【無料】Goodnotesで使えるワイヤーフレーム/スケッチ用テンプレートまとめ
※当ブログのリンクには一部広告が含まれています。
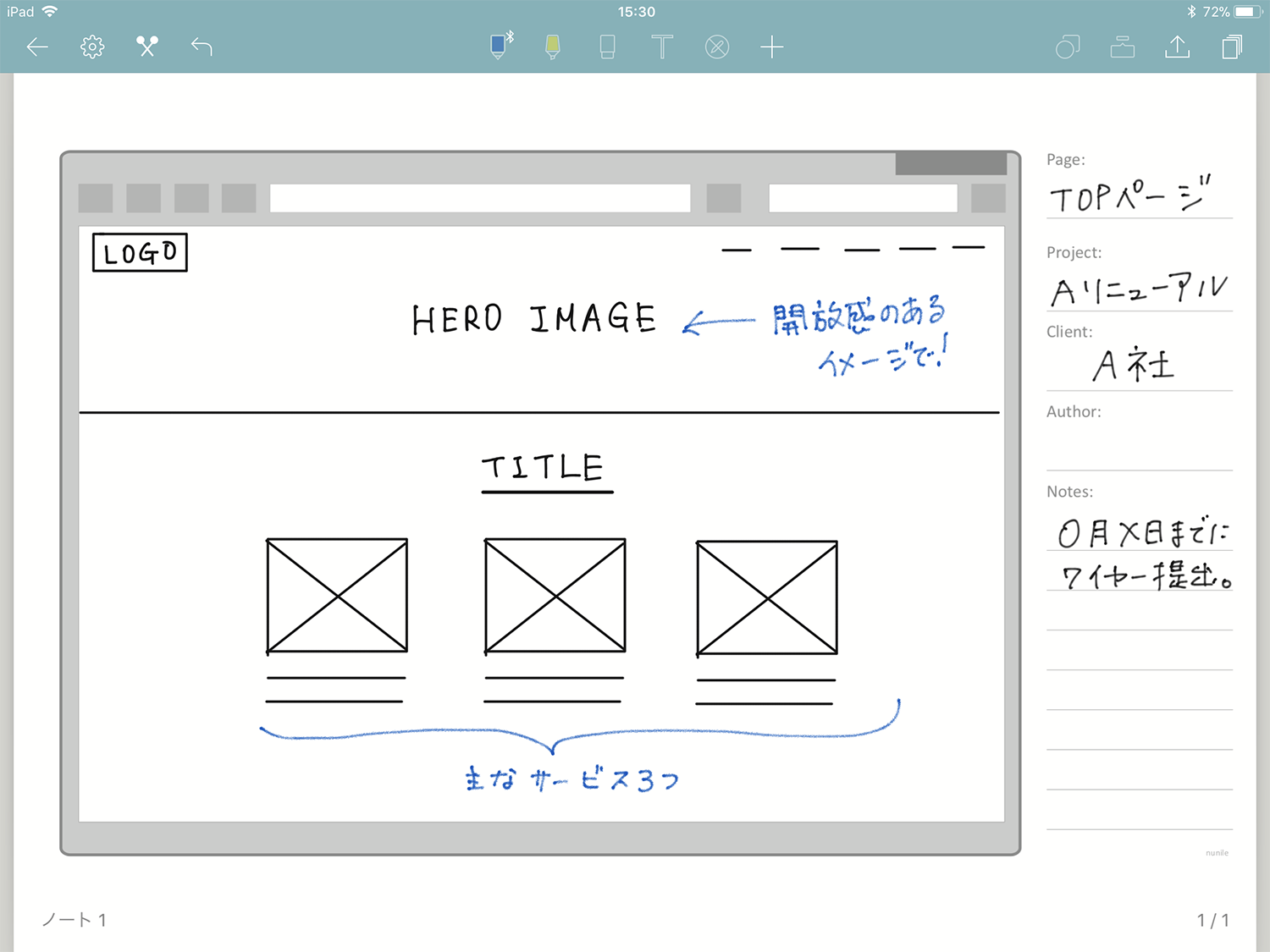
 手書きノートアプリ「Noteshlef 2」で読み込んだワイヤーフレームのPDFテンプレートでの書き込み例
手書きノートアプリ「Noteshlef 2」で読み込んだワイヤーフレームのPDFテンプレートでの書き込み例
みなさんは、Webサイト設計時のワイヤーフレーム作成はどのような方法で行なっていますか?
紙とペンのアナログ方式、Adobe XDやFigmaなどのソフト、またはオンラインのWebサービスなど多種多様なやり方がありますが、デジタルとアナログの良いとこどりの「iPadのノートアプリとApple Pencilを使って手書きでワイヤーフレームを作成する」方法もおすすめです。
この記事ではiPadのノートアプリでも使える、Webサイトの設計やデザインで役立つワイヤーフレームのPDFテンプレートをまとめました。PDFなので、もちろんプリントアウトしても使えます。
この記事で紹介するテンプレートは様々なサイズがありますが、iPadで使う場合はA4サイズが使いやすいと思います。A4サイズとiPadの画面の比率は異なるので、iPadで表示すると用紙の両側に多少隙間ができますが、使用には全く問題ありません。
ノートやカレンダー、スケジュール帳のリフィルとして使えるテンプレートは、以下の記事でまとめていますので、あわせてご覧ください。
私が実際に使用している手書きノートアプリ「Goodnotes」や「Noteshelf」でテンプレートを追加する方法は以下の記事で説明しています。
最新版Goodnotes 6のダウンロードはこちら!

【この記事を書いた人】
写真畑出身のフリーランスWebデザイナー。Goodnotesを始めとするノートアプリやApple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
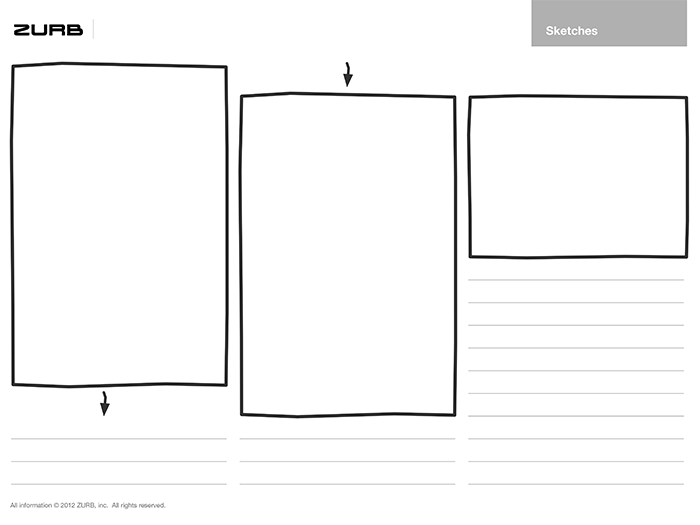
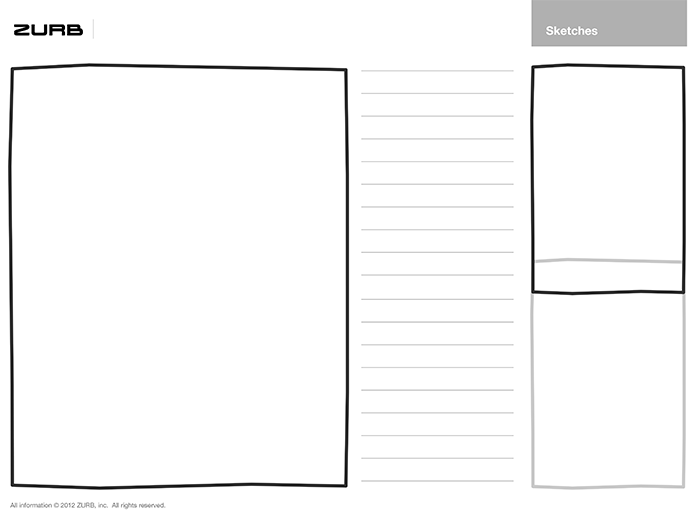
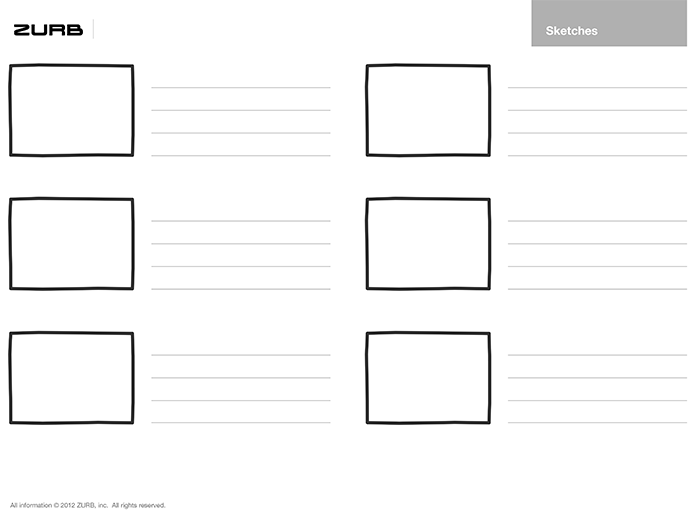
Responsive Sketchsheets
レスポンシブなサイトのワイヤーフレームって書くのが難しいですよね。こちらのテンプレートでは、デスクトップとスマートフォンの見栄えを一緒に確認できたり、縦に長いサイトでブラウザの外に隠れている部分も分かるような工夫がされています。手書き風で親しみやすいデザインです。
- サイトURL
- https://zurb.com/playground/responsive-sketchsheets
- 種類
- デスクトップ、スマートフォン、ブラウザの外に隠れているコンテンツをスケッチできるテンプレートなど。
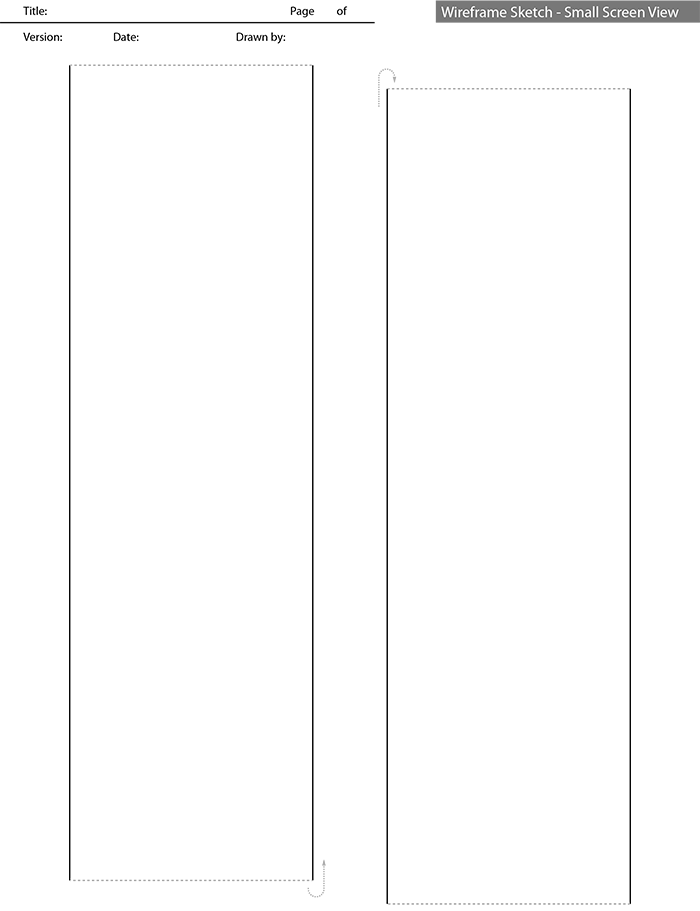
Wireframe Sketch – Small Screen View
- サイトURL
- https://parashuto.com/rriver/tools/mobile-view-wireframe-a4-sketch-sheet
- 種類
- スマートフォン
PAPER BROWSER
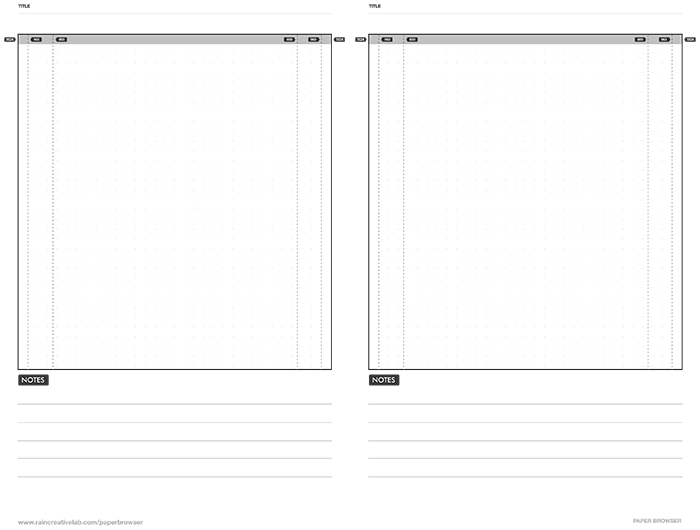
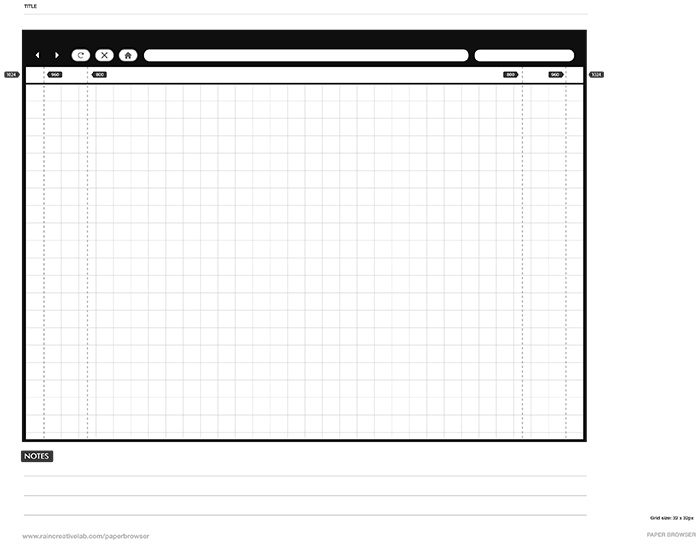
シンプルなブラウザに横幅のサイズ(800, 960, 1024px)が記されています。「Quick Sketch」と「Detailed Sketch」の2種類があり、おおまかなラフを描くときには「Quick Sketch」、詳細を書き込みたいときには「Detailed Sketch」が便利です。
- サイトURL
- http://www.raincreativelab.com/paperbrowser/
- 種類
- デスクトップのブラウザ
Web sketching template
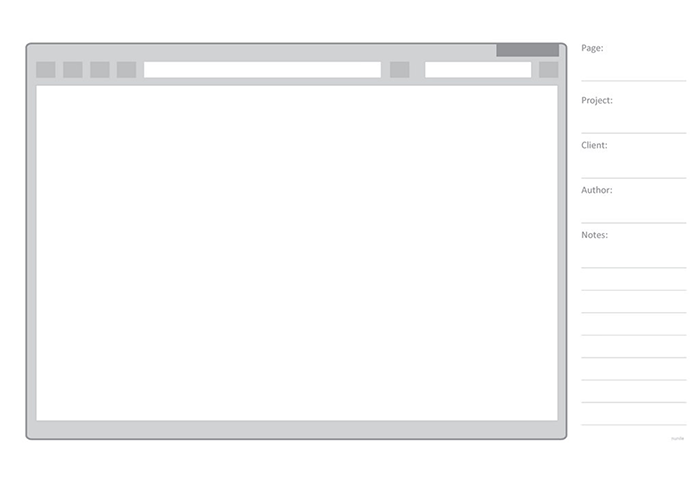
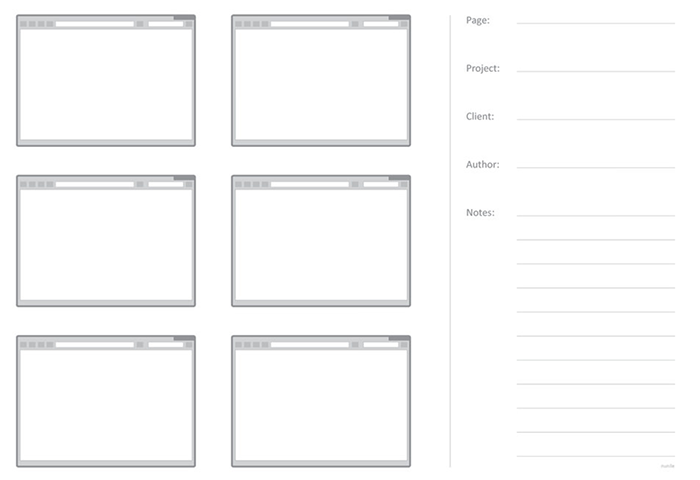
ページ名やプロジェクト名、メモなどが書き込めるスペースがあります。6つのブラウザがあるタイプはこちらからダウンロードできます。
- サイトURL
- https://www.flickr.com/photos/88005207@N00/3884016462/
- 種類
- デスクトップのブラウザ
KOGNI – Graph Paper
方眼タイプのワイヤーフレーム用テンプレートが揃っています。色はシアンと薄いグレーの2種類です。
- サイトURL
- http://konigi.com/blog/graph-paper/
- 種類
- ワイヤーフレーム、ドット方眼、ストーリーボード
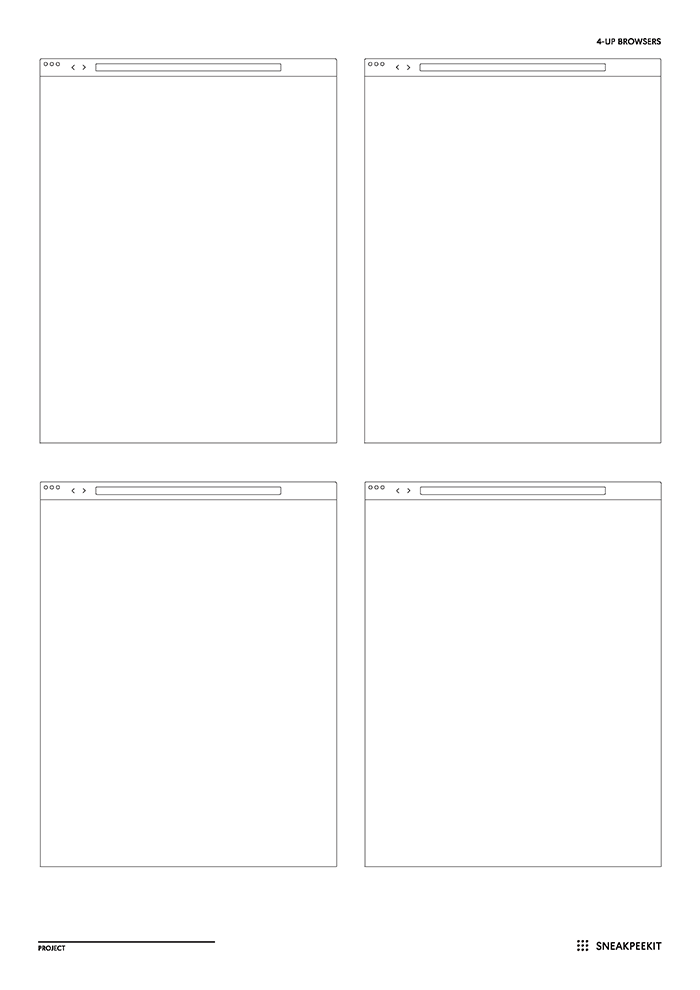
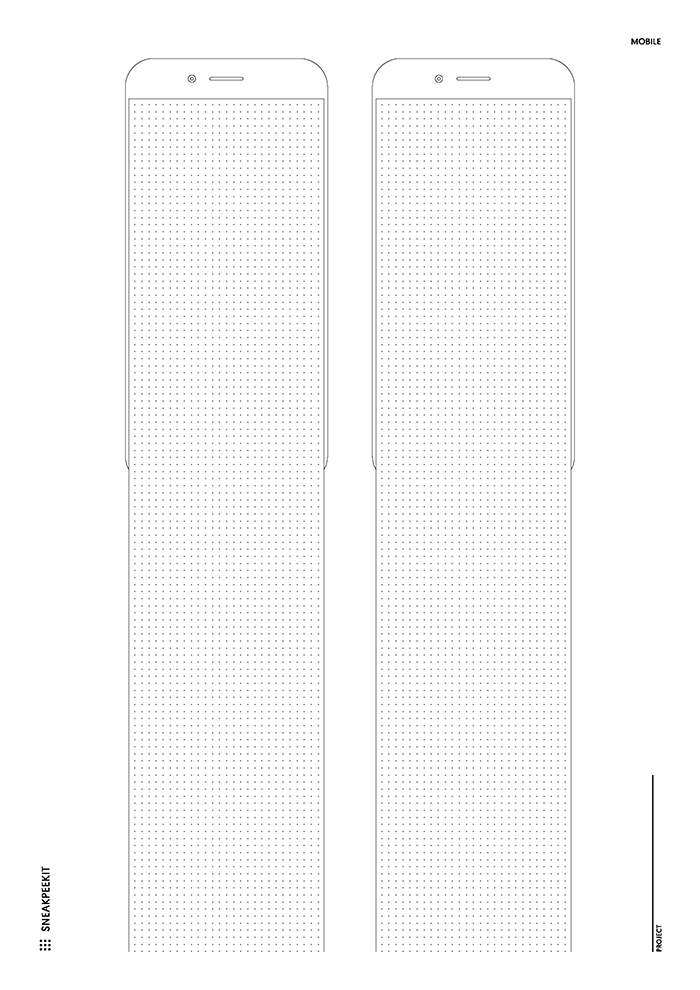
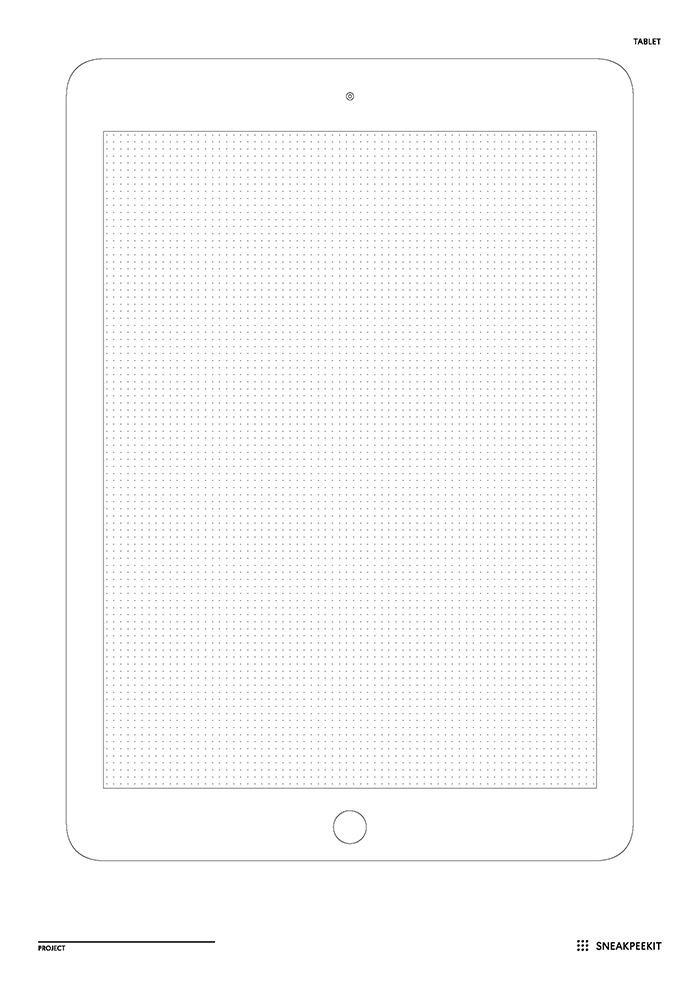
SNEAKPEEKIT
デスクトップ、スマートフォン、タブレットのワイヤーフレーム用テンプレートです。それぞれ「グリッドあり・なし」が選べます。グリッドのみのテンプレートや縦に長〜いスマートフォンのサイトに合わせたテンプレートもあります。アウトプットを邪魔しないシンプルなデザインで使いやすそうです。
- サイトURL
- http://sneakpeekit.com/
- 種類
- デスクトップ、スマートフォン、タブレット(グリッドあり/なし)
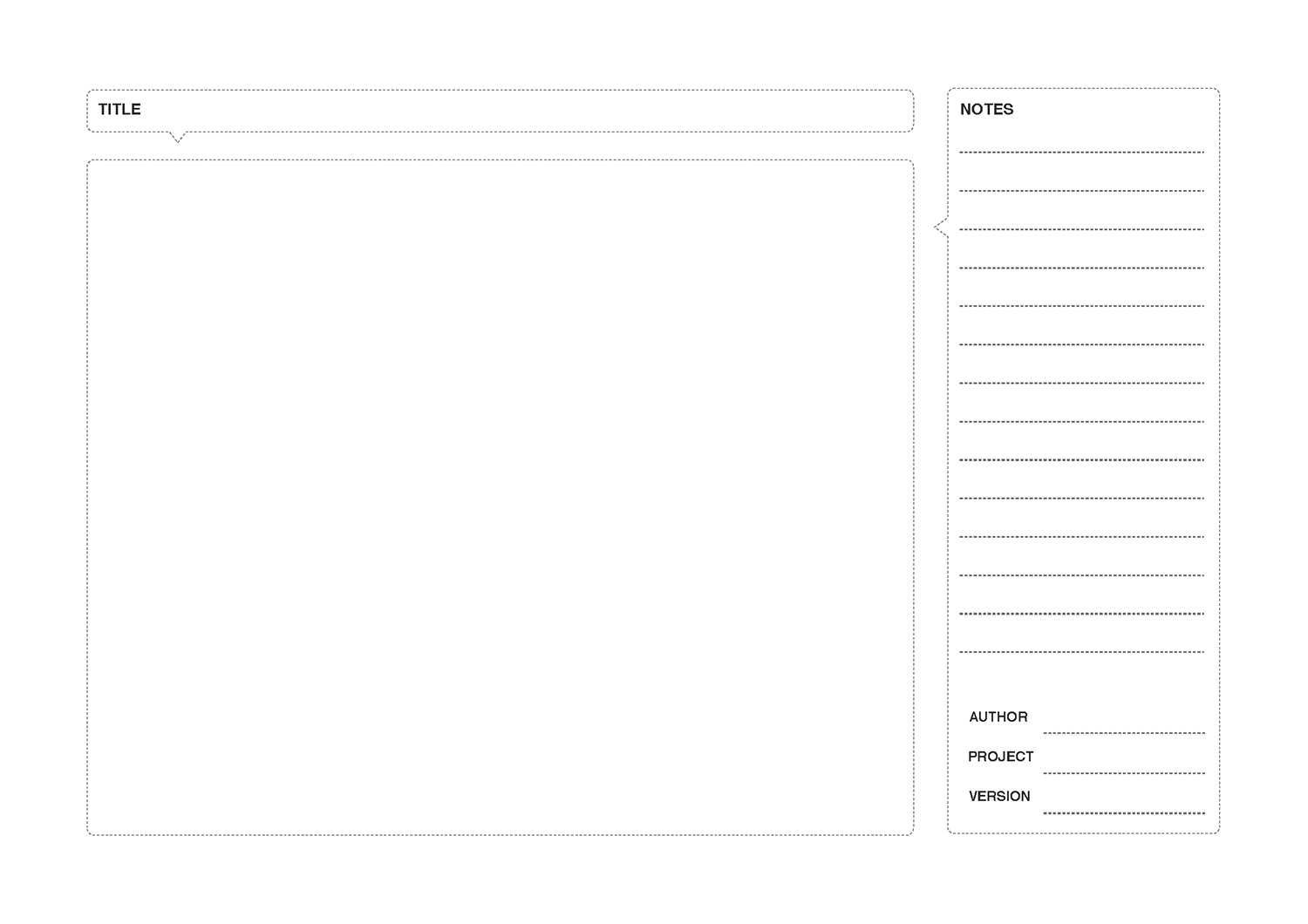
Wireframe template

ブラウザのイラストが描かれているテンプレートが多い中、こちらはシンプルな枠とメモスペースのみなので、より自由に書けそうですね。ダウンロードファイルには、1ページに1つのブラウザのテンプレートと、2つのブラウザが書かれているテンプレートの2種類が入っています。
- サイトURL
- https://www.flickr.com/photos/alfonsobozzelli/3949828341/
- 種類
- ブラウザ一般
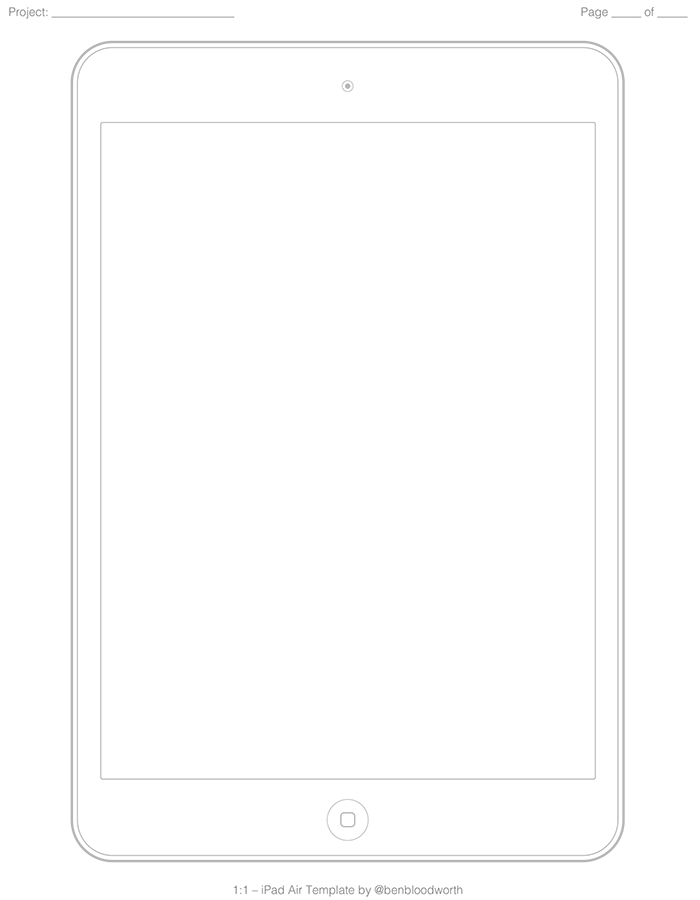
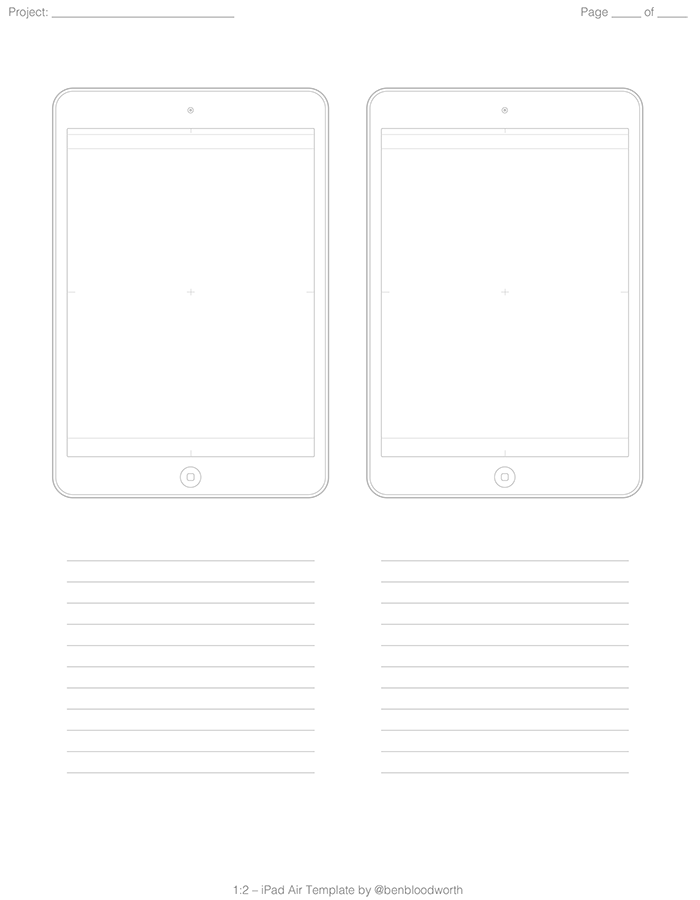
iPad Air Sketching Templates
iPad Air用のワイヤーフレームテンプレートがなんと54パターンダウンロードできます。iPad Air用ではありますが、スケッチだけなら他のiPadモデル用としても使えると思います。
- サイトURL
- https://dribbble.com/shots/1773737-iPad-Air-Sketching-Templates
- 種類
- iPad Air
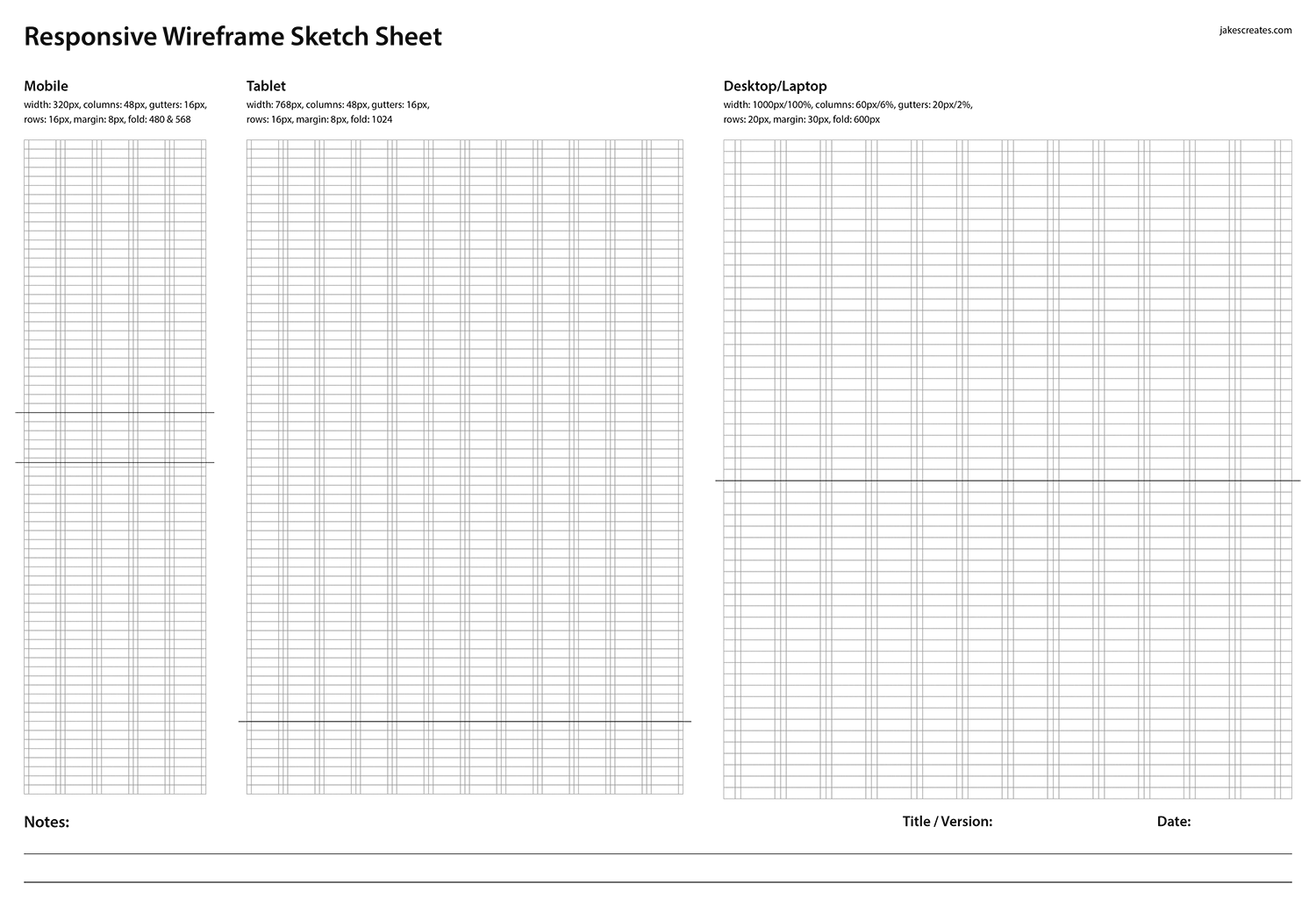
Responsive Wireframe Sketch Sheet

モバイル・タブレット・デスクトップのテンプレートが1ページに収まっているので、一目で全デバイスの確認ができます。サイズはA3です。
- サイトURL
- https://dribbble.com/shots/1647857-Responsive-Wireframe-Sketch-Sheet
- 種類
- モバイル、タブレット、デスクトップ(A3)
QUADERNO(クアデルノ)のテンプレート
富士通の電子ペーパー「クアデルノ」用のPDFテンプレートですが、GoodNotes 5などのノートアプリに読み込んで使えます。
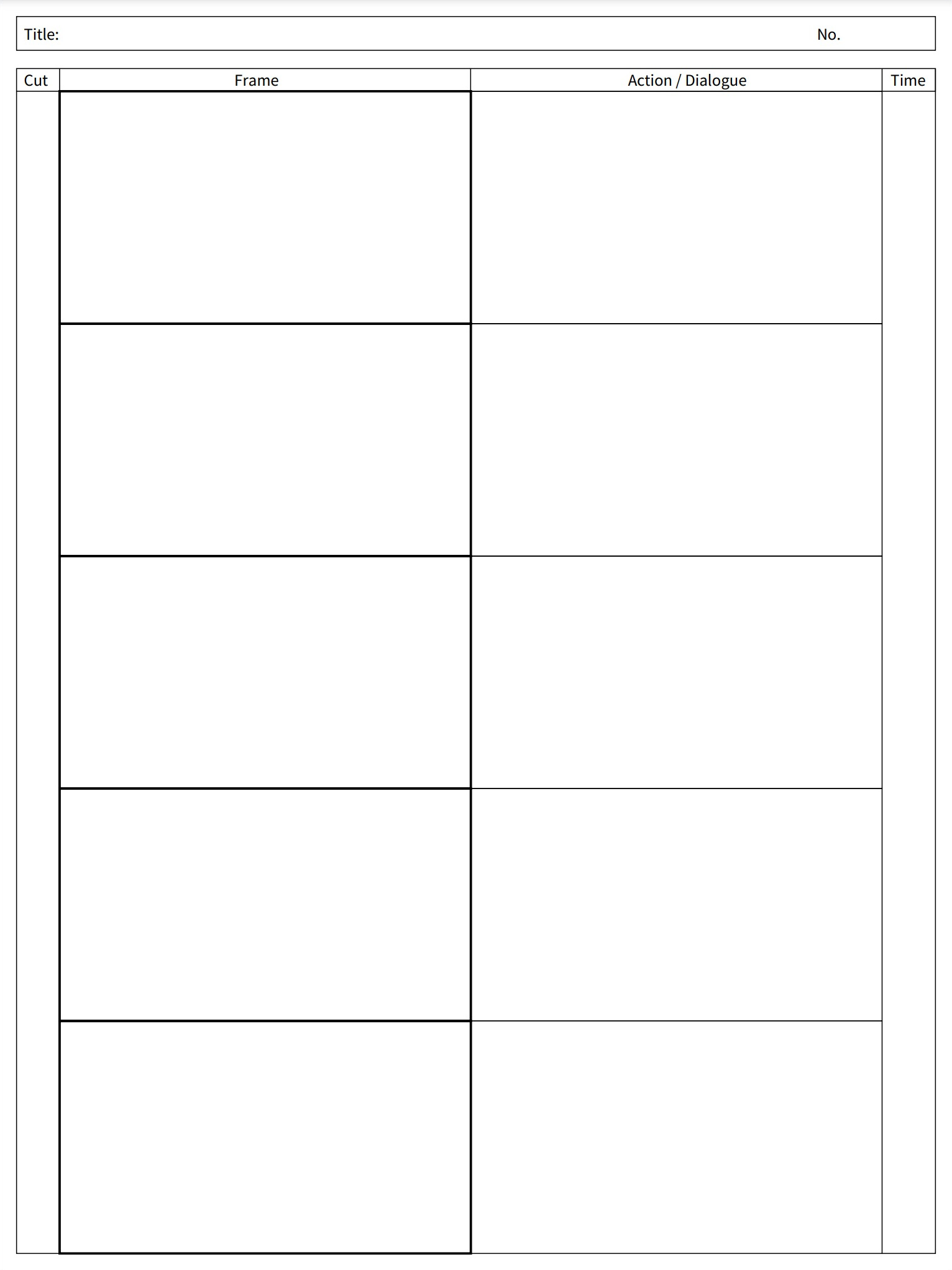
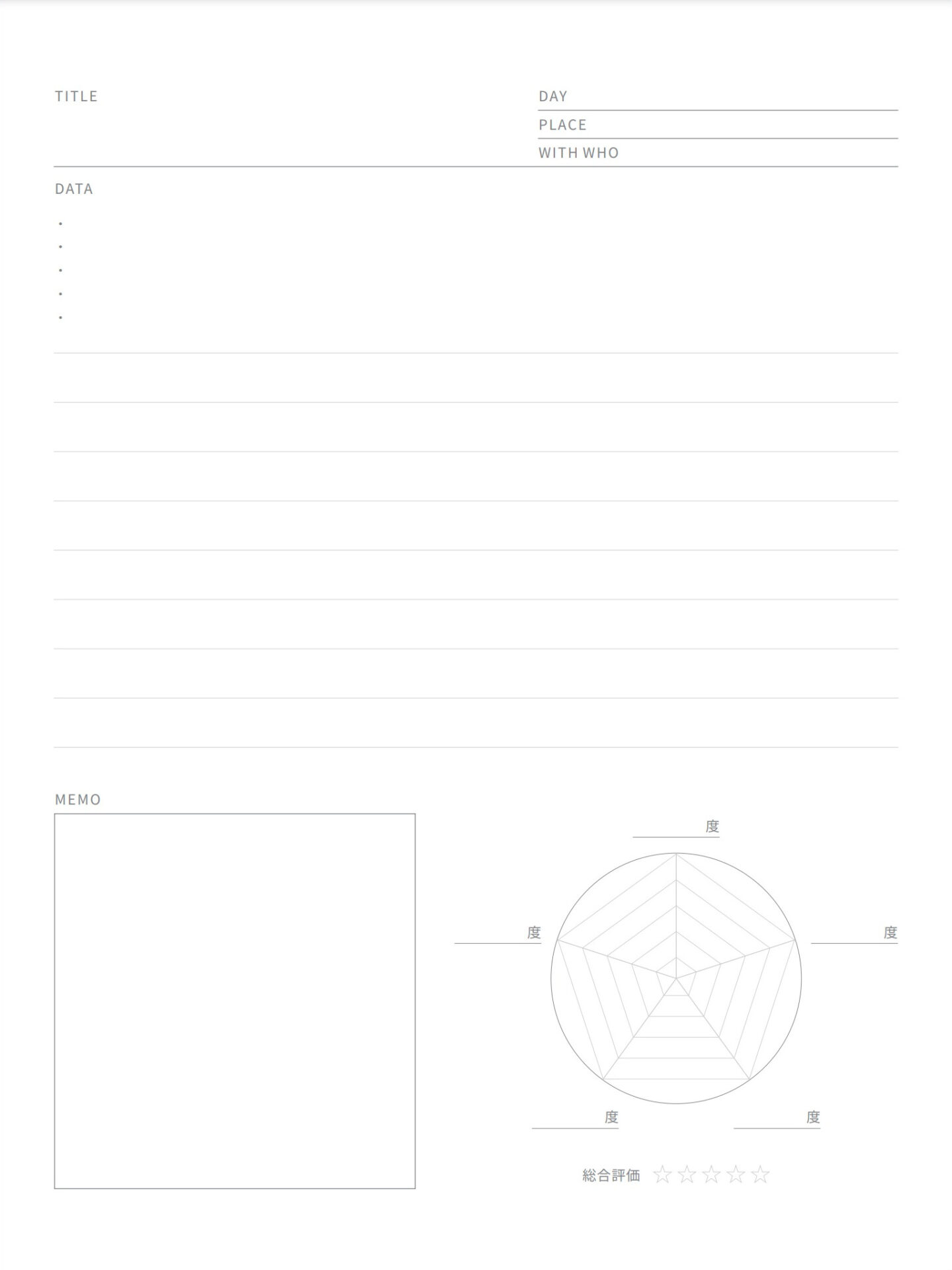
絵コンテやスライド作成のためのテンプレートやミーティングシートなど、ビジネス系のテンプレートが揃っています。スケジュールやToDoリストなのテンプレートも配布しているので、スケジュール管理もあわせてどうぞ。
- サイトURL
- http://www.fmworld.net/digital-paper/tool.html
- 種類
- スケジュール(マンスリー・ウィークリー・デイリー)、ToDoリスト、スライドシート、絵コンテ、ミーティングシート、五線譜、タブ譜、原稿用紙、日記、方眼罫、記録ノートなど
無料PDFテンプレートが使えるオススメのiPad用手書きノートアプリ
今の生活でなくてはならない存在となった、私が実際に使っているノートアプリをご紹介します。仕事からプライベートまで1日中使って入るのですが、本当〜に便利で開発者さんには感謝してもしきれません!
というわけで、ノートアプリへの熱い想いを以下の記事でまとめました。
予算重視なら一番リーズナブルなiPad 10.9インチ、コスパ重視なら価格と機能のバランスがよいiPad Airがおすすめです。モデルに合わせてApple Pencilを選ぼう!
\最安モデル!iPad(第10世代)/
\コスパ重視!iPad Air/
「書く」以外のノートアプリ活用術や、おすすめのノート・イラストアプリ、ワーママのiPad活用方法などを紹介しています。