【Photoshop編】手書き風のラフでランダムなかわいい点線・破線を作る方法
※当ブログのリンクには一部広告が含まれています。

【Adobe CC】50%OFFセール実施中!
Adobe公式サイトで個人版コンプリートプランが最初の3ヶ月50%OFF、学生・教職員版が最大77%OFFとなっています。この貴重な機会をお見逃しなく!
月々払いをしたい人は今がチャンス!セールの詳細記事もあわせてどうぞ。
\検討中の方はお早めに!/
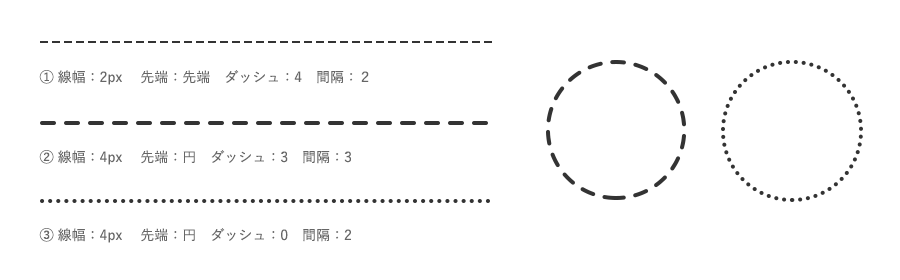
Photoshopを使った点線・破線の作り方をご紹介します。私がWebサイトを作り始めた頃はPhotoshopで破線を作るのは面倒だった記憶があるのですが(どれだけ昔…)、シェイプツールの機能が大分進化してきたので、今は以下の画像のような線を簡単に作ることができます。

Illustratorでの点線・破線の作り方は以下のページで解説しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
Photoshopでの点線・破線の基本的な作り方
ペンツール・シェイプツールを使う方法
以下の画像のような破線をペンツールやシェイプツールで作成します。ペンツールやシェイプツールはパスで図形が作られるので、Illustratorのベクターのようにサイズを拡大・縮小しても画像が荒れません。レスポンシブサイトでサイズの違う画像を作成する時などにもオススメです。
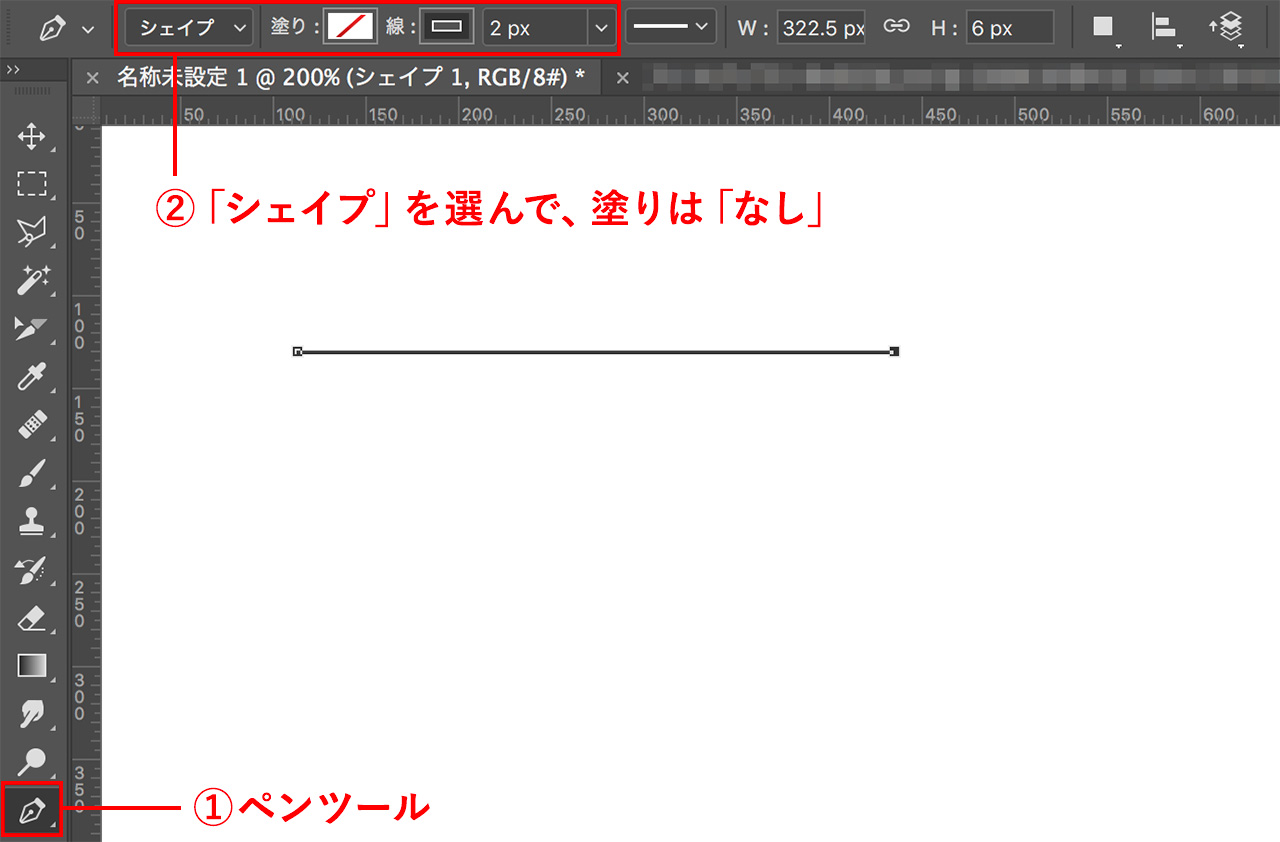
左のツールパレットで「ペンツール」を選び、ウィンドウ上部のオプションバーで「シェイプ」、塗りは「なし」に設定します。適当な太さで一本線を引きます。画像では太さを2pxに設定しました。
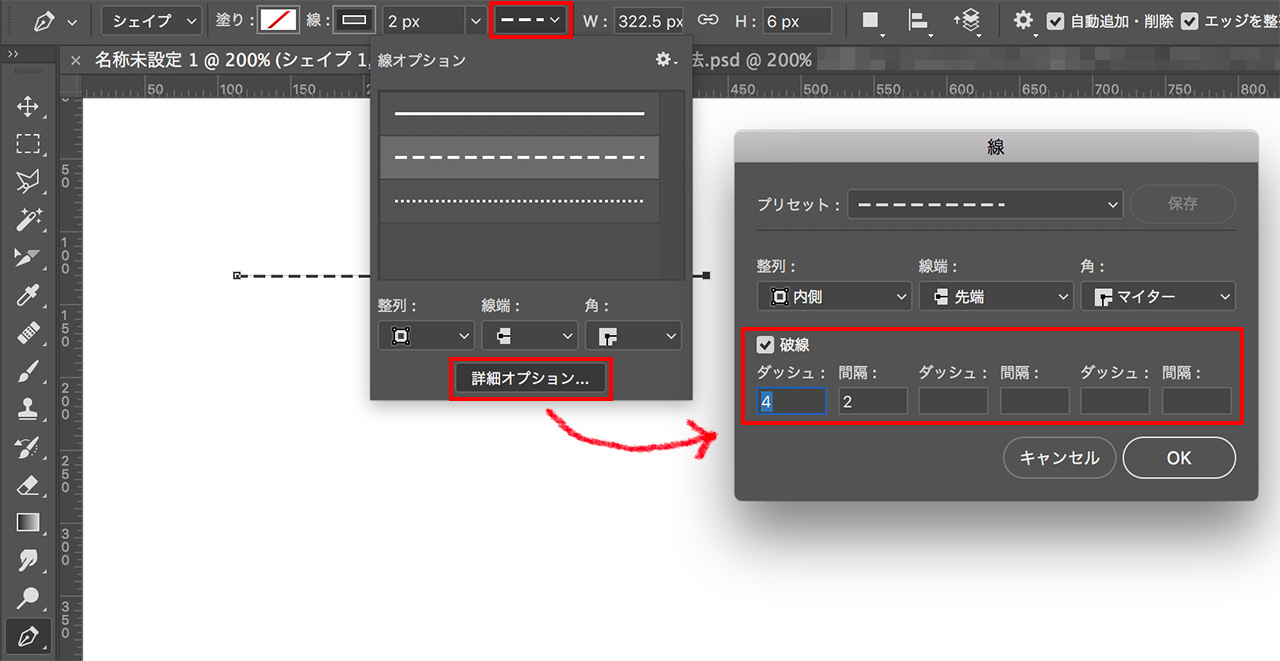
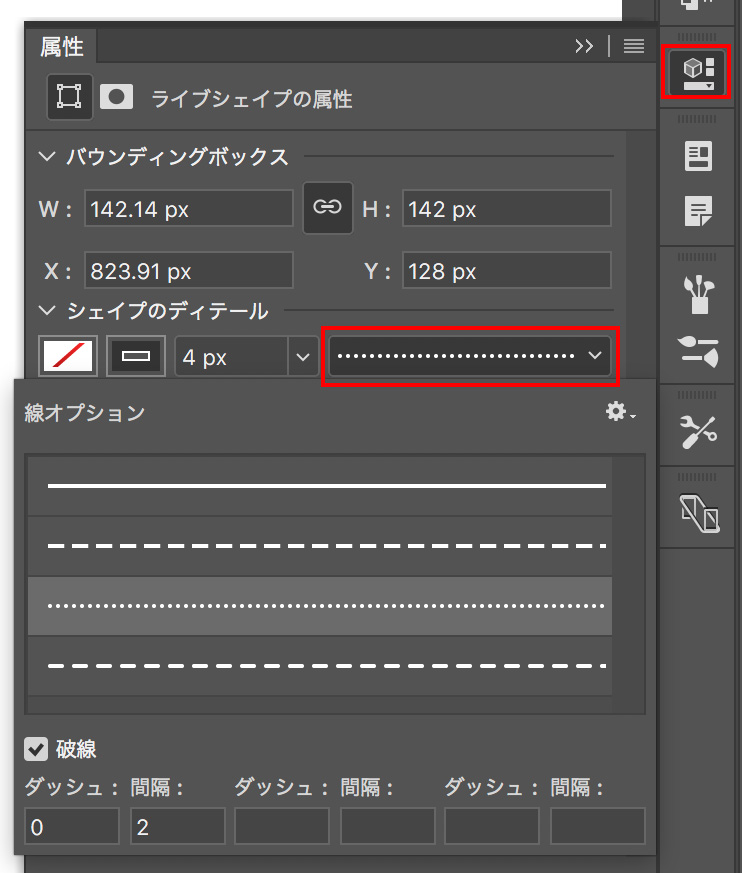
「線オプション」をクリックすると、既に登録されている破線が出てきます。この中から選んで調整してもよし、自分で0から作るのもよし。
「線オプション」パネル下部にある「詳細オプション」をクリックすると、破線の長さや間隔を設定することができます。この辺りはIllustratorと同じですね。
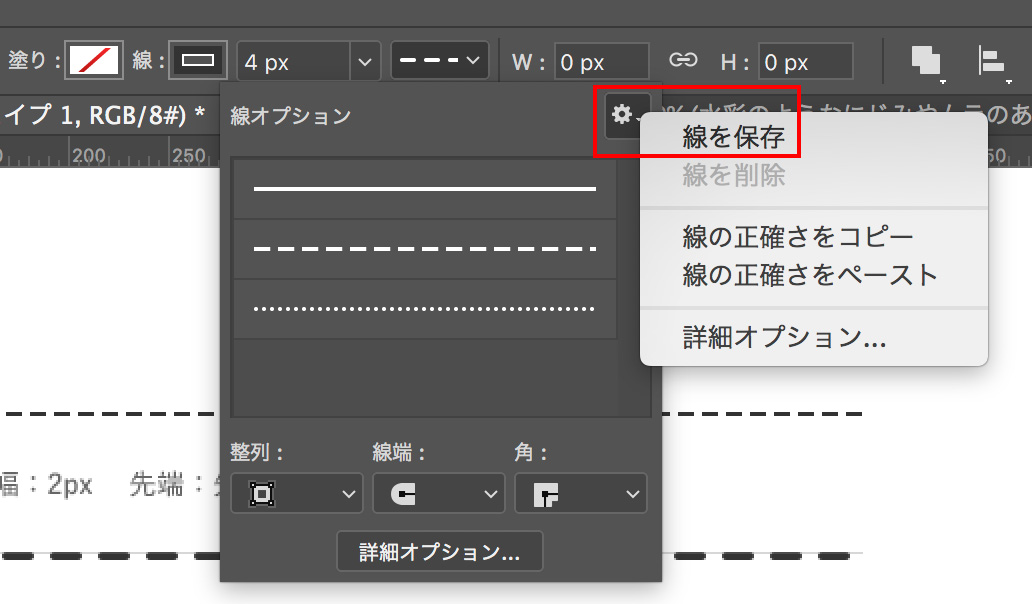
自作した線は保存して再利用できます。歯車アイコンをクリックするとメニューが出てきます。
ブラシを使う方法
Photoshopのブラシを使うと、丸い点線のみならず、様々な形や色の変化を加えた罫線を作ることができます。
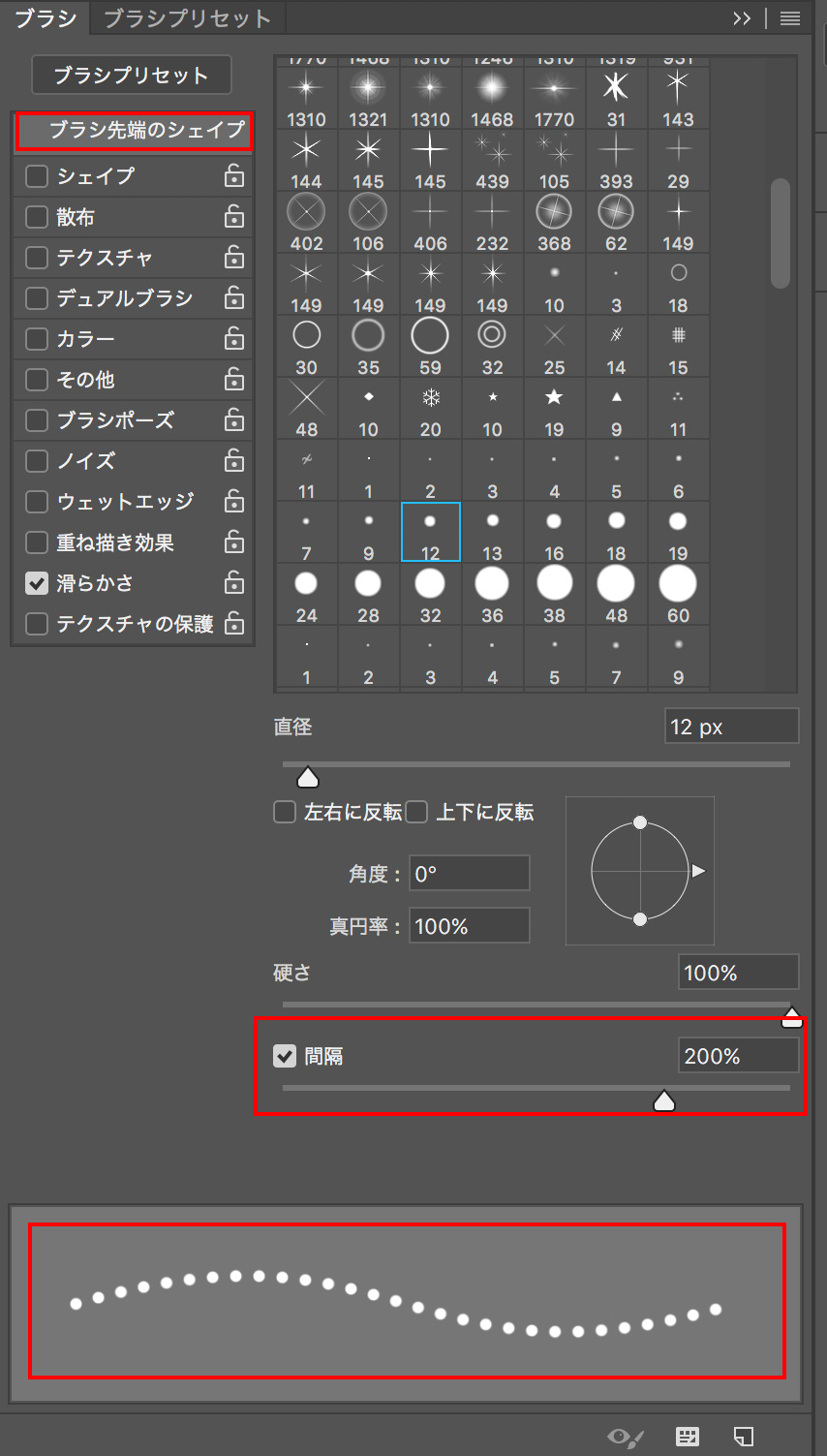
「ハード円ブラシ」を選択します。サンプルでは直径12pxに設定しました。「間隔」を100%以上に設定するとブラシが点状になり、間隔が開くようになります。ブラシの形状やサイズを変えれば、様々なデザインの罫線が作れます。
パスを作成して、パスのパネルから「パスの境界線を描く」で選択中のブラシを指定すれば、図形の線にも適用可能です。
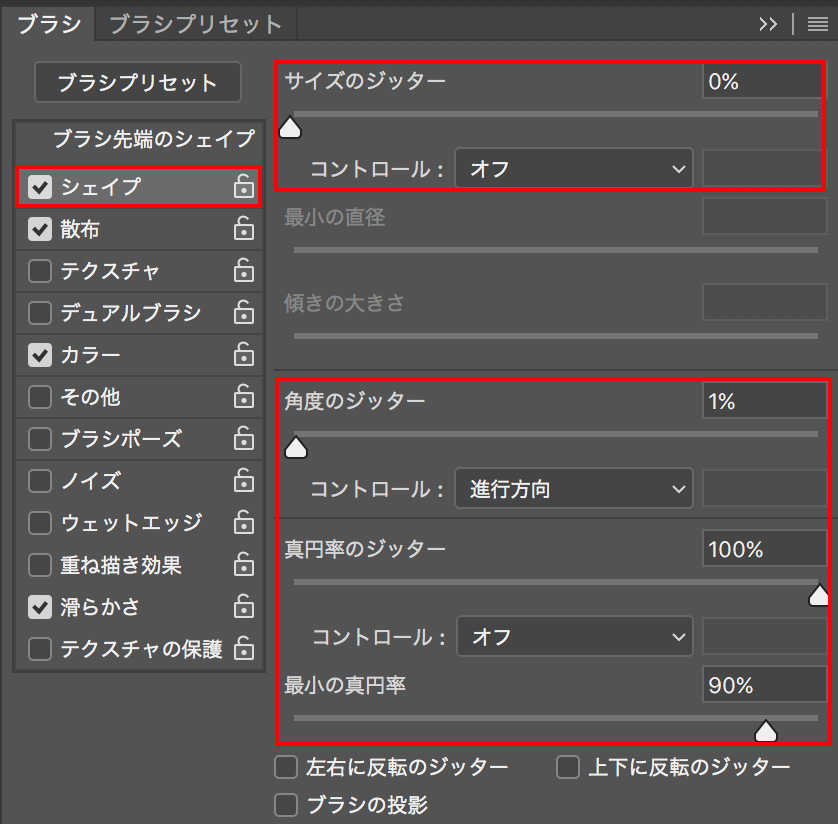
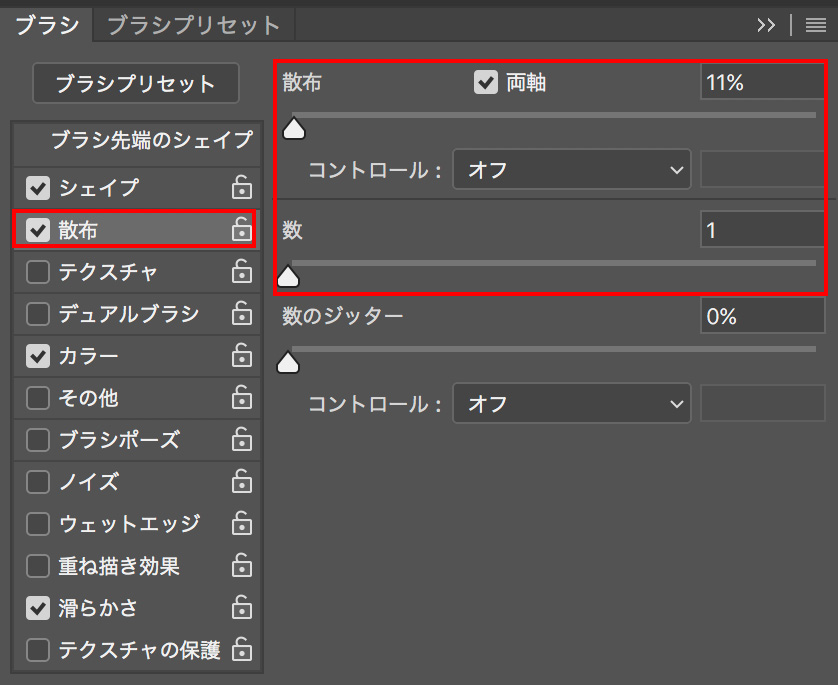
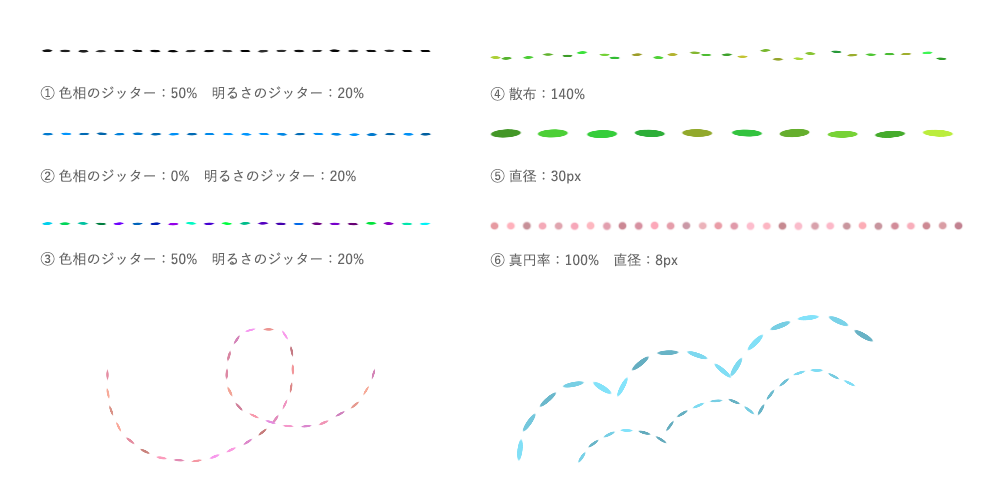
手書き風のランダムな形の点線の作成方法
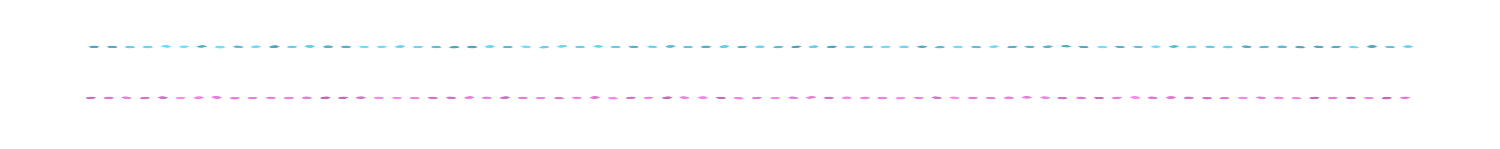
上記のブラシでの破線の作成方法を応用して、手書き風のちょっと動きのあるかわいい罫線を作ってみます。
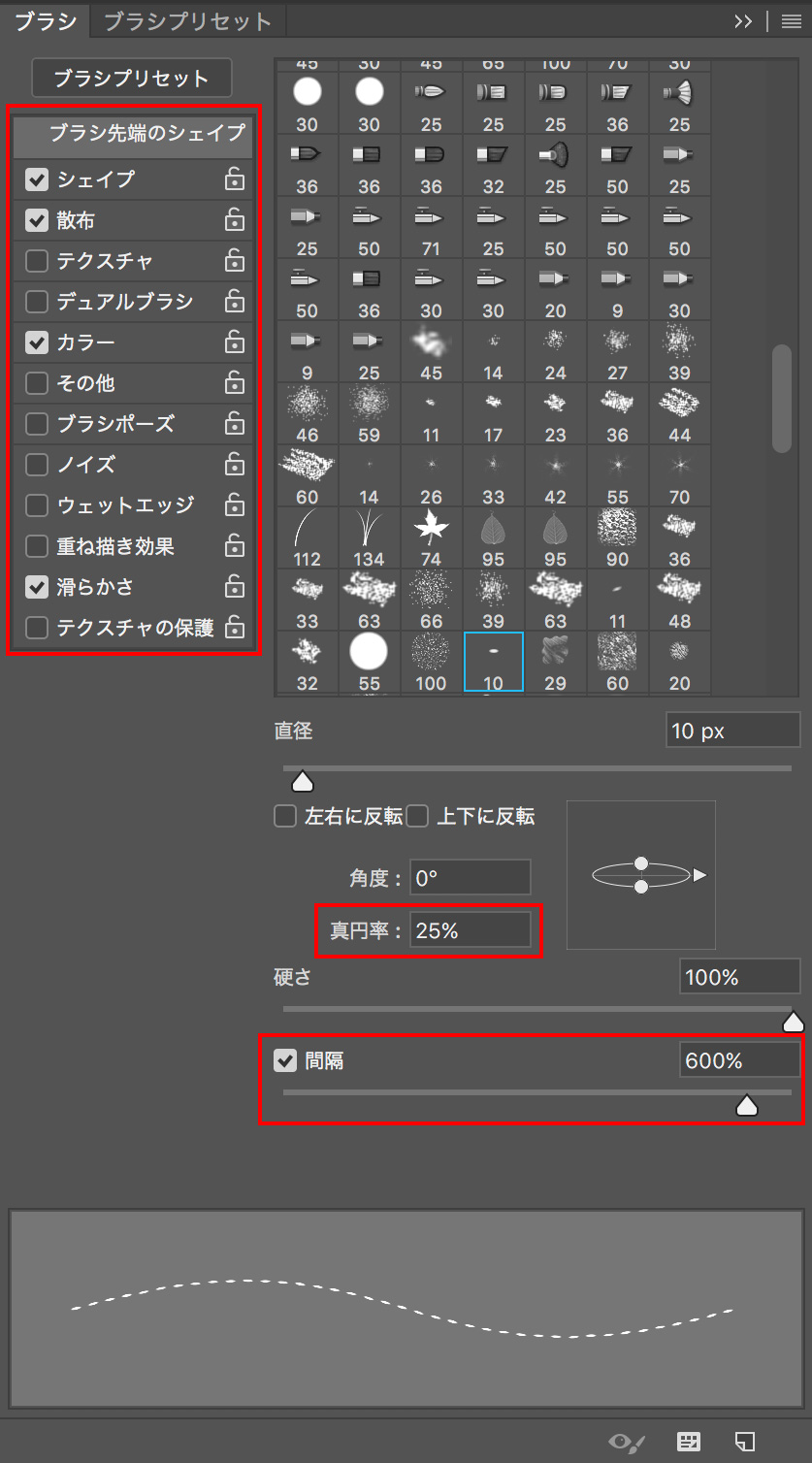
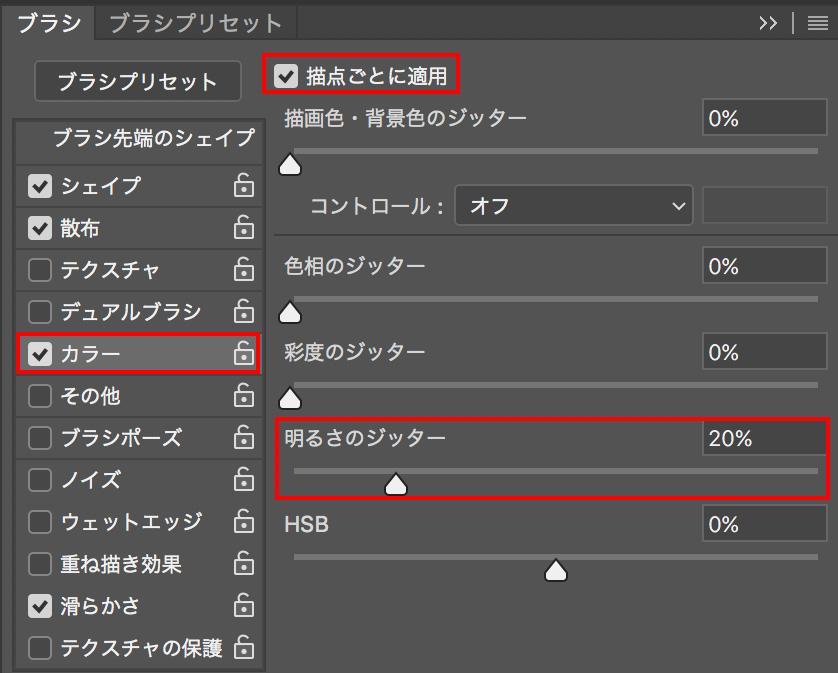
「カラー」の「色相のジッター」で簡単に色を変えることができます。ブラシの直径で太さを変えたり、「散布」でより動きのある配置にしたりと、色々試してみると面白いです。
作ったブラシを登録する
作ったブラシを別のファイルでも再び使えるように、ブラシプリセットとして登録しておくと便利です。
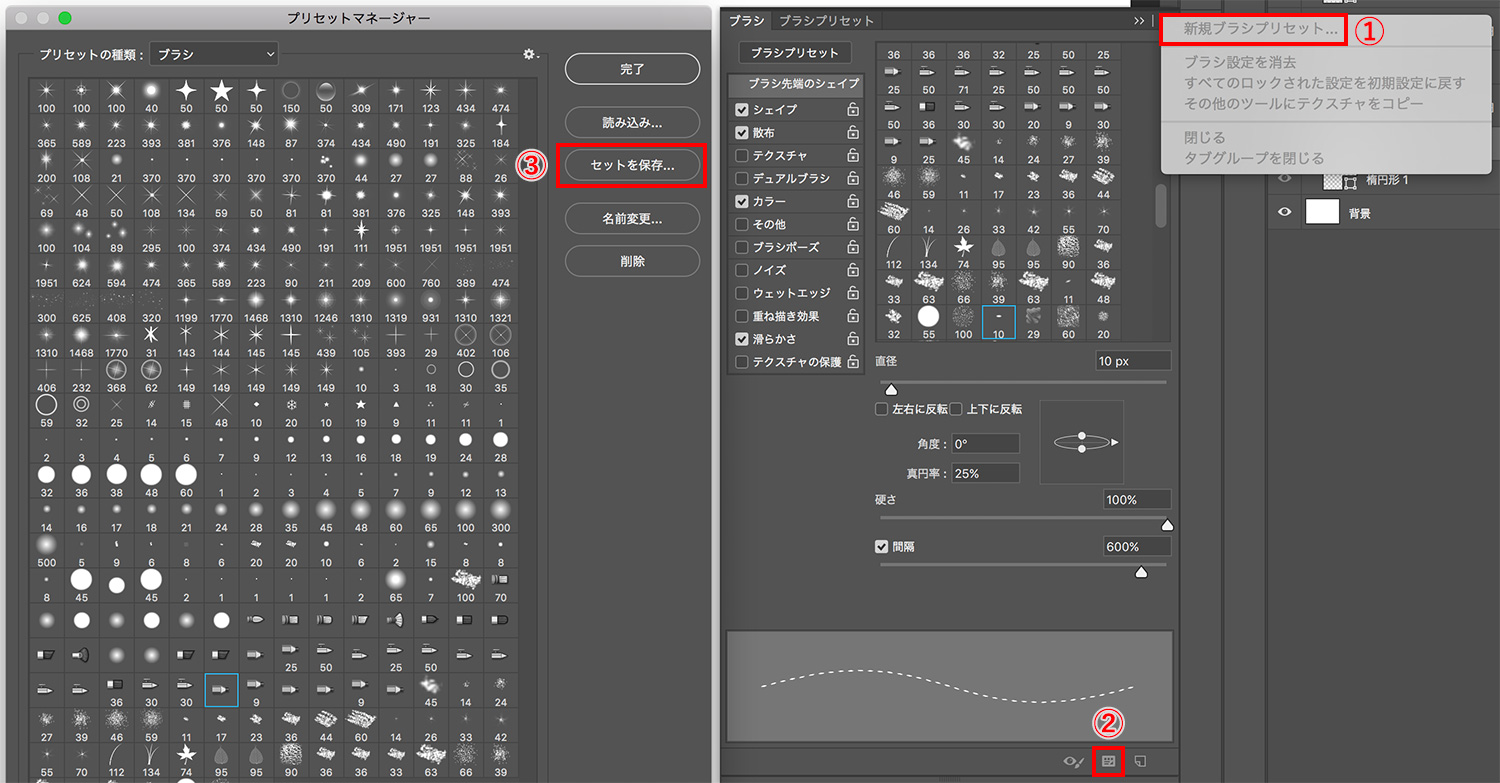
ブラシパネルの右上のメニュー(画像①)をクリックして「新規ブラシプリセット…」を選択し、名前を付けて保存します。
ブラシパネル下部にあるアイコン(②)をクリックするとプリセットマネジャーが開くので、保存したいブラシを選択して「セットを保存」(③)すると、.abrファイルが書き出されます。ブラシを使いたい時にこの.abrファイルを読み込めば、いつでもブラシを使えます!
ブラシを見やすく、使いやすく管理してくれるプラグインもおすすめです。私もこのプラグイン使っていますが、ブラシ管理がとても楽になりました。
参考書籍
上記の作例は以下の本を参考にさせていただきました。点線・破線以外にも、手書き/手描き風のデザインの作り方がたくさん載っています。これ一冊でデザインの幅が広がります。
iPadのお絵描きアプリなら、簡単に手描き風ブラシが使える!
Apple Pencil対応のiPadとお絵描きアプリがあれば、手書き風のブラシで簡単に絵を描いたりデザインを作成したりできます。
アプリによって提供されるブラシは異なりますが、例えばAdobe FrescoやAdobe Photoshop Sketchは、デスクトップ版で使用しているブラシが読み込めたり、他のアプリでもブラシを自作したりすることもできます。また、iPad版Adobe PhotoshopやProcreateのように、PSDファイルを読み込めるアプリもありますので、デスクトップと作業を共有することも可能です。
iPadのお絵描きアプリは、以下の記事でたくさん紹介しています。iPadを使うと、新しい世界が広がりますよ〜!
iPadの選び方や便利な活用方法については、以下の記事をご覧ください。
Adobe Creative Cloudを安く購入する方法
Adobe CCを安く購入する方法は、主に以下の3つです。
Adobeソフトを安く手に入れる方法
- 【セール中】Adobe公式サイトのセールで購入する
- Amazonのセールで購入する
- 【4/25までセール中】学生・教職員版を購入する
以下の記事で詳細をまとめていますので、Adobe CCの購入を検討している人はぜひご覧ください。既に契約している人でも、次の更新日から使えるようになりますよ!セールの詳しい情報も掲載しています。
Adobeソフトをもっと詳しく学びたい!という人は、以下の記事が役に立つかもしれません。無料で学べるサービスもありますので、要チェック!