【WordPress】現在のカテゴリー名とその直近の子カテゴリーリストを表示する
※当ブログのリンクには一部広告が含まれています。
カテゴリーページ(category.php)で、
現在表示しているカテゴリーに子カテゴリーがあればリンク付き子カテゴリー名を表示、なければ何も表示しない
という設定を、get_cateogryやget_categoriesを使って実現する方法をご紹介します。
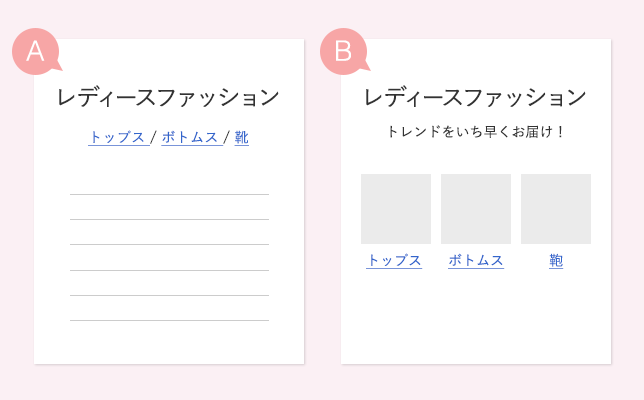
例えば下の画像のように、現在表示しているカテゴリー名の下に直近の子カテゴリーのリンクを表示させたい場合などに使えます。

「A」は子カテゴリーのリンクをテキストで表示、「B」は子カテゴリーへのリンクと画像を表示させてカテゴリーのインデックスページのような役割を持たせたりすることもできます。
「B」で表示する画像は、アイキャッチ画像やカスタムフィールドで登録した画像を引っ張ってくるイメージです。
カテゴリー例:
- レディースファッション
- トップス
- ボトムス
- 靴

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
サンプルコード
<?php
$thisCat = get_category($cat); //現在表示しているカテゴリー情報を取得
echo '<h1>'. $thisCat -> name. '</h1>'; //現在表示しているカテゴリー名を表示
$args = array(
'parent' => $cat //現在のカテゴリーの直近子カテゴリーを取得
);
$catChildren = get_categories( $args ); //上記の条件でカテゴリー情報を取得
if($catChildren){ //子カテゴリーがある場合、子カテゴリーを表示する
echo '<ul>';
foreach($catChildren as $catChild){
echo '<li><a href="'. get_category_link($catChild->term_id). '">'. $catChild -> name. '</a></li>';
}
echo '</ul>';
}
?>
簡単な解説
$thisCat = get_category($cat); echo '<h1>'. $thisCat -> name. '</h1>';
現在表示しているカテゴリーの名前を表示させます。上記の画像の例だと「レディースファッション」です。関数get_categoryについては「【WordPress】混乱しやすいget_categoryとget_the_categoryの違いと使い分け方」で詳しく書いています。
$args = array( 'parent' => $cat );
パラメーターを指定します。「parent」は、指定したカテゴリーIDの直接の子カテゴリーを取得します。孫カテゴリーがあっても、直近の子カテゴリーのみです。全ての子孫カテゴリーを取得したい場合は「child_of」を使います。
カテゴリーページでは$catには現在表示しているカテゴリーIDが入りますので、「現在表示しているカテゴリー(ID)の直近子カテゴリーを取得せよ」という命令になっています。
$catChildren = get_categories( $args );
先ほど指定したパラメーターでカテゴリー情報を取得し、$catChildrenに格納します。子カテゴリーがあれば、$catChildrenに子カテゴリーの情報が配列で入ります。get_cateogiresの代わりに、get_terms(‘category’ $arg)でも同じように取得できました。
後は「子カテゴリーがある場合」に表示する条件分岐を書き、子カテゴリーの配列から要素を一つずつ取り出して「get_category_link()」でカテゴリーリンクを、「$catChild -> name」で子カテゴリー名を取得して表示させます。
使用関数
WordPressのカテゴリー表示や関数の使い方については、以下の記事でも解説しています。


