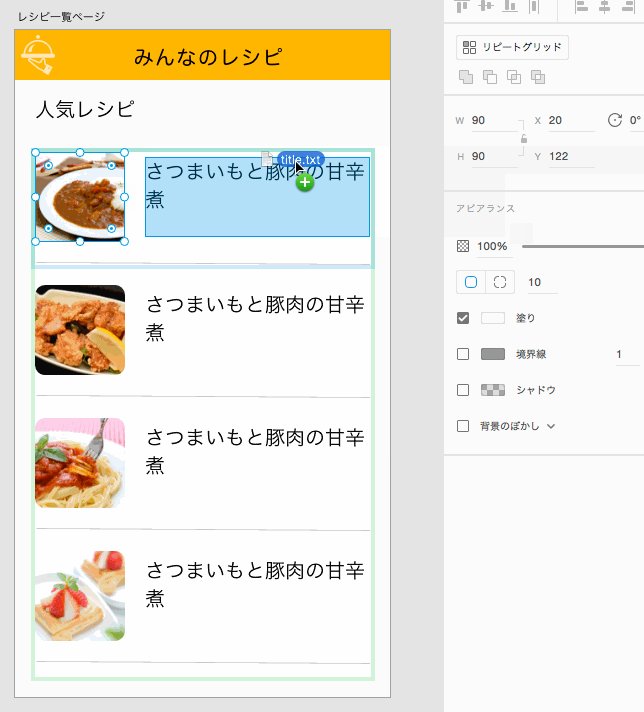
リピートグリッドでのドラッグ&ドロップも秀逸で、複数の写真や改行区切りのテキストファイル(.txt)をドラッグ&ドロップすると、個々の要素にファイルが反映されるのです!
あらかじめ作成した図形の中に写真をドラッグ&ドロップすると、クリッピングマスクのように図形の形に沿って画像が表示されます。
かゆいところに手が届く機能がたくさんありますね〜。
スクロールの設定

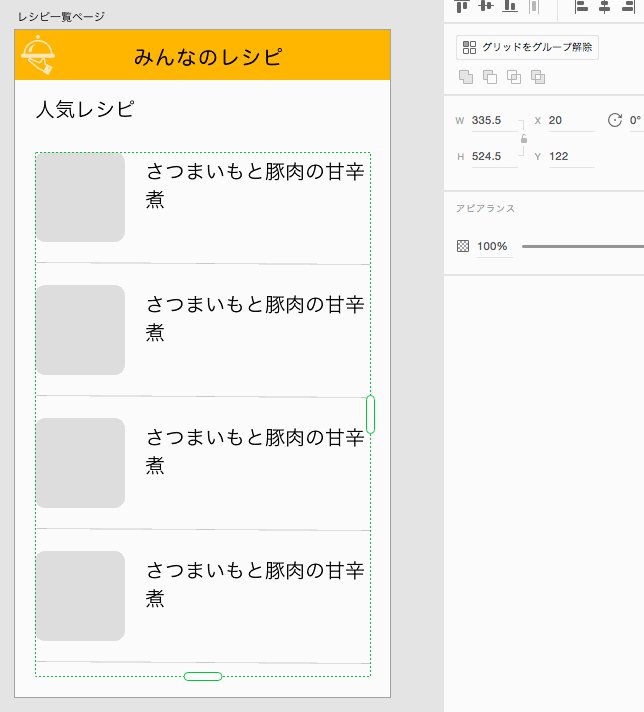
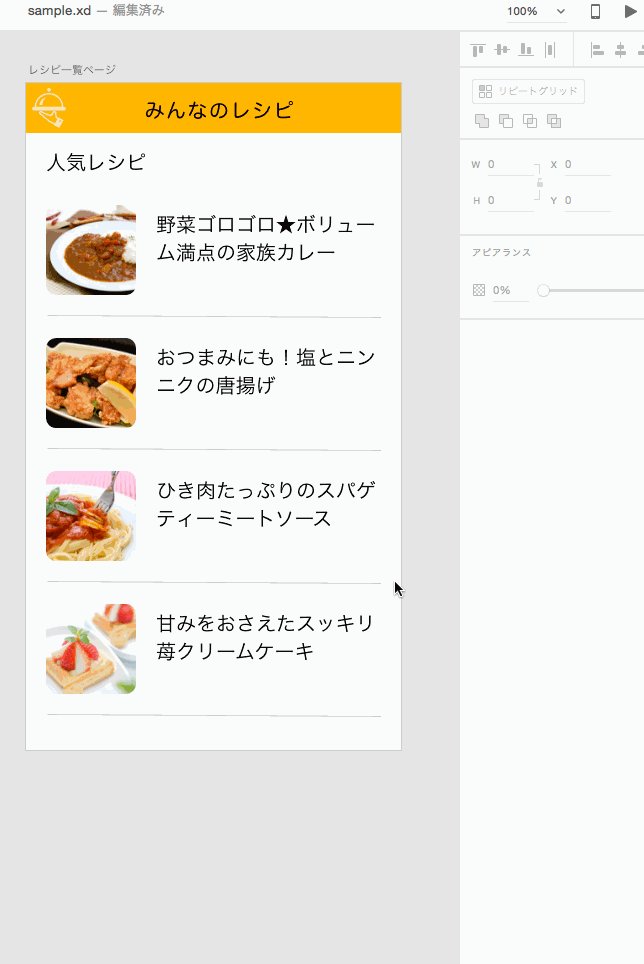
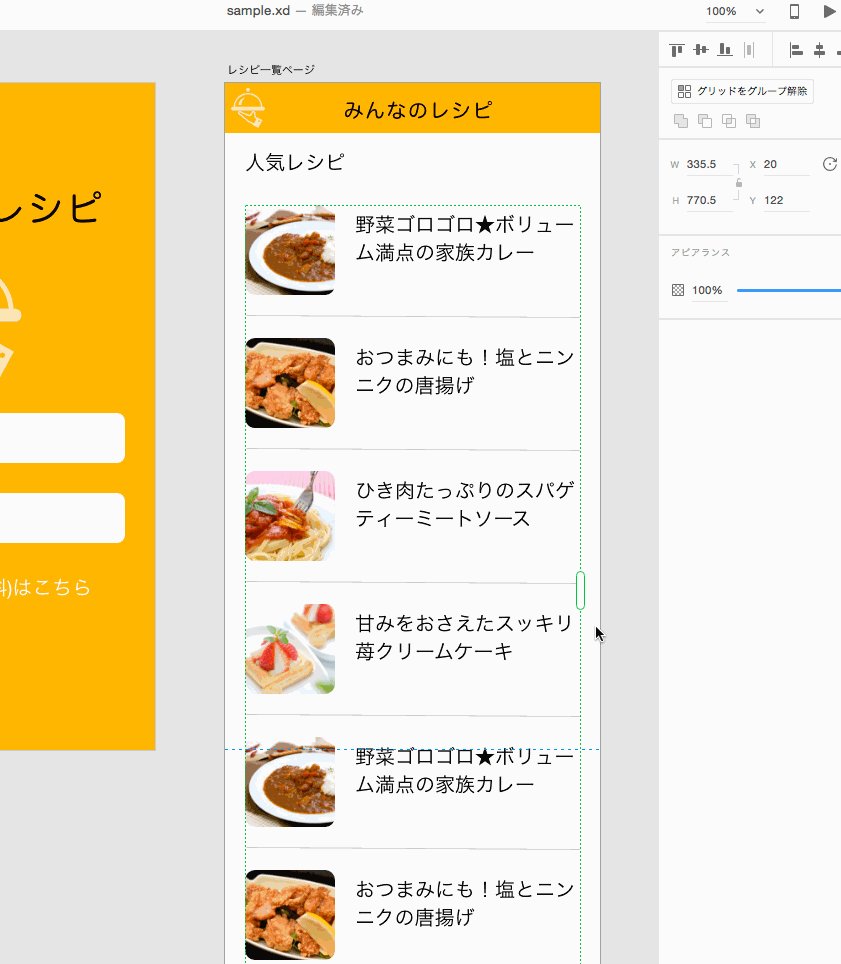
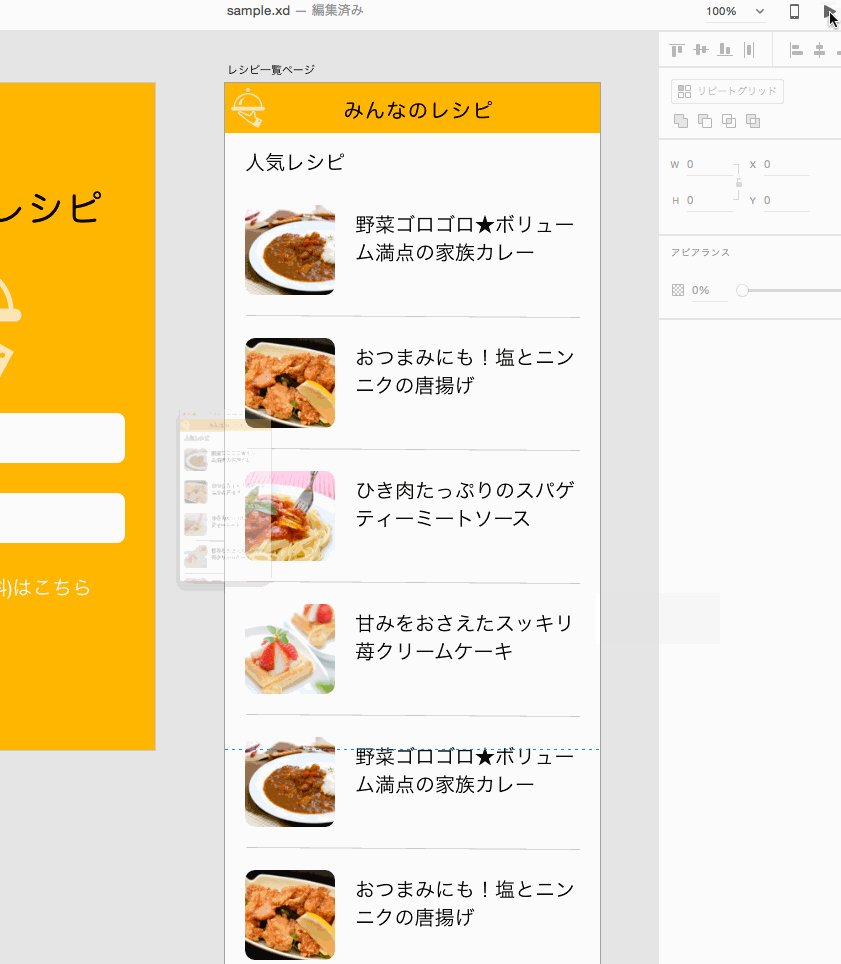
スクロールをさせたいアートボードをダブルクリックし、右パネルの「スクロール」が「垂直方向」に設定されているのを確認してから、アートボードのハンドルを下に伸ばしていくとビューポートの高さを変更することができます。

右上の「プレビュー」(▶︎)ボタンでスクロールを確認します。画面で見える範囲が点線で区切られ、点線より下のコンテンツはスクロールしないと見えません。
Adobe XDプロトタイプを作成する
最後に、作成したTOPページとレシピ一覧ページを繋げて、リンクで自由に移動できるプロトタイプを作成します。ページの作成までは他のソフトでも作成可能ですが、動的に画面遷移ができるのは、Adobe XDならではの機能ですね。共有も簡単にできるので、間違いなく作業効率が上がります。
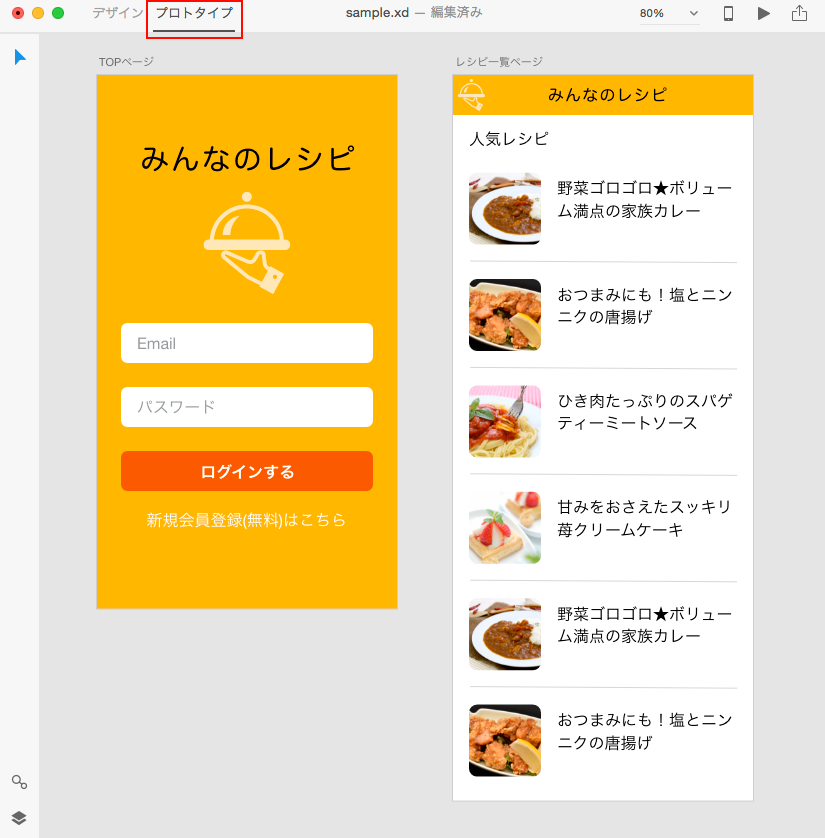
画面を「プロトタイプ」に切り替える

今までは「デザイン」画面で作業していましたが、画面左上メニューの「プロトタイプ」をクリックして、「プロトタイプ」画面に切り替えて作業します。ショートカットは「control + tab」です。プロトタイプの画面ではUIの編集はできないので、ショートカットで切り替えできると早いですね。
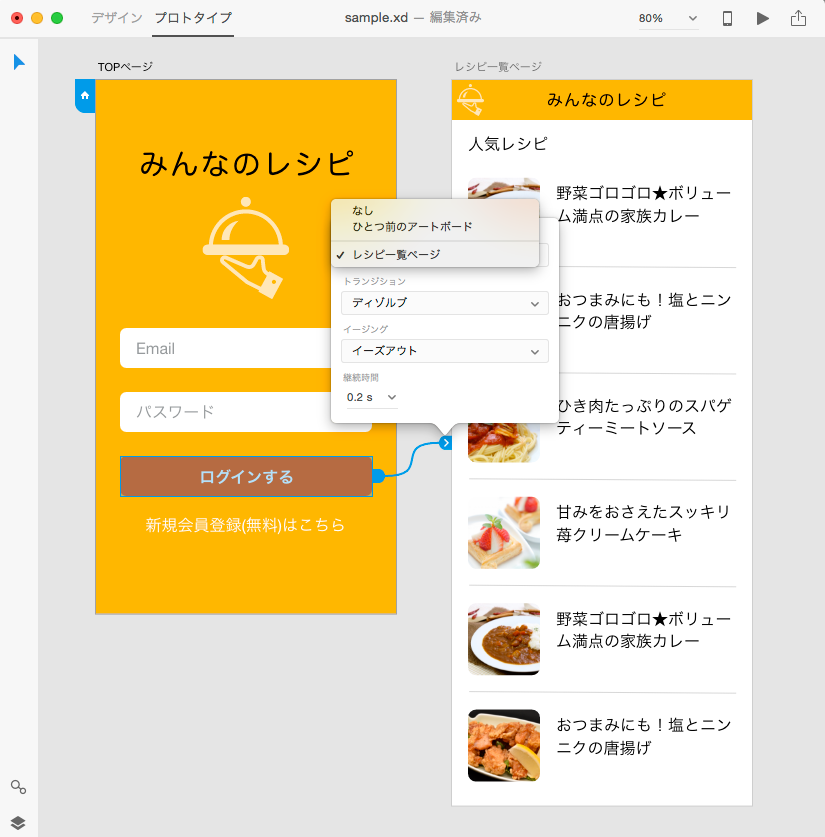
ページ同士をつなげる

ボタンなどのオブジェクトを選択すると青い矢印が現れます。この青い矢印を移動先のページ(アートボード)に繋げて、動きなどの効果を設定します。
画像では、ログインボタンを選択してレシピ一覧ページに繋げています。この画像は初期のXDの画面なので、動きの設定がポップアップで表示されていますが、現在は右側のパネルで動作やアニメーションの設定を行います。
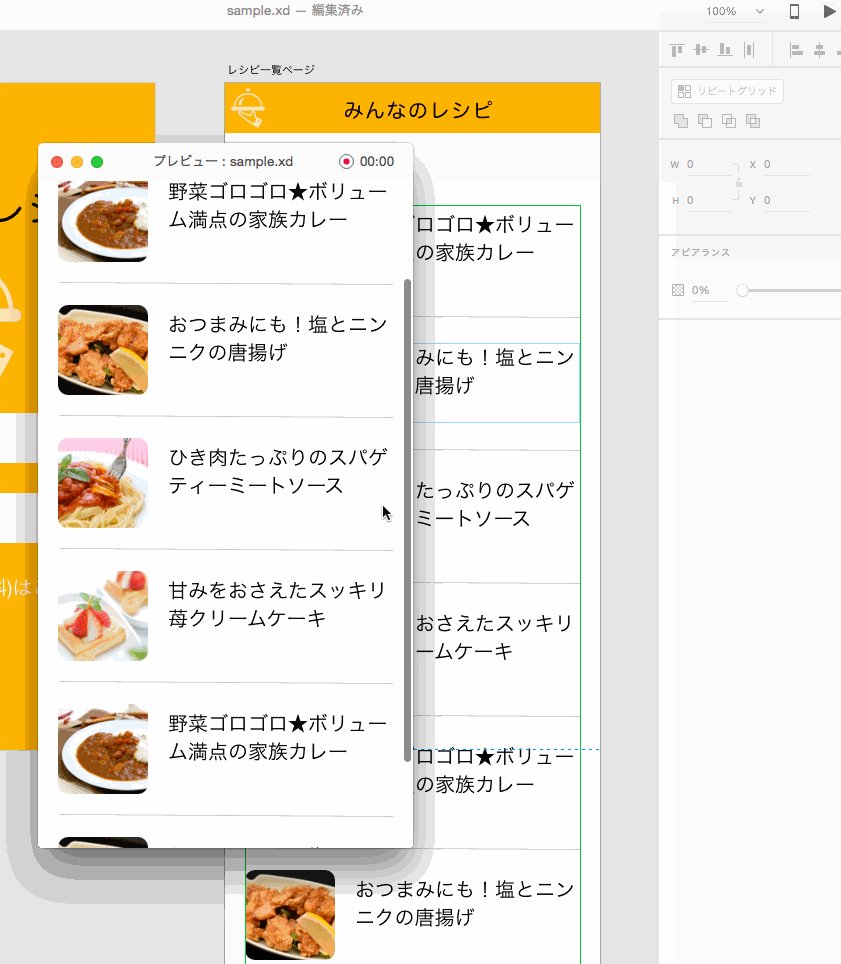
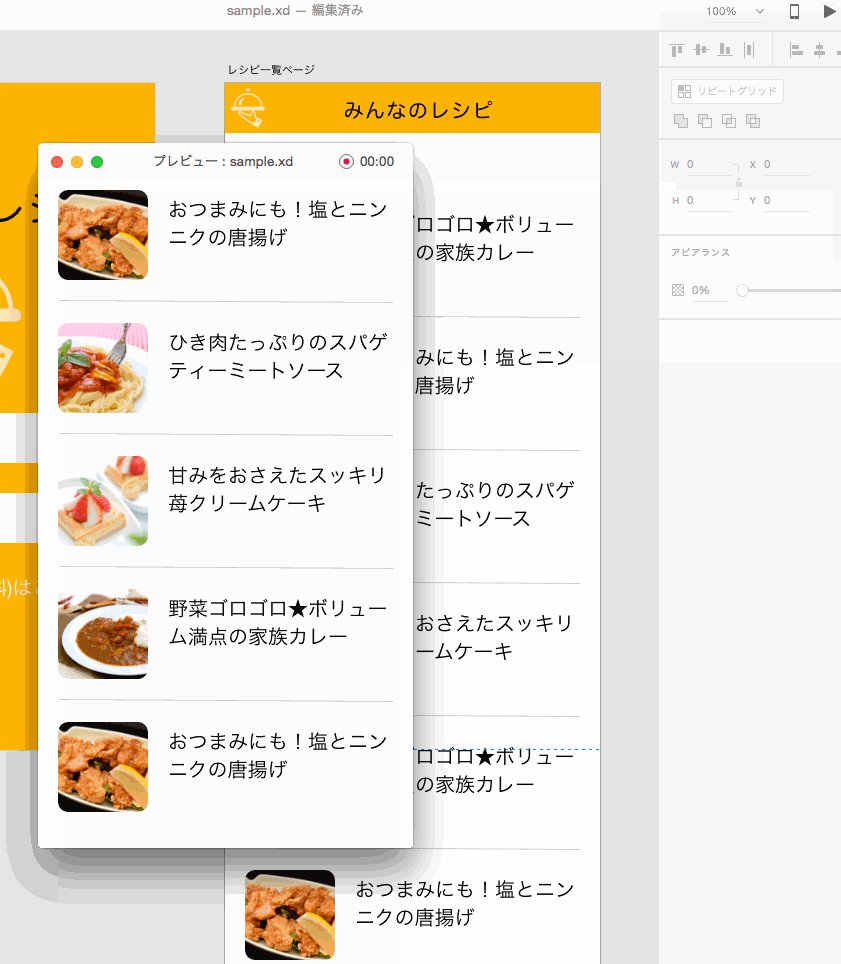
プレビューする
右上のメニューにある「プレビュー」ボタン(▶︎)で、実際の動きやデザインの確認できます。iOSとAndroid用のアプリ(無料)を使用すれば、実機でリアルタイムプレビューが可能です。実機での確認はUSBで繋ぐ必要があるので要注意です。
書き出し機能
アートボードを様々なファイル形式(PNG/JPG/SVG/PDF)で書き出すことができます。アートボードを選択してから「ファイル > 書き出し」を選択します。
共有する
XD画面の上部にある「共有」をクリックすると、作成したデザインやプロトタイプを様々な形で共有することができます。共有したプロトタイプにコメントを残すことも可能で(Adobe IDに要ログイン)、デザイナーや開発者と共同作業がしやすくなっています。
この記事で作成したプロトタイプのサンプルは、以下のリンクでご覧になれます。戻るボタンを作り忘れてしまったので、操作性が悪くて申し訳ないのですが、TOPページのログインボタンをクリックすると、レシピ一覧ページに飛ぶようになっています。
このようにWebリンクを作成してチームやクライアントと確認できると、イメージがつかみやすくなり、認識の違いも防げますね。
Adobe XDの料金
Adobe XDの単体プランは販売終了しています。今後はコンプリートプランでの提供と、現在のXDユーザーに対するサポートは継続されるとのことです。
| プラン名 | 料金(税込) | 内容 |
|---|---|---|
| コンプリートプラン | 7,780円/月 ※年間プラン 月々払いの場合 |
|
XDを含むコンプリートプランは、Amazonでも購入可能です。
Adobe Creative Cloudを安く購入する方法
Adobe CCを安く手に入れる方法は以下の記事で詳しく解説しています。既に契約している人でも安く使える方法がありますので、ぜひご覧ください。
Adobeソフトをもっと詳しく学びたい!という人は、以下の記事が役に立つかもしれません。無料で学べるサービスもありますので、チェックしてみてくださいね。