【GoodNotes 5】PDFテンプレートの作り方とサイズの選び方
※当ブログのリンクには一部広告が含まれています。

注目Goodnotes 6がリリースされました!
→ Goodnotes 6は5と何が違うの?アップグレードすべき?
テンプレートを自作する時にお役立てください!
GoodNotes 5には、ノートのテンプレートがあらかじめ用意されていますが、ネットで配布されているPDFテンプレートや、自分で作ったテンプレートを読み込んで使うことができます。
今回は、GoodNotes 5で用意されているテンプレートの種類やサイズと、そのサイズを元にしたテンプレートの作成方法について解説します。
ネットで配布されている無料テンプレートは、以下の記事をご覧ください。
最新版Goodnotes 6のダウンロードはこちら!

【この記事を書いた人】
写真畑出身のフリーランスWebデザイナー。Goodnotesを始めとするノートアプリやApple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
GoodNotes 5の用紙サイズ
GoodNotes 5にあらかじめインストールされている用紙サイズは以下の通りです。LetterやTabloidは、北米で主流のサイズです。
| テンプレート名 | ピクセル | ミリ | インチ | アスペクト比 |
|---|---|---|---|---|
| GoodNotes標準(縦) | 455.04 × 588.45 | 160.53 × 207.52 | 6.32″ × 8.17″ | 1:1.29 |
| GoodNotes標準(横) | 650.88 × 406.8 | 229.62 × 143.51 | 9.04″ × 5.65″ | 16:10 |
| A7 | 209.76 × 297.64 | 74 × 105 | 2.91″ × 4.13″ | 1:1.41 |
| A6 | 297.64 × 419.53 | 105 × 148 | 4.13″ × 5.83″ | 1:1.41 |
| A5 | 419.53 × 595.28 | 148 × 210 | 5.83″ × 8.27″ | 1:1.41 |
| A4 | 595.28 × 841.89 | 210 × 297 | 8.27″ × 11.69″ | 1:1.41 |
| A3 | 841.89 × 1190.55 | 297 × 420 | 11.69″ × 16.54 | 1:1.41 |
| Letter | 612 × 792 | 215.9 × 279.4 | 8.5″ × 11″ | 1:1.29 |
| Tabloid | 792 × 1224 | 279.4 × 431.8 | 11″ × 17″ | 1:1.55 |
1インチ=25.4mm
テンプレートのサイズはどのように選べばいいの?
前述のように、テンプレートのサイズはいくつか用意されていますが、まずは印刷する予定があるかないかで考えるとよいと思います。
iPadでノートを書くことがメインの人は、GoodNotesに合わせた独自のサイズ「GoodNotes標準」で十分です。 将来的にプリントアウトする予定がある人は、プリントアウトしたいサイズに合わせて用紙を選ぶとよいでしょう。
ただし、用紙サイズが大きくなればファイルサイズも大きくなるので、ストレージ容量も考慮した方がよさそうです。
私はWebで完結する仕事が多いので、ほとんどの場合はGoodNotes標準で作業しています。
今回は、iPadのKeynoteとデスクトップ版のPhotoshopでテンプレートを作成する際の用紙サイズの設定と書き出し方法を解説します。他のアプリやソフトで作る場合も、用紙サイズの設定方法は大体同じだと思います。
iPadのKeynoteでGoodNotes 5のテンプレートを作成する
keynoteで「GoodNotes標準」のサイズに合わせたテンプレートを作成します。

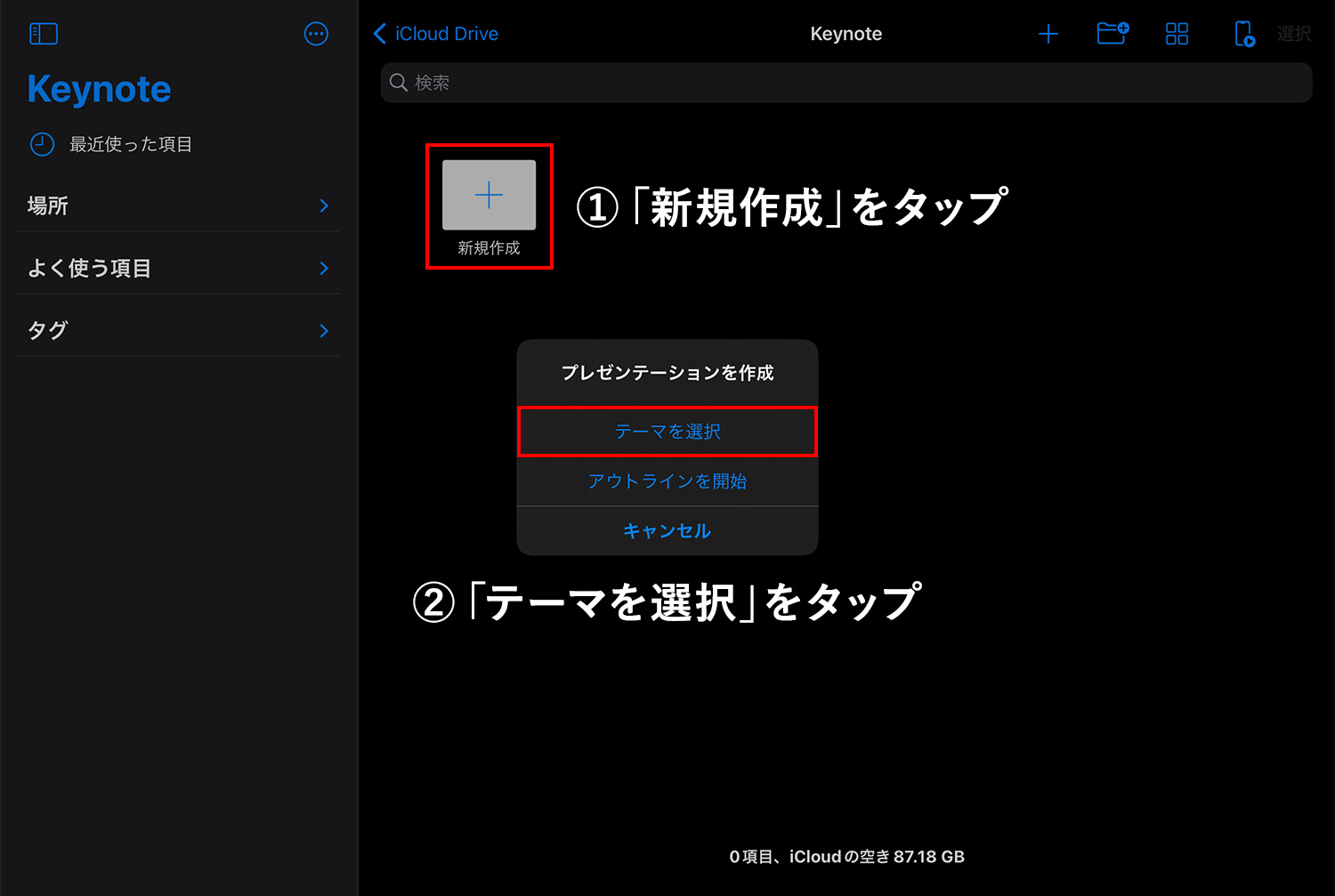
Keynoteを開き「新規作成」をタップし、「テーマを選択」をタップします。

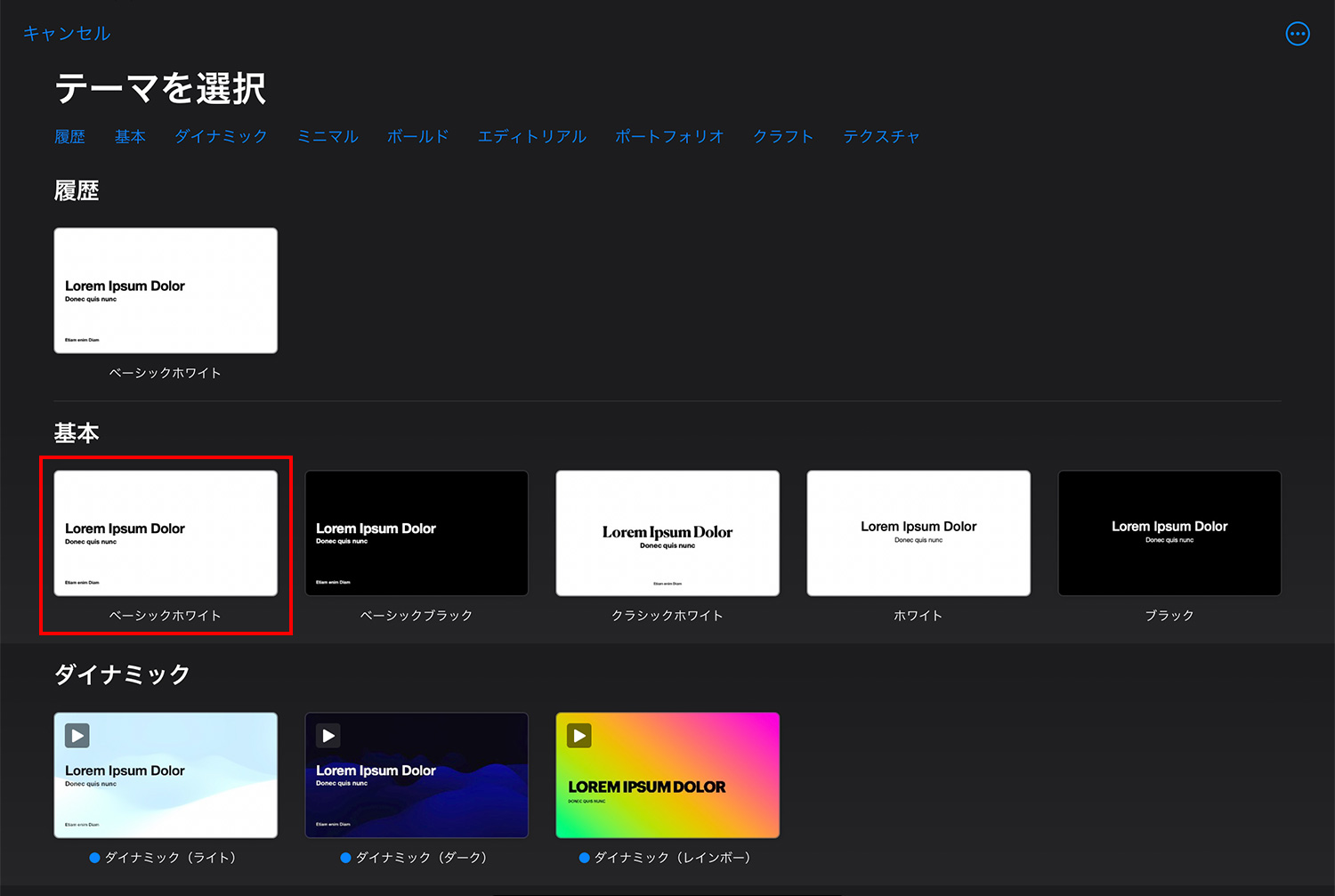
どのテーマでもよいのですが、ここでは一番シンプルな「ベーシックホワイト」を選択します。

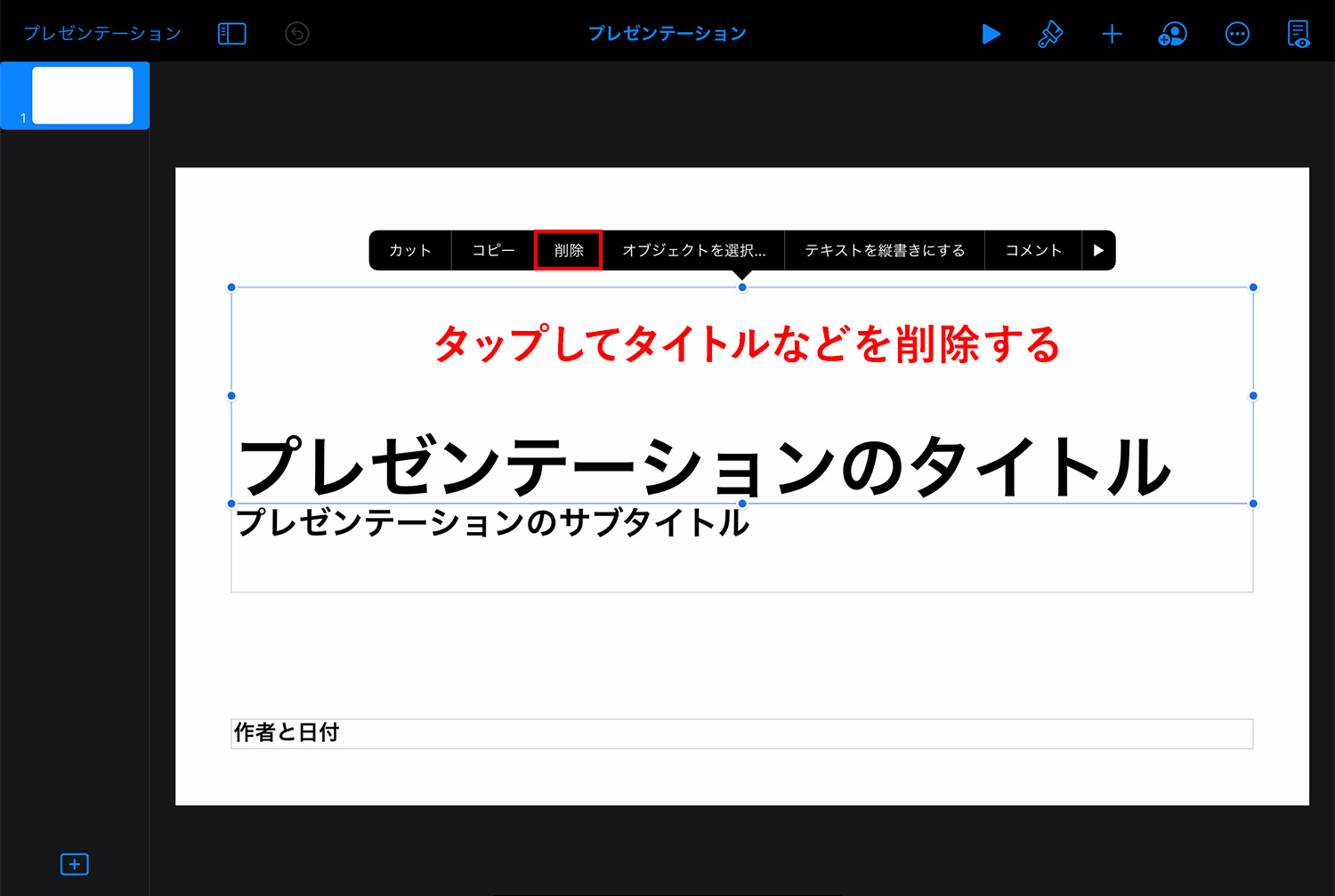
タイトルなどのスライドに表示されているタイトルなどの要素を全て消して、まっさらな状態にします。

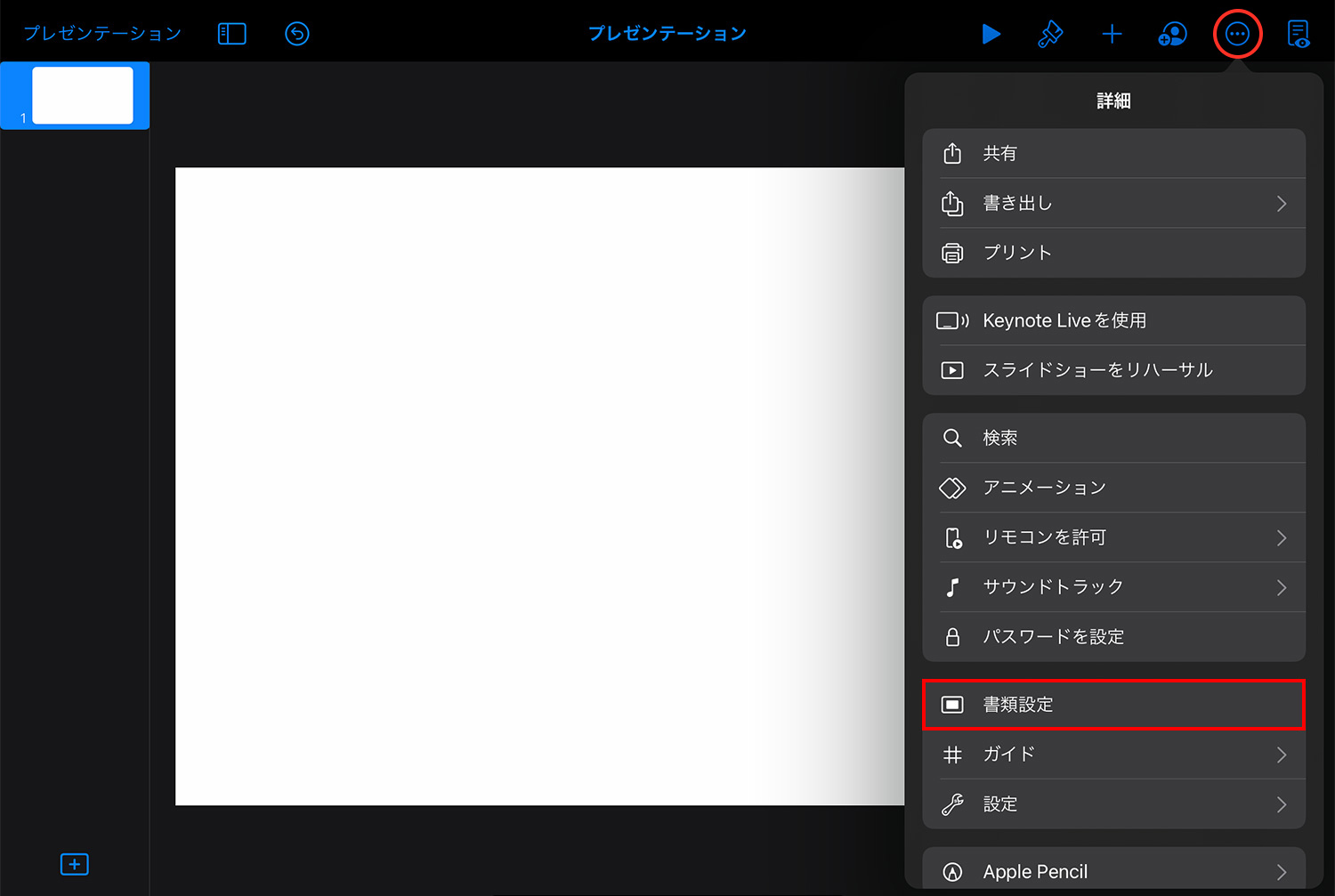
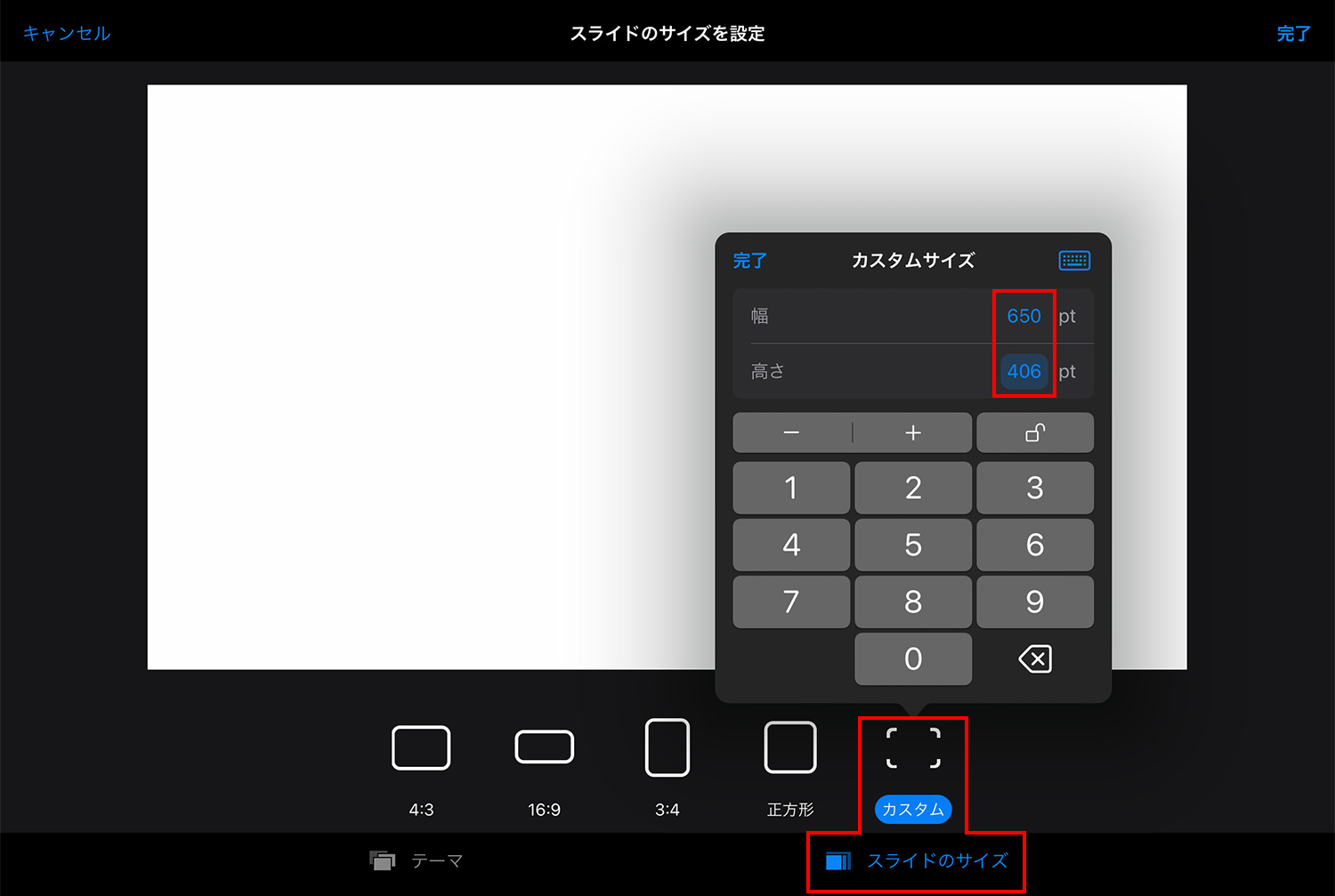
右上のメニュー「・・・」をタップし、「書類設定」を選択します。

「スライドのサイズを設定」の画面下部にある「スライドサイズ」をタップし、「カスタム」を選択。GoodNotes標準のテンプレートサイズである幅650、高さ406と入力して「完了」をタップします。厳密には幅650.88、高さ406.8ですが、分かりやすいように小数点以下を切り捨てました。

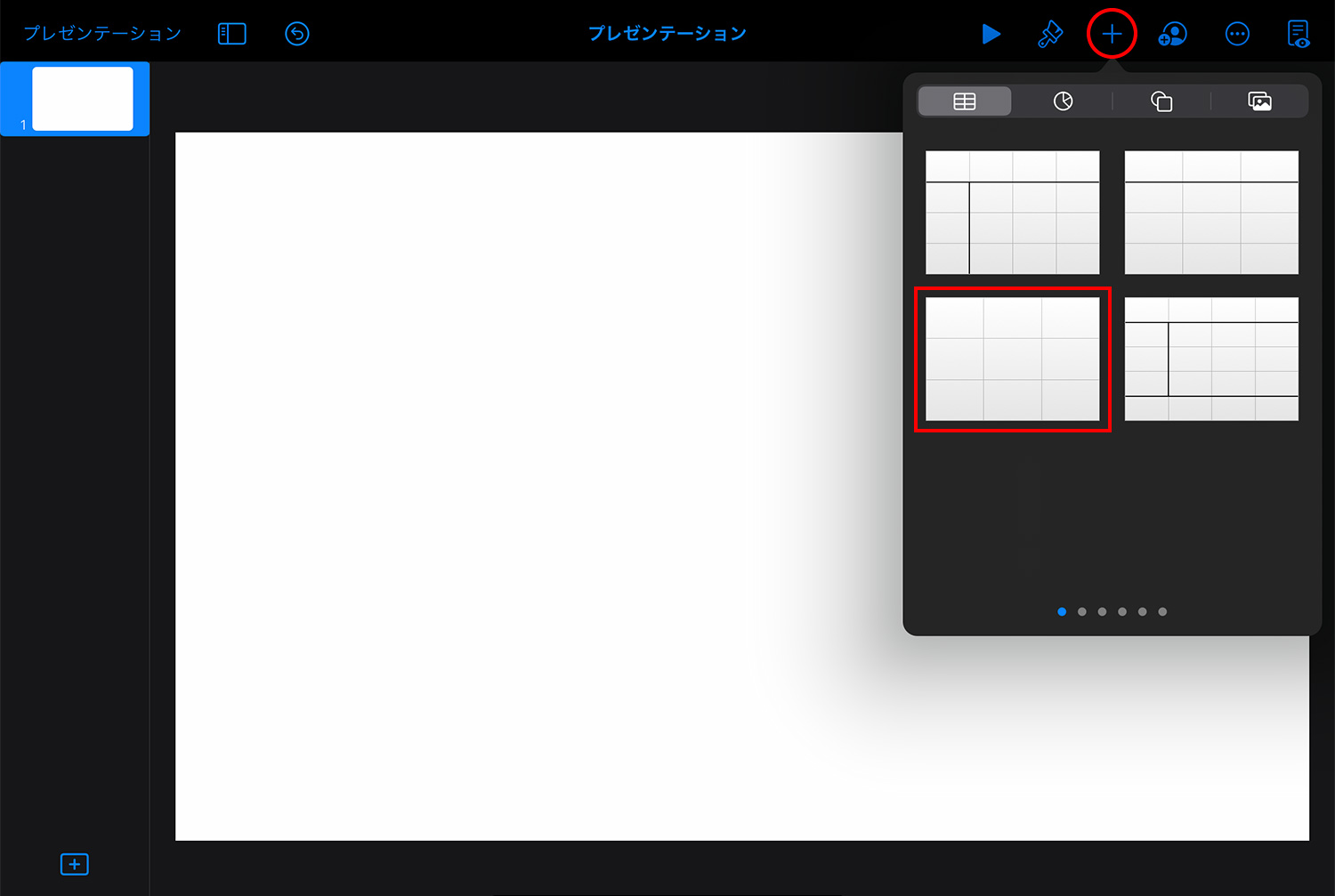
GoodNotes標準サイズのスライドが表示されるので、図形やテキストを使ってテンプレートを作成します。テンプレート作成の詳細は省略しますが、ここではサンプルとして、テーブルを挿入します。
画面右上の「+」をタップし、適当なテーブルを選択します。

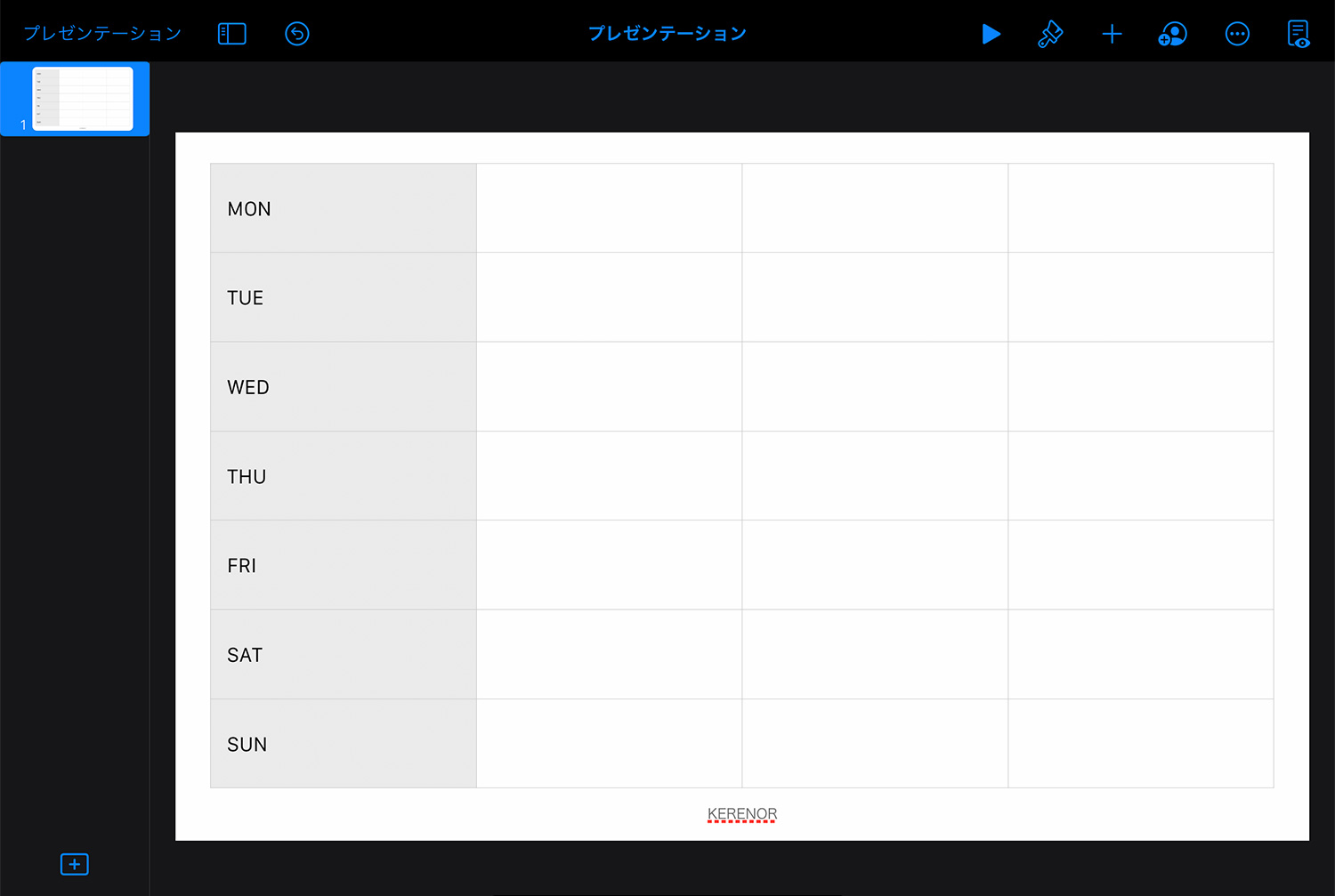
サイズ等を整えて、テキストを打ちます。

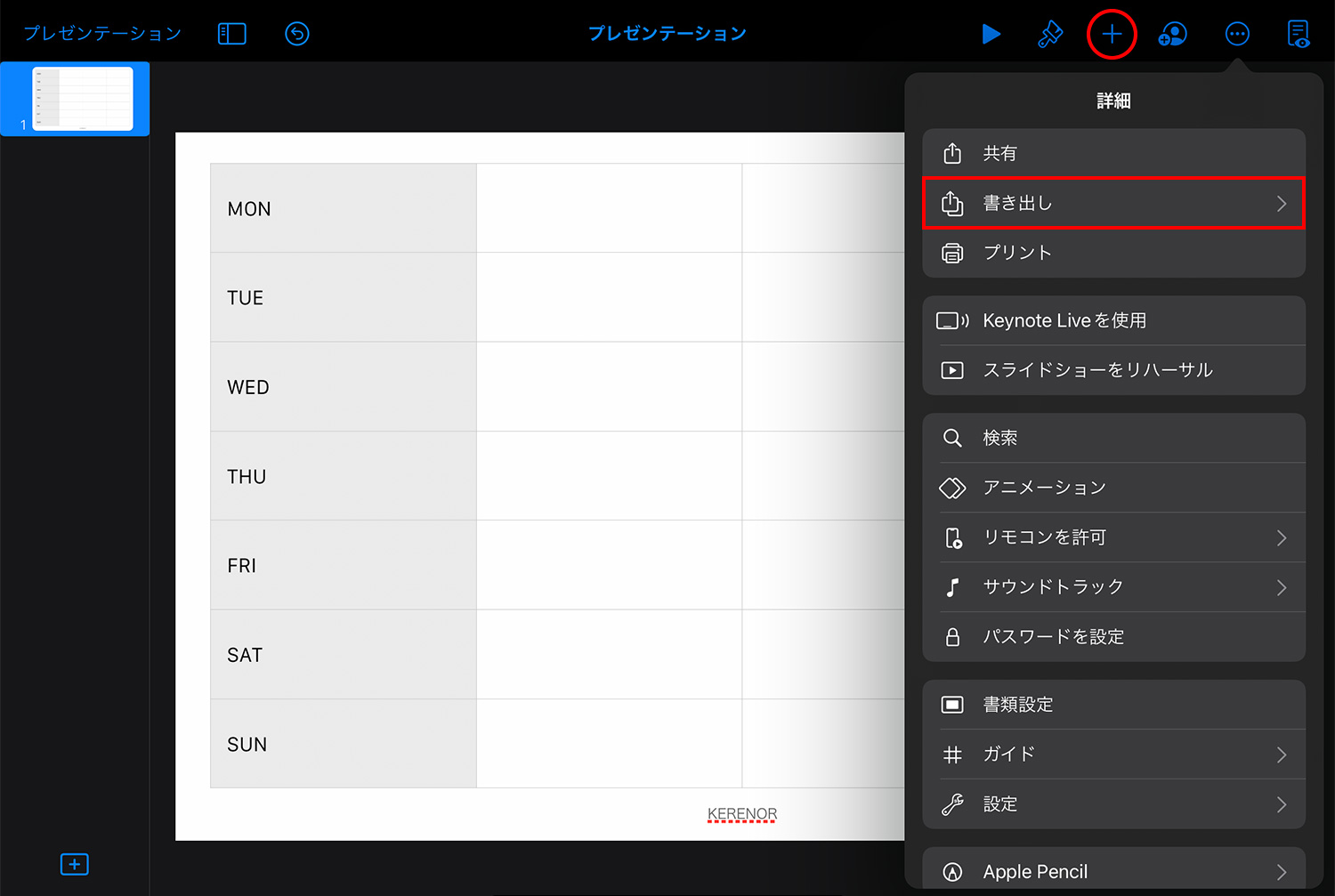
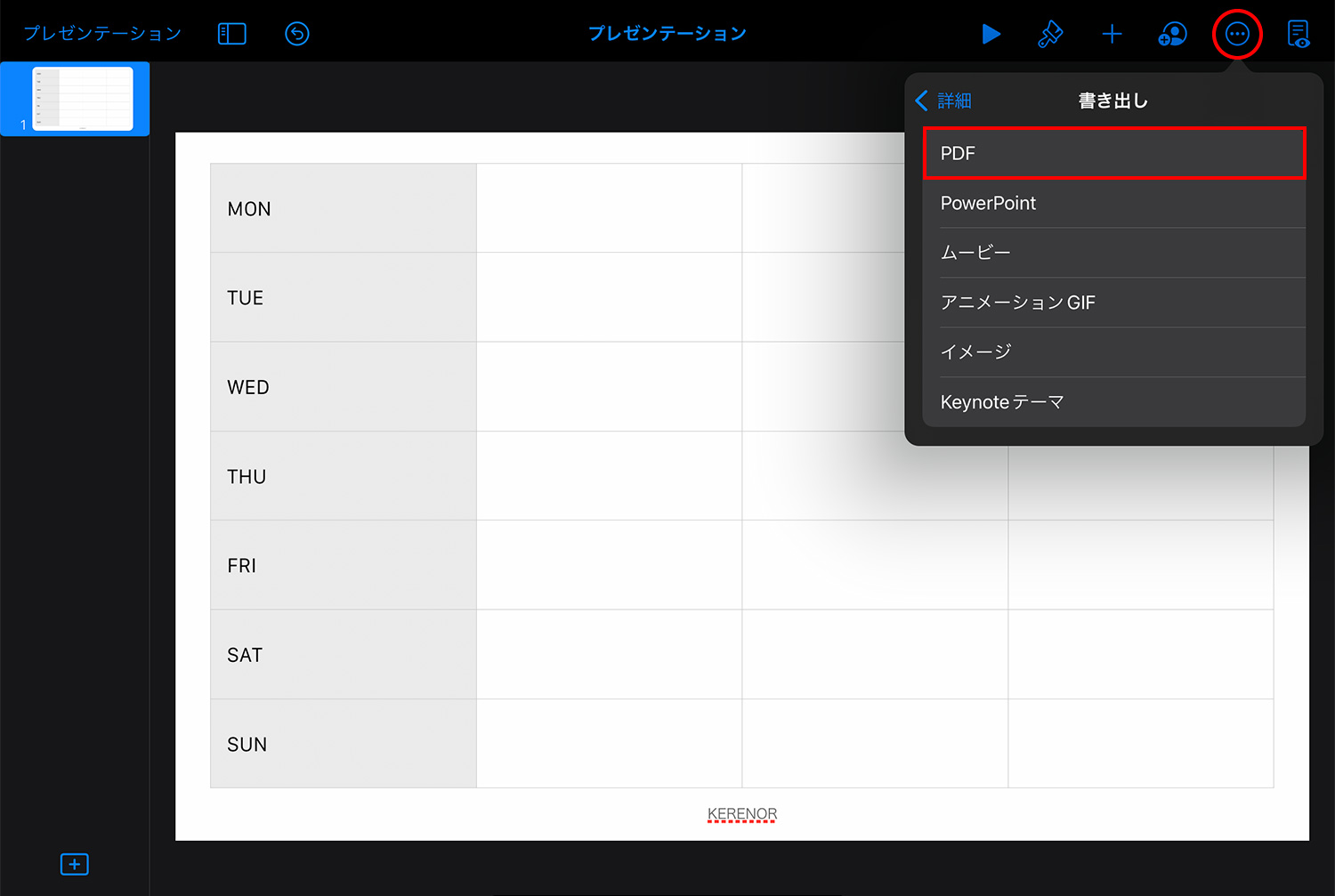
テンプレートが完成したら、右上の「+」をタップし、「書き出し」を選択します。

PDFで出力したいので、「PDF」をタップします。

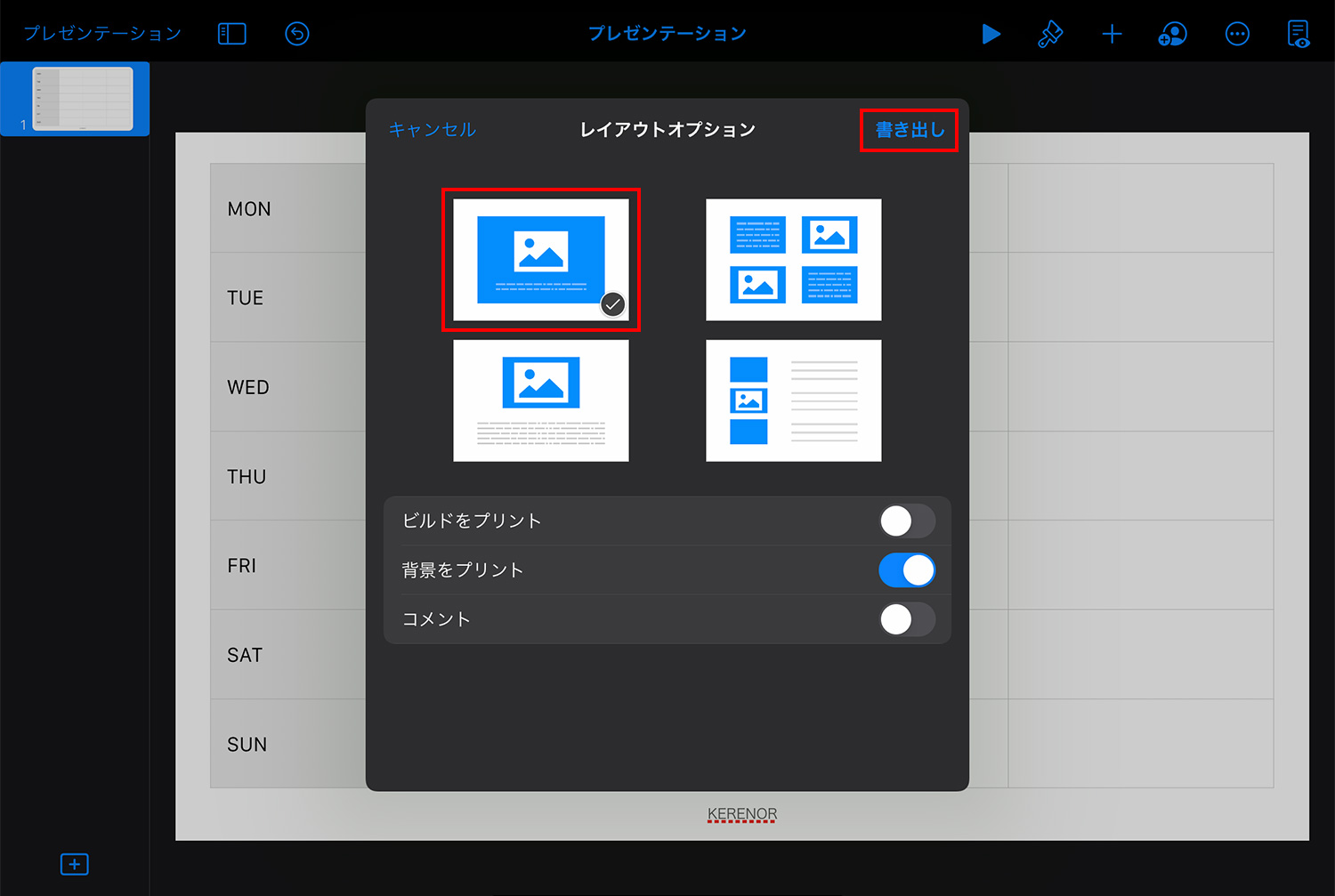
レイアウトオプションで左上のレイアウトを選択し、「書き出し」をタップします。

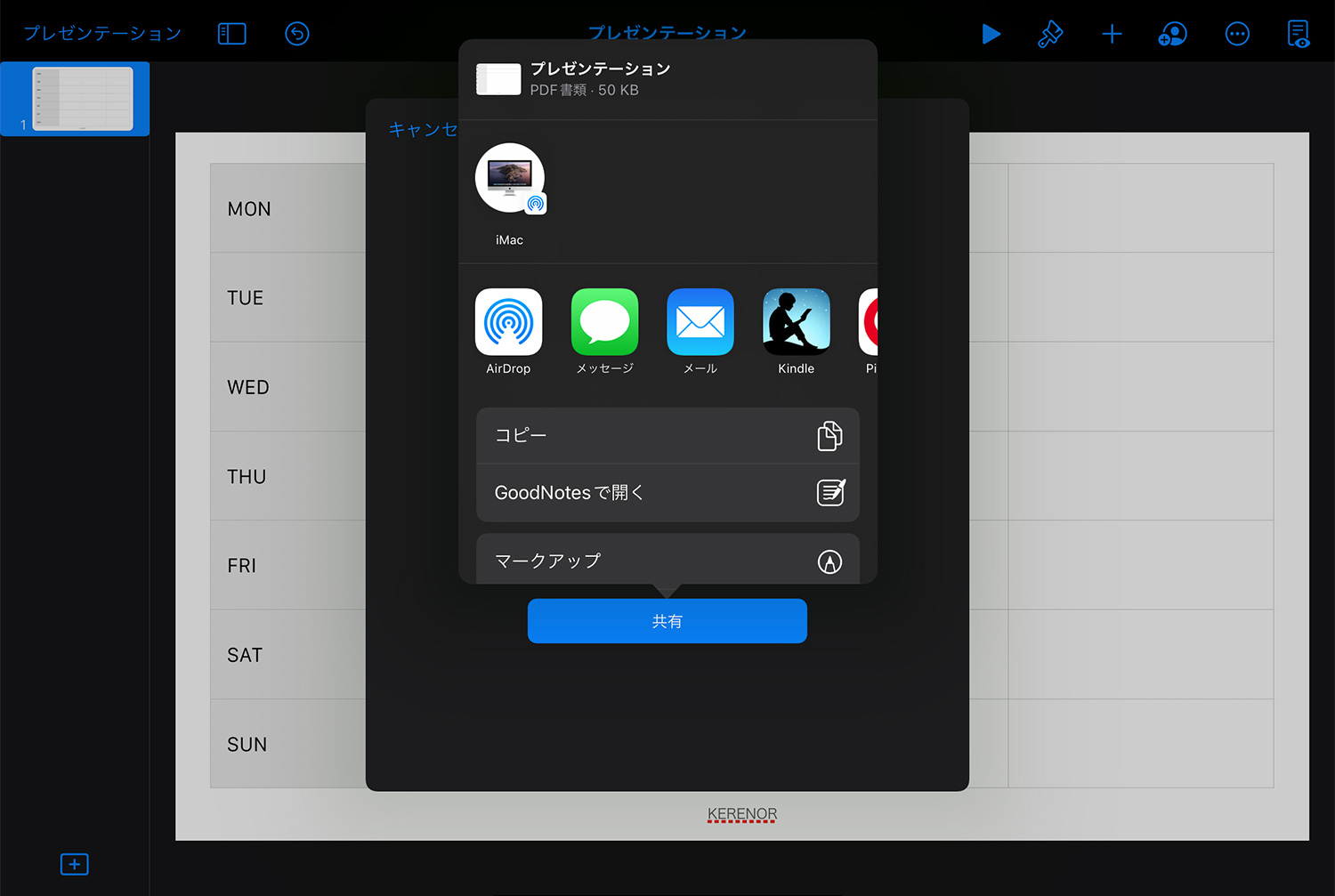
書き出したPDFテンプレートの保存先を選択します。「GoodNotesで開く」を選べば、直接GoodNotes 5で開けます。iCloudやファイルに保存して、後で読み込んでもOK。

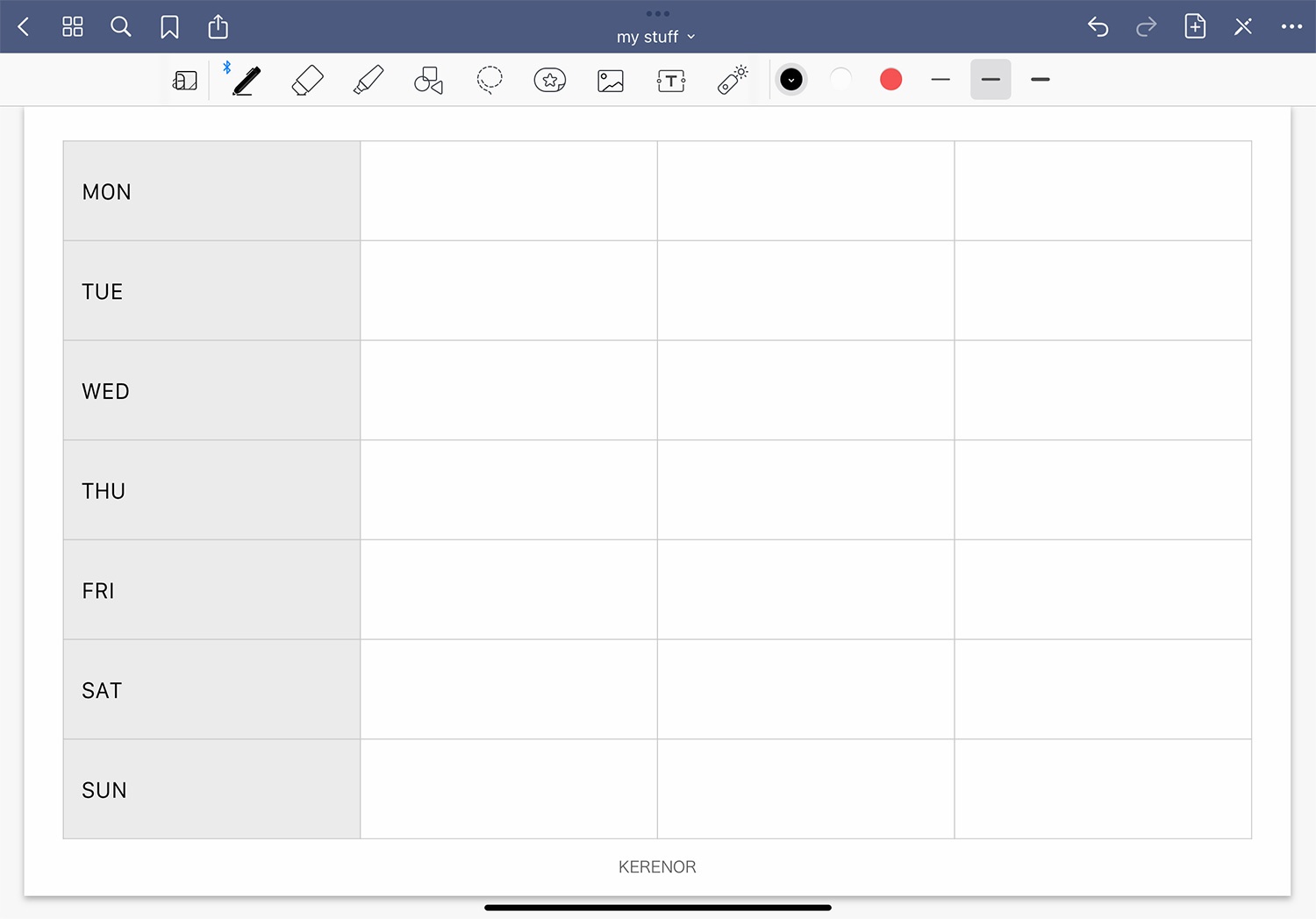
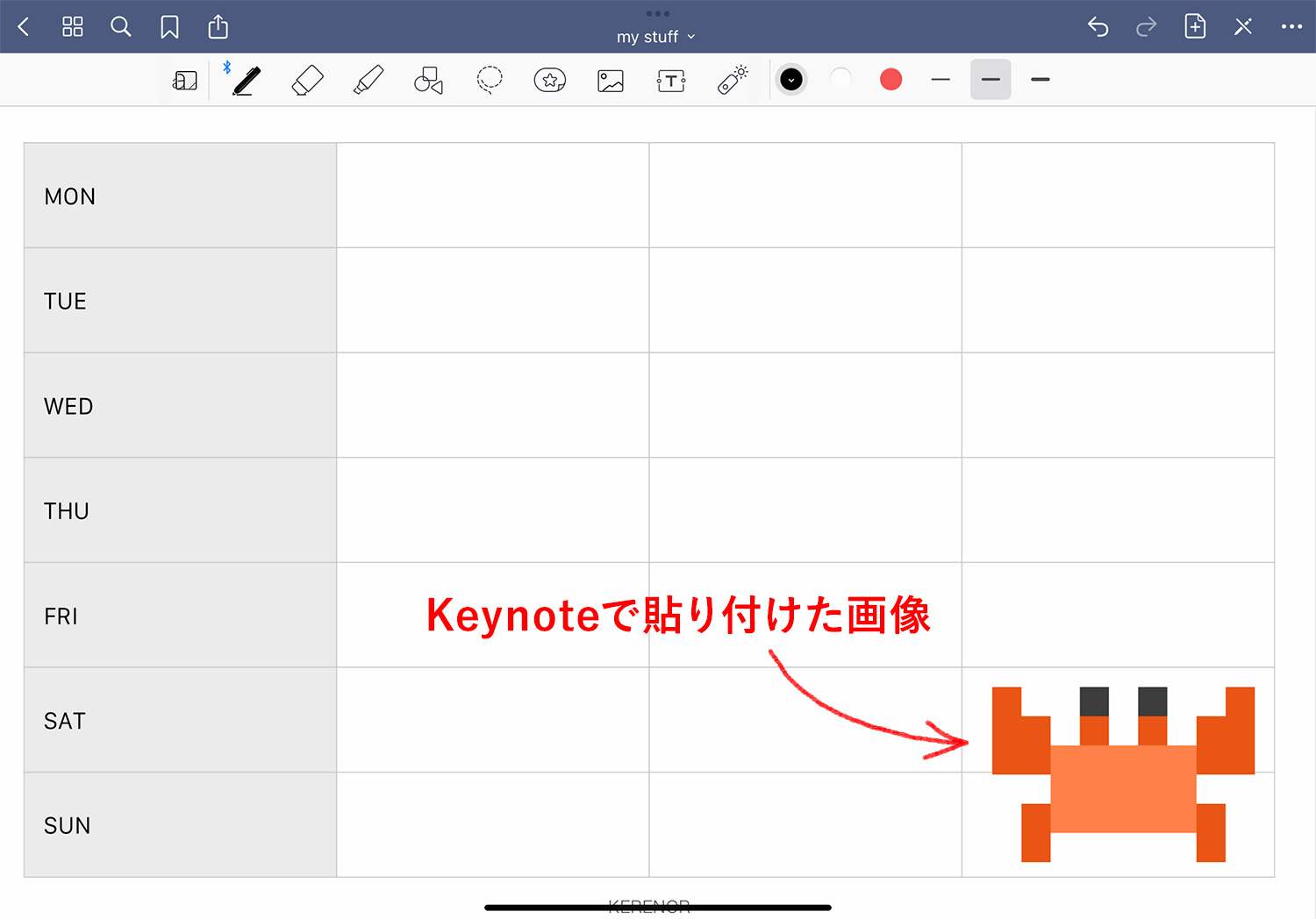
GoodNotes 5でテンプレートを読み込むと、こんな感じになります。ノートの余白もGoodNotes標準テンプレートと同じです。
PDFファイルの読み込み方法は、以下の記事をご覧ください。

GoodNotes 5で読み込んだPDFを拡大しても、テキストやテーブルは劣化していません。

Keynoteでテンプレートを作成する際、解像度の低い画像を貼り付けると、GoodNotes 5で拡大した時にぼやけます。

詳細は後述しますが、画像以外の要素は拡大してもぼやけたり劣化したりはしません。
PhotoshopでGoodNotes 5のテンプレートを作成する
デスクトップ版Photoshopでテンプレートを作成する方法を解説します。設定箇所が色々ありますが、基本的にはファイルのサイズを入力するだけでOKです。

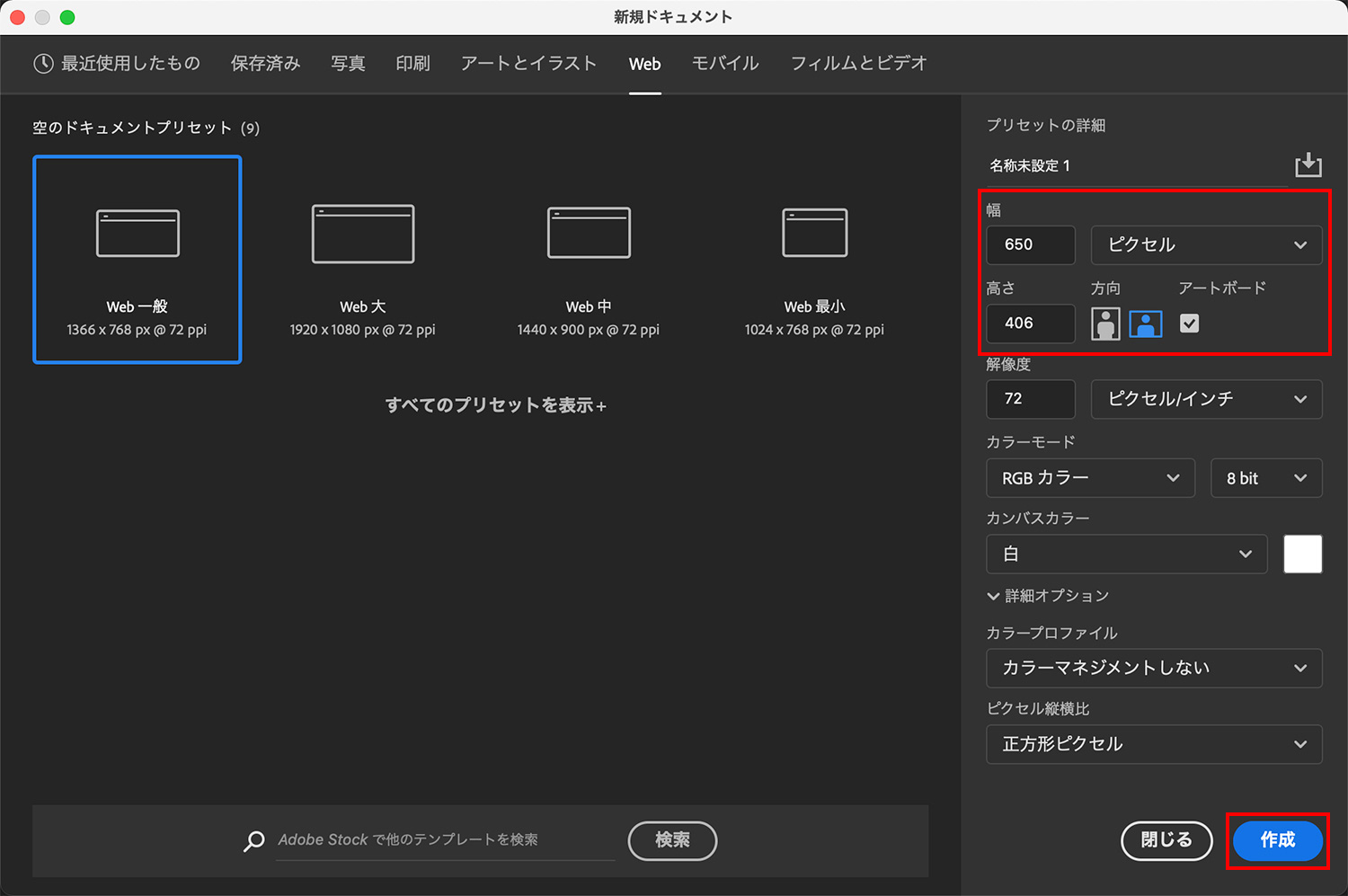
Photoshopを開き、「ファイル > 新規」で新規ファイルを作成します。ここでは単位を「ピクセル」に設定して幅650、高さ406と入力し、右下の「作成」をクリックします。
ピクセル以外の単位を使う場合は、前述のサイズ表を参考にして数値を入力します。例えば「ミリ」なら単位をミリに設定し、幅229.62、高さ143.51と入力します。

ファイルサイズの設定が完了したら、テキストを打つなり線を引くなり、自分好みのテンプレートを作成します。作成後は「ファイル > 別名で保存」をクリックし、PhotoshopPDFで保存します。色々と警告が出る場合がありますが、全て「はい」でPDFを保存してください。
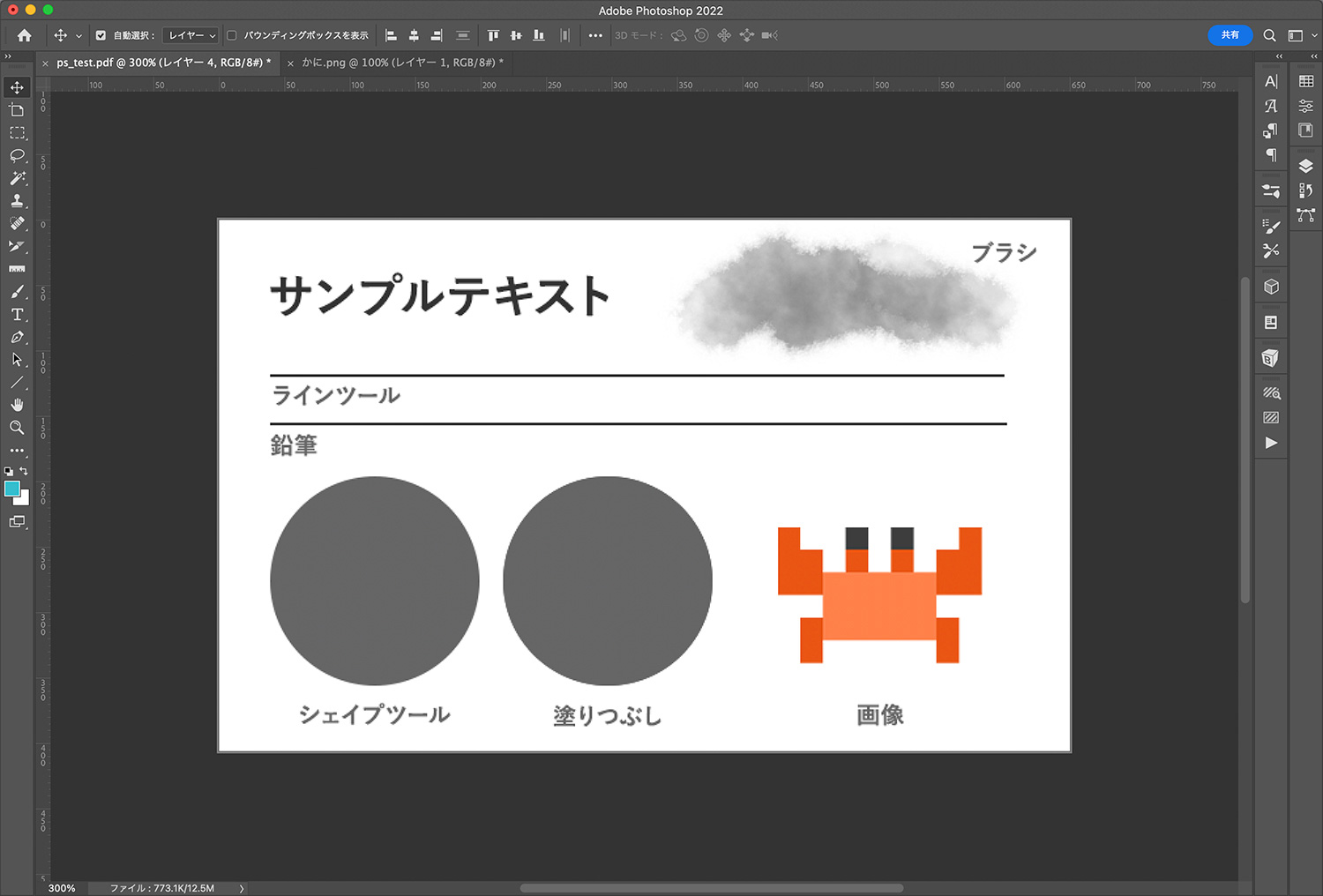
今回はテンプレートではなく、上の画像を作成し、GoodNotes 5での見え方を検証します。
Photoshopでテンプレートを作成する時の注意点
Photoshopで作成したデータをPDFで出力すると、解像度の低いラスター画像はぼやけたりエッジがギザギザに見えたりします。ベクター画像はデータを拡大してもなめらかで画像の劣化が見られません。
Photoshopで自作テンプレートをPDF化する際は、できるだけベクターで描画する方がよいかもしれません。
ベクターベースのiPadアプリは以下の記事でも紹介していますので、ご覧ください。
| 【Photoshopのツール】ラスターとベクターの違い | |
|---|---|
| ラスター画像 | 写真、鉛筆やブラシでの描画、選択範囲による塗りつぶしなど |
| ベクター画像 | テキスト、シェイプツール、ペンツール、ベクトルマスクなど |
ラスターとベクターの違いや概念などの詳細は以下の記事をご覧ください。
GoodNotes 5に読み込んだPDFテンプレートを拡大してみる
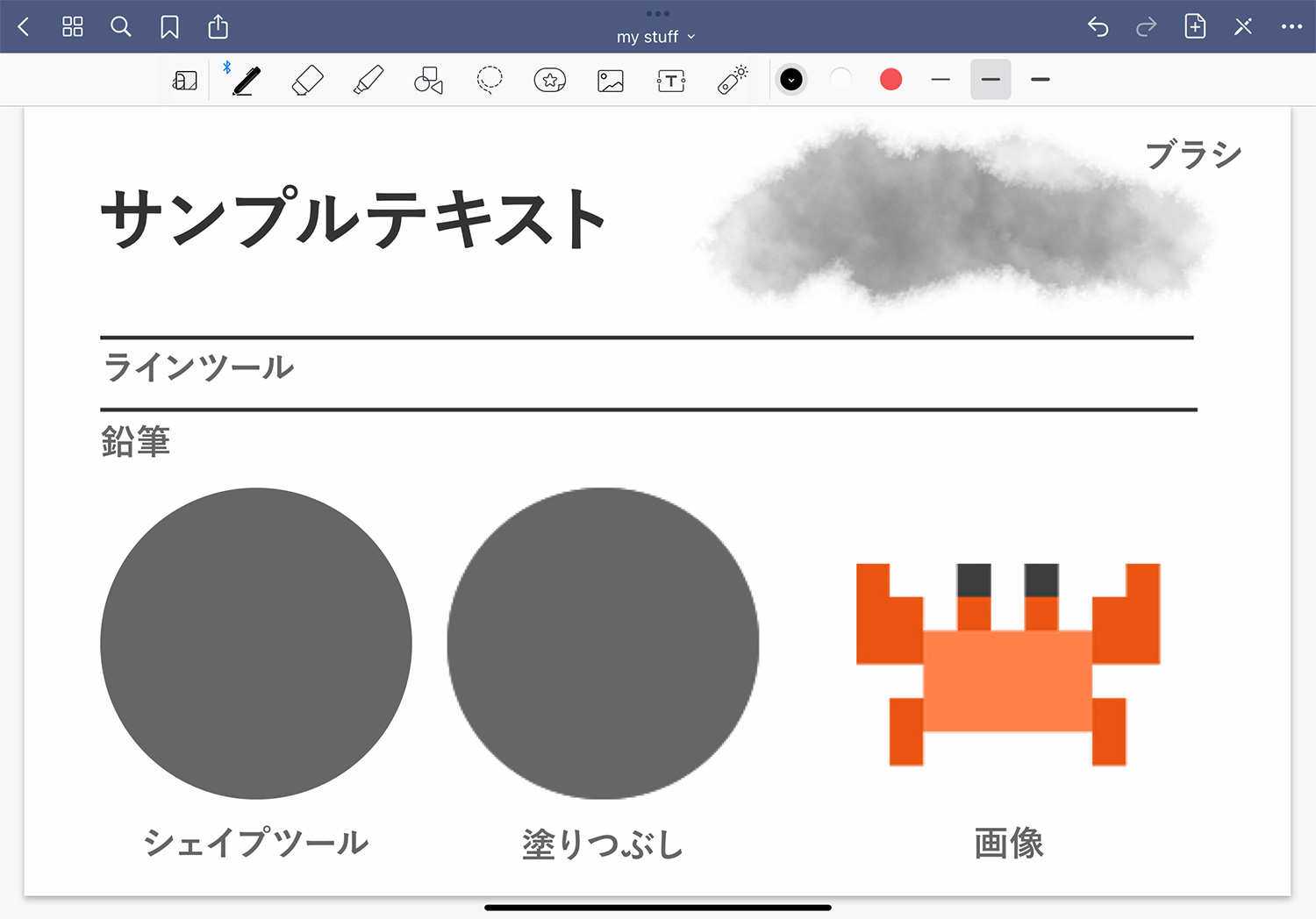
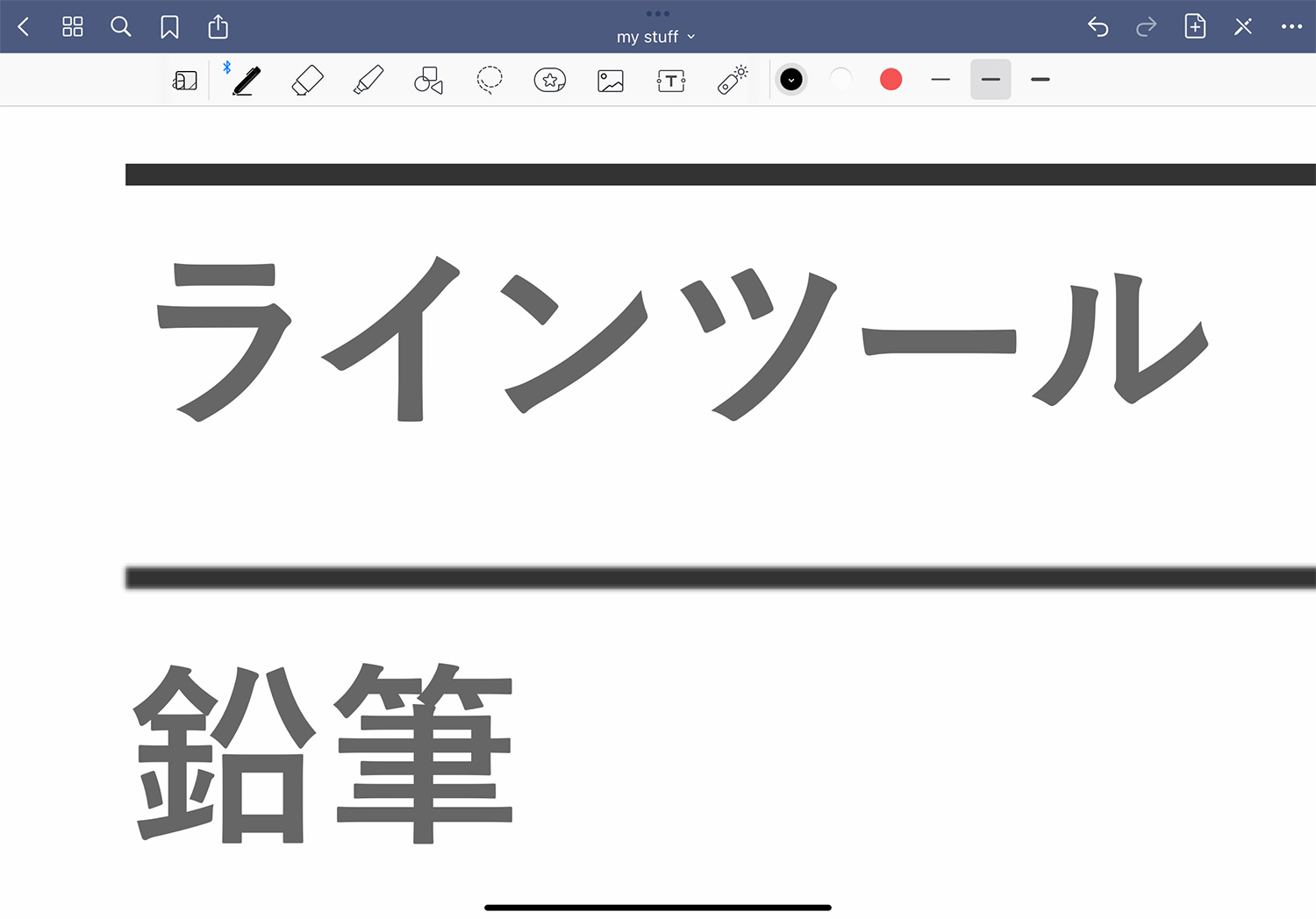
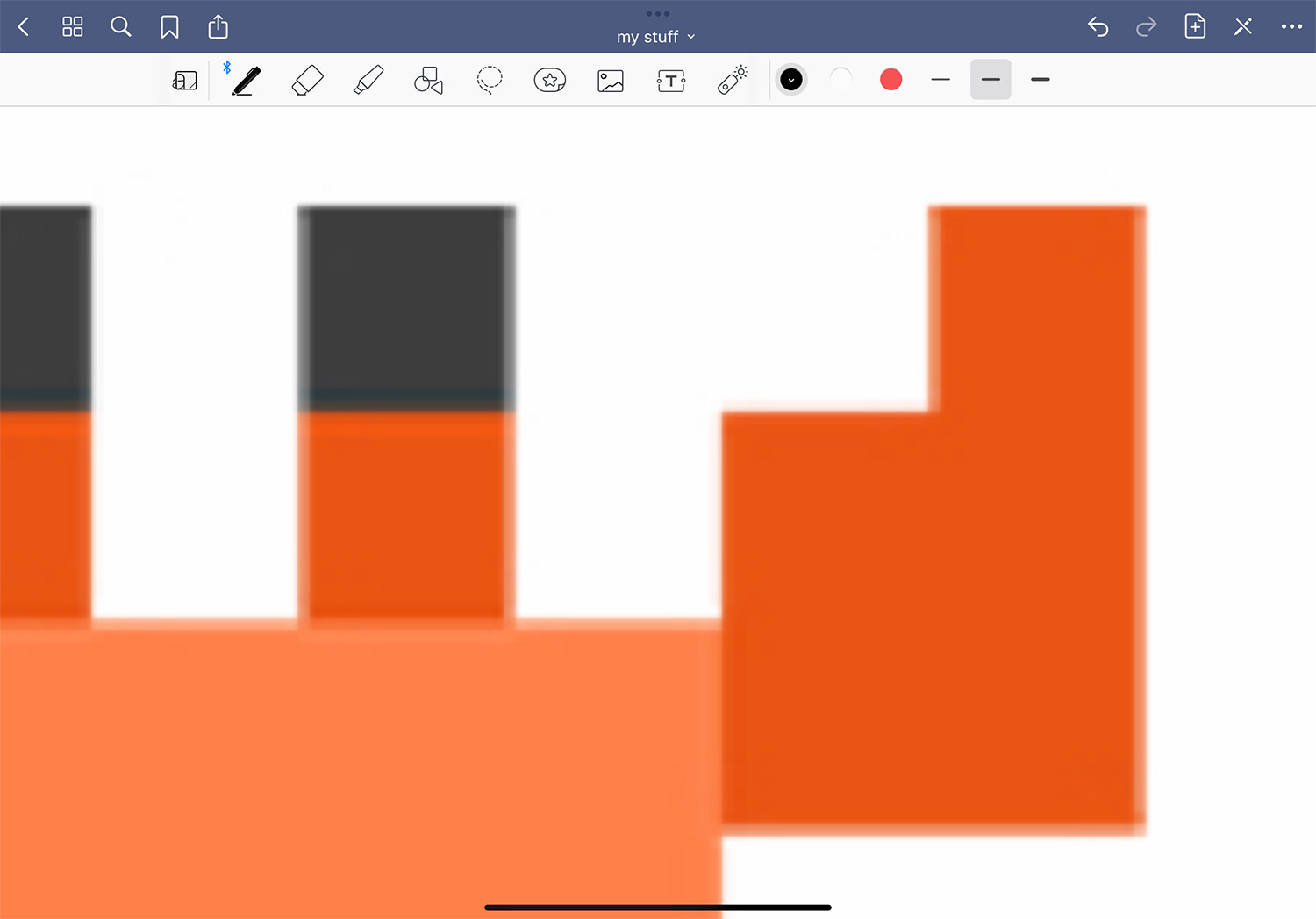
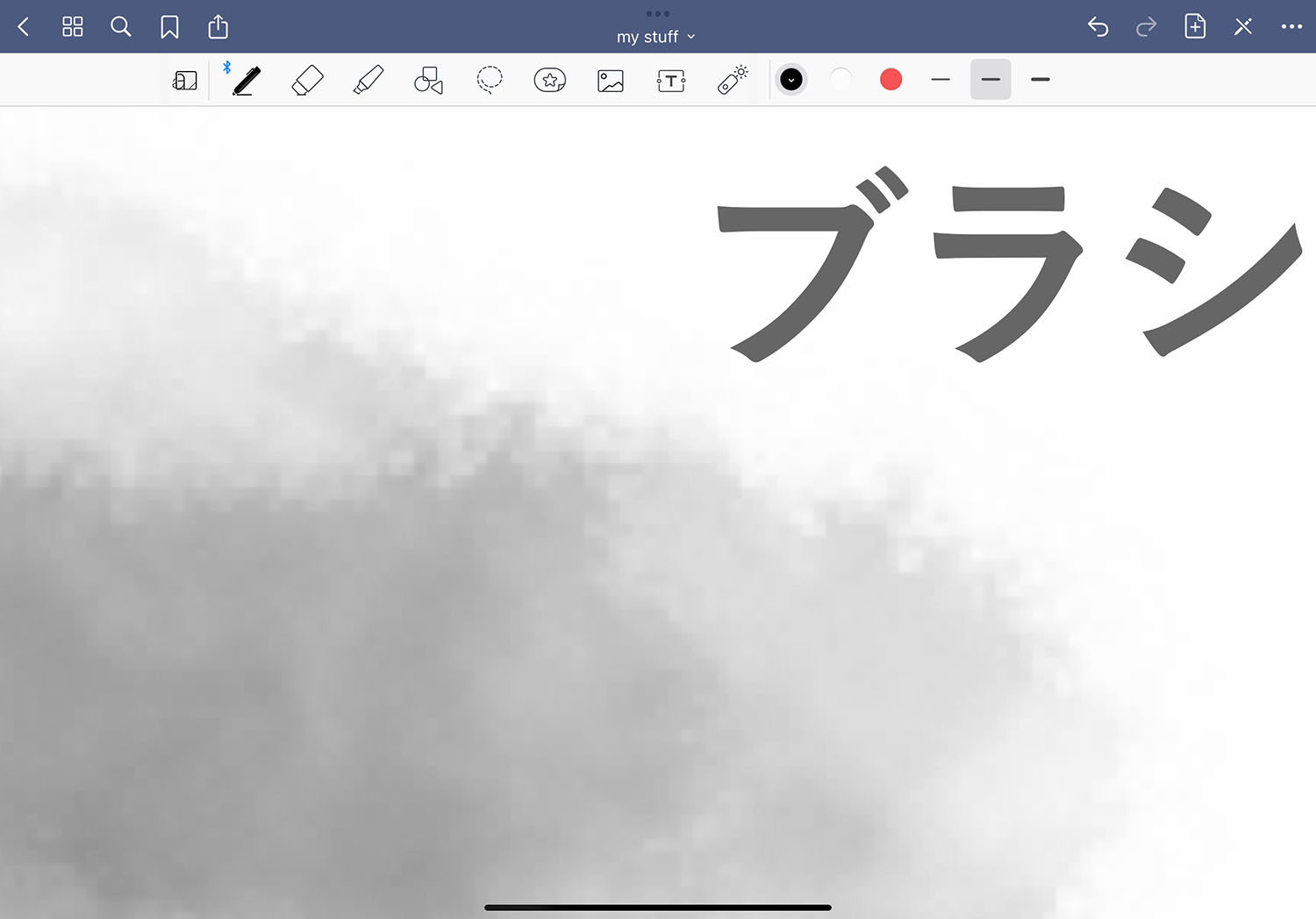
Photoshopで作成した画像をGoodNotes 5に読み込んで拡大してみます。結論を先に書くと、ベクター画像は拡大してもぼやけず(劣化しない)、ラスター画像はぼやけます。これはPDFファイルの見え方と同じです。

Photoshopで作成したテンプレートを読み込みます。

テキストやラインツールで書いた線はぼやけず、鉛筆ツール で書いた線ははぼやけます。

シェイプツールで書いた円(ベクター)はぼやけず、選択範囲等で塗りつぶした円(ラスター)はぼやけます。

蟹の画像もぼやけます。

ブラシもぼやけます。Illustratorのようなベクターのソフトで作成すればぼやけませんが(読み込んだラスター画像以外)、Photoshopで作成する場合は、ベクターとラスターを意識して作成しましょう。
Goodnotesの使い方
当ブログではGoodNotes 5・Goodnotes 6の使い方や情報を紹介しています。ぜひご活用ください。
- Goodnotes 6の料金解説!無料・サブスク・買い切り版の違いは?
- Goodnotes 6は5と何が違うの?アップグレードすべき?
- Goodnotes 6の新機能まとめ!AI/ペンジェスチャー/マーケットプレイス/新UIなどを解説
- GoodNotes5からGoodnotes 6へのアップグレード方法を解説
- 【Goodnotes 6の基本1】ノートやフォルダの作成・削除・移動方法
- 【Goodnotes 6の基本2】ツールバーとナビゲーションバーの使い方
- 【Goodnotes 6】手動・自動バックアップと復元方法を解説
- 【GoodNotes 6】ノートをiCloudで同期する方法(iPad/iPhone/Mac)
- 人気ノートアプリ「GoodNotes 5 / 6」の使い方・機能 総まとめ
- 【朗報】GoodNotes 5が無料で使える!有料版と比較してみた
- 【GoodNotes 5】ノートやフォルダの作成・削除・追加方法の解説
- 【GoodNotes 5】ツールバーの使い方(ペン/消しゴム/蛍光ペン/シェイプ/タイピングモード/テキスト/拡大など)
- 【GoodNotes 5】外部テンプレートを追加して、表紙や用紙をカスタマイズする方法
- 【GoodNotes 5 / 6】ノートの表紙を後から変更・追加する方法
- 【GoodNotes 5】便利な機能満載!なげなわツールをマスターして作業効率を上げよう
- 【GoodNotes 5 / 6】画像の貼り付け(読み込み/コピー)やトリミングの方法
- 【GoodNotes 5】要素ツール(Elements tool)でイラストや画像素材を繰り返し使う方法
- 【GoodNotes 5】ノートをiPad/iPhoneのiCloudで同期する方法
- 【GoodNotes 5】自動バックアップ(Auto-Backup)の設定方法と使い方
- 【GoodNotes 5】画像で解説!バックアップとノートの書き出し方法
- 【Goodnotes 5 / 6】PDFの読み込み方法・注釈メモの書き方まとめ【テキスト検索も可能】
- 【GoodNotes 5 / 6】PDFやノートに目次・アウトラインを追加する方法
- 【GoodNotes 5】検索方法と注意点まとめ。手書き文字・テキスト・PDFも横断的に検索可能!
- 【GoodNotes 5】PDFテンプレートの作り方とサイズの選び方
- 【GoodNotes 5 / 6】ページを別のノートに移動・コピー・ペーストする方法
- 【GoodNotes 5 / 6】ノートを共有して他のユーザーと共同編集する方法
- Goodnotesを持っていない相手と共有できる「Web viewer」の使い方
- 【GoodNotes 5 / 6】コメント機能の便利な使い方と活用例
- 【GoodNotes 5 / 6】録音しながら文字起こし&ノートを書く方法を解説!【会議や授業で役立つ】
- ここが変わった!GoodNotes 5の新機能とGoodNotes 4からの変更点まとめ(画像あり)
- 【小学生/中学生向け】Goodnotesと無料PDF学習プリントで勉強してみよう!【iPadで家庭学習】
- 人気手書きノートアプリGoodNotes 5のWindows版がリリースされました!
- iPad手書きノートアプリGoodNotes 5のAndroid版がリリースされました!
予算重視なら一番リーズナブルなiPad(A16) 11インチ、コスパ重視なら価格と機能のバランスがよいiPad Airがおすすめです。モデルに合わせてApple Pencilを選ぼう!
「書く」以外のノートアプリ活用術や、おすすめのノート・イラストアプリ、ワーママのiPad活用方法などを紹介しています。