【5秒で切り抜き】iPad版Photoshopで写真の背景を一瞬で削除する方法
※当ブログのリンクには一部広告が含まれています。

この記事では、iPad版Photoshopを使って画像の背景を一瞬で簡単に切り抜く方法を紹介します。
背景を切り抜くアプリは色々と出ていますが、今回はiPad版Adobe Photoshopの「被写体を選択/クイック選択/オブジェクト選択」ツールとレイヤーマスクを使い、切り抜く範囲の修正がしやすいデータを作成します。
Adobeといえば、デスクトップのソフトを使っている方も多いかと思いますが、iPad版Adobe PhotoshopはPSD形式で保存できるので、iPadとデスクトップでファイルを共有して作業することが可能です。
Apple Pencilがあれば、iPadで細かいところを気軽に調整することもできます。持ち運びが可能なiPadなら、場所にとらわれずに作業できるのも嬉しいですね。
記事中の写真画像は、商用無料で使えるフリー写真素材「写真AC」から使わせていただきました。高品質な写真を無料で利用できるので、写真素材が必要な全ての方におすすめです!無料写真素材は以下の記事でもたくさん紹介しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
iPad版Adobe Photoshopで画像の背景を切り抜く方法
iPad版Photoshopで背景を切り抜く方法はいくつかありますが、この記事では以下の3つの方法を取り上げます。
iPad版Photoshopで背景を切り抜く方法
- 「被写体を選択」を使う
- 「クイック選択」を使う
- 「オブジェクト選択」を使う
基本的には、残したい部分の選択範囲を作って、レイヤーマスクで背景を隠すという手順になります。きれいな選択範囲を作ることが肝となりますが、選択範囲の細かな修正はブラシを使って行います。
デスクトップ版Photoshopではお馴染みの「境界線を調整」ツールがiPadでも使えるようになったので、髪の毛などの複雑な被写体は、以下の記事も参考にしてみてください。
背景の切り抜き方法に入る前に、iPad版Adobe Photoshopをちょこっと説明します。
iPad版Adobe Photoshopってどんなアプリ?

iPad版Adobe Photoshopは、写真の編集や合成、デザインなどが行えるiPad用アプリです。デスクトップ版PhotoshopのiPad版と考えると想像しやすいと思いますが、現時点でのiPad版Photoshopの機能は、デスクトップ版と比べると限定されています。
例えば、デスクトップのPhotoshopでは、テキスト・シェイプツール・ペンツールなどデザインには欠かせない機能が多く盛り込まれていますが、現在のiPad版Photoshopではそれらは使えません。ちょっとした修正やラフはiPadで、最終的な仕上げはデスクトップのPhotoshopで行うというように使い分けるとよいかもしれません。
iPad版Adobe Photoshopは月額使用料がかかりますが、料金体系については記事の最後の方でご紹介します。
「被写体を選択」ツールを使う

「被写体を選択」ツールを使って切り抜きたい被写体を選択したあと、マスクを作成し、修正可能な切り抜き画像を作成します。
「被写体を選択」とは、Adobe senseiがAIとマシンラーニング(機械学習)を使って画像内の被写体を自動的に識別し、選択範囲を作成してくれるツールです。ワンタップで選択範囲の作成が可能ですが、被写体によってはうまく選択してくれないので、その場合の修正方法も併せて説明します。
「被写体を選択」が苦手とする画像は下記の通りです。「被写体を選択」は、形状がシンプルで背景と被写体のコントラストがはっきりしている画像で威力を発揮します。
「被写体を選択」が苦手とする画像
- 背景と被写体のコントラストが低く、同じような色味の場合
- 髪の毛などの被写体の境界が繊細な場合
- 複雑な形状

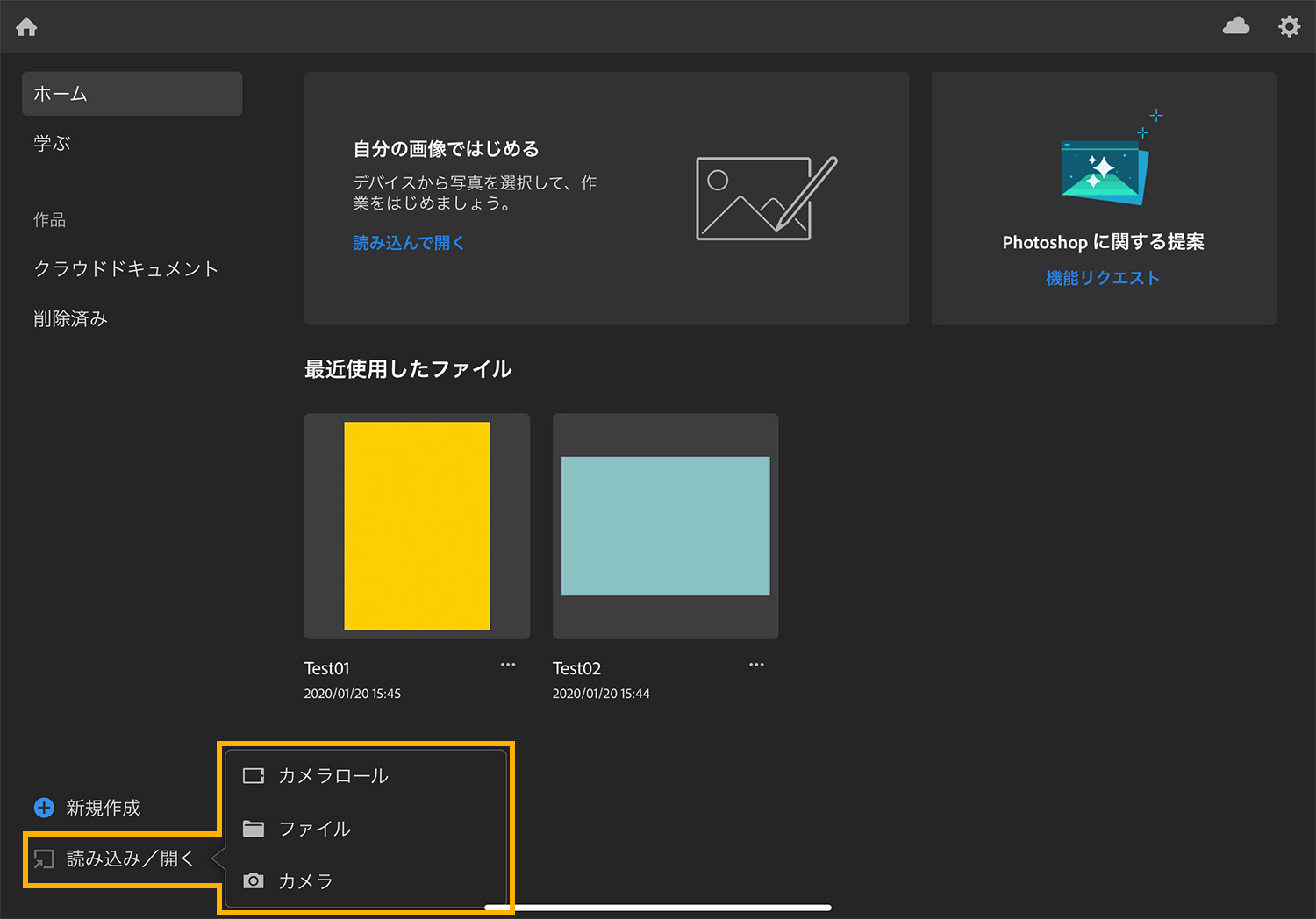
iPad版Adobe Photoshop(以下Photoshop)を開き、左下の「読み込み/開く」をタップして切り抜きたい画像を読み込みます。

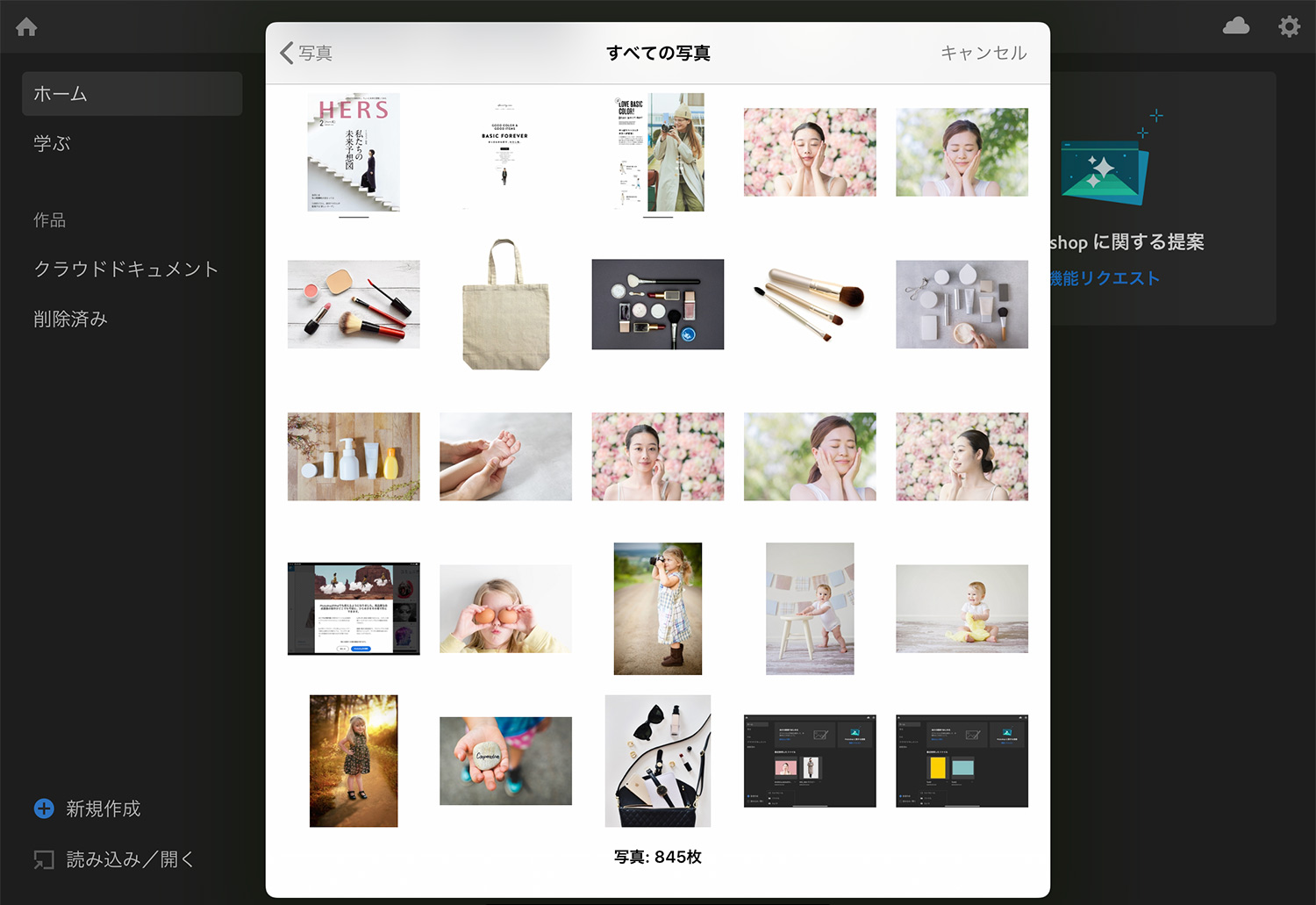
今回は、iPad内のカメラロールに保存している写真を読み込みます。

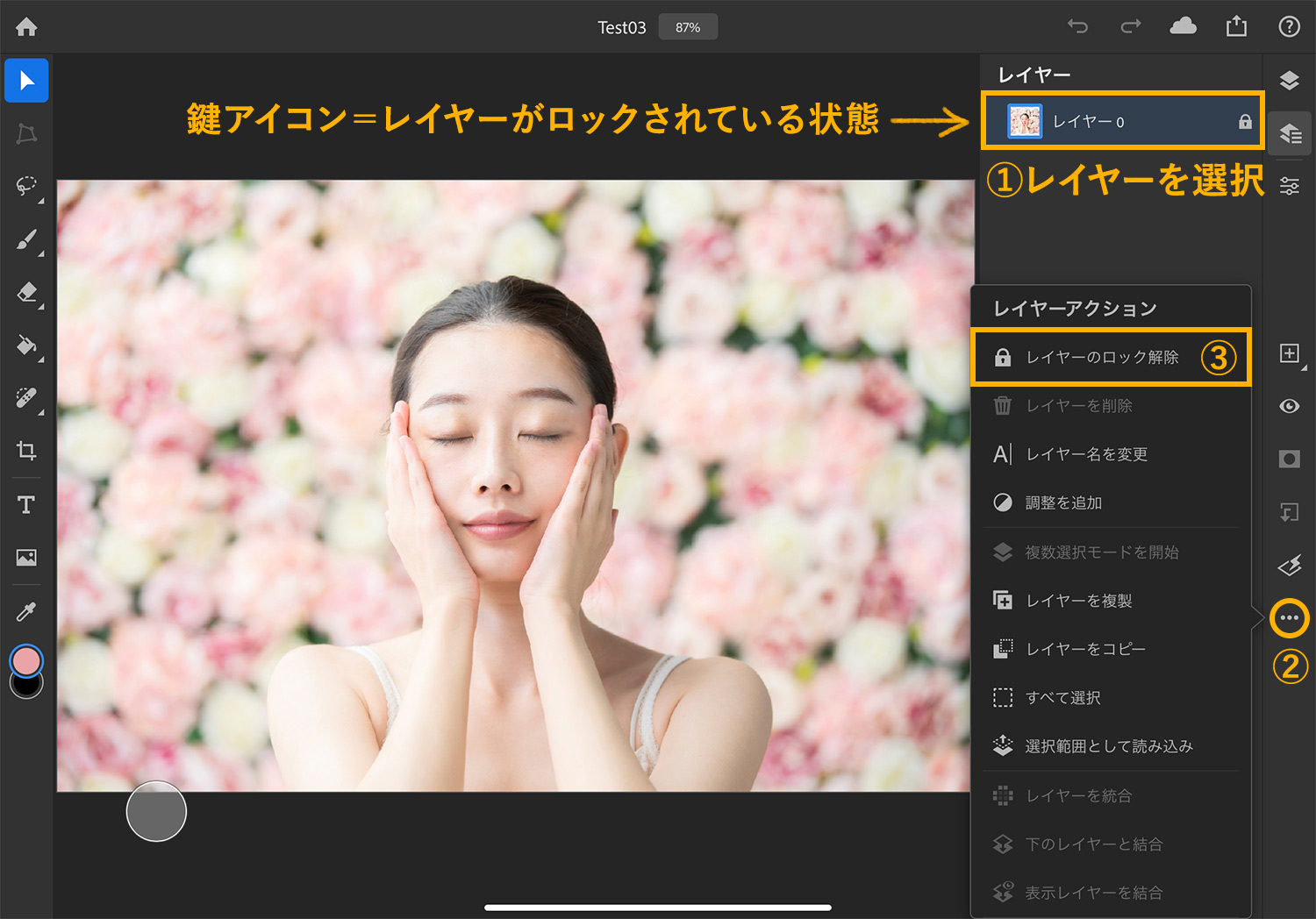
読み込まれた写真のレイヤーにロックがかかっている場合は、作業前にロックを解除します。写真レイヤーを選択した状態で、右側のタスクバーの一番下「・・・」をタップし、「レイヤーアクション」パネルの「レイヤーを解除」を選択します。

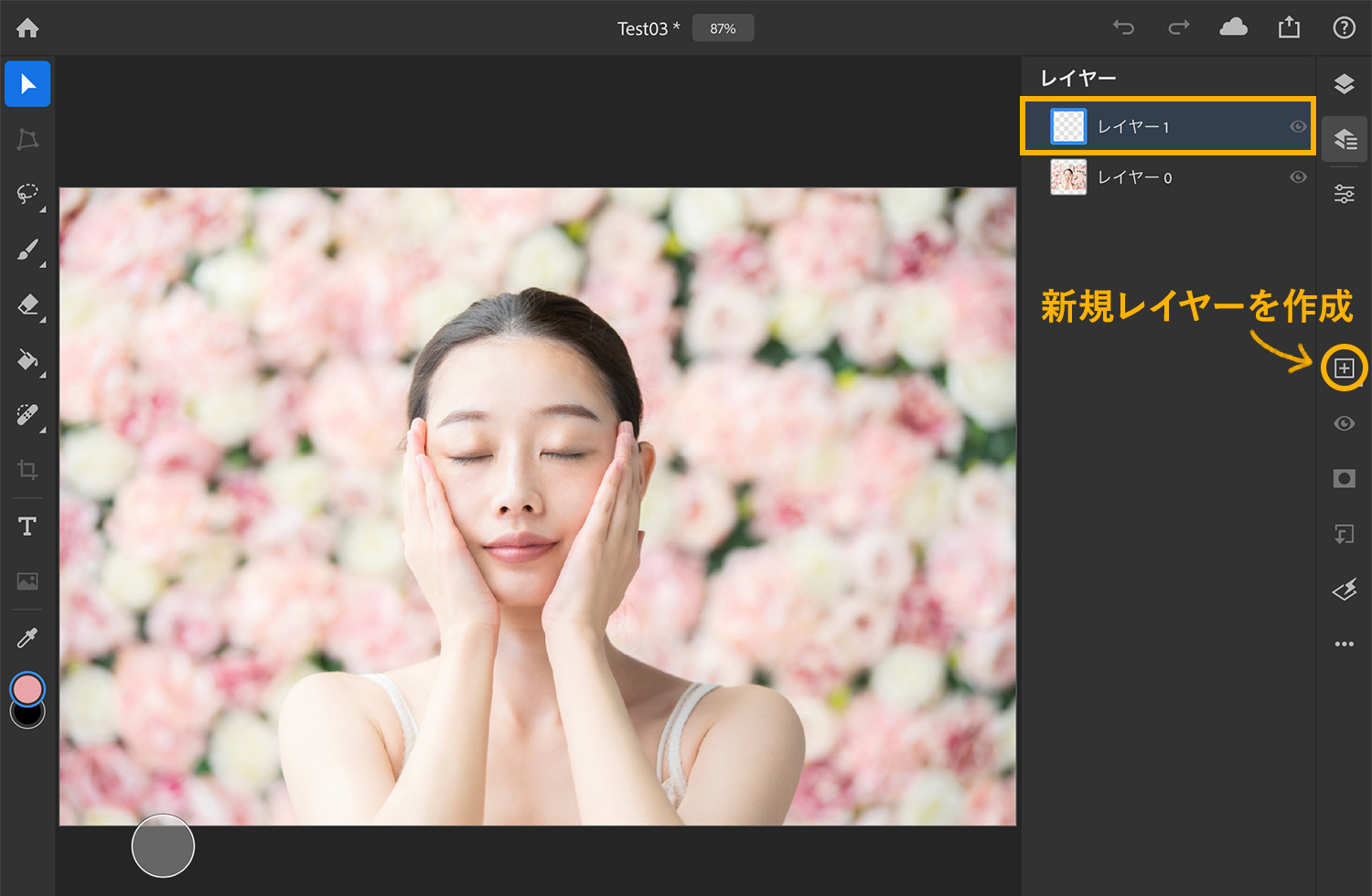
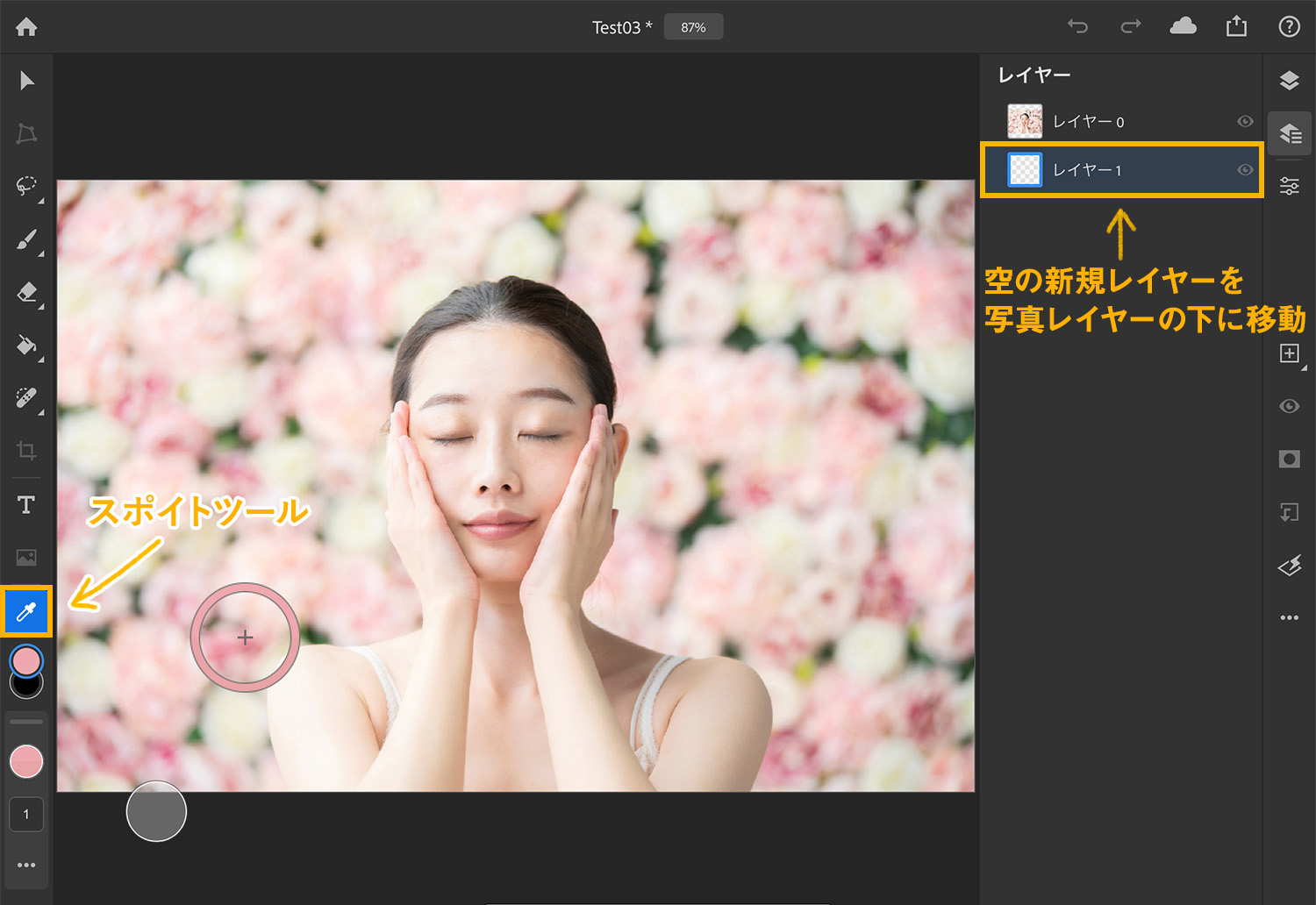
右側のタスクバーの中程にある「レイヤーを追加」ボタンをタップし、空の新規レイヤーを作成します。

この空のレイヤーを塗りつぶして、切り抜いた画像の背景としたいので、空のレイヤーを長押ししながらドラッグして、写真レイヤーの下に持っていきます。
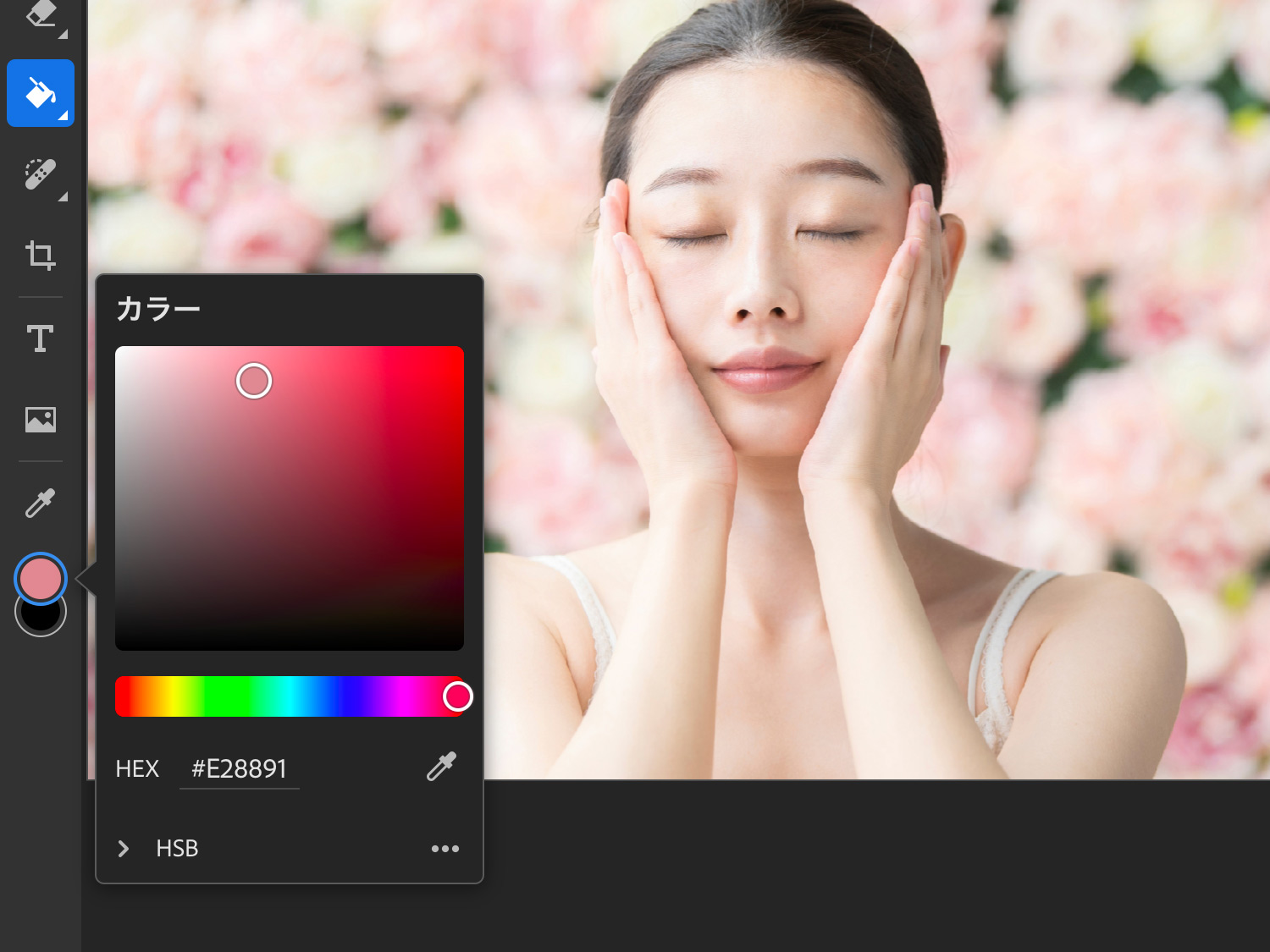
背景の色は、写真の背景から左ツールバーのスポイトツールで色を拾って塗りつぶします。被写体の境界が分かりやすいように、少し濃いめのピンクを拾いました。

背景色は何色でもよいのですが、被写体とのコントラストが強い色を選ぶと、切り抜きの境界線が分かりやすいです。デザイン仕事なら、実際に使用する背景色を選べば背景となじみやすくなり、自然な形で仕上げることができます。
上の画像のように、カラーチップで色を選んでもOK。

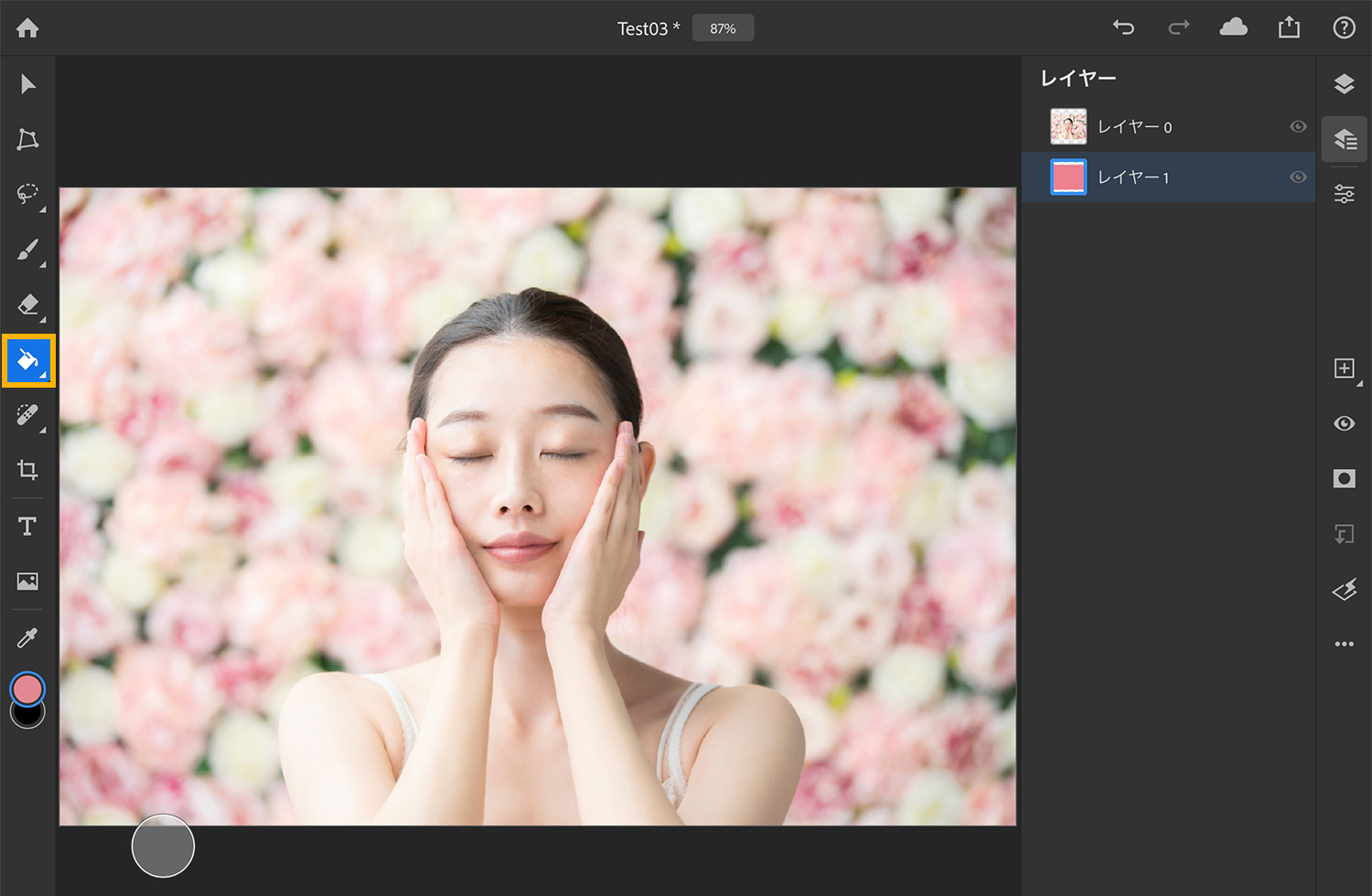
左ツールバーの「塗りつぶし」を選択し、空のレイヤーを選択した状態で写真をタップすると、選択した色でレイヤーが塗りつぶされます。
塗りつぶしたレイヤーは写真の下にあるので見えませんが、右側のレイヤーパネル上で塗りつぶされていることを確認してください。
レイヤーの目のアイコンをタップするとレイヤーの表示/非表示が行えるので、写真レイヤーを非表示すれば塗りつぶしたレイヤーが確認できます。

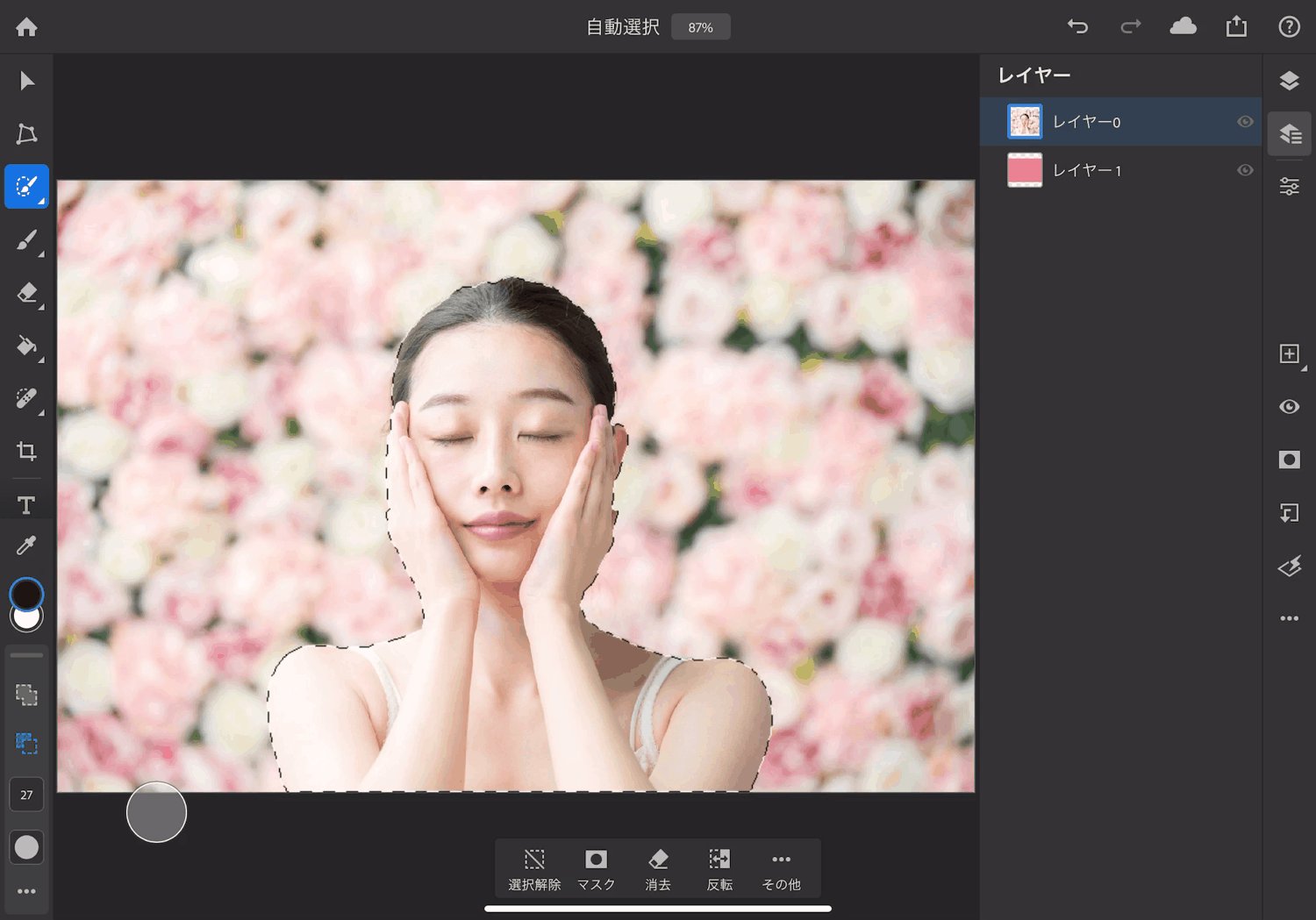
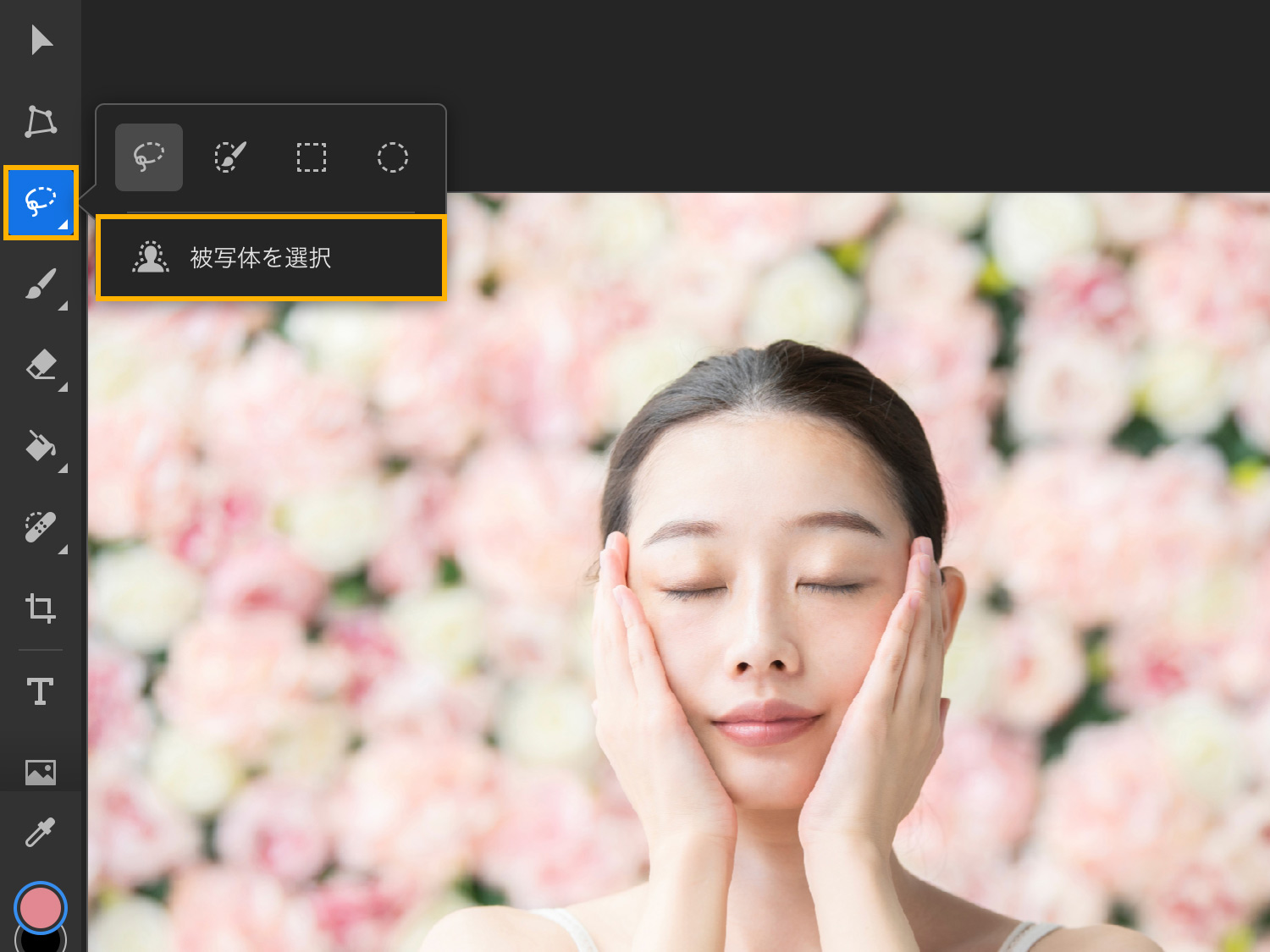
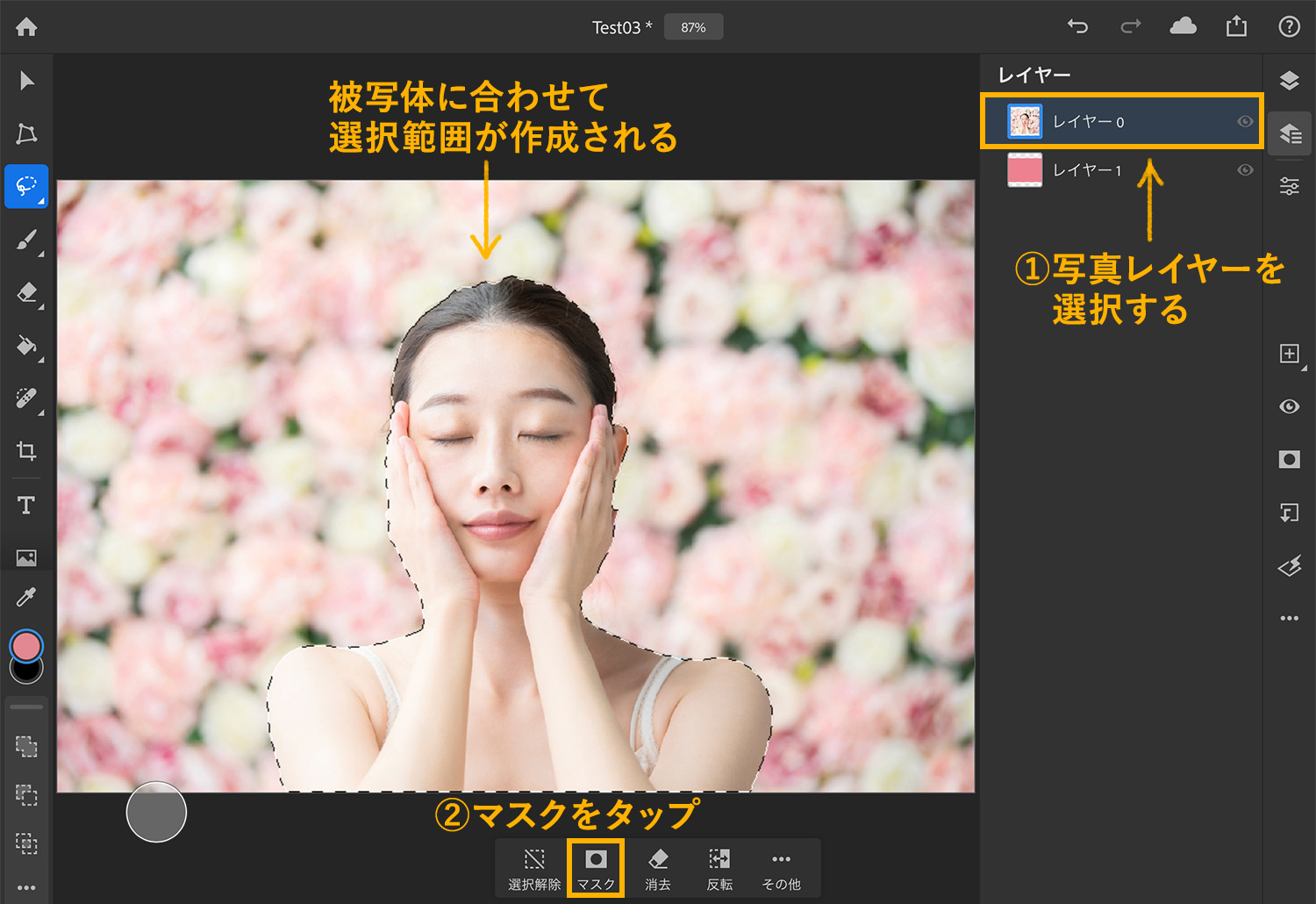
いよいよ「被写体を選択」の出番です!左ツールバーの「選択」ツールを長押しし、「被写体を選択」をタップします。すると…

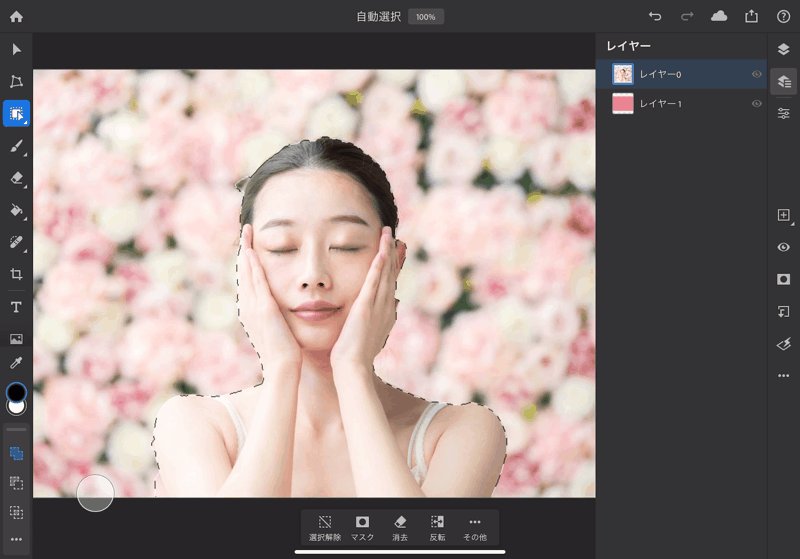
Adobe senseiのAIが被写体を自動的に識別して、選択範囲を作成してくれます!写真レイヤーが選択されているのを確認したあと、被写体の周りに点線が表示されている状態で、画面下部にある「マスク」をタップします。

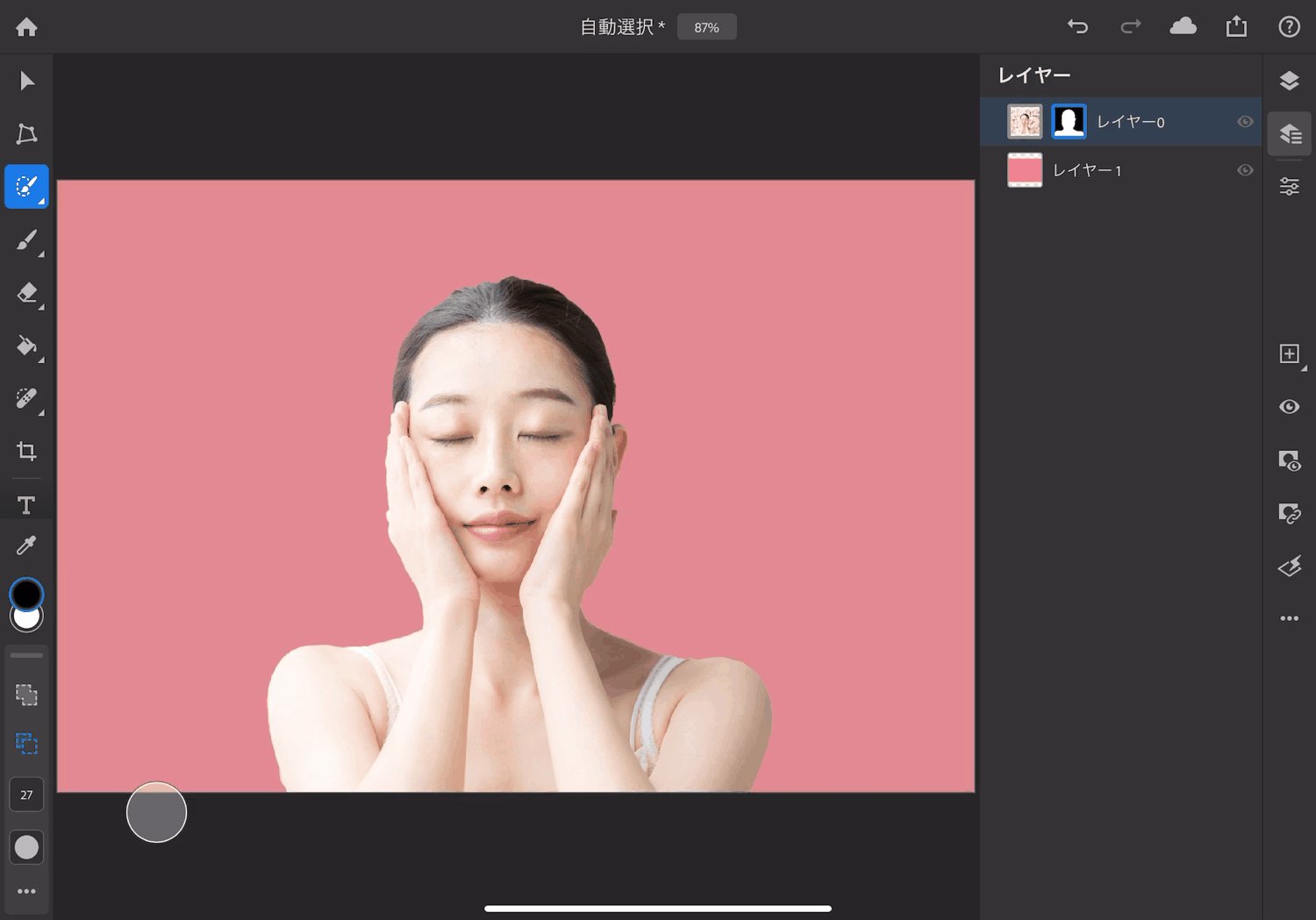
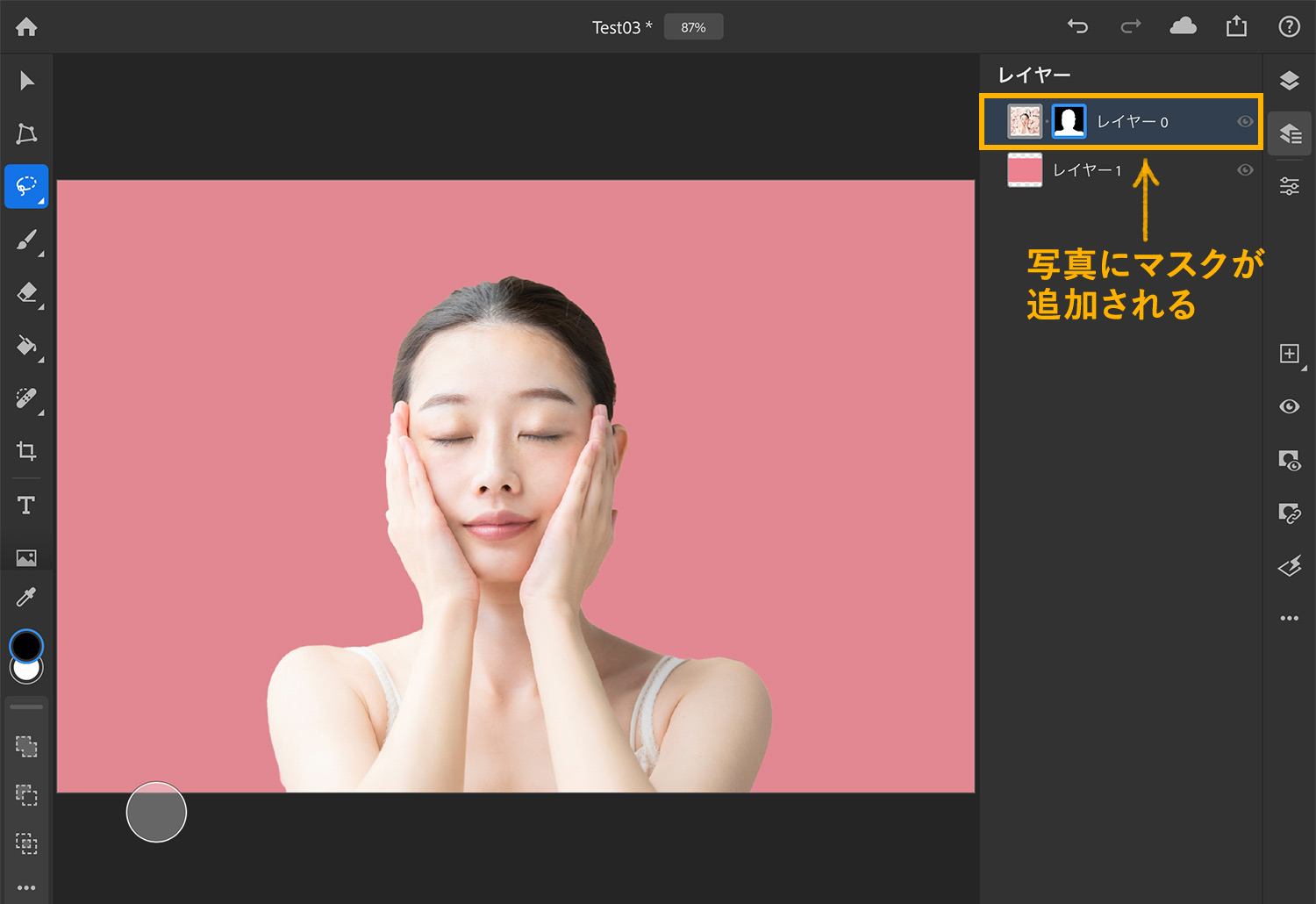
選択範囲にマスクが追加され、先ほどピンクで塗りつぶしたレイヤーが背景となって被写体がマスクされました。右側のレイヤーを見ると、写真に白黒のマスクが追加されているのが見えます。
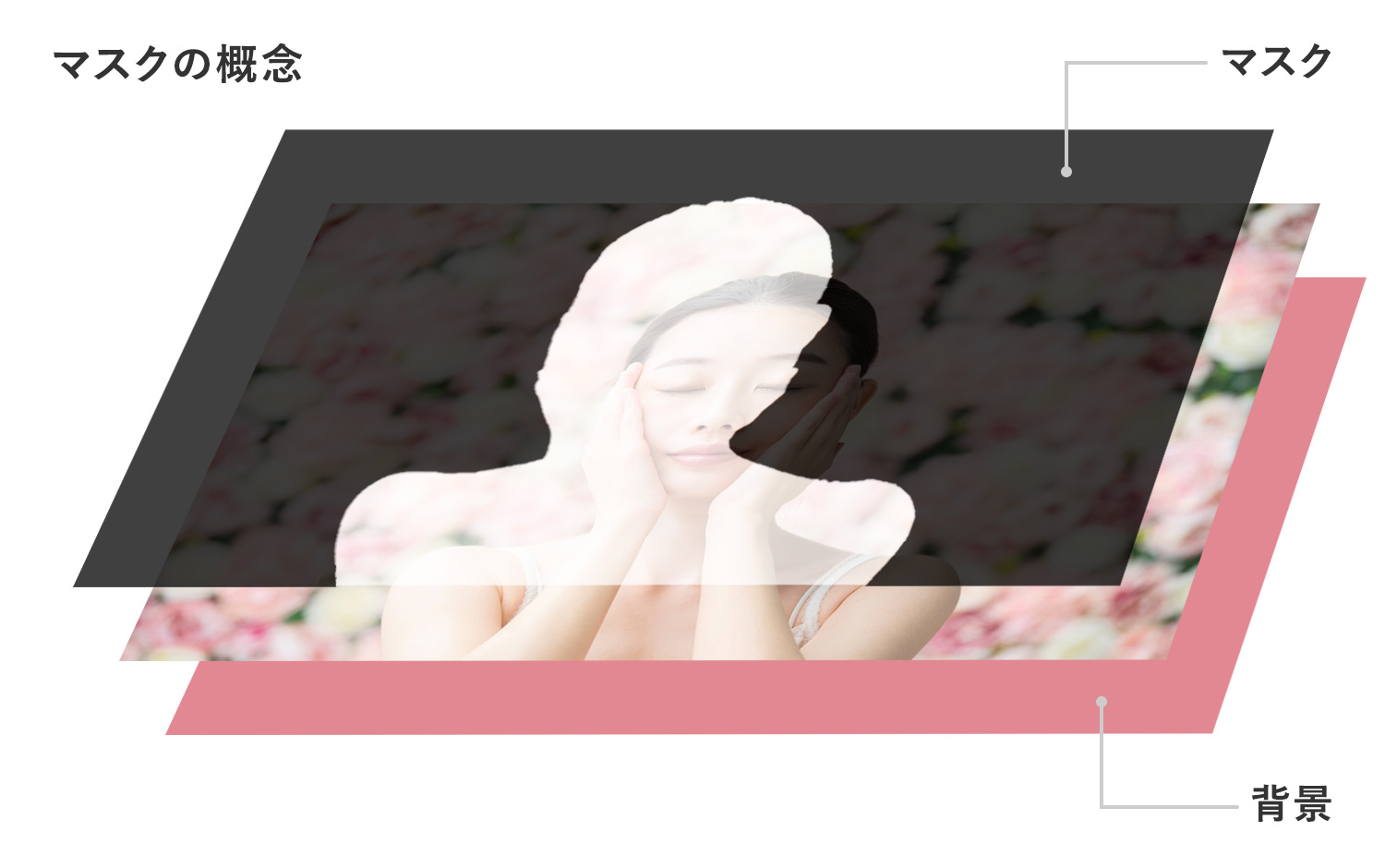
白は切り抜きたい被写体、黒は取り除きたい背景部分です。マスクでは、見せたい部分を白く塗りつぶし、隠したい部分を黒で塗りつぶします。

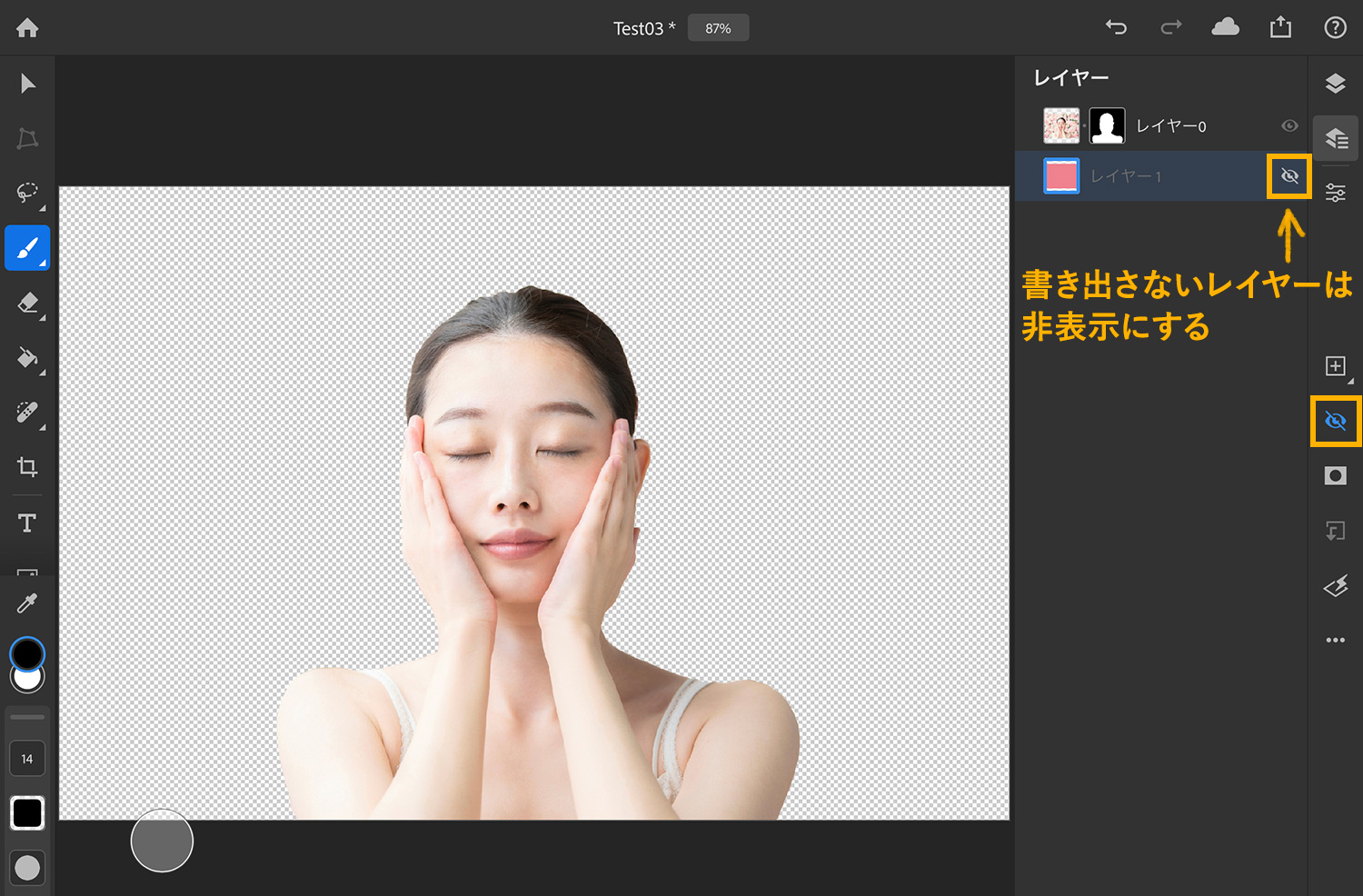
塗りつぶした背景を非表示にすると、上の画像のようになります。切り抜いた画像のみをPNGで書き出したいときは、画像以外のレイヤーは非表示にしましょう。(書き出し方法は後述します)

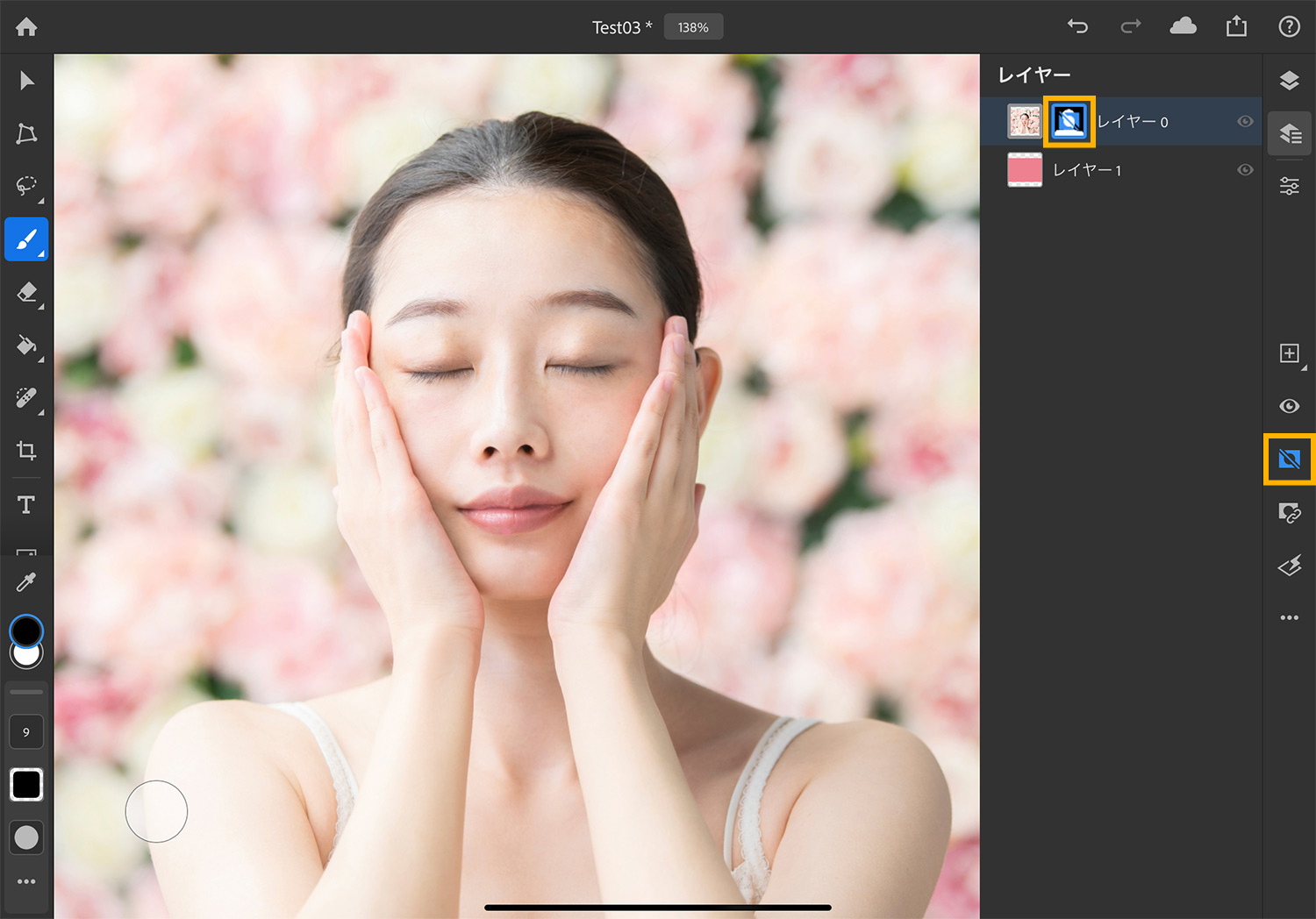
右のタスクバーにあるレイヤーマスクのアイコンをタップすると、マスクの表示/非表示ができます。マスクを非表示にすると、画像自体は元の状態のままで、切り抜かれていないことが確認できます。

マスクとは何ぞや?の説明はなかなか複雑なのでここでは省略しますが、マスクを使うと元画像に手を加えることなく、実際に画像を切り抜かずに選択範囲(切り抜く範囲)を調整できます。元画像を残した状態で作業すれば、様々な修正に対応できるので、デザイン仕事ではよく使う機能のひとつです。
画像とマスクを「統合」すると、マスクが画像に適用され、画像が完全に切り抜かれた状態になります。PSD形式のようにレイヤー構造を保ったまま作業する場合は、マスクを使用すると便利です。

ぱっと見、きれいに切り抜かれている印象ですが、拡大してみると境界が甘い部分がありました。形状がシンプルな場合は一発でいけますが、この写真は背景色と肌の色が近いので、境界が認識しにくいのです。
写真自体を切り抜いてしまうと後から修正がしにくいですが、今回はマスクを使っているので、このマスクを調整することで切り抜き部分を簡単に修正できます。
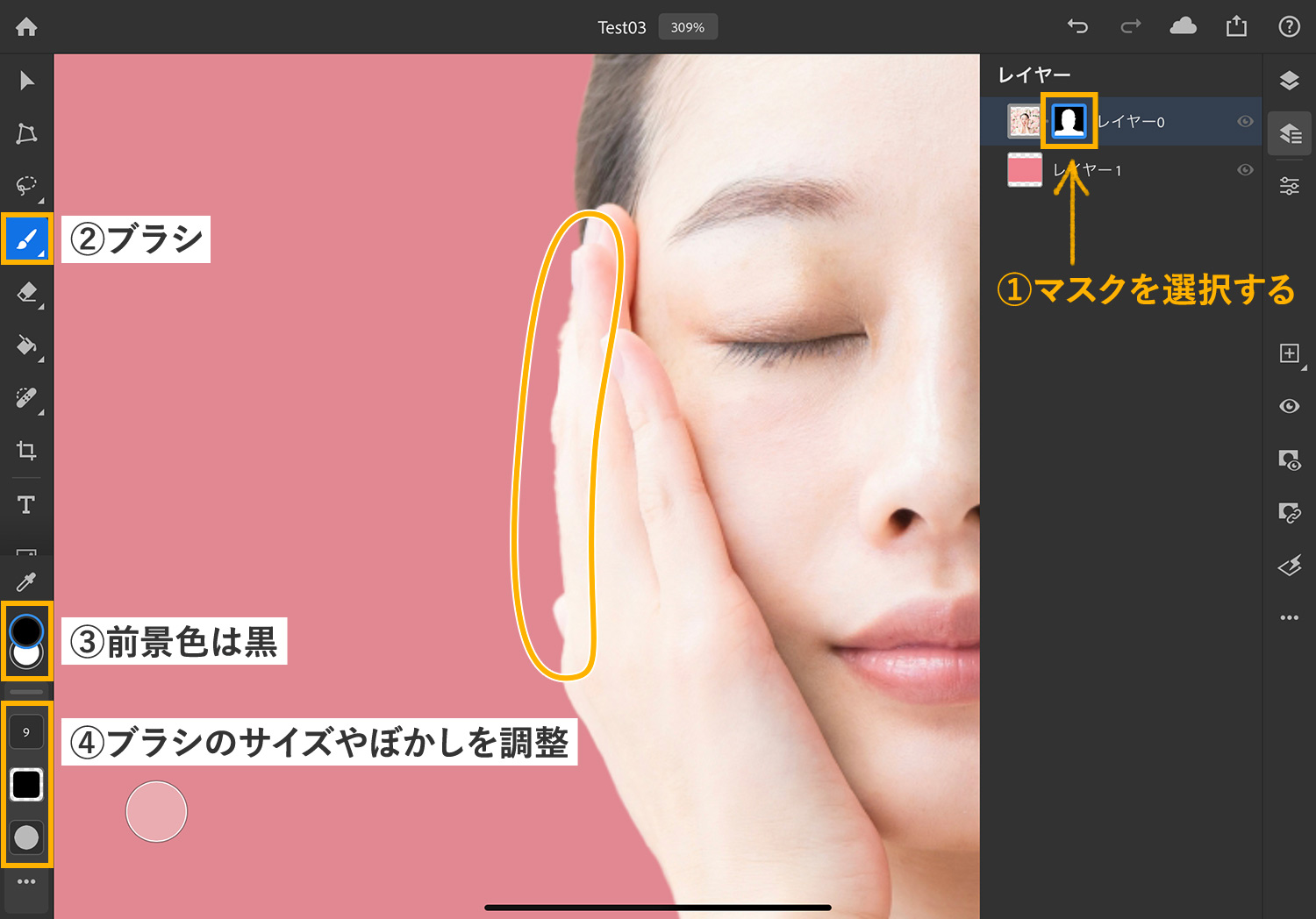
写真レイヤーのマスク(白黒の部分)を選択し、左ツールバーの「ブラシ」をタップします。先ほども書きましたが、見せたい部分は白、隠したい部分は黒で塗りつぶすので、黒色を選択し、隠したい部分をブラシで塗ります。
必ず写真レイヤーのマスク部分を選択するのを忘れないでくださいね!写真の方が選択されていると、写真の上にブラシで書いてしまうことになるので要注意です。(時々やっちゃいます…)

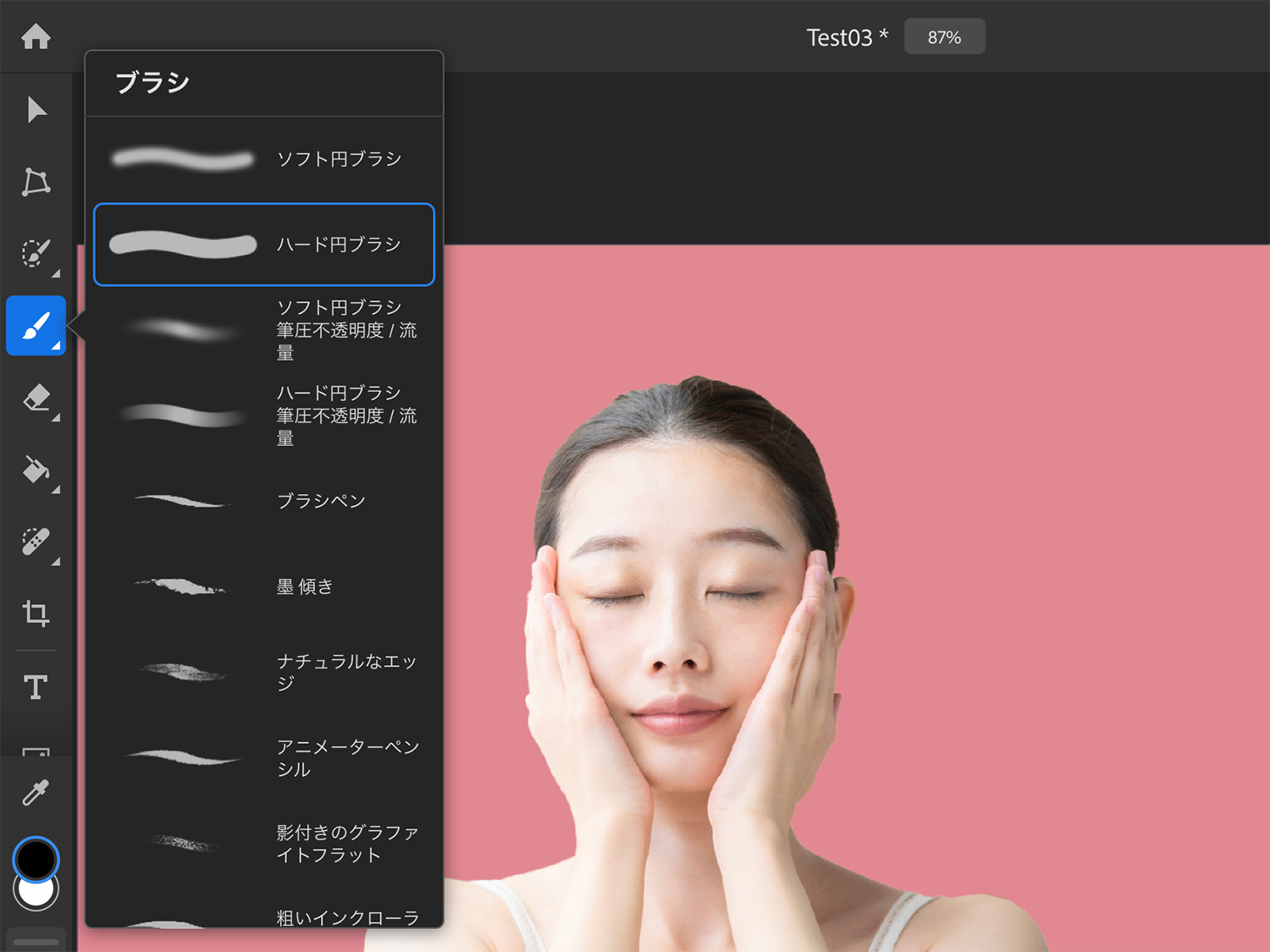
ブラシのアイコンを長押しすると、ブラシのリストが表示されます。マスクでは「ソフト円ブラシ」か「ハード円」ブラシが使いやすいと思います。今回はハード円ブラシに少しぼかしを加えて使用しました。
ブラシのサイズや透明度、ぼかし具合を調整しながら、ぬり絵感覚でぬりぬりして行きましょう〜。

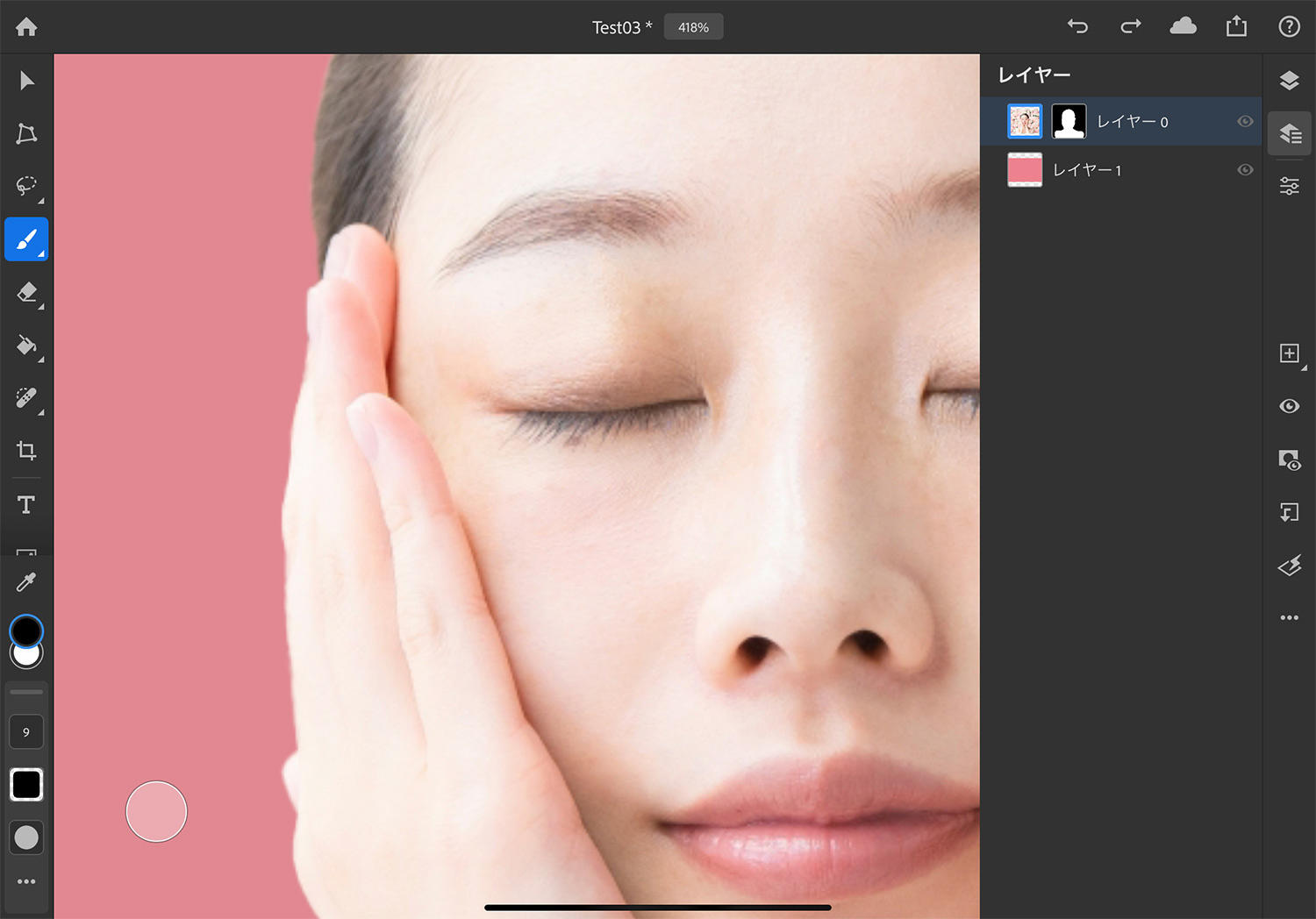
ブラシで調整後したのが上の画像です。修正前よりは境界がなめらかで、必要ない部分も隠れましたね。

今回は見せたくない部分が見えていたので、マスクを黒で塗りつぶしましたが、逆に見せたい部分がある場合は、白で塗っていきます。
画面の左下にいつも表示されている丸い物体は「タッチショートカット」と呼ばれ、長押しながら作業すると、様々な操作が可能となります。使用するツールによって役割は変わるのですが、ブラシの場合は長押しすると「消しゴム」に切り替わります。
「白=見せたい部分」と書きましたが、実際はマスクを消してるんですね。ですので、タッチショートカットを押しながらマスクをブラシでなぞると、元画像が表示されていきます。前景色を白にしてブラシで塗ってもOK。言葉で説明するのと難しいので、実際にやってみてください。(丸投げ〜)
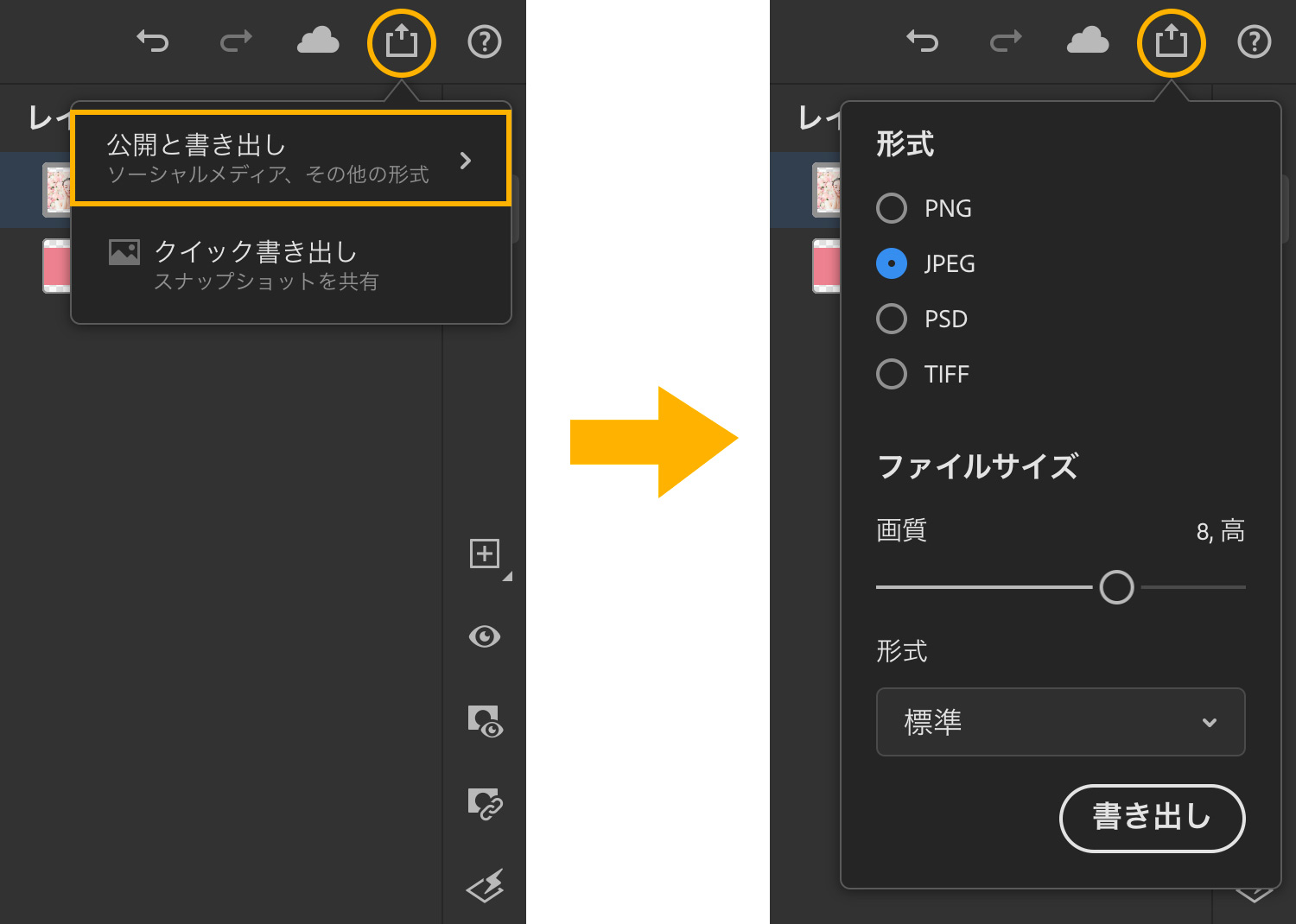
ファイルの書き出しと送信

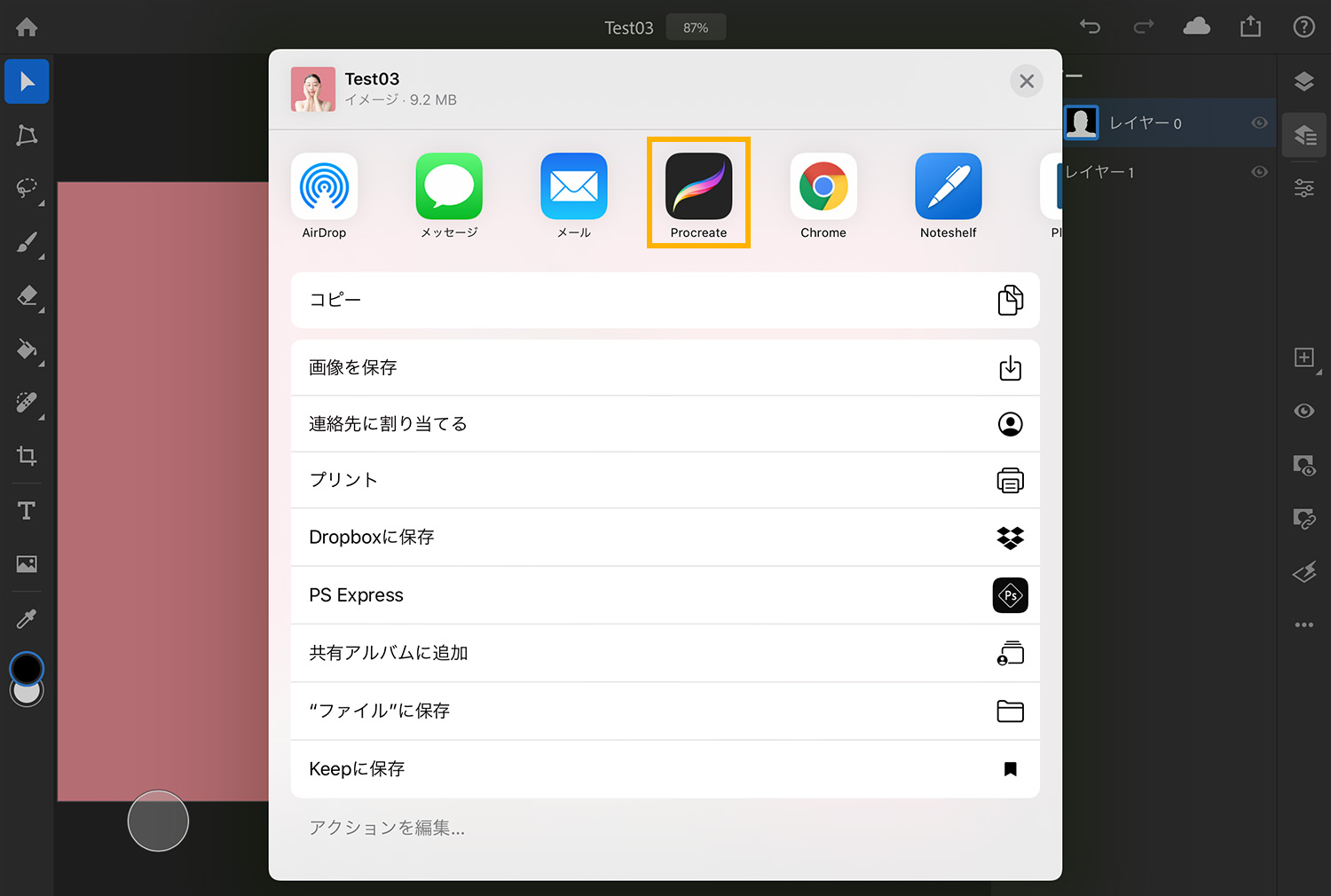
ヘッダーバーの右側にある「送信先」アイコンをタップすると、ファイルの保存や送信ができます。ここでは試しにPSDで保存して、iPadのお絵かきアプリ「Procreate」にコピーしてみます。

送信先を「Procreate」に指定します。
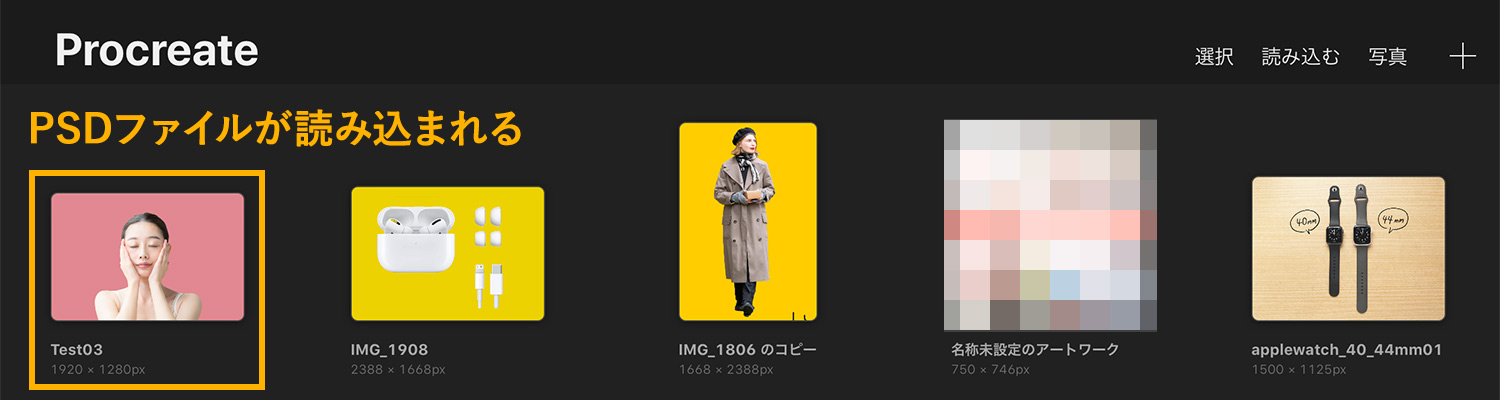
PSDファイルをProcreateで開く

Photoshopで送信先にProcreateを指定したあとにProcreateを立ち上げると、先ほどのPSDファイルがギャラリーに追加されているのが確認できます。便利すぎる!

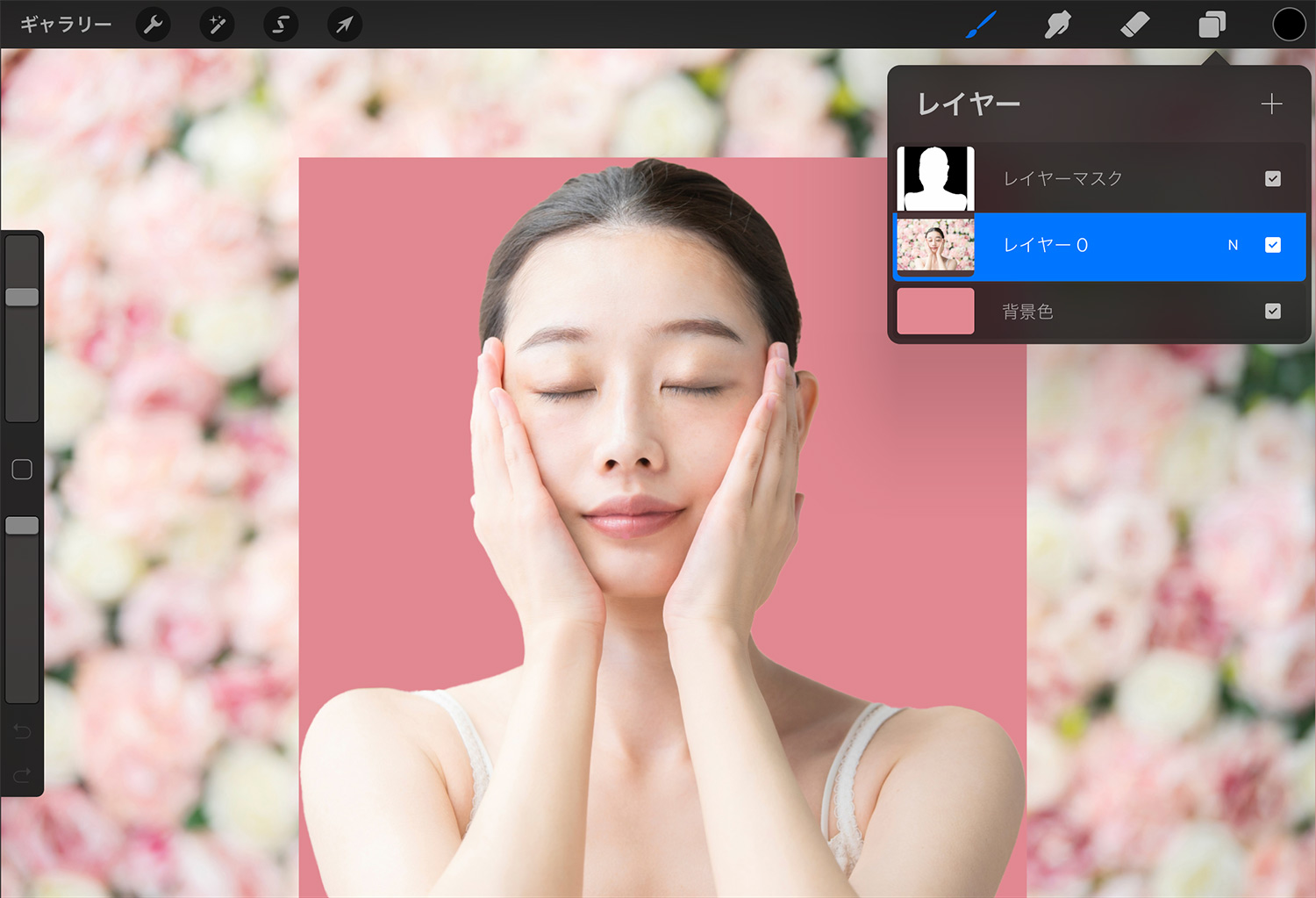
Procreateでファイルを開いてみると、マスクやレイヤー構造は保たれていますが、マスクの形がおかしいです。この状態からマスクを広げることはできますが、ちょっと気持ち悪いですよね…。一旦Photoshopに戻り、画像とマスクを統合して一枚の切り抜き画像にしてから表示させてみます。

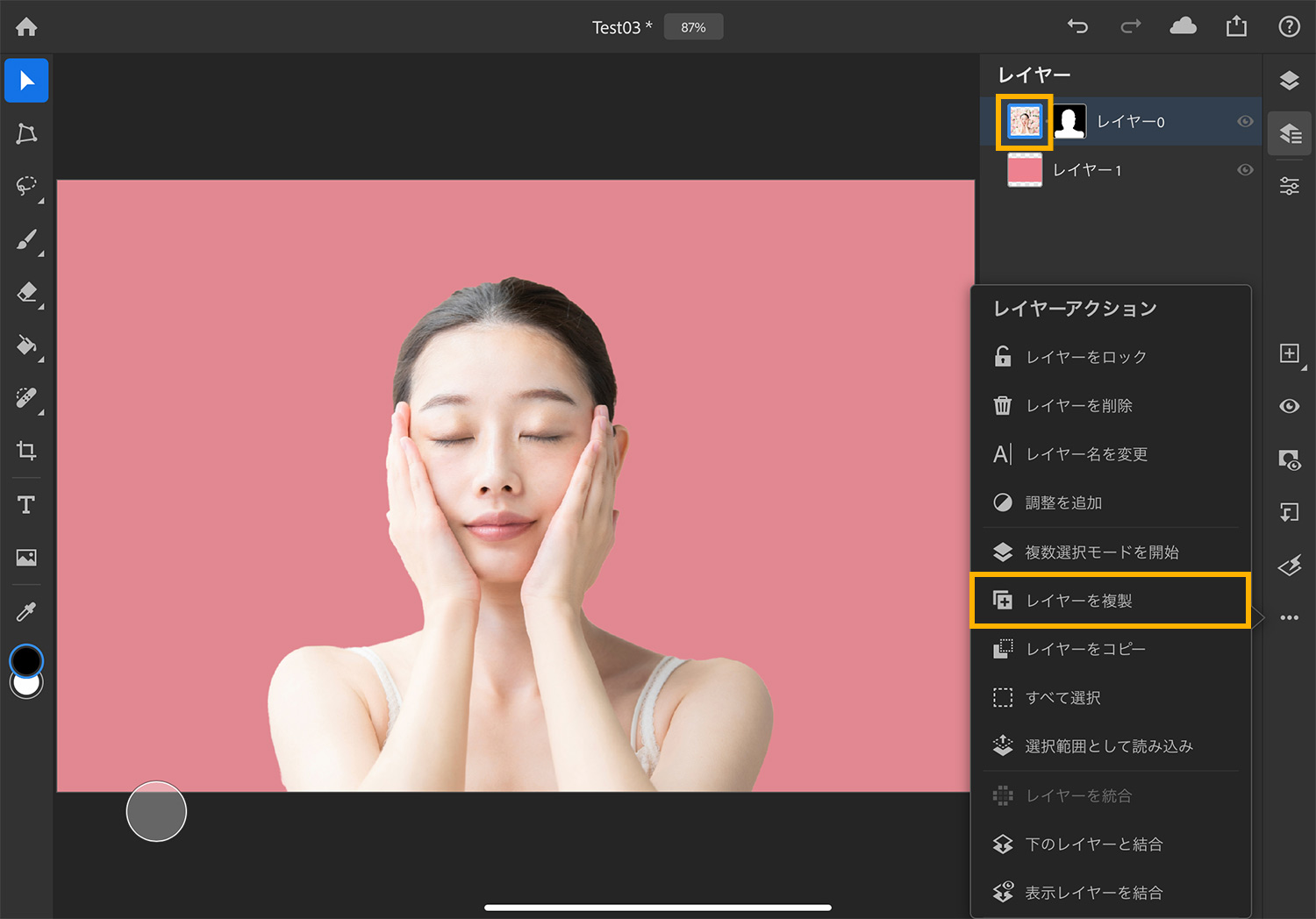
Photoshopで写真を選択し、右のタスクバーにある「・・・」の中の「レイヤーを複製」をタップして、念の為レイヤーを複製しておきます。

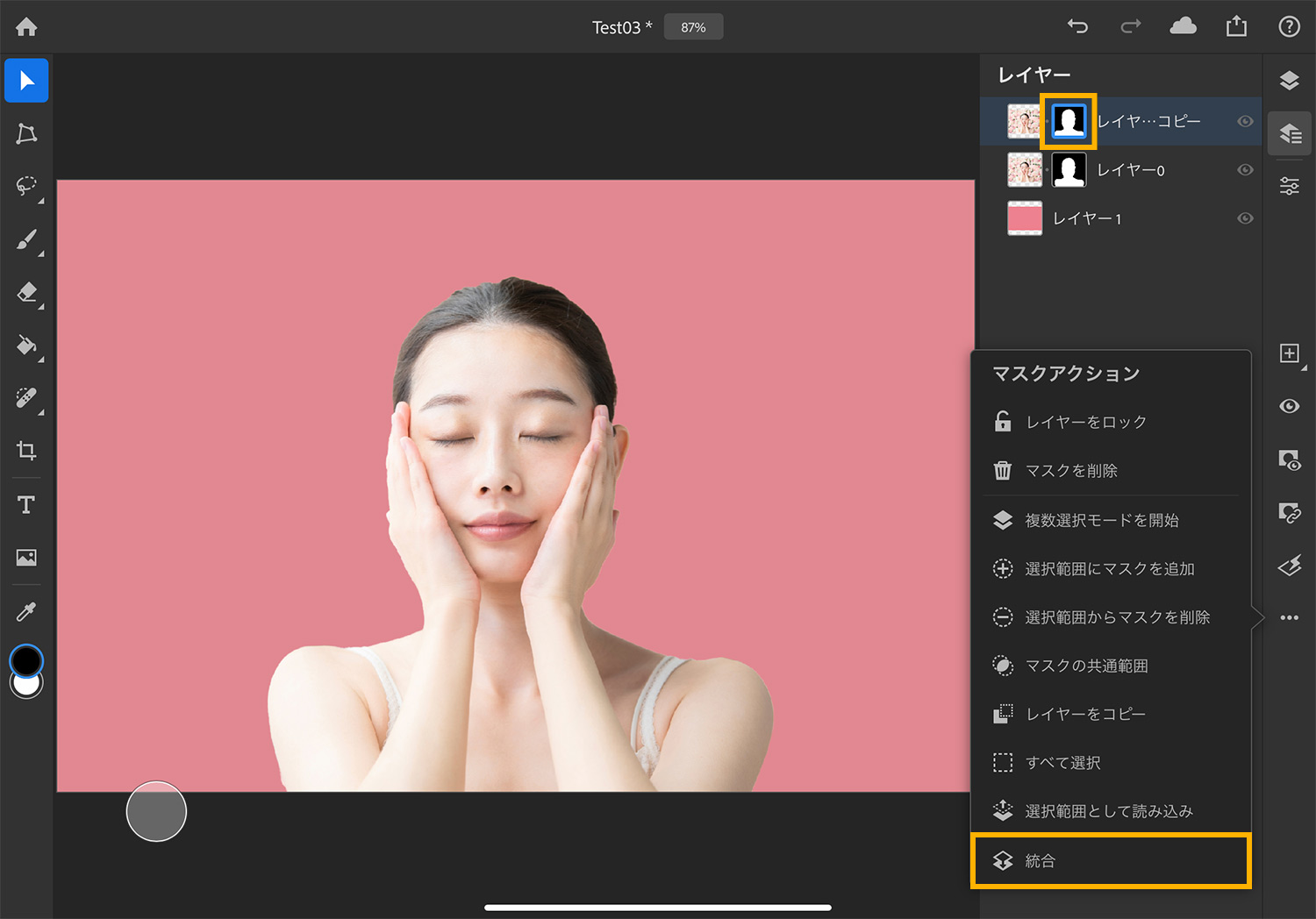
統合したいレイヤーのマスク部分を選択して、右のタスクバーにある「・・・」の中の「統合」をタップすると、マスクが画像に適用されて、画像自体が切り抜かれます。

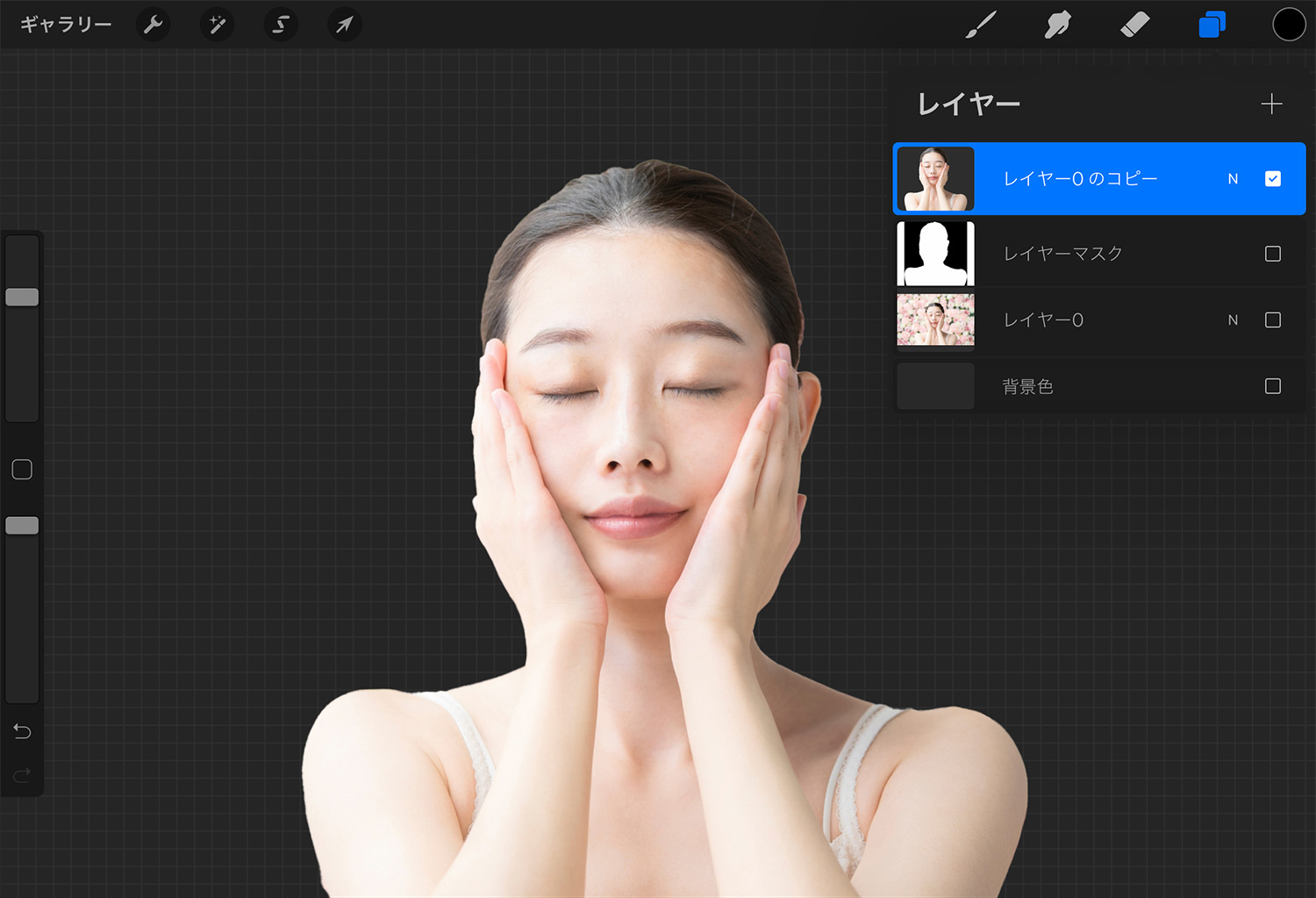
もう一度Procreateにコピーして見ると、マスクで切り抜かれた画像がきちんと表示されていました。
「クイック選択」ツールを使う

もう一つの方法として、「クイック選択」ツールを使う方法をご紹介します。

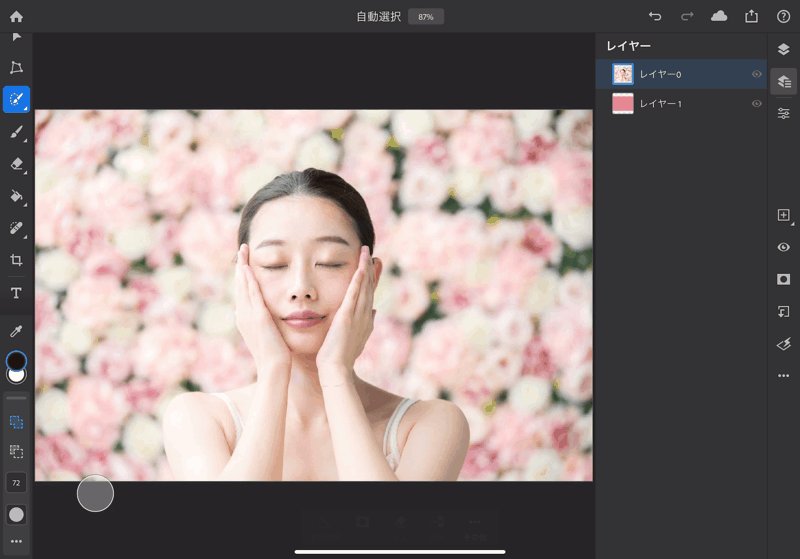
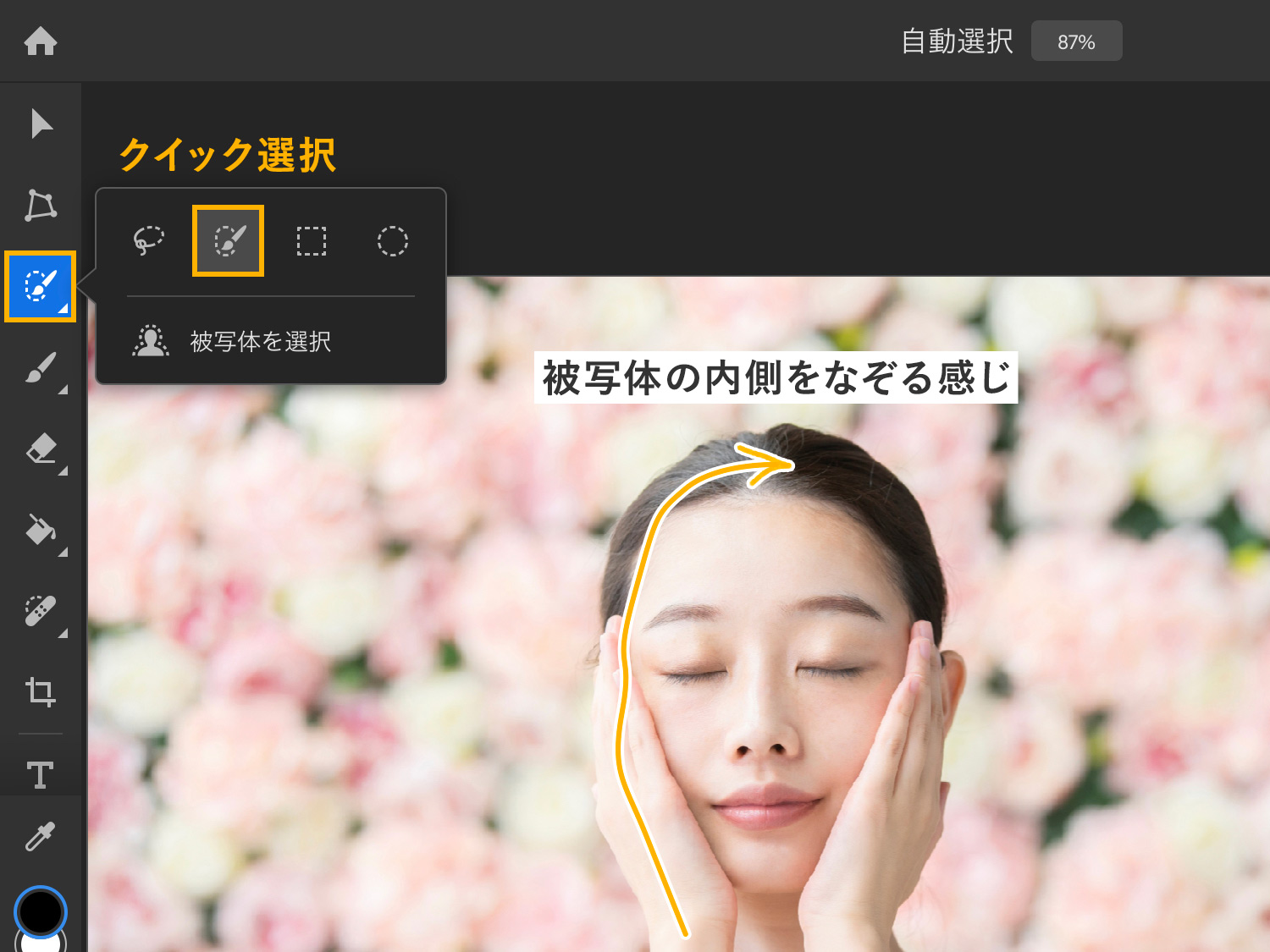
写真レイヤーを選択し、左ツールバーで「クイック選択」をタップしたあと、切り抜きたい被写体の内側をなぞるように滑らせていくと、境界線を認識しながら選択範囲が作成されていきます。
「被写体を選択」同様、余計な部分も選択されたりするので、その場合はタッチショートカットを押しながら選択範囲を消したり追加したりして、調整していきます。
選択範囲を作成したあとは、前述の「被写体を選択」の時と同じように、レイヤーマスクを追加して被写体を切り抜きます。もちろん、マスクを作成したあとの切り抜き範囲の修正も可能です。
「オブジェクト選択」ツールを使う

「オブジェクト選択」ツールも「被写体を選択」同様、Adobe senseiのAI機能が使われています。選択範囲を作成したいオブジェクトの周りをざっくりと囲むと、自動的にオブジェクトと背景を認識し、選択範囲が作成されます。

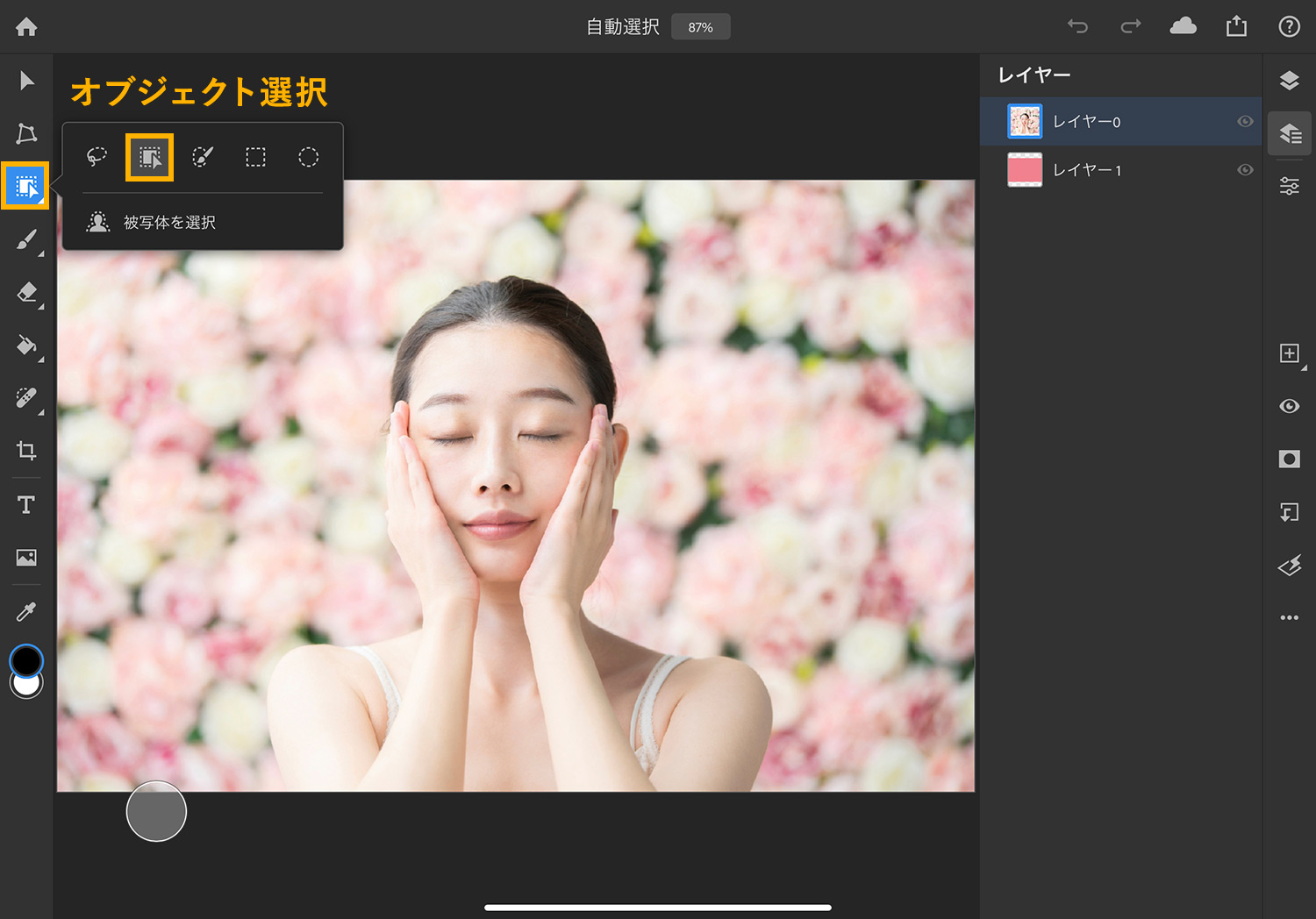
写真レイヤーを選択し、左ツールバーで「オブジェクト選択」をタップします。

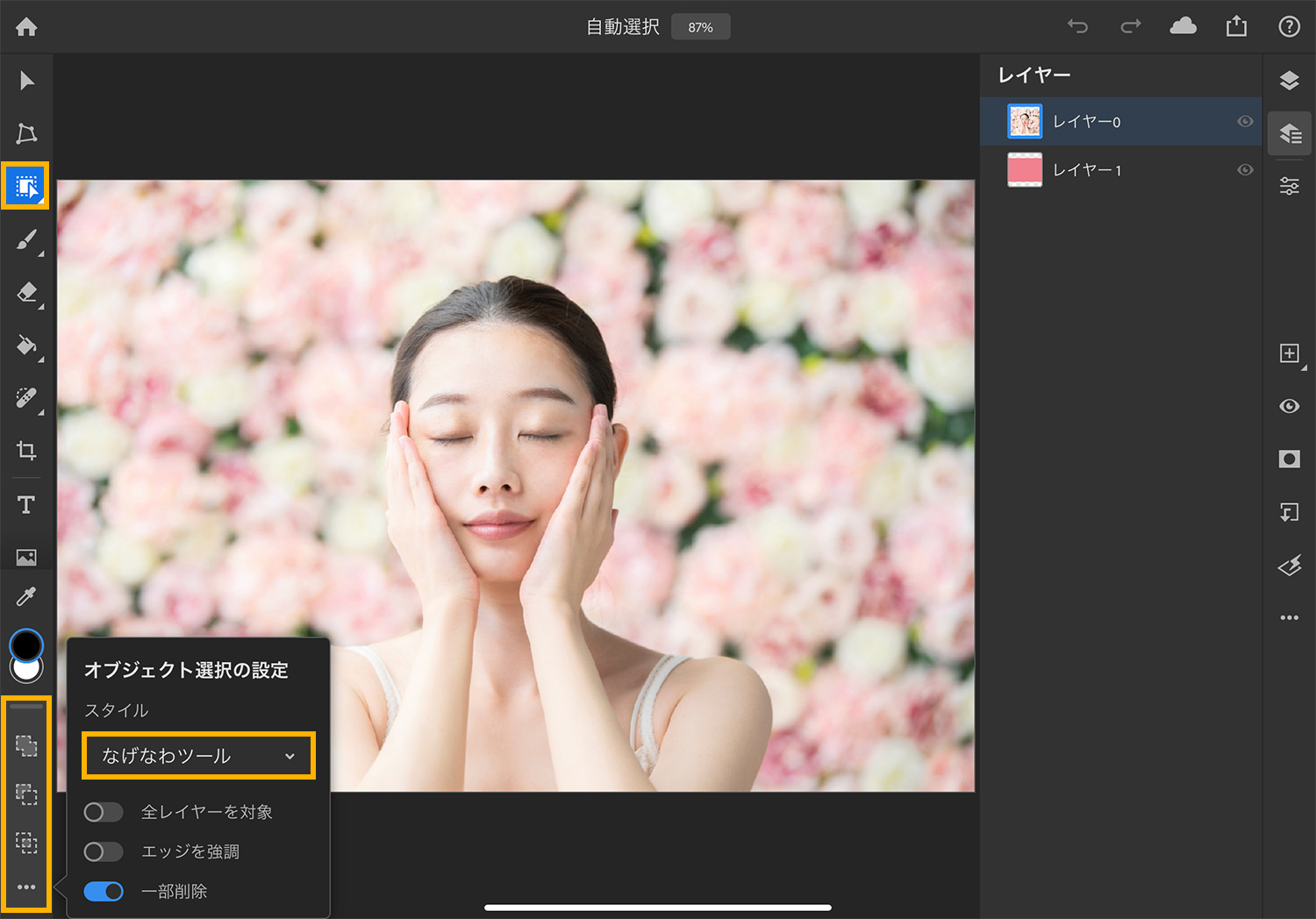
「オブジェクト選択の設定」では、選択スタイルや対象レイヤーの設定ができます。ここでは、なげなわツールを選択しています。

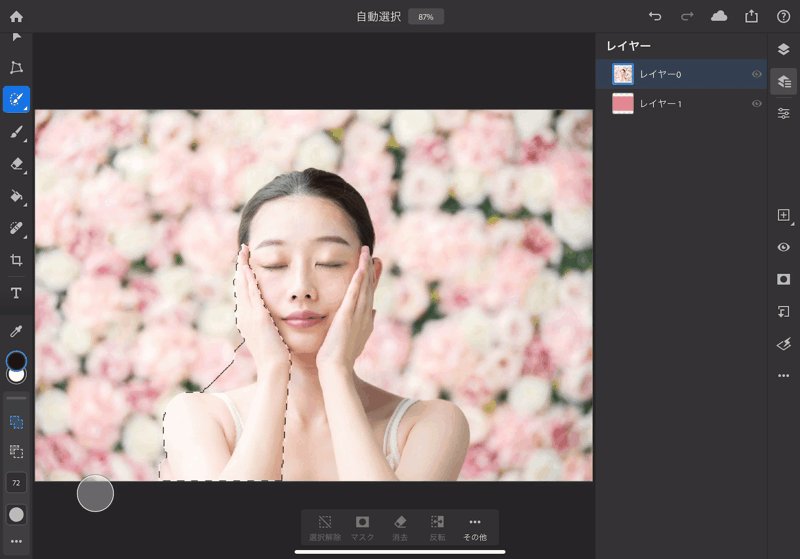
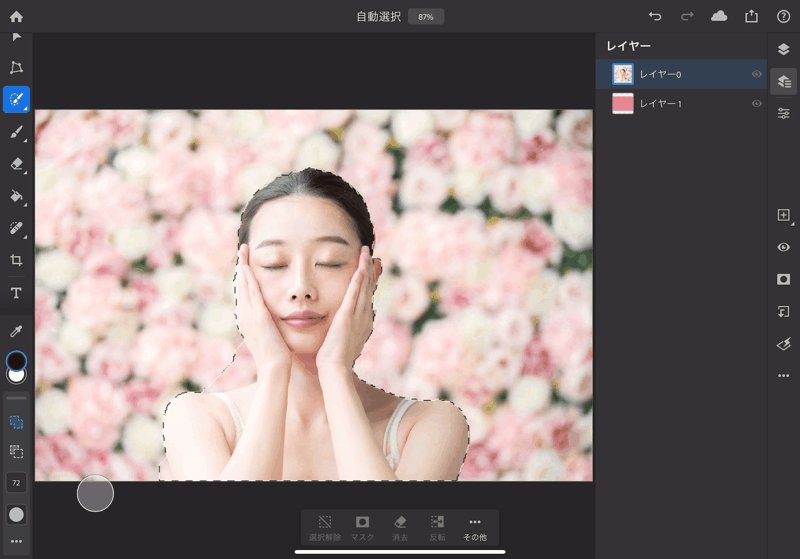
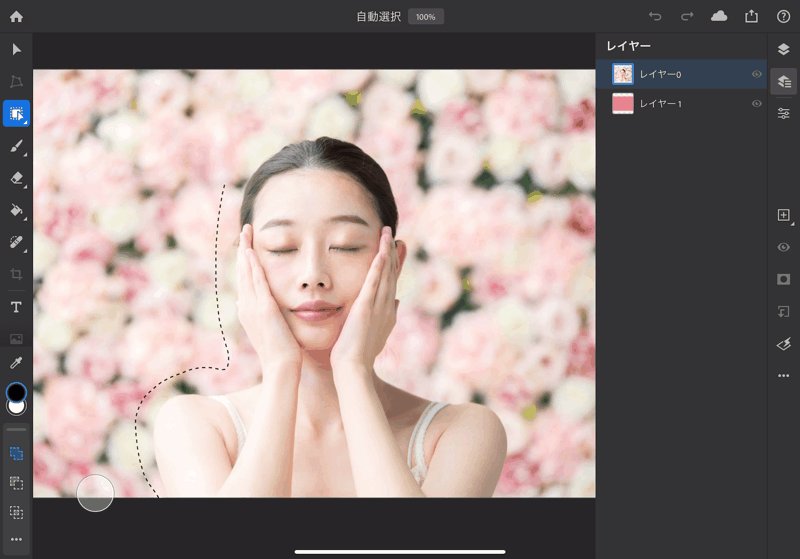
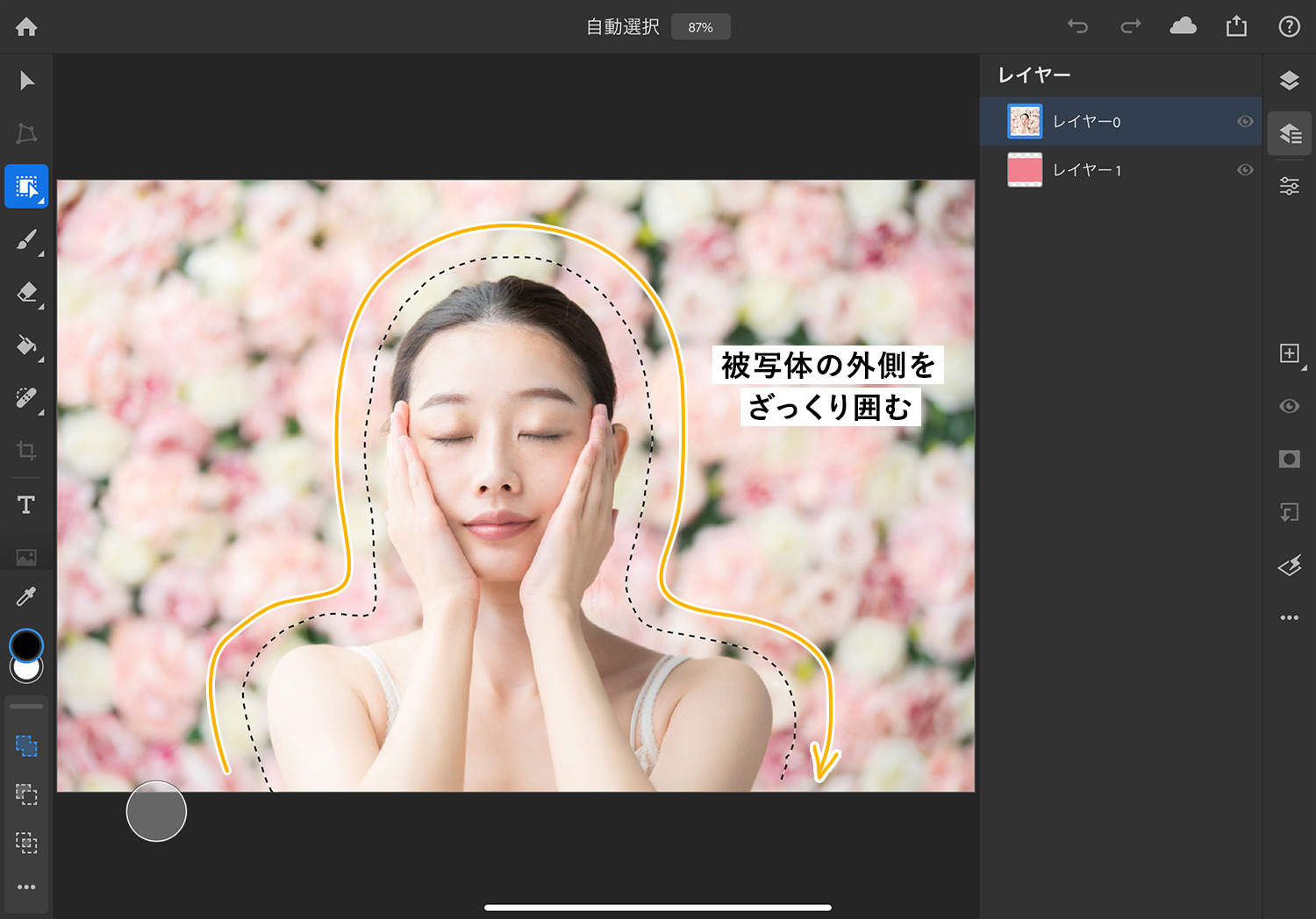
選択したいオブジェクトの外側をざっくりと囲みむと自動的にオブジェクトが認識され、選択範囲が作成されます。

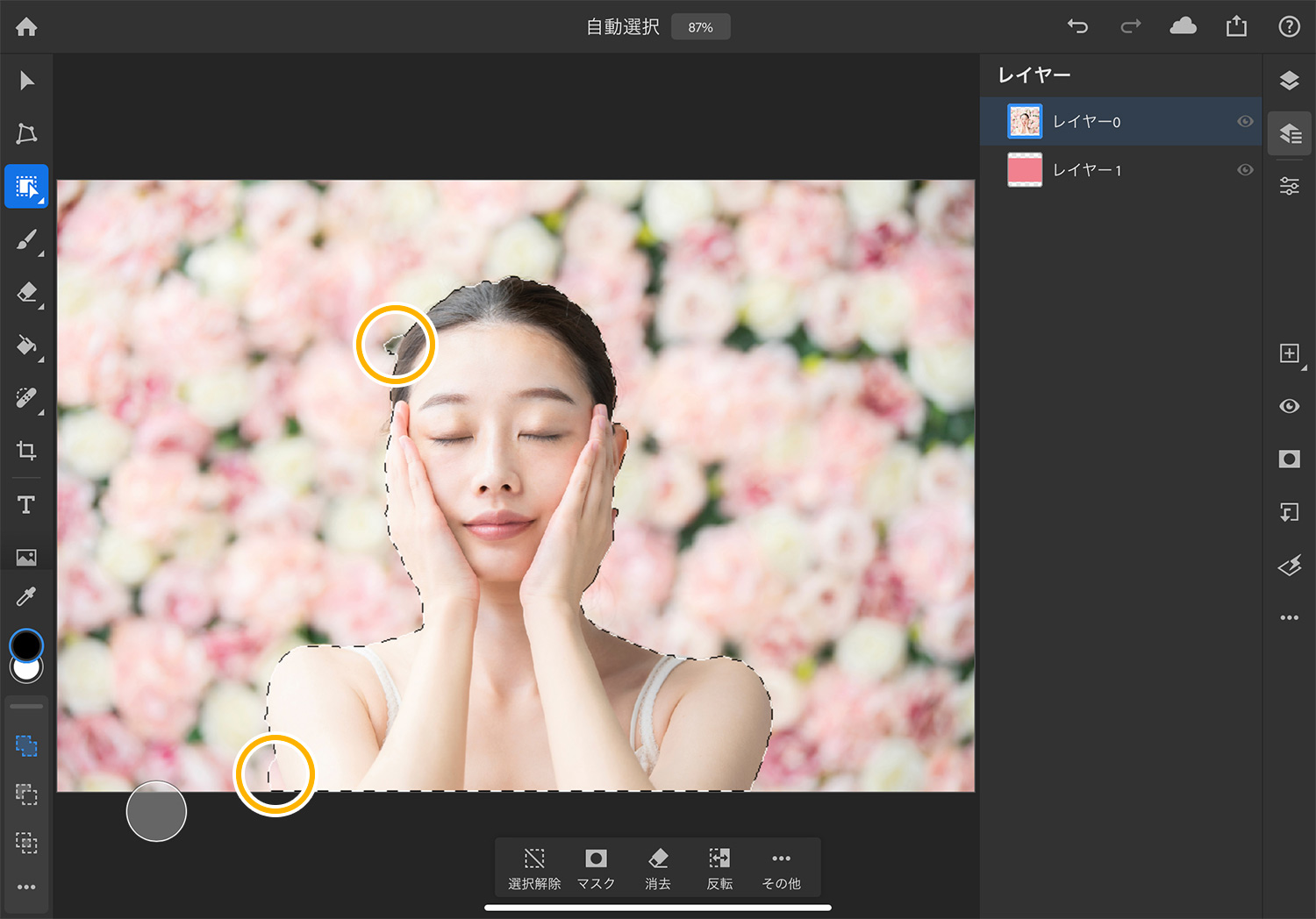
ここでも、うまく選択範囲が作成されない部分が出てきたので修正します。

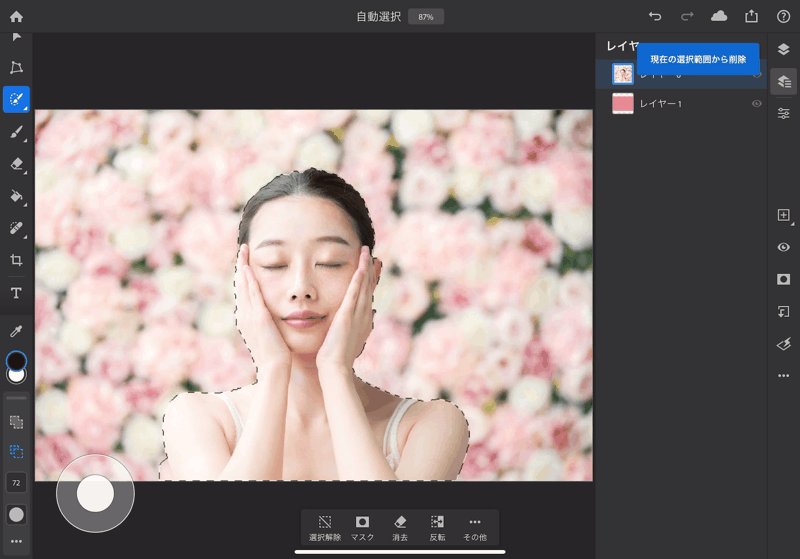
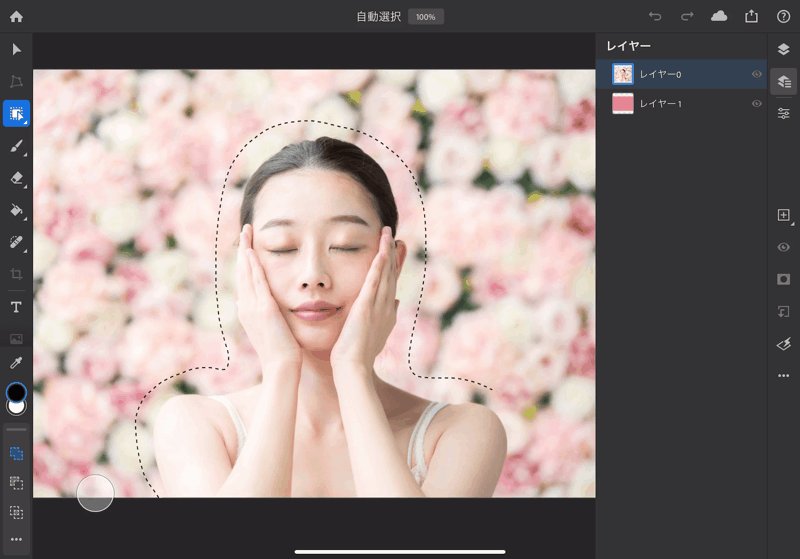
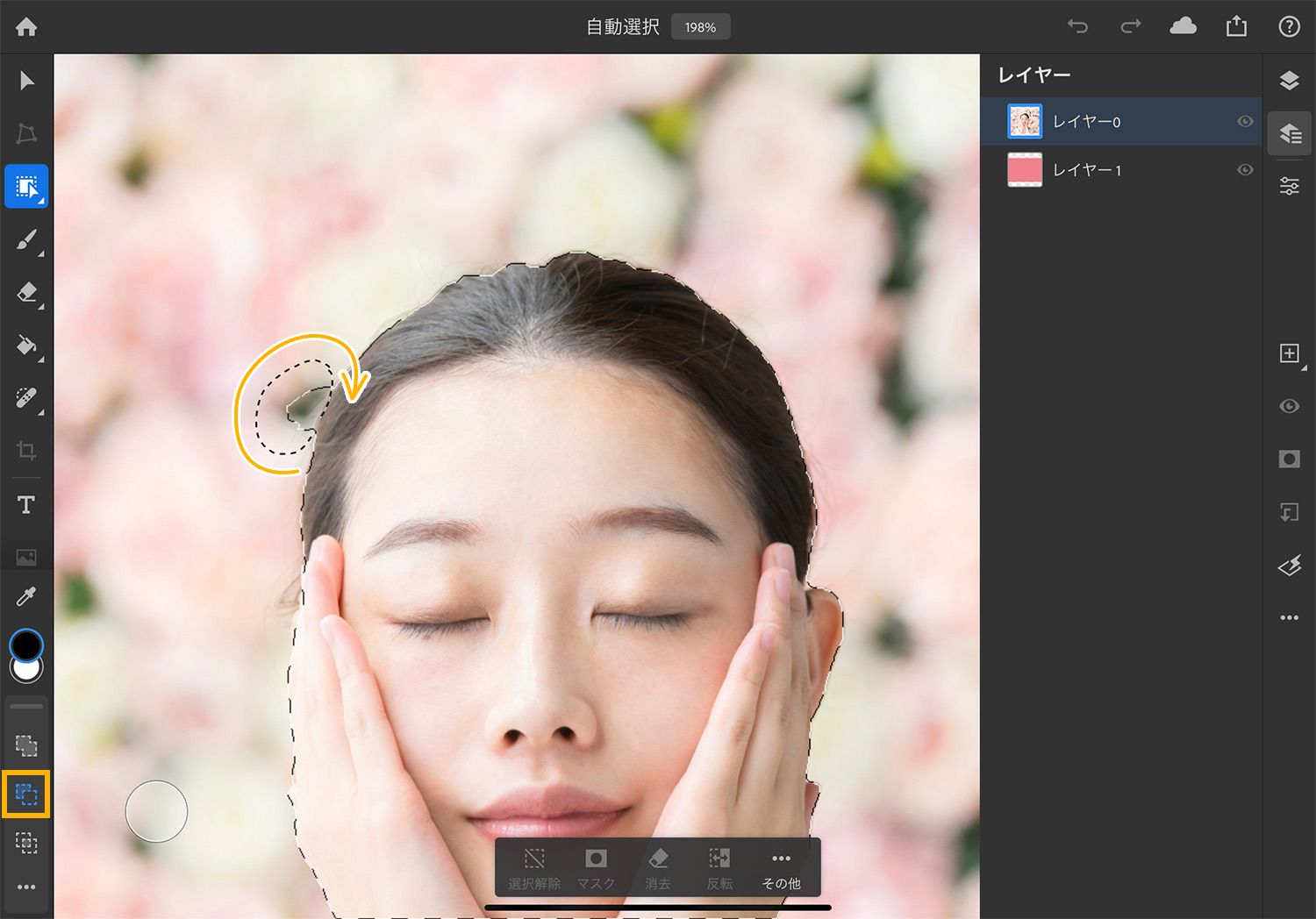
「オブジェクト選択」を選択した状態で、オプションパネルの上から2番目にある「現在の選択範囲から一部削除」をタップし、うまく選択されなかった部分をぐるっと囲みます。

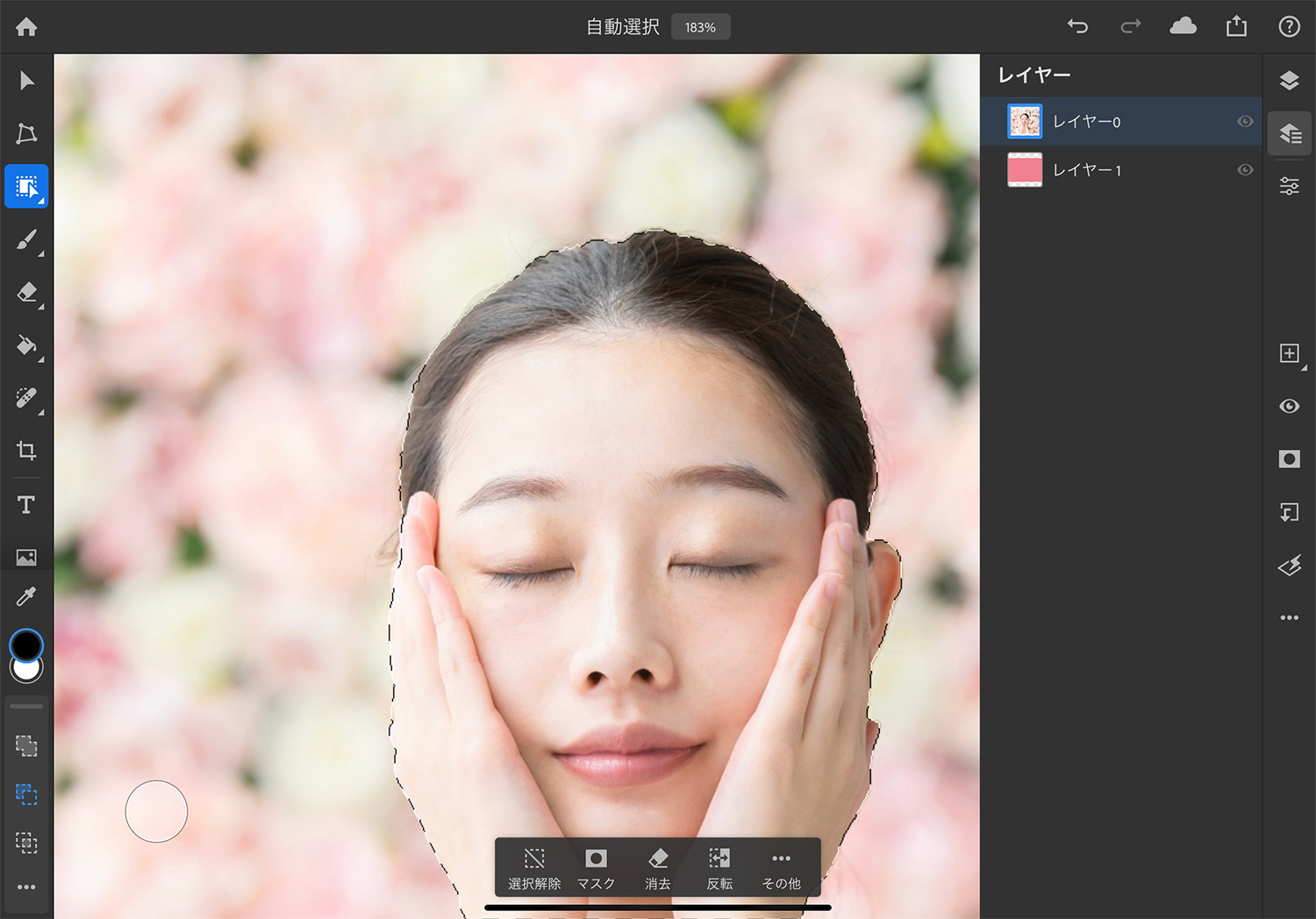
すると、AIが選択部分を再認識して、選択範囲を修正してくれました。
選択範囲の修正は、前述したようにブラシで行なっても大丈夫です。うまく選択範囲が作成できたら、マスクをかけて完了です。もちろん、マスクをかけたあとに選択範囲を修正してもOK。
ここまで自動でやってくれるのは便利ですが、やはり細かいところは手動で修正することになりそうです。
髪の毛などの複雑な被写体を切り抜く場合
髪の毛や動物の毛といった、複雑な境界線を持つ被写体を切り抜く場合は、この記事で紹介した方法だけだとなかなか上手くいかない場合があります。
「境界線を調整」ツールを使うと、被写体の境界線をブラシでなぞるだけで、複雑な被写体の境界を自動的に認識、選択してくれます。色々な方法を組み合わせて、時短につながる方法を試してみてくださいね。(切り抜き面倒ですもんね〜…)
iPad版Photoshopで作業したファイルはどこに保存される?

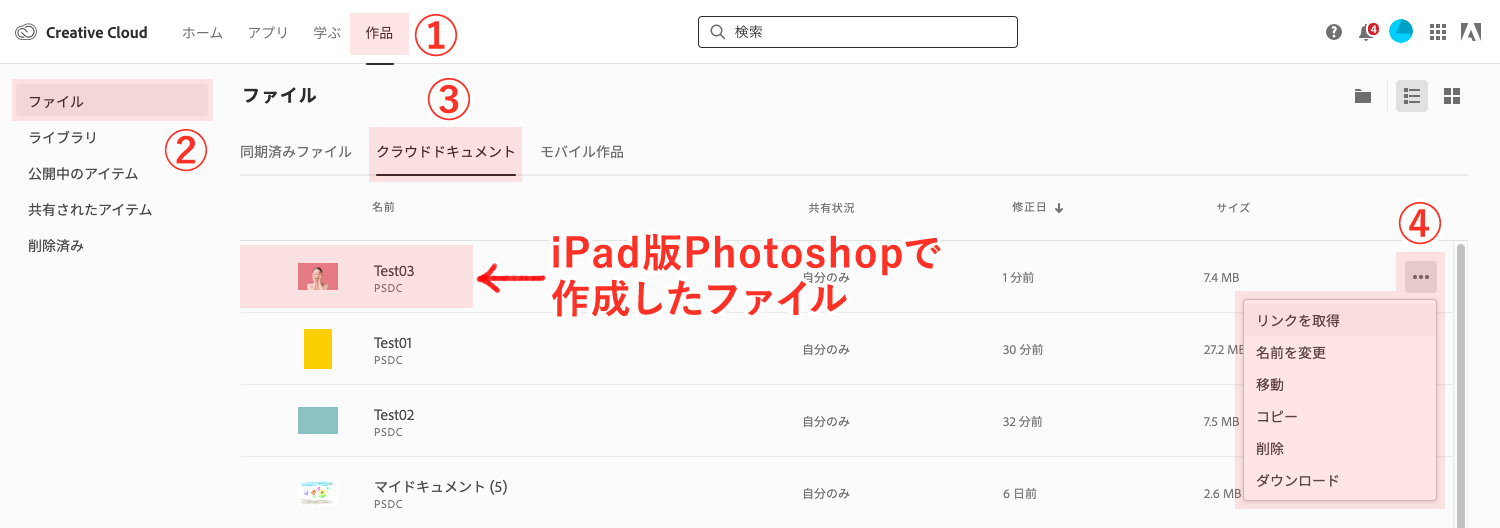
作業したファイルは、Creative Cloud上でクラウドドキュメントとして自動的に保存されます。クラウドドキュメントとCreative Cloudファイルは別物で、保存される場所が違います。とてもややこしく、理解しにくいのですが、なぜこのように分けているのか謎です…。全てCreateiv Cloudで管理できればよいのにと思うのですが。
まぁとにかく、iPadで作業したPSDファイルは、クラウドドキュメントからダウンロードしてデスクトップのPhotoshopで作業できます。因みに、iPad版PhotoshopからCreative Cloudへはアクセスできるので、Creative Cloud上のアセットを配置したりすることは可能です。ややこしい!
Photoshop クラウドドキュメントとは何ですか/クラウドドキュメントと Adobe Creative Cloud ファイルとの違いは何ですか?(Adobe公式)
iPad版Adobe Photoshopの料金
iPad版Adobe Photoshopの購入方法は、以下のように2種類あります。
iPad版Adobe Photoshopの購入方法
- AppleのApp Storeから購入する方法
- Photoshopを含むAdobeのCreative Cloud(以下、Adobe CC)を契約する方法
最安で1,180円/月(税込)ですが、購入方法やプランによって、使えるソフトやクラウドストレージの容量が変わります。詳細は以下の記事でまとめていますので、ご覧ください。
Adobe CCを安く買う方法もありますので、購入や更新を検討している方はぜひチェックしてみてください。
Adobe Creative Cloudの使い方を学ぼう!
Adobeソフトをもっと詳しく学びたい!という人は、以下の記事が役に立つかもしれません。無料で学べるサービスもありますので、チェックしてみてくださいね。