UIデザインに役立つ!パーツ・カテゴリーごとにデザインを集めた参考サイト14選+α
※当ブログのリンクには一部広告が含まれています。
Web制作やUIデザインに役立つ「パーツ・カテゴリー」ごとにデザインをまとめているサイトをご紹介します。
サイトをデザインする時は初めからパーツなどの細部を作り込むことはないのですが、全体的なデザインの方向性が決まった後でも、意外と見出しとかページネーションとかのデザインでなかなかアイディアが思い浮かばず、詰まってしまうことがあります。
全体から見ると小さい部分なので似たようなデザインになりがちですし、一度ハマるとなかなか抜け出せないこともしばしば…。このページでご紹介しているようなサイトを眺めてるだけでも、何か良いアイディアが浮かんでくるかもしれません!
気になるデザインを見つけたら、iPad Proのノートアプリでデザインのアイディア帳を作るのもオススメです。以下の記事では、iPadのノートアプリを使ったスクラップブックの作り方を説明しています。

【この記事を書いた人】
Adobe使用歴20年以上、Webデザイナー歴15年以上、フリーランス歴10年以上のApple/運動好きな2児の母。Apple/クリエイティブ/運動/ライフスタイル関係の情報を発信中。プロフィール詳細
目次
海外のサイト
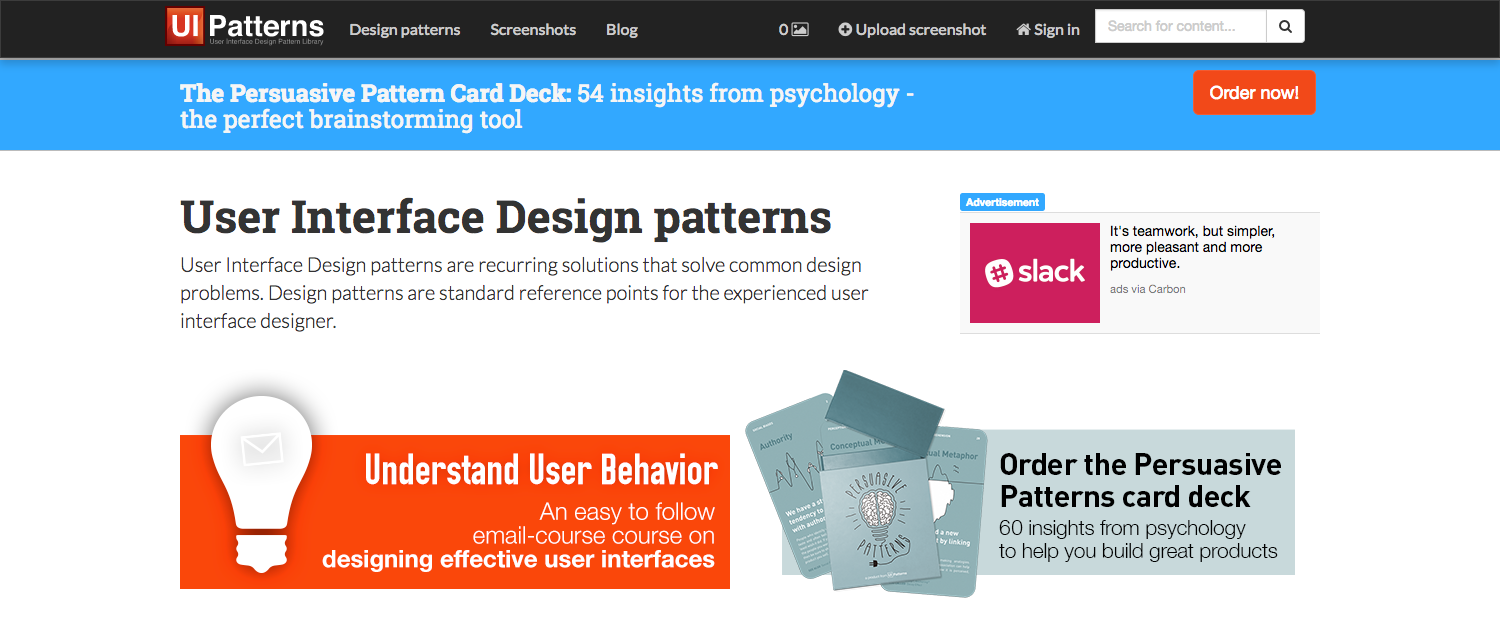
UI Patterns

パーツごとのWebデザインの他に、UI(ユーザーインターフェース)のパターンと解説が多く掲載されています。例えば「Navigation」という項目を見てみると、ドロップダウンやアコーディオンといったナビゲーションパターンのリンクが並んでおり、それぞれどんな問題の時にどのように使用し、どう問題を解決するのかという機能面での説明が書かれています。
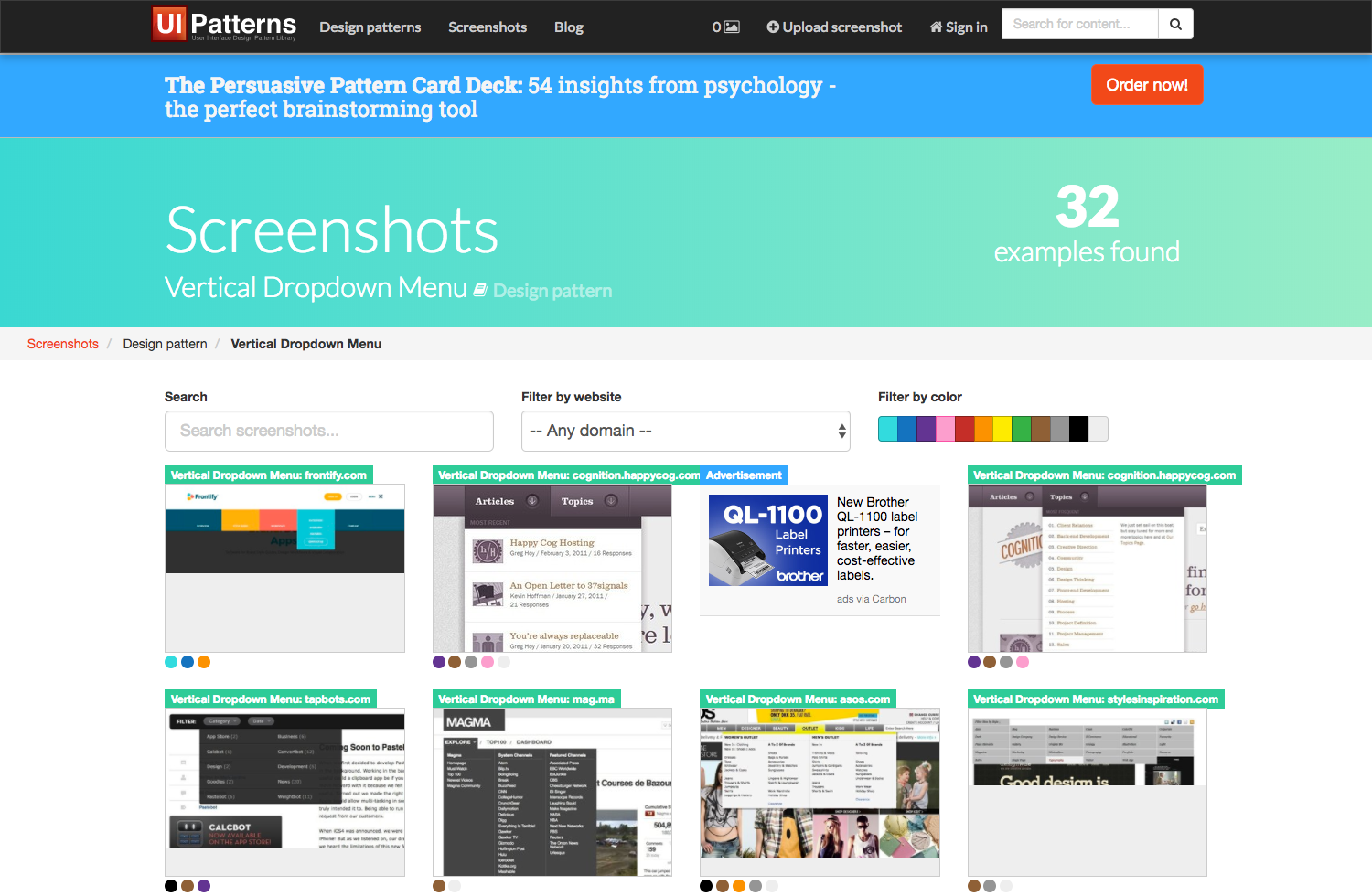
デザインパターンの説明ページはパーツごとにデザインのスクリーンショットと紐付けられているので、作成を見ながらUIを包括的に学べます。デザインのパターンはこちらから、デザインのスクリーンショットはこちらのページから確認できます。

パーツ・カテゴリーごとのデザインスクリーンショット
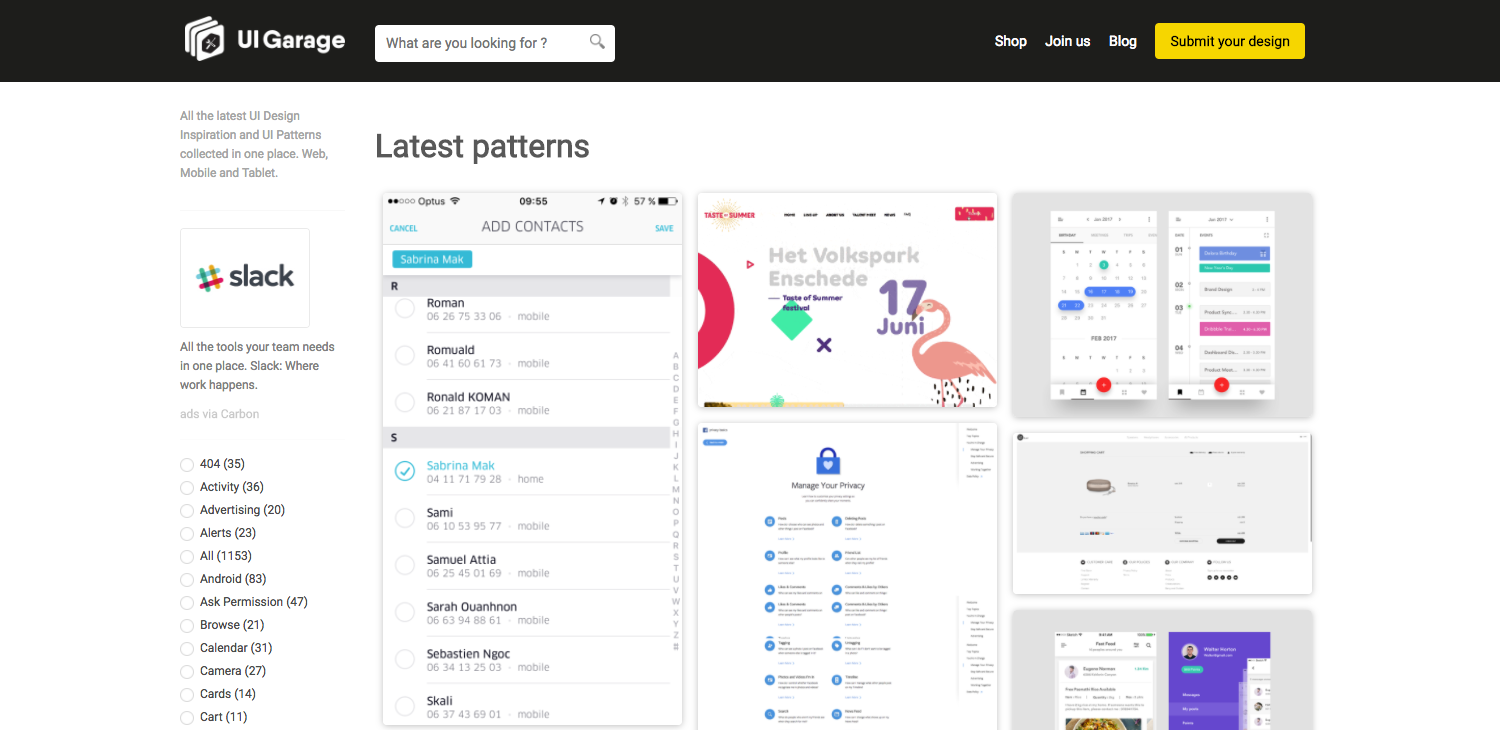
UI Garage

最近のデザインが多いので、UIのトレンドも一緒に確認できそうです。ややモバイルが多いかなという印象。
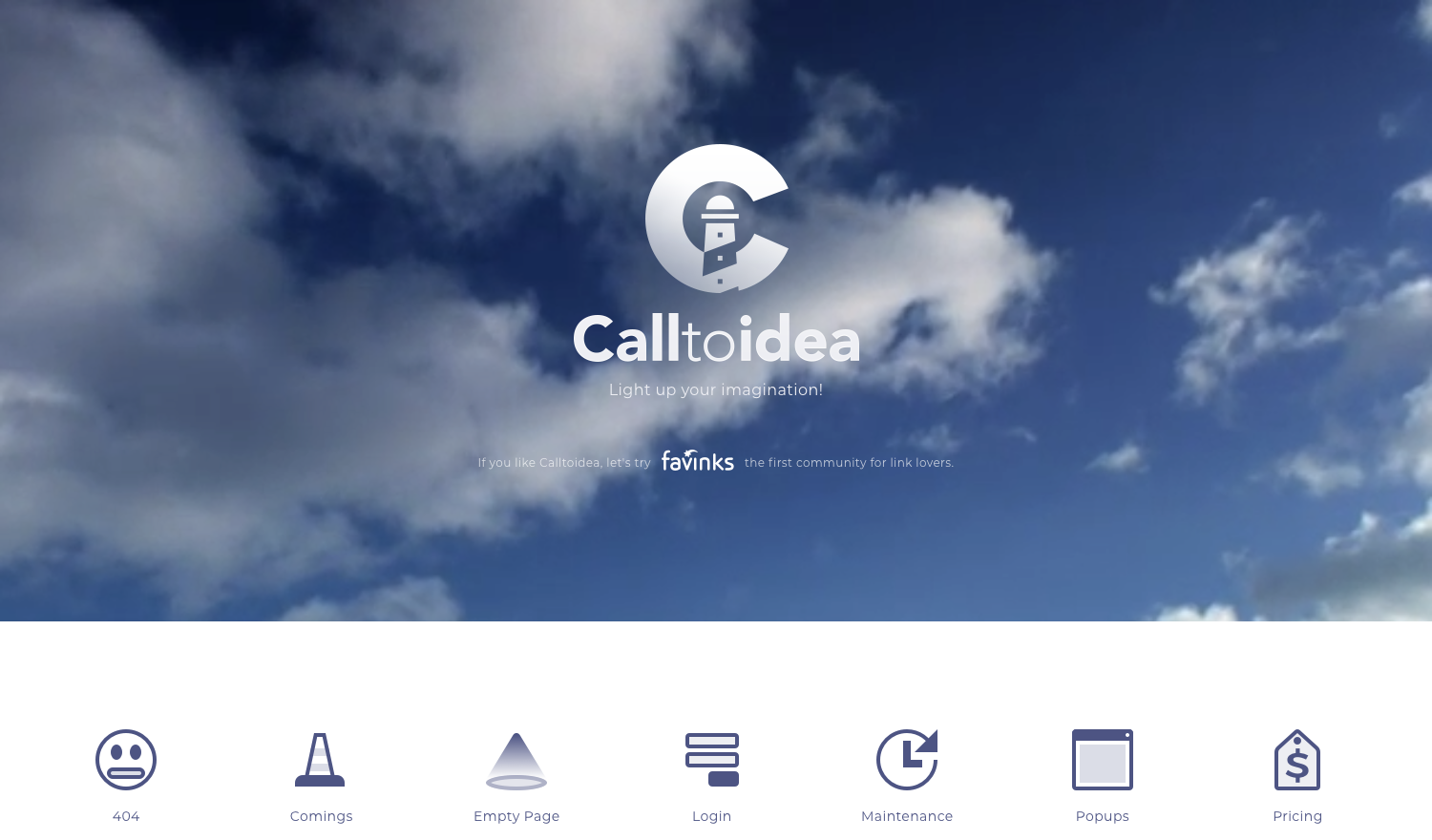
Calltoidea

アイコン型のナビゲーションでカテゴリーが分かりやすいです。とてもシンプルな作りで使い勝手もよいです。
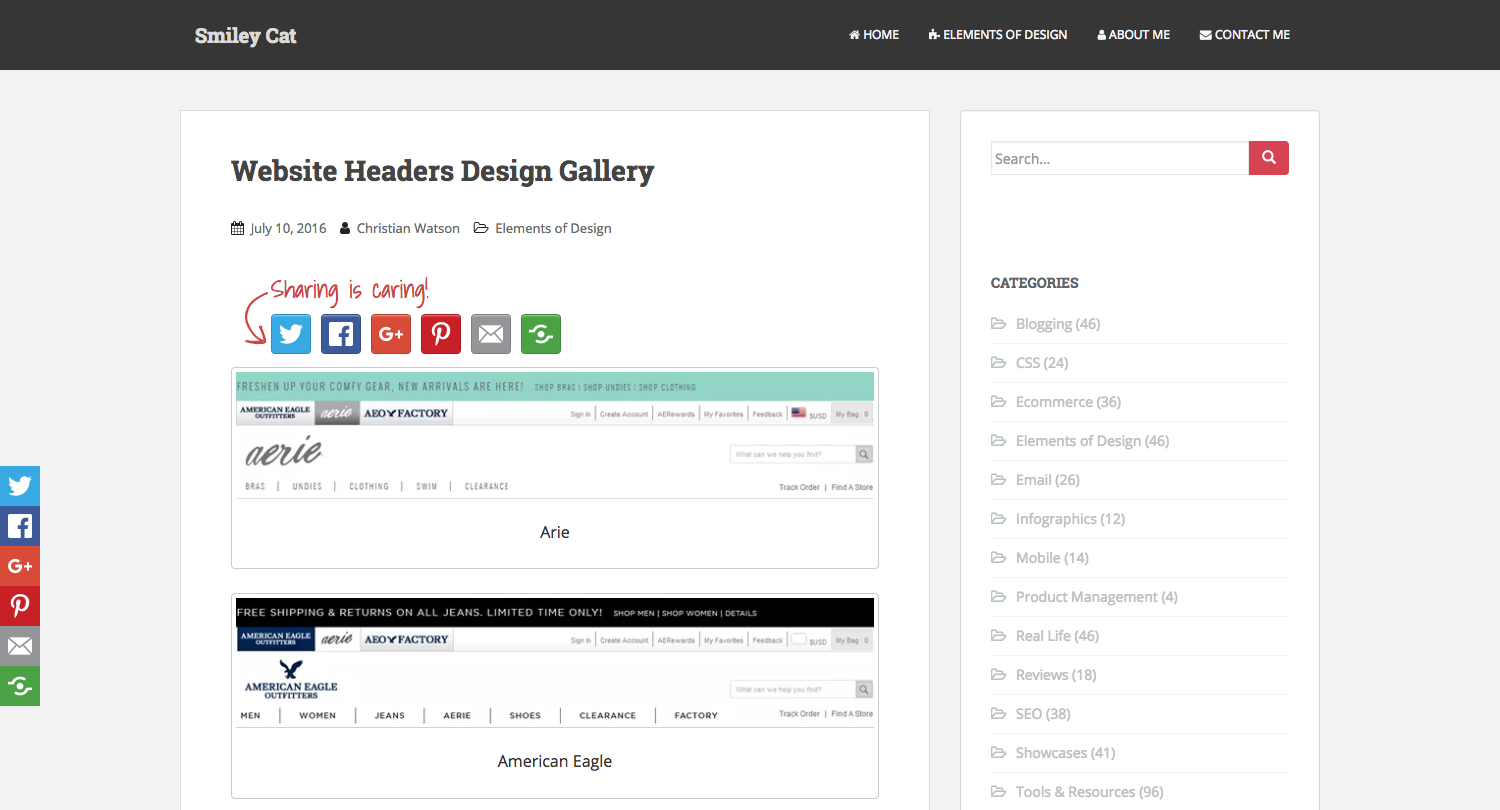
Elements of Design

Smiley Catというサイトの中の一カテゴリーで、デザインのスクリーンショット以外にもSEOやCSSといったWeb制作に役立つ記事(英語)も掲載されています。パーツごとのデザインのナビゲーションは、右サイドバーの真ん中あたりにある「ELEMENTS OF DESIGN」以下にあります。
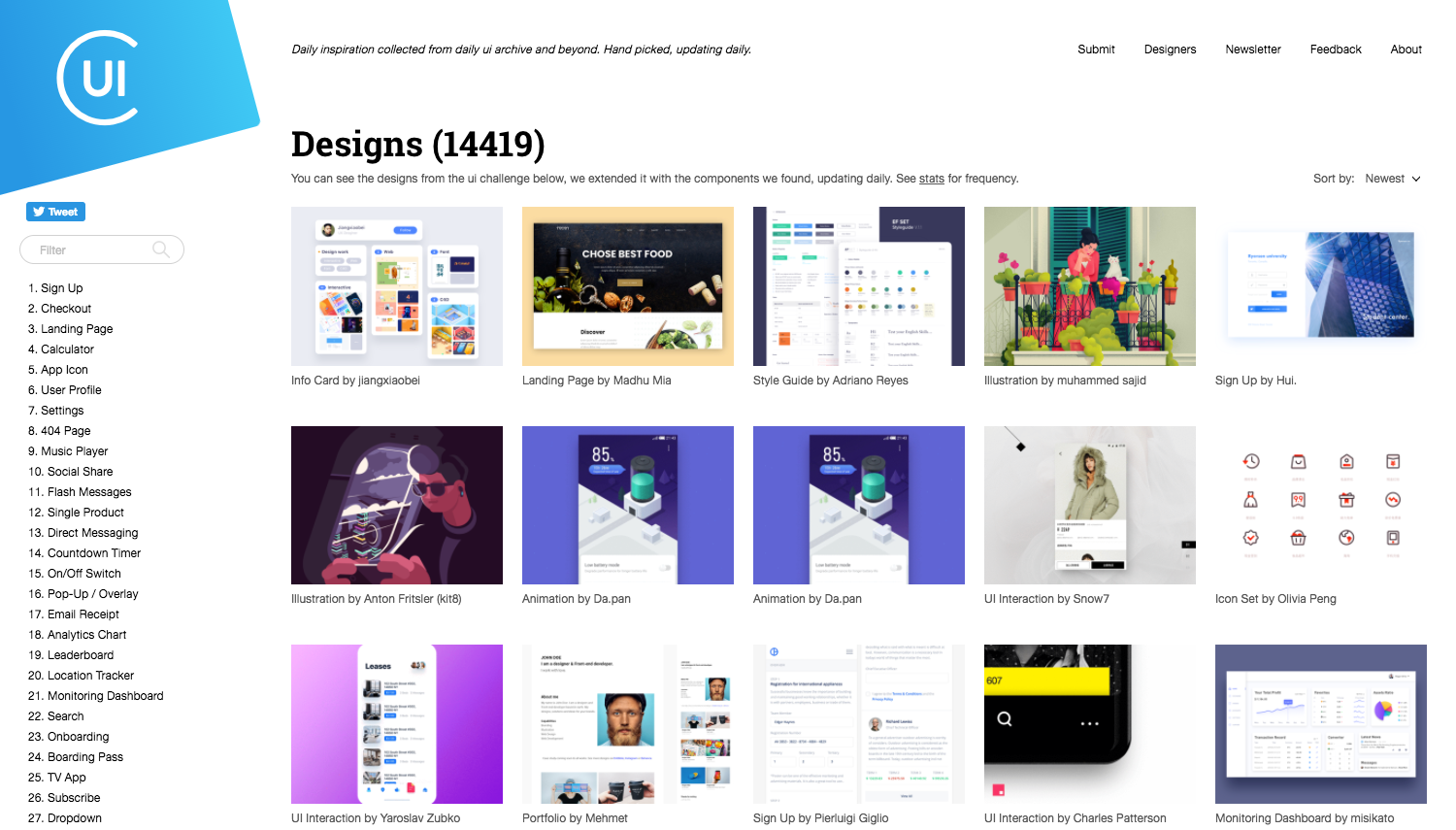
Collect UI

パーツだけではなく、Thank youページやお問い合わせページといったページがカテゴリごとに細かくタグ付けされているので、UI全体のインスピレーションとして活用できるサイトです。毎日更新されています。
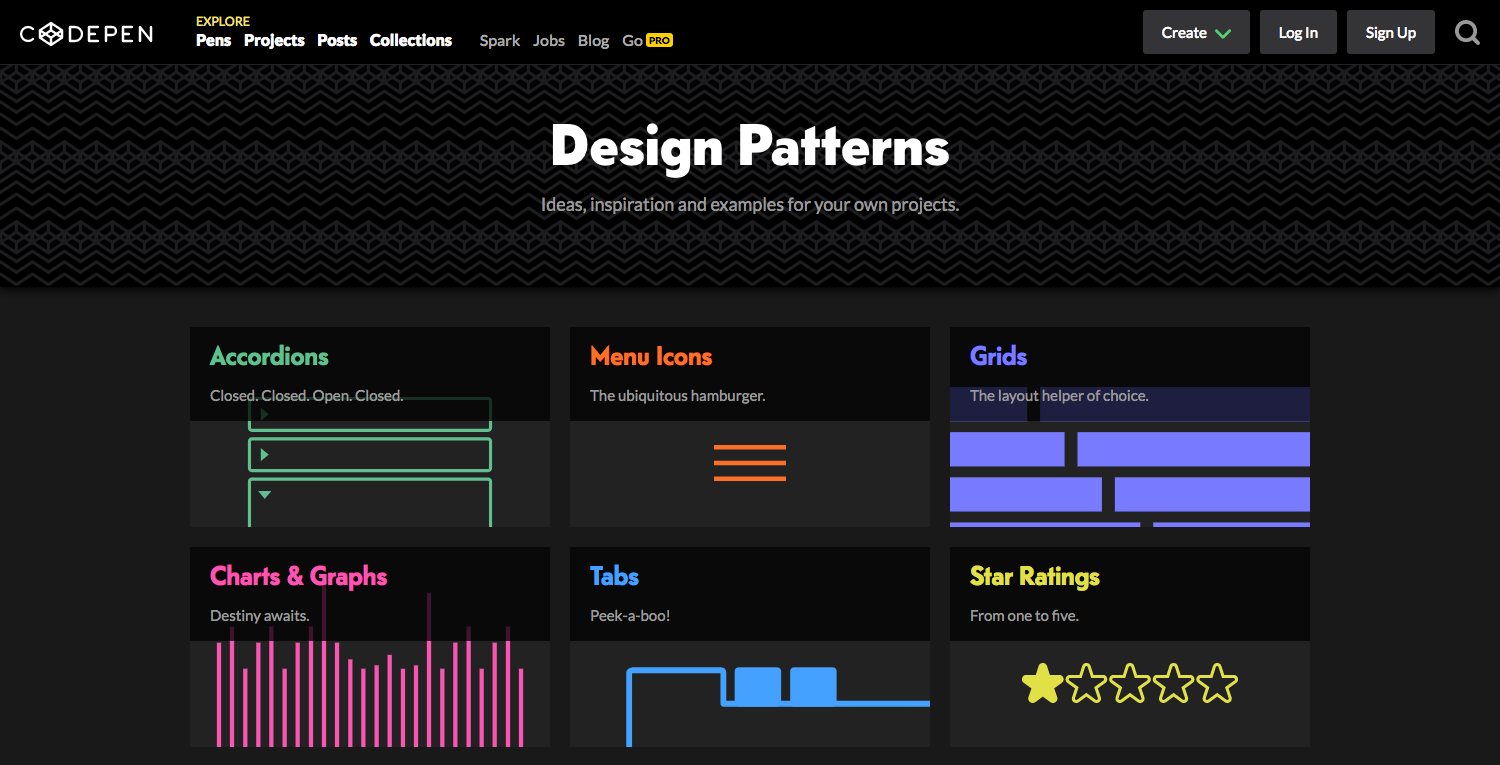
Design Patterns on CodePen

ブラウザ上でコードを書いてその場で確認したりサイトに貼り付けできるサービス「CodePen」で、コードとデザインを一緒に見ることができます。結局最後はコードに落とし込まないといけないので、このようなサイトはとても勉強になりますね。
国内のサイト
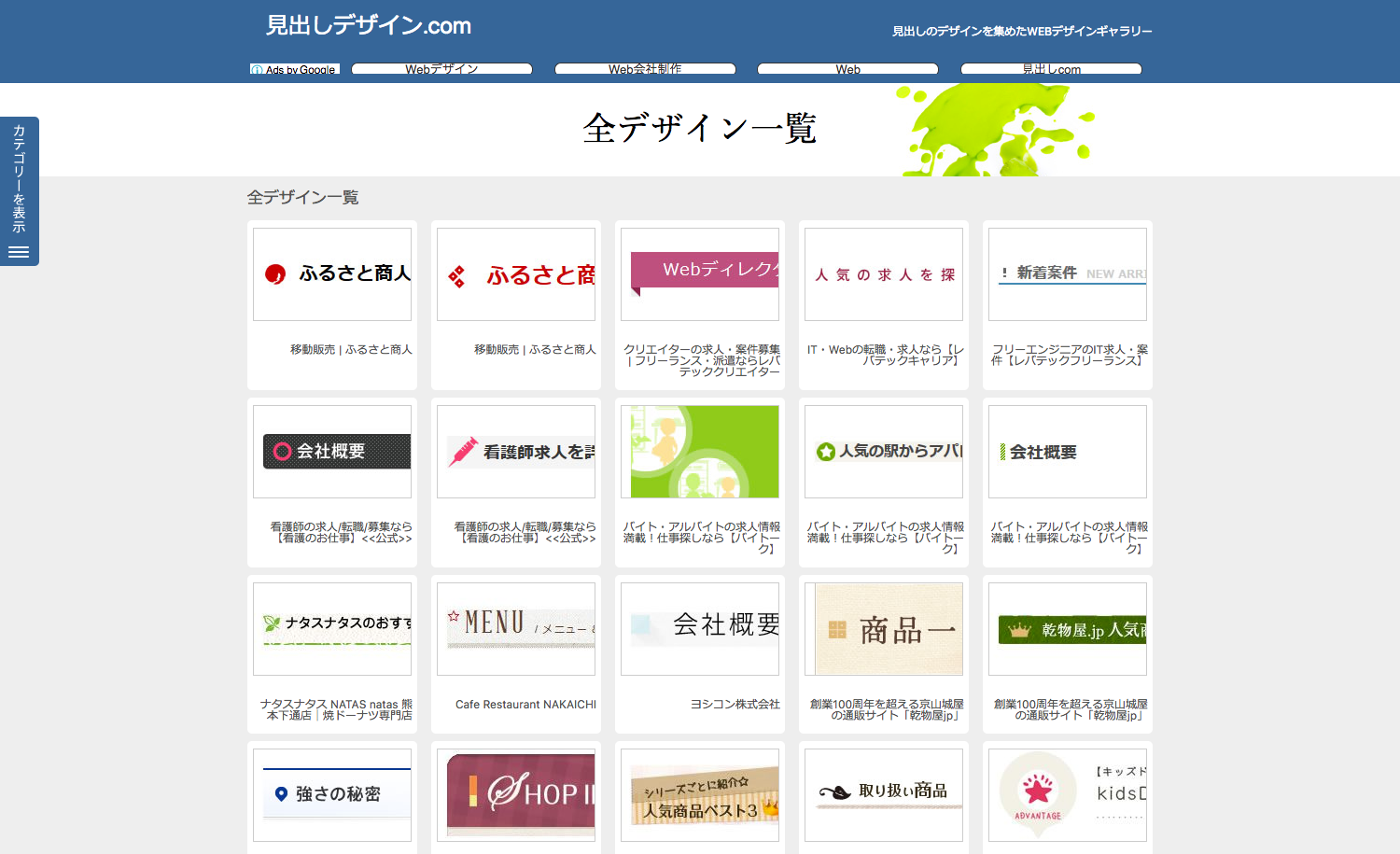
見出しデザイン.com

日本語の見出しを集めたサイトです。見出しは結構悩むので助かります。デザインを見ながらどうやってCSSで組むかを考えるトレーニングにもよさそう。
ブブンデザインアーカイブ

日本語のパーツごとのデザイン集では、現時点で一番データが多いサイトだと思います。業界別カテゴリーもあるので、サイトのデザインに合ったパーツを探しやすいです。
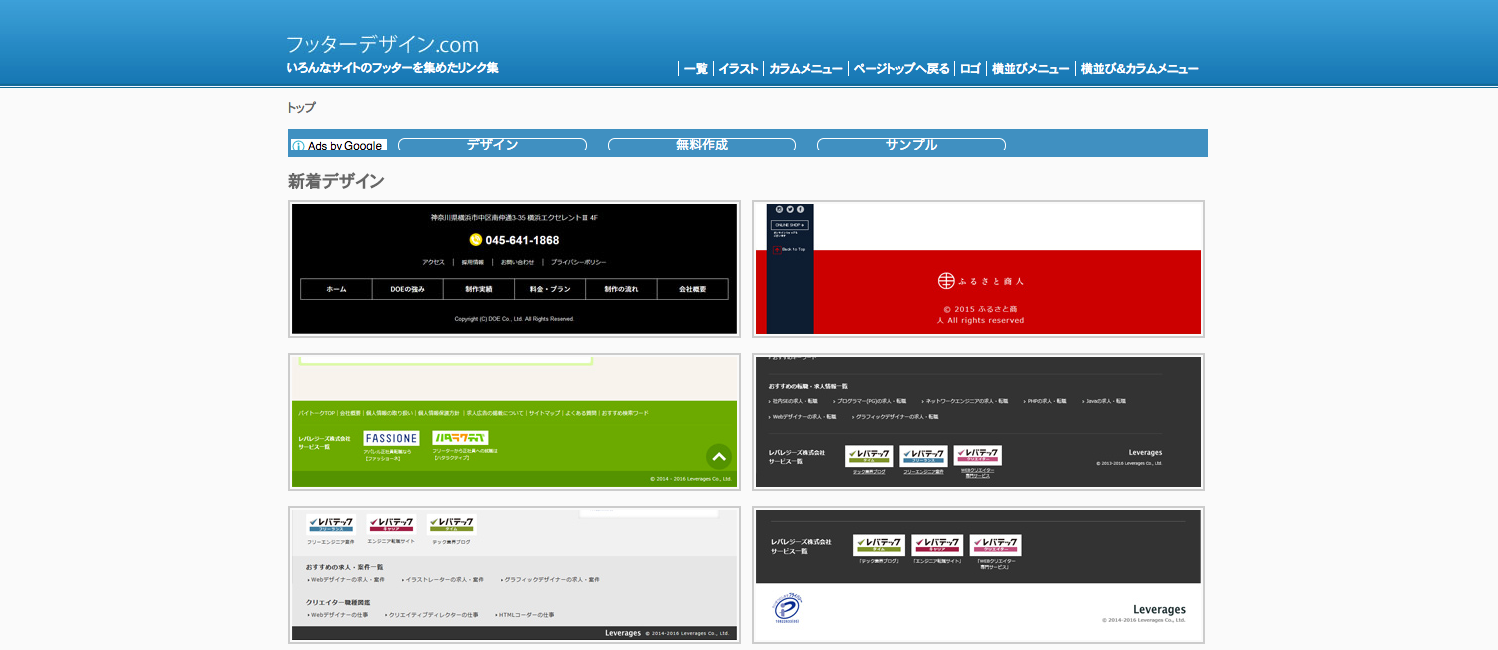
フッターデザイン.com

サイト名の通り、フッターだけを集めたサイトです。最近は個性的なフッターが多いので、見てるだけでも楽しいです。
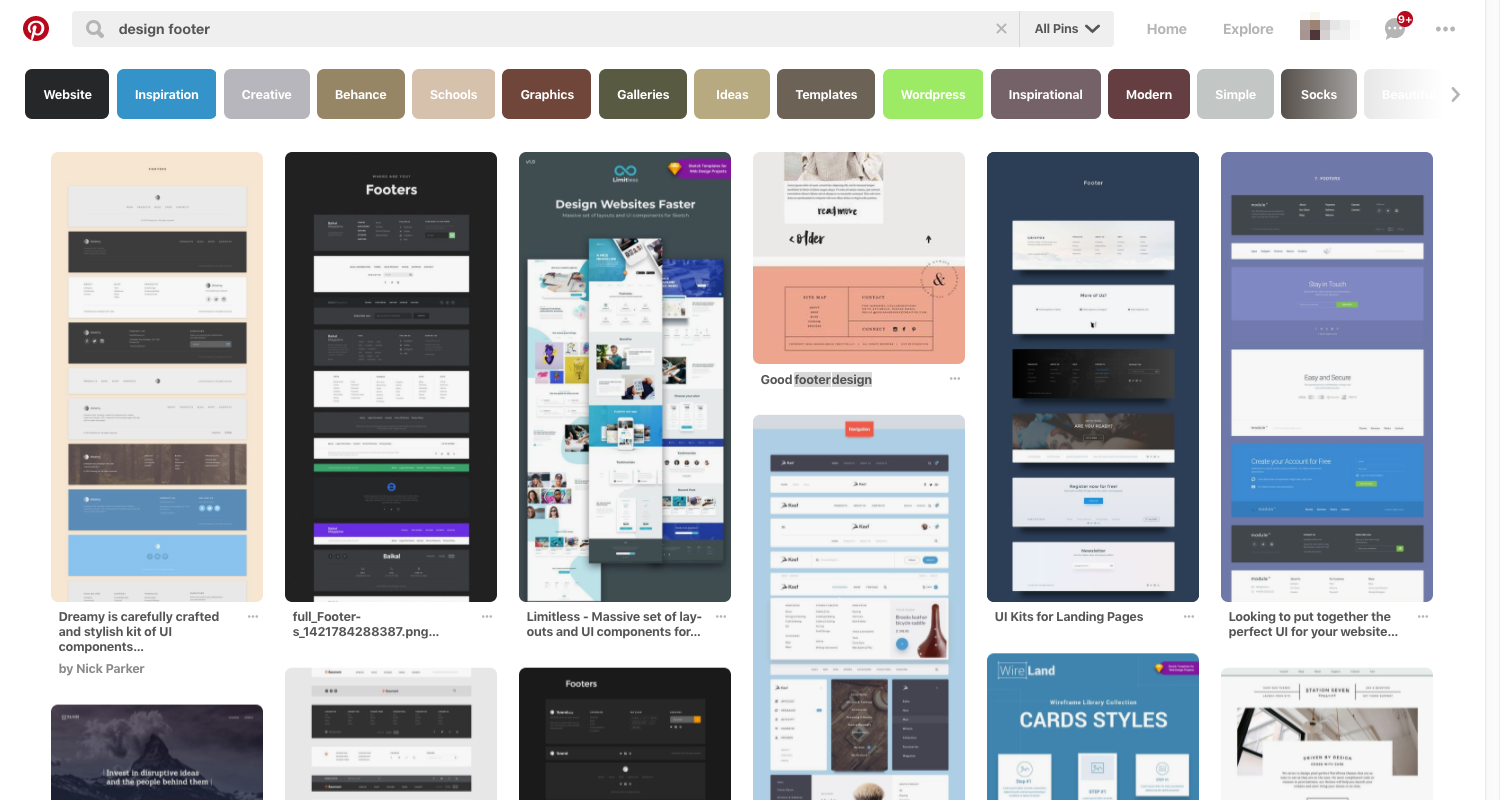
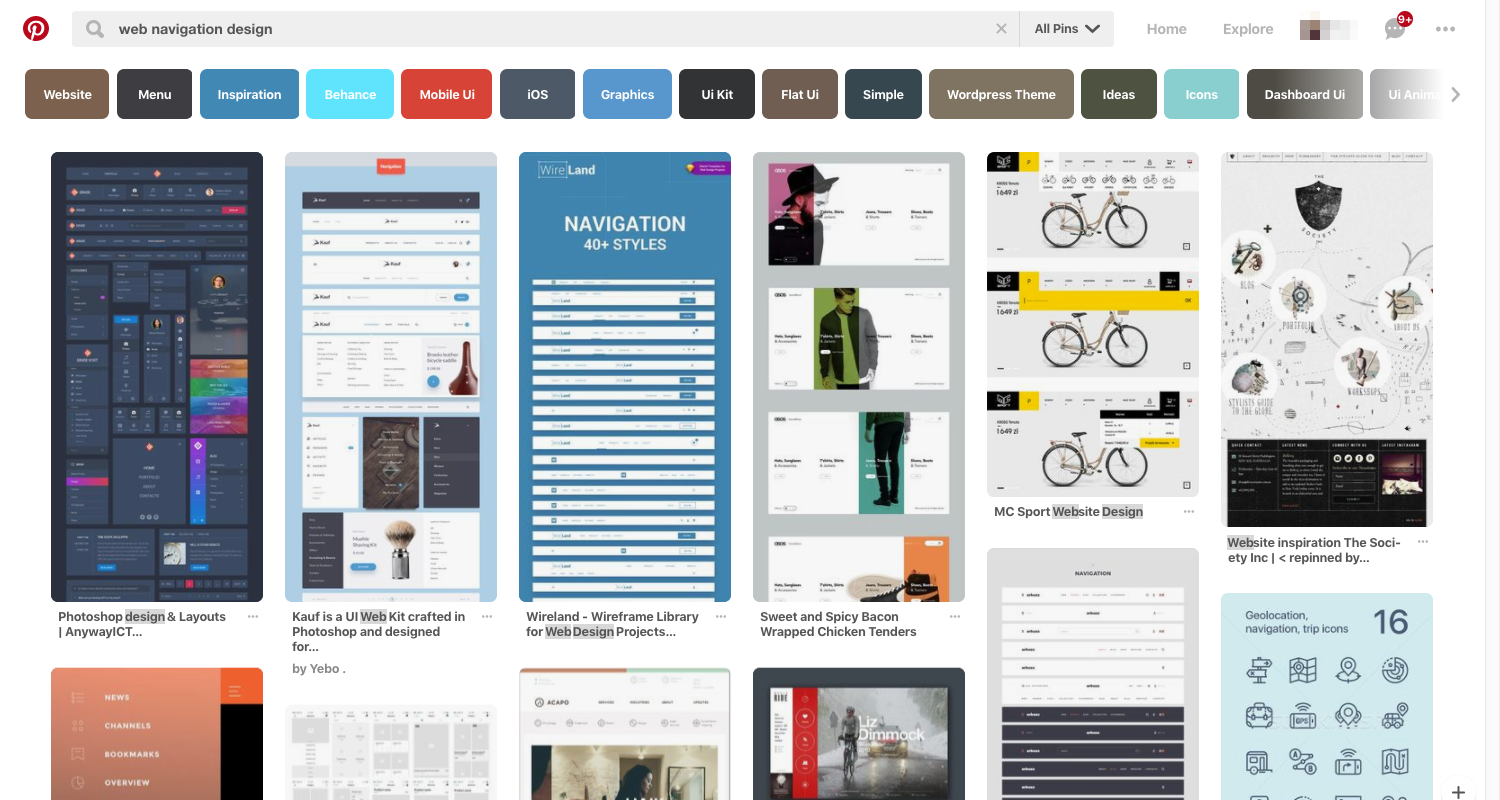
私はサイトのデザインやUIパターンはPinterestで見ることが多いです。かなりのヘビーユーザーで、カテゴリーごとにボードを作り、様々な分野のデザインやインテリア、ファッションなど気になるものを集めています。
例えば今回のようなパーツごとのデザインを調べたい場合は、「design footer」というようにキーワードを入れて検索すると、関連画像がたくさん出てきます。
このページで紹介したサイトのように手動でセレクトされていないため、最初はざっくりとした内容の画像が出てきますが、ピンときたものをクリックすれば芋づる式に関連画像が出てくるので、行ったり来たりしながら探しているイメージに出会えます。
画像だけでなく、画像をテーマごとにまとめたボードやユーザーも検索できるので、色々な角度から画像検索が可能です。


まとめ
本記事では、UIデザインで役に立つパーツごとのギャラリーサイトを紹介しました。アイディア出しにぜひ参考にしてみてくださいね。
スマートフォンに特化したサイトやアプリのUIデザインを集めたギャラリーサイトは、以下の記事でまとめています。
上記参考サイトではあまりお目にかかれない「サイトマップ」のデザインパターンは以下の記事でまとめています。サイトマップも似通ったデザインになりがちなので、参考までにどうぞ〜。
参考記事:UI UXとは?違いをわかりやすく解説